- Kennisbank
- Content
- Blog
- Voeg een Pinterest 'Pin It' knop toe aan je blog post
Let op: De Nederlandse vertaling van dit artikel is alleen bedoeld voor het gemak. De vertaling wordt automatisch gemaakt via een vertaalsoftware en is mogelijk niet proefgelezen. Daarom moet de Engelse versie van dit artikel worden beschouwd als de meest recente versie met de meest recente informatie. U kunt het hier raadplegen.
Voeg een Pinterest 'Pin It' knop toe aan je blog post
Laatst bijgewerkt: 28 juni 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Legacy Marketing Hub Basic
Voeg de volgende code toe aan je HubSpot blog post template om een Pinterest knop toe te voegen aan elke post.
- { local.navBlog }}
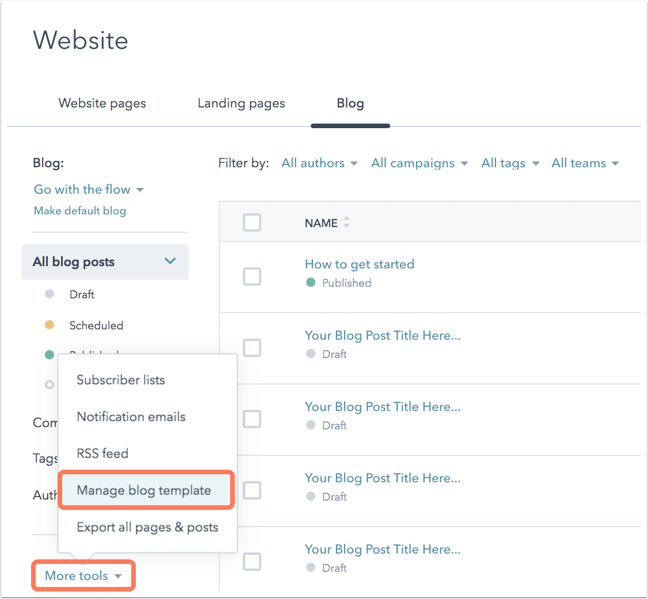
- Klik in het linker zijbalk menu op het Meer Tools dropdown menu, selecteer dan Beheer blog template

- In de Blog Content module, klik op Edit Post Template.
- Zoek de volgende social sharing HubL token in de blog post HTML:
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blog sociaal delen' %}
- Plak
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{content.absolute_url }}&media={content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- Klik op Wijzigingen publiceren
Blog
Bedankt, je feedback is enorm belangrijk voor ons.
Dit formulier wordt alleen gebruikt voor feedback op documentatie. Ontdek hoe je hulp krijgt met HubSpot.