請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
建立並自訂新的知識庫(測試版)
上次更新時間: 七月 10, 2024
可与下列任何一种订阅一起使用,除非有说明:
|
|
建立知識庫時,您可以在主題設定中自訂其外觀,並在全域內容編輯器中自訂其頁首和頁尾的內容。
請注意:這些工具目前僅適用於新建立的知識庫。
建立知識庫
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 在頁面頂部的橫幅中,按一下「建立新的知識庫」。
- 在知識庫標題欄位中,輸入知識庫的名稱 。 訪問知識庫的訪問者可以看到這一點。
- 點擊知識庫語言下拉式選單,然後選擇大多數文章將使用的語言。 進一步了解如何以多種語言建立知識庫文章。
- 點擊知識庫網域下拉式選單,然後選擇要託管知識庫的網域。
- 如果你的知識庫主要語言與網域的主要語言不符,請勾選在網址中使用語言別名核取方塊。
- 在知識庫別名欄位中,輸入要在知識庫網址中顯示的其他文字。 例如,若要將網址託管在www. [domain] .com/knowledge-base ,請在此欄位 中輸入knowledge-base。
- 輸入知識庫的詳細資訊後,點擊「下一步」。
- 在範本選擇畫面上,選擇一個範本,然後按一下下一步。
- 在類別選擇畫面上,會預先選擇預設類別。 點擊類別,即可在類別清單中新增或移除該類別。 建立知識庫後,您可以編輯類別並建立自訂類別。 完成後,按一下「下一步」。
- 按一下「完成」以確定您的知識庫。
建立類別
您可以建立和編輯用於組織知識庫的類別。 每篇文章都必須分配一個類別才能發佈。
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 在右上角,按一下「設定」下拉式選單,然後選取「主題」。
- 若要建立新類別,請按照以下步驟操作
- 按一下左上角的「建立類別」。
- 在對話框中,輸入類別的名稱 和描述 。 如果您有多種語言的知識庫,可以為每種語言輸入單獨的名稱和說明。
- 按一下建立類別。
- 若要重新排序類別,請按一下左側邊欄中的類別,然後將其拖放到新位置。 根據預設,類別會按字母順序排列。
- 若要編輯類別的名稱和描述,請按照以下步驟操作
- 在左側邊欄選擇類別。
- 點擊右上角的「編輯類型」。

-
- 在對話框中,編輯名稱 和描述。 如果您有多種語言的知識庫,可以為每種語言輸入單獨的名稱和說明。
- 按一下更新類別。
- 如要編輯類別外觀、圖示或精選文章:
- 在左側邊欄選擇類別。
- 點擊右上角的「編輯類型」。
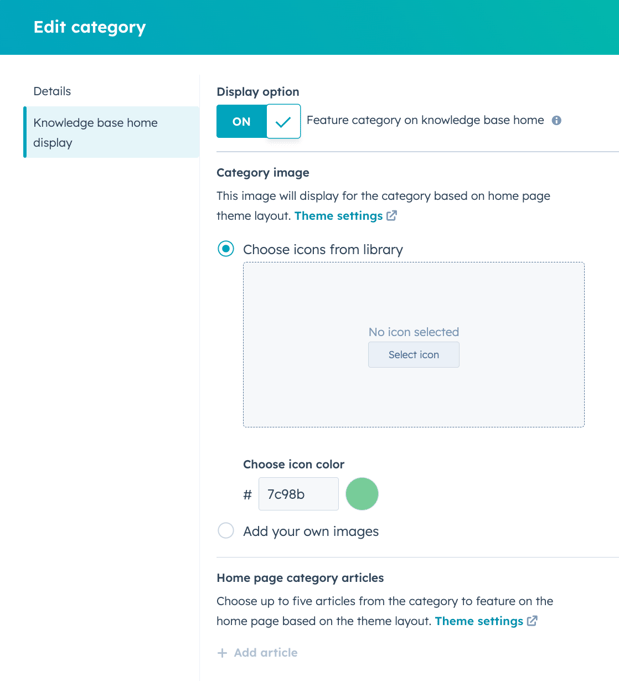
- 在對話方塊中,點擊左側邊欄中的知識庫首頁顯示 。
- 若要在知識庫首頁上顯示類別,請點擊以切換知識庫首頁上的功能類別 。
- 如果版面配置包含圖示,請選擇從程式庫中選擇圖示以使用標準圖示,或選擇新增自己的影像以上傳自訂圖示。 要更改標準圖標的顏色,請輸入十六進制值或單擊顏色選擇器並選擇顏色。
- 如果你的版面配置包含精選文章,請點擊「首頁類別文章」部分的「新增文章」,以設定最多五篇精選文章。

-
- 按一下更新類別。
- 若要刪除類別,請將遊標暫留於該類別上,然後按一下刪除。 必須先從類別中刪除所有文章和子類別,才能刪除。
