Vorlagen für Website-Seiten, E-Mails und Blog-Beiträge im Vorlagendesigner erstellen
Zuletzt aktualisiert am: April 3, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
Mithilfe einer Vorlage können Sie die Struktur von verschiedener Typen von Inhalten auf einem Blog, einer Seite oder in einer E-Mail steuern. Sie können Vorlagen im Designmanager durch Ziehen und Ablegen von Modulen erstellen. Erfahren Sie mehr über die Erstellung von Vorlagen in HubSpot in dieser Lektion der Academy.
Bitte beachten:Um E-Mail-Vorlagen zu erstellen, ist ein Marketing Hub Professional- oder Enterprise-Abonnement erforderlich. Content Hub Accounts können E-Mails mit dem Drag-and-Drop-E-Mail-Editorerstellen.
Was ist eine HubSpot-Vorlage?
HubSpot-Vorlagen legen die Struktur der -Blogs, -Seiten und -E-Mails und fest, die Ihre Benutzer im Inhaltseditor erstellen. Sie können eine Vorlage durch Ziehen und Ablegen von Inhaltsmodulen erstellen, um ein Layout zu erstellen. Wenn Sie stattdessen eine Vorlage mit HTML erstellen möchten, erfahren Sie mehr über die Erstellung einer benutzerdefinierten codierten Vorlage.
Mit dem Layout-Editor können Sie eine Idee, eine Skizze oder einen Prototyp in eine responsive Vorlage für die Erstellung von Inhalten umwandeln.

Eine neue Vorlage erstellen
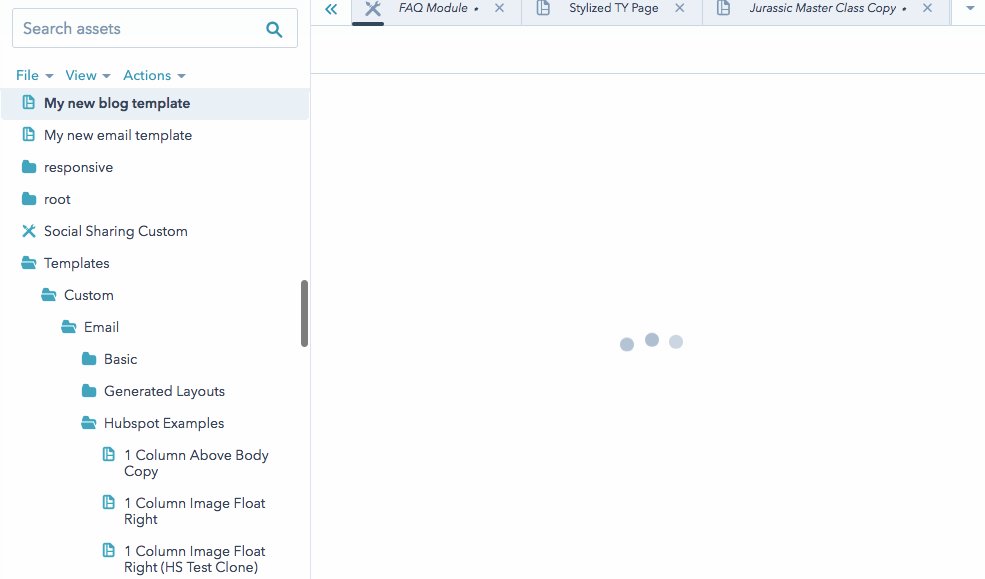
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
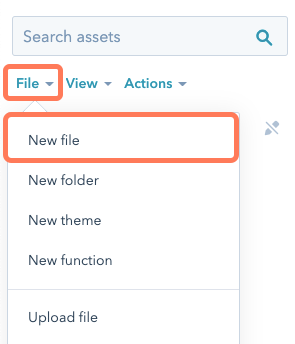
- Klicken Sie oben im Finder auf Datei > Neue Datei

- Klicken Sie im Dialogfeld auf das Dropdown-Menü „Was möchten Sie erstellen?“ und wählen Sie „Drag-&-Drop“ aus. Klicken Sie dann auf „Weiter“.
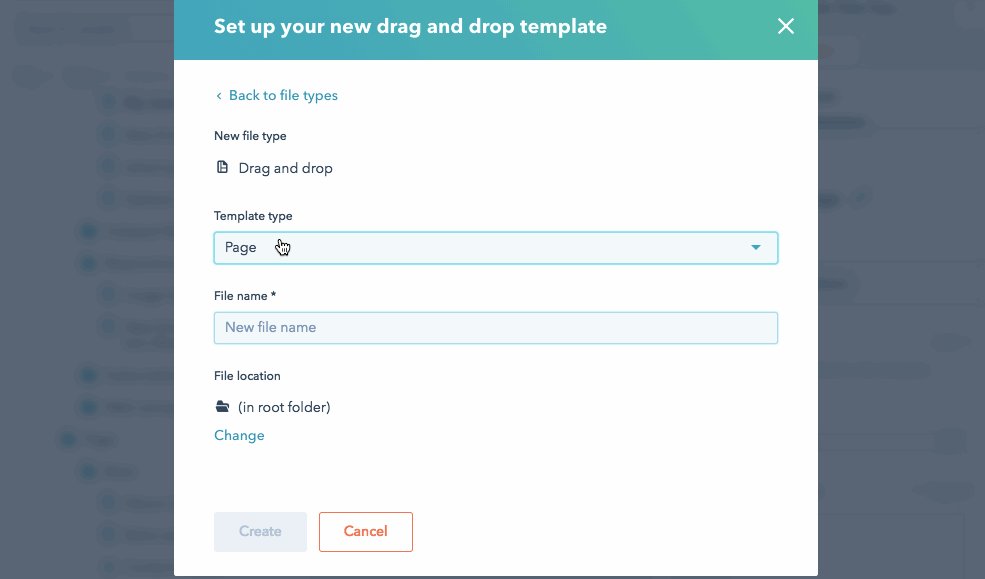
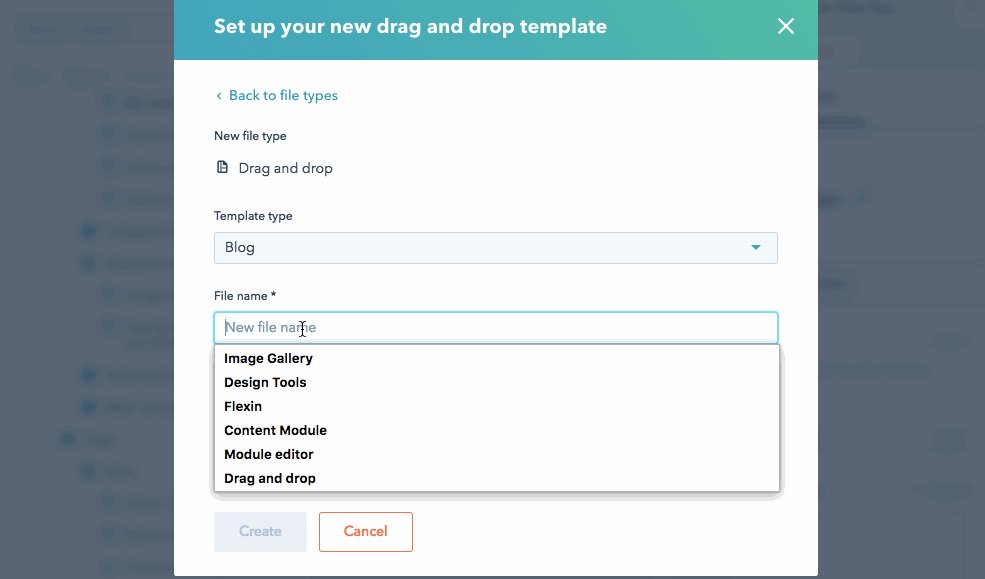
- Klicken Sie auf das Dropdown-Menü „Vorlagentyp“ und wählen Sie einen Typ aus. Während die meisten Standardmodule für jede Vorlage verfügbar sind, sind einige Module auf bestimmte Vorlagentypen beschränkt. Sie können aus den folgenden Vorlagentypen auswählen:
- Blog: Vorlagen für einzelne Blog-Beiträge und Blog-Listing-Seiten.
- E-Mail: Vorlagen für E-Mails.
- Seite: Vorlagen für Ihre Website-Seiten und Landing-Pages.
- System: Vorlagen für Fehler-, Passwortabfrage- und E-Mail-Abonnement-Seiten.
- Geben Sie einen Dateinamen ein. Wenn Sie fertig sind, klicken Sie auf Erstellen.

Vorlagen strukturieren und anpassen
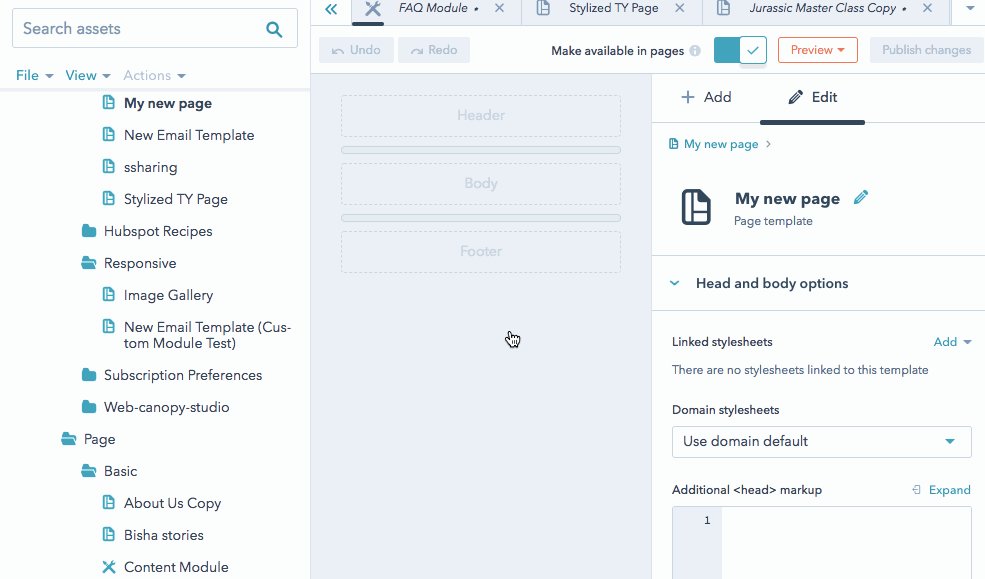
Sie können weitere Module zu Ihrer Vorlage hinzufügen, indem Sie den inspector auf der rechten Seite des Design Managers verwenden. Klicken Sie auf + Hinzufügen im Inspektor, um nach Modulen zu suchen, die Sie zu Ihrem Layout der Drag-and-Drop-Vorlage hinzufügen können. Erfahren Sie mehr über . Bearbeiten Sie die Struktur Ihrer Vorlage.
Um das Styling Ihrer Vorlage anzupassen, können Sie die Optionen im Inspektor verwenden. Wenn keine bestimmen Module ausgewählt sind, können Sie Styling zum Header-Bereich (<head>) der Vorlage hinzufügen. Klicken Sie auf ein Modul oder eine Gruppe, um auf die Styling-Optionen für diese Komponente zuzugreifen. Erfahren Sie mehr über . Verwenden Sie den Inspektor zum Styling Ihrer Vorlage.
Bitte beachten Sie: ist es nicht möglich, CSS- oder JavaScript-Dateien an eine E-Mail-Vorlage anzuhängen, aber Sie können benutzerdefiniertes HTML-Markup, Body-Klassen und Inline-Styling zur Vorlage hinzufügen.

Vorlage in Vorschau anzeigen und veröffentlichen
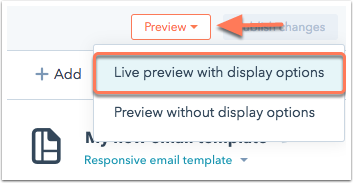
- Klicken Sie oben rechts auf Vorschau, um eine Vorschau Ihrer Vorlage in einem Webbrowser zu sehen. Wenn Sie Live-Vorschau mit Anzeigeoptionenwählen, können Sie unter Ihre Vorlage so anschauen, wie sie auf anderen Geräten angezeigt wird.

- Sobald Sie Ihre Vorlage fertiggestellt haben, klicken Sie oben rechts auf Änderungen veröffentlichen.

Sobald Ihre neue Vorlage veröffentlicht ist, können Sie sie verwenden, um neue Seiten oder E-Mails zu erstellen. Eine Blog-Vorlage kann unter auf ein bestehendes Blog in Ihren Blog-Einstellungen angewendet werden.
