Editar páginas de listagem de blogues
Ultima atualização: Abril 12, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Uma página de listagem de blogues é uma página que apresenta todas as mensagens de um blogue. No HubSpot, algumas Páginas de listagem do blog podem ser editadas com ferramentas de arrastar e soltar no editor de conteúdo, enquanto outras requerem edição HTML + HubL no Gerenciador de design (Marketing Hub Professional ou Enterprise ou Conteúdo Hub Professional ou Enterprise somente).
Atenção: só pode eliminar uma página de listagem de arrastar e largar se eliminar o blogue associado.
Criar e editar páginas de listagem de arrastar e largar
No editor de conteúdos, pode criar uma página de listagem de blogues que apresenta todas as publicações do seu blogue. Apenas as páginas de listagem que utilizam temas ou têm áreas de arrastar e largar suportam a adição ou deslocação de módulos no editor de conteúdos.
Opte por uma página de listagem de blogue existente para edição no editor de conteúdos
Os blogues recém-criados suportam automaticamente a edição no editor de conteúdos das suas páginas de listagem de blogues. Para blogues mais antigos, pode optar por esta experiência de edição nas definições do blogue:
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da Barra lateral do lado esquerdo, navegue para Conteúdo > Blogue.
- Se tiver vários blogues, clique no menu pendente Seleccionar um blogue para modificar e seleccione um blogue.
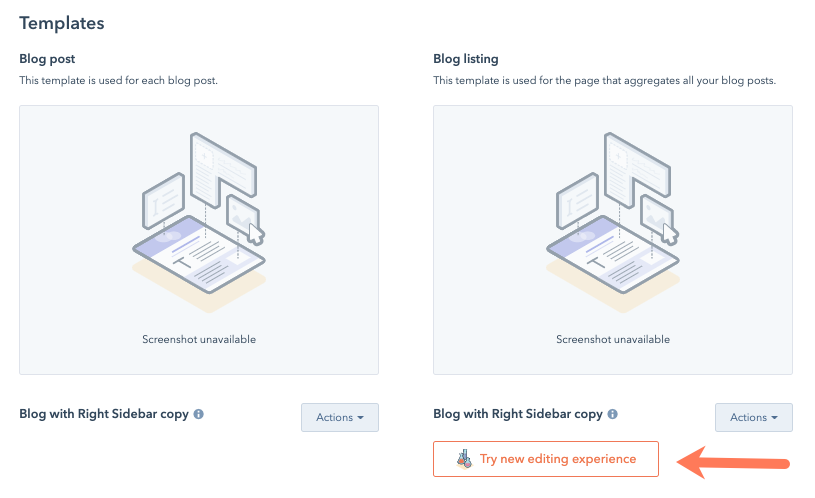
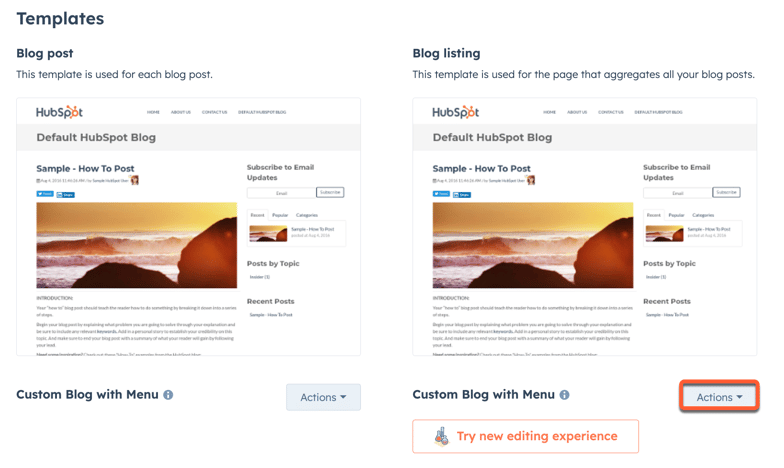
- Navegue até ao separador Modelos.
- Na secção Listagem de blogues , clique em Experimentar nova experiência de edição.

- Na caixa de diálogo, clique em Continuar.
- No editor de conteúdos, utilize as ferramentas de edição de arrastar e largar para editar a página de listagem do blogue.
-
Para ativar as suas alterações, clique em Atualizar no canto superior direito e, em seguida, clique em Atualizar na caixa de diálogo.
Editar a página de listagem do blogue no editor de conteúdos
As páginas de listagem do blogue que são editadas no editor de conteúdos podem ser acedidas a partir do painel de controlo do blogue:
- Na sua conta da HubSpot, acesse Conteúdo > Blog.
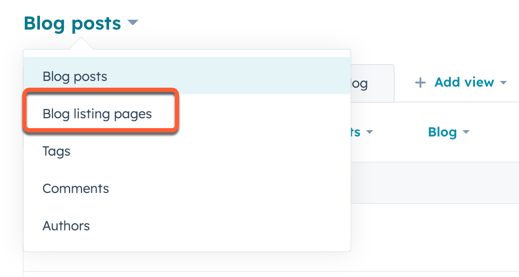
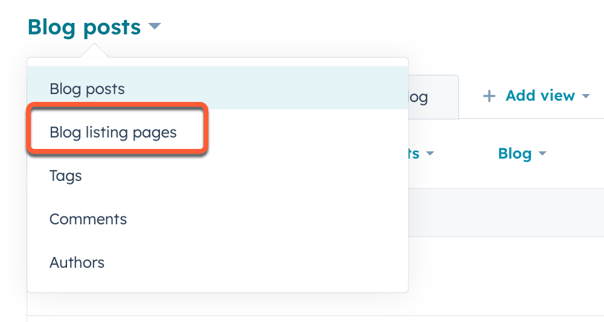
- No canto superior esquerdo, clique no menu pendente Publicaçõesdo blog ue e seleccione Páginas de listagem do blogue .

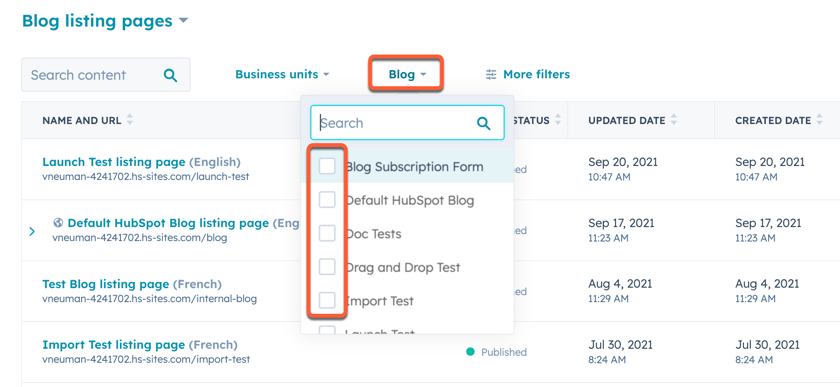
- Para filtrar por blogue, clique no menu pendente Blogue na parte superior da tabela e, em seguida, seleccione a caixa de verificação junto de cada blogue que pretende incluir no seu filtro.
 .
.
- Para criar uma nova página de listagem de blogues, clique em Criar no canto superior direito. Na caixa de diálogo, clique no menu pendente Seleccionar um blog ue e seleccione um blogue e, em seguida, clique em Criar página de listagem.
Atenção: cada blogue só pode ter uma página de listagem de blogues. Se um blogue já tiver uma página de listagem de blogues, não será possível criar uma nova página para esse blogue.