- 若要在知識庫中設定變更,請點擊右上角的「更新」。
編輯主題設定
建立知識庫後,你可以編輯佈景主題設定,自訂外觀。 目前,只有一個預設佈景主題可供自訂。
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 在右上角,按一下「設定」下拉式選單,然後選取「主題」。
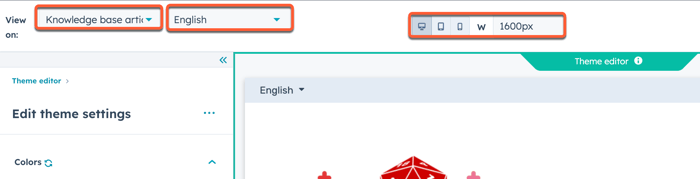
- 若要變更範例內容的範本,請按一下左上角的檢視下拉式選單,然後選取範本。 主題的變更將套用至所有知識庫範本。
- 若要變更範例內容的語言,請按一下左上角的第二個下拉式選單,然後選擇語言。
- 若要變更範例內容的螢幕大小,請按一下編輯器頂端的desktop 裝置圖示,或輸入以像素為單位的螢幕寬度 。

您可以自訂知識庫範本的以下方面:
- 顏色:為範本選擇主要、次要、強調和背景顏色。 您可以選擇簡單或品牌顏色,或輸入自訂十六進位值。
- 排版:選擇頁面元素的字型,例如標題和連結,以及大小、樣式和顏色。
- 版面配置:選擇首頁的版面配置。 不同的佈局將支援不同的樣式選項。
- 標題:為標題內容選擇樣式元素,包括搜尋列。 深入瞭解如何自訂頁首內容。
- 頁腳:為頁腳內容選擇樣式元素,包括社交圖示。 深入瞭解如何自訂頁腳的內容。
自訂完佈景主題後,按一下右上角的「發佈佈景主題」。
使用自訂字型
您可以上傳自訂字型,並在知識庫文章中使用。
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 在右上角,按一下「設定」下拉式選單,然後選取「主題」。
- 在左側邊欄選單中,按一下字型下拉式選單,然後選擇上傳自訂字型。
- 在右側面板的「字體名稱」欄位中輸入字體標籤 。
- 單擊選擇字體文件,然後選擇一個或多個字體文件,然後單擊下一步。
- 單擊字體樣式1下拉菜單,然後選擇字體文件使用的樣式 。 您可以將相同的字型檔案設定為多種樣式。
- 若要新增其他字型樣式,請按一下+新增其他字型樣式,然後新增字型樣式。 每個上傳的字體檔案必須至少有一個相關的樣式。
- 新增所有適用的字型樣式後,按一下完成。
編輯知識庫標題
您可以編輯知識庫標題的內容,並在所有知識庫頁面中看到它。
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 在右上角,按一下設定下拉式選單,然後選取標題。
- 在全域內容編輯器中,按一下左 siteTreesite 側邊欄中的siteTreesite內容圖示。
- 在左側邊欄中,按一下網站標題模組。
- 編輯頁首選項,然後按一下側邊欄編輯器底部的套用選項,即可查看變更內容。
- 完成編輯後,按一下右上角的「發佈至[#]個資產」。
您可以為標題自訂以下選項:
- 標誌:為您的知識庫上傳自訂標誌,並新增標誌連結。
- 其他客服選項:為客戶入口網站或私人內容新增登入選項,並設定客服表單以建立支援單。
- 選單:在網站設定中設定導覽選單。 您也可以選擇現有的導覽選單。
- 按鈕:在頁首新增按鈕,並設定其連結和圖示。
- 語言切換器:新增語言切換器並設定其顯示模式:
-
- 已本地化:每種語言的名稱都會以該語言顯示。
- Pagelang :每種語言的名稱將以當前頁面的語言顯示。
