- Tietämyskanta
- Sisältö
- Blogi
- Lisää Pinterestin 'Pin It' -painike blogikirjoitukseesi.
Huomaa: Tämän artikkelin käännös on tarkoitettu vain tiedoksi. Käännös on luotu automaattisesti käännösohjelmiston avulla, eikä sitä ole välttämättä tarkistettu. Näin ollen tämän artikkelin englanninkielistä versiota on pidettävä hallitsevana versiona, joka sisältää uusimmat tiedot. Voit tutustua siihen täällä.
Lisää Pinterestin 'Pin It' -painike blogikirjoitukseesi.
Päivitetty viimeksi: 28 kesäkuuta 2023
Saatavilla minkä tahansa seuraavan Tilauksen kanssa, paitsi jos toisin mainitaan:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Vanhentunut Marketing Hub Basic-versio
Lisää seuraava koodi HubSpot-blogipostausmalliisi lisätäksesi Pinterest-painikkeen jokaiseen postaukseen.
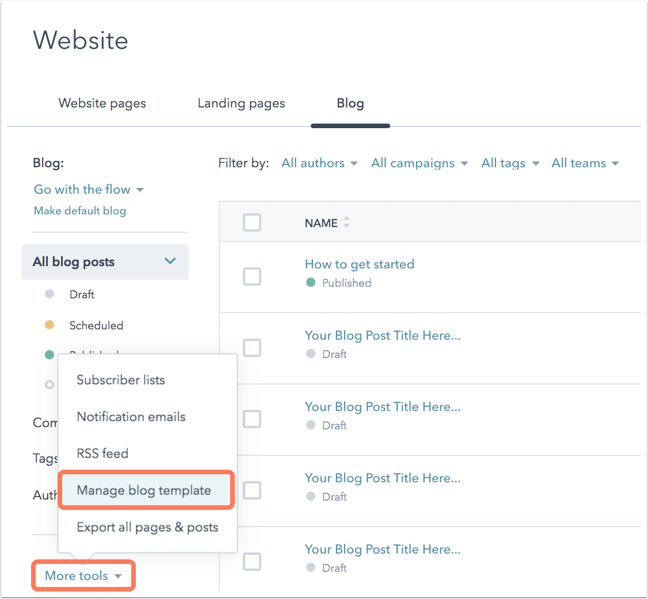
- Siirry HubSpot-tililläsi kohtaan Sisältö > Blogi.
- Napsauta vasemmanpuoleisen sivupalkin valikossa Lisää työkaluja -pudotusvalikkoa ja valitse sitten Hallitse blogimallia

- Valitse Blogin sisältö -moduulissa Muokkaa postausmallia .
- Etsi seuraava sosiaalisen jakamisen HubL-token blogipostauksen HTML-muodossa:
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blogin sosiaalinen jakaminen' %}
- Liitä Pinterest-painiketta varten seuraava koodi heti sosiaalisen jakamisen tunnisteen jälkeen:
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{ content.absolute_url }}&media={{ content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- Napsauta Julkaise muutokset
Blog
Kiitos palautteestasi. Se on meille erittäin tärkeää.
Tätä lomaketta käytetään vain dokumentaation palautteeseen. Lue, miten saat apua HubSpotin kanssa.