- Base de conocimientos
- Contenido
- Blog
- Administrar la plantilla y configuración de tu blog.
Administrar la plantilla y configuración de tu blog.
Última actualización: 19 de junio de 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
En la configuración del blog, puedes personalizar la plantilla que usa tu blog, así como su URL raíz, la configuración de correo electrónico de suscripción, el formato de fecha y más. Si estás creando contenido del blog en más de un idioma, descubre cómo crear un blog en varios idiomas.
Seleccionar, crear, importar o eliminar un blog
- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior.
- En el menú de la barra lateral izquierda, navega hasta Contenido > Blog.
- En la sección Vista actual, haz clic en el primer menú desplegable y selecciona un blog.
- Para crear un nuevo blog, haz clic en el primer menú desplegable y selecciona Crear un nuevo blog y luego crea un nuevo blog.
- Para importar un blog, haz clic en el primer menú desplegable y selecciona Importar blog. Más información sobre los diferentes métodos de importación de blogs.
- Para seleccionar una versión multilingüe del blog, haz clic en el segundo menú desplegable y selecciona un idioma. Más información sobre cómo trabajar con blogs en varios idiomas. En la configuración del blog, puedes seleccionar o crear un blog con los menús desplegables de la parte superior de la página.

- Para eliminar un blog, haz clic en el menú desplegable Opciones y selecciona Eliminar blog
- En el cuadro de diálogo, introduce el nombre del blog en el campo de texto.
- Por opción predeterminada, también se eliminará el formulario de suscripción del blog, los correos electrónicos de notificación a los suscriptores, las listas de correo electrónico de suscripción, la propiedad de contacto de la suscripción y el tipo de suscripción. Para preservar cualquiera de ellos, borra la casilla de verificación situada junto al elemento.
- Haz clic en Sí, eliminar para terminar de eliminar el blog.
Edita la configuración general de tu blog
En la pestaña General, puedes crear un nuevo blog, eliminar un blog o administrar la configuración básica para el blog:
- Nombre del blog: el nombre interno de tu blog. Este nombre no será visible para los visitantes.
- Encabezado del blog: el nombre del blog externo que aparecerá si tus plantillas usan la variable de HubL group.public_title .
- Título de la página: el texto que aparece en la pestaña del navegador y en los resultados del motor de búsqueda. Se recomienda mantener el título en menos de 70 caracteres.
- Metadescripción: el resumen que aparecerá en los resultados de los motores de búsqueda, en la mayoría de los casos.
- URL raíz del blog: la URL de la página de listas de blogs y la URL raíz de las publicaciones de blog.
- Haz clic en el menú desplegable Dominio y selecciona un dominio para alojar tu blog (solo Marketing Hub Enterprise)
- Para agregar un slug al final de tu URL raíz (por ejemplo, /blog), ingresa el slug en el campo de Slug del blog.
Nota: si cambias la URL raíz del blog, se crearán automáticamente redireccionamientos para redirigir cualquier contenido publicado en el blog a sus nuevas URL. Si no hay contenido de blog publicado, los redireccionamientos no se crearán automáticamente.
- Acceso a la audiencia de control: controlar la privacidad de tu blog.
- Público: tu blog es público cualquiera puede acceder.
- Privado - Inicio de sesión único (SSO) obligatorio: tu blog requiere la autentificación de inicio de sesión único para acceder. Más información sobre configuración del inicio de sesión único para contenido privado.
- Privado - Se requiere registro: tu blog requiere registro para acceder. Más información sobre cómo configurar el registro de miembros para contenido privado en .
- Datos estructurados: agrega BlogPosting esquema a las entradas de tu blog. Esto ayudará a que tus entradas de blog aparezcan en los resultados de búsqueda como fragmentos con alto contenido de artículos y se recomienda para todas las entradas de blog que aún no utilicen el esquema personalizado. Esta configuración se activa automáticamente para los blogs creados después del 4 de agosto de 2022, pero se desactiva para los blogs creados antes de esa fecha.
Nota: si haz agregado manualmente un esquema personalizado a las entradas de tu blog, no se recomienda activar esta opción, ya que se crearán dos conjuntos de esquemas.

Seleccionar las plantillas de tu blog
En la pestaña Plantillas, puedes ver o cambiar las plantillas que se aplicaron a tus publicaciones de blog y página de listas de blogs. También puedes personalizar tu configuración de página de listado y agregar HTML personalizado al encabezado y pie de página de tus plantillas.
- En las secciones Post, haz clic en el menú desplegable Acciones para administrar tu plantilla:
- Selecciona Cambiar plantilla para elegir una plantilla diferente. En la pantalla de selección de plantillas, selecciona tu nueva plantilla y luego haz clic en Listo. En la parte inferior izquierda de la configuración de tu plantilla, haz clic en Guardar.
- Selecciona Editar para editar tu plantilla en el administrador de diseño. Más información sobre editar una entrada de blog o una plantilla de anuncio.
- Selecciona Vista preliminar para ver cómo luce tu plantilla.

- En la sección Página de listado de blogs se puede editar una página de listado de blogs o personalizar su configuración:
- Haz clic en Editar página para abrir la página de listado en el editor de contenido.
-
- Haz clic en el menú desplegable Acciones y selecciona Vista previa para previsualizar la página en diferentes dispositivos.
- Haz clic en el menú desplegable Acciones y selecciona Detalles para ver los datos de rendimiento de la página de listado.
- En el campo Número de posts por página de listado, introduce el número de publicaciones que deseas que aparezcan en tu página de listado. Haz clic en Guardar en la esquina inferior izquierda para guardar los cambios.
-
- Para mostrar el contenido de las entradas del blog hasta el separador Leer más en la página de tu anuncio, selecciona la casilla Mostrar resúmenes en la página del anuncio. Haz clic en Guardar en la esquina inferior izquierda para guardar los cambios.
- Para mostrar las imágenes destacadas de tus posts en tu página de listado, selecciona la casilla de verificación Utilizar imagen destacada en resúmenes de listas. Haz clic en Guardar en la esquina inferior izquierda para guardar los cambios.

- En las secciones HTML de encabezado y HTML del pie de página, ingresa cualquier HTML personalizado que desees aplicar a tu publicación de blog y plantillas de listado. Para aplicar HTML personalizado diferente a tu plantilla de publicación de blog, haz clic en Utilizar el HTML del encabezado/pie de página personalizado para publicaciones de blog. Cuando hayas agregado tu HTML personalizado, haz clic en Guardar en la parte inferior izquierda.

- En la sección CSS y hojas de estilo, puedes agregar una hoja de estilo a tus plantillas de listado de blogs y publicaciones de blog. También puedes adjuntar una hoja de estilo directamente a la plantilla.
- Haz clic en Agregar hoja de estilo.
- En el cuadro emergente, haz clic en el menú desplegable Elegir una hoja de estilo y selecciona una hoja de estilo y luego haz clic en Agregar.
- En la parte inferior izquierda de la configuración de tu plantilla, haz clic en Guardar.
Administrar los suscriptores de tu blog
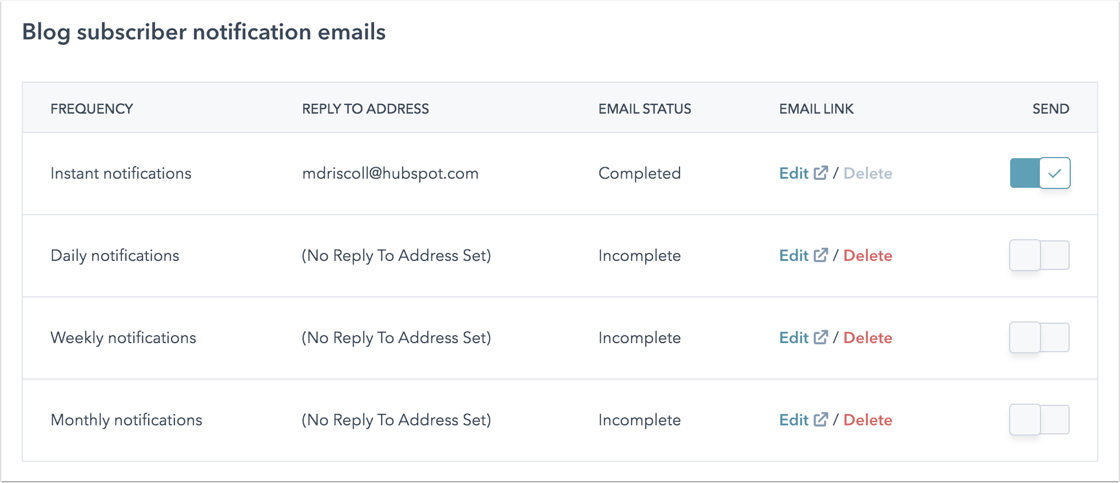
En la pestaña Suscripciones, puedes activar o desactivar las diferentes frecuencias de notificaciones de suscripción a correo electrónico: También puedes crear, editar y eliminar correos electrónicos de notificación del blog para cada frecuencia y personalizar la configuración de fuente RSS. Más información sobre cómo configurar los correos electrónicos de suscripción al blog.
- En la columna Enlace de correo electrónico, haz clic en Editar para editar un correo electrónico de notificación del blog o haz clic en Eliminar para eliminarla.
- Para activar los correos electrónicos de notificación para una frecuencia, haz clic para activar el interruptor Enviar. Una frecuencia debe tener un Estado del correo electrónico de Completado antes de que se puedan activar los correos electrónicos.
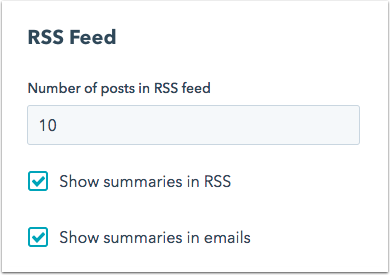
- Ingresa la cantidad de publicaciones de blog que se presentan en cada correo electrónico de notificación de blog. 10 es el número predeterminado de publicaciones.
- Selecciona la casilla de verificación Mostrar resúmenes en RSS para mostrar una vista preliminar del contenido de la publicación del blog en tu fuente RSS.
- Selecciona la casilla de verificación Mostrar resúmenes en correos electrónicos para mostrar una vista preliminar de tu contenido de publicación en tus correos electrónicos RSS.

Configura los formatos de fecha de tu blog
En la pestaña Formatos de fecha, puedes seleccionar el idioma y el formato para las fechas en tus publicaciones de blog y página de listado del blog. Esto es independiente de la configuración del idioma de un blog multilingüe .
-
Para establecer un idioma para tus fechas, haz clic en Idioma para las fechas
menú desplegable menú y selecciona un idioma. Esto determinará los formatos disponibles en los otros menús desplegables. En la parte inferior izquierda, haz clic en Guardar.
- Para personalizar el formato de fecha para las fechas de publicación en tus publicaciones de blog y página de listado, haz clic en Formato de fecha de publicación
menú desplegable menú y selecciona un formato de fechapara tus fechas de publicaciones de blog. En la parte inferior izquierda, haz clic en Guardar.
- Para personalizar el formato de fecha de la sección Publicaciones por mes de tu página de listado, haz clic en menú desplegable Publicaciones por formato de mes
menú desplegable menú y elige un formato de fecha. En la parte inferior izquierda, haz clic en Guardar. - Para crear un formato de fecha personalizado:
- Haz clic en ¿Qué es esto? para revisar las pautas para usar Idioma local de marcador de datos.
- Haz clic en Personalizar formato y escribe el formato de fecha personalizado. Haz clic en Crear formato de Fecha.
- En la parte inferior izquierda de la configuración de formato de fecha, haz clic en Guardar.

Editar la configuración de tus comentarios
En la pestaña Comentarios, puedes administrar las notificaciones de comentarios del blog, la configuración de moderador y más. Más información sobre cómo configurar las opciones de comentarios de tu blog.
- Para permitir que los visitantes dejen comentarios en tu blog, haz clic para activar el interruptor Activar comentarios.
- Para agregar a la base de datos de contactos los visitantes que comentan en el blog, selecciona la casilla de verificación Permitir comentarios para crear contactos.
- Para solicitar aprobación por parte de tu equipo antes de que se publiquen los comentarios, selecciona la casilla de verificación Moderar comentarios.
- Para seleccionar usuarios que recibirán notificaciones para revisar los comentarios del blog, haz clic en el menú desplegable ¿Quién debería recibir notificaciones de nuevos comentarios en este blog? y selecciona usuarios.
- Para personalizar cuántos niveles de comentarios pueden ser encadenados, haz clic en el menú desplegable Número de niveles que se pueden encadenar y selecciona un número de niveles. Mientras más niveles agregues aquí, más capas de comentarios de respuesta pueden dejar los visitantes en los comentarios existentes.
- Para mostrarles a los visitantes un mensaje después de dejar un comentario, escribe un mensaje en el campo de texto Mensaje de confirmación después de enviar comentarios.

Edita tu configuración de compartir en redes sociales
En la pestaña Compartir en redes sociales, establece cuáles cuentas de redes sociales aparecen en el módulo de compartir en redes sociales de tu blog. Habrá un contador para cada Icono de compartir en Redes sociales que mostrará el número de veces que tu Publicación de blog fue compartida en esa red.
- Para establecer una cuenta X para las publicaciones de blog compartidas a través de X Tarjetas, haz clic en el menú desplegable Cuenta predeterminada X y selecciona una cuenta X . Más información sobre conectando una cuenta X a HubSpot.
- Para incluir un icono para compartir en redes sociales en tu blog, selecciona la casilla de verificación botón para compartir en redes sociales junto a la red social asociada.
Nota: los botones para compartir en redes sociales son compatibles con plantillas de blog predeterminadas o plantillas con variables de HubL específicas. Más información en nuestra documentación de desarrollador.

Administrar Google AMP
- Para activar Google AMP, haz clic para activar el interruptor Activar páginas con el formato de Google AMP.
- Personaliza la apariencia de tu logotipo, encabezado y texto del cuerpo. Más información sobre las recomendaciones de Google para formato de AMP.
- En la parte inferior izquierda, haz clic en Guardar.