- 混合:每種語言的名稱將以當前頁面的語言以及該語言顯示。
-
編輯知識庫頁腳
您可以編輯知識庫頁腳的內容,並在所有知識庫頁面中看到它。
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 在右上角,按一下設定下拉式選單,然後選擇頁尾。
- 在全域內容編輯器中,按一下左 siteTreesite 側邊欄中的siteTreesite內容圖示。
- 在左側邊欄中,編輯以下模組:
- 頁尾選單:在網站設定中設定導覽選單。 您也可以選擇現有的導覽選單。
- 標誌:為您的知識庫上傳自訂標誌,並新增標誌連結。
- RTF :新增自訂文字,例如公司地址。
- 關注社交媒體:新增社交媒體個人資料的連結。
建立和編輯文章
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 點擊右上角的「建立文章」,或將遊標暫留於文章上,然後點擊「編輯」。
- 在內容編輯器中,按一下「按一下」即可開始撰寫,然後撰寫文章的文字。 你可以使用編輯器頂部的RTF工具列來設定文章格式。
- 若要在簡化的編輯環境中撰寫文章,請按一下以切換右上角的對焦模式開關。 您可以隨時開啟或關閉此模式。
- 按一下右上角的 「設定」 。
- 在文章標題欄位中,輸入文章的標題 。
- 在文章網址欄位中,輸入文章的網址代稱。 網址的其餘部分將自動填寫知識庫的網址。
- 點擊文章語言下拉式選單,然後選擇語言。
- 在「類別」部分,點擊「類別」下拉式選單,然後選擇一個類別,或點擊「建立新類別」。
- 若要新增子類別,請按一下「子類別」下拉式選單,然後選取子類別。
- 在「中繼資料」部分,按一下「標籤」下拉式選單並輸入標籤,然後按一下新增「[標籤名稱]」標籤。
請注意:新增標籤只會改善搜尋結果。 訪客無法看到標籤。
- 在「中繼描述」欄位中,輸入文章內容的描述,該內容將出現在搜尋引擎結果中。
- 在「控制受眾存取權限」區段中,將文章的可見性設定為公開或私有。 進一步了解如何在知識庫中使用私人內容。
- 若要將自訂標頭HTML新增至文章,請在「其他程式碼片段」部分輸入標頭HTML 。 若要將頁首和頁尾HTML新增至知識庫中的所有文章,請將程式碼新增至知識庫設定的「自訂HTML」部分。
- 按一下對話方塊右上角的X即可返回內容編輯器。
- 編輯完文章後,按一下右上角的「發佈」。
建立已儲存的檢視
您可以使用特定篩選條件建立已儲存的知識庫檢視。
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 在左上角,按一下「新增檢視」,然後選取「建立新檢視」。 您也可以選擇標準檢視,例如「最近發佈」。

- 在對話方塊中,輸入檢視的名稱 。
- 選擇分享選項,然後點擊「儲存」:
- 私密:只有您可以看到此檢視。
- 我的團隊:您團隊中的任何用戶都可以看到此檢視。 此選項僅適用於具有Teams功能的帳戶。
- 所有人:帳戶中的任何用戶都可以看到此檢視。
- 若要篩選發佈狀態、作者、受眾存取權限或類別,請點擊頁面頂部的下拉式選單,然後勾選篩選條件中要包含的每個選項旁的核取方塊。

- 若要新增其他篩選條件,請按一下「所有篩選條件」 在右側面板中,按一下篩選條件的名稱。 設定篩選器的選項,然後按一下套用篩選器。 若要新增其他篩選條件,請按一下和,然後重複此過程。
- 點擊內容儀表板右上角的「儲存檢視」。
- 在彈出式視窗中,按一下儲存以更新現有檢視,或按一下儲存為新檢視以將篩選器儲存在新檢視中。 若要重設目前所選的篩選條件,請按一下重設。
核準HubSpot內容(僅限Service Hub Enterprise )
在擁有Service Hub Enterprise訂閱的帳戶中,您可以要求文章在發佈前由特定使用者核準。
設定核準
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
- 在左側邊欄選單中,前往「核準」。
- 在知識庫下方,點擊為部落格文章、登陸頁面或網站頁面設定核準 。
- 在「選擇誰可以跳過核準」區段中,選擇用戶不需要核準即可發佈文章的選項:
- 只有超級管理員可以略過核準:只有擁有超級管理員權限的使用者可以發佈文章,而無需請求核準。
- 每個人都可以跳過核準:所有使用者都可以發佈文章,而無需請求核準。
- 只有我選擇的用戶才能跳過核準:特定用戶可以發佈文章,而無需請求核準。 選取此選項後,請選取可略過核準的每個使用者旁的核取方塊。 無法選擇超級管理員,因為他們總是可以跳過核準。
- 按一下下一步。
- 按一下「開啟核準」,然後按一下「完成」。
請求核準
你可以在內容編輯器中要求審核文章:
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 按一下文章名稱 。
- 在內容編輯器中,點擊右上角的「請求核準」下拉式選單,然後選擇「請求核準」。
- 在對話方塊中,按一下核準人下拉式選單,然後選取您要求核準的每個使用者旁邊的核取方塊 。 您也可以在核準請求中附上訊息。
- 在需要核準的門檻上選擇一個選項:
- 所有核準者:上一步中選擇的所有核準者都必須各自核準您的內容,才能發佈內容。
- 只需一位核準人:只需一位核準人核準您的內容,即可發佈內容。
- 按一下「請求核準」。
- 若要查看內容的核準狀態,請按一下右上角的「 核準」下拉式選單,然後選取「檢視核準活動」。
- 側邊欄會顯示以下其中一個核準狀態:
- 等待批準:內容正在等待批準。 其他用戶,包括超級管理員,將無法發佈內容。
- 已核準:內容已核準並可發佈。
- 已撤回核準:最初請求的使用者已撤回核準。
批準或拒絕內容
您可以在內容編輯器中批準或拒絕文章。 任何擁有正確權限的用戶都可以發佈已批準的文章。 被拒絕的文章必須重新提交以供審批,才能發佈。
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 按一下文章名稱 。
- 若要核準發佈文章,請按照以下步驟操作:
- 點擊內容 編輯器右上角的Ap provals下拉式選單,然後選擇批準。
- 在對話方塊中,輸入將顯示在核準通知中的核準訊息,然後按一下核準。
- 若要在發佈前要求變更內容,請按照以下步驟操作:
- 點擊內容 編輯器右上角的Ap provals下拉式選單,然後選擇申請變更。
- 在協同作業側邊欄中,輸入附有請求變更的評論,然後按一下「評論」。 若要在您的留言中標記要求核準的使用者,請輸入@ ,然後輸入使用者的名稱。 在出現的下拉式選單中,按一下該用戶。
Knowledge Base
BETA
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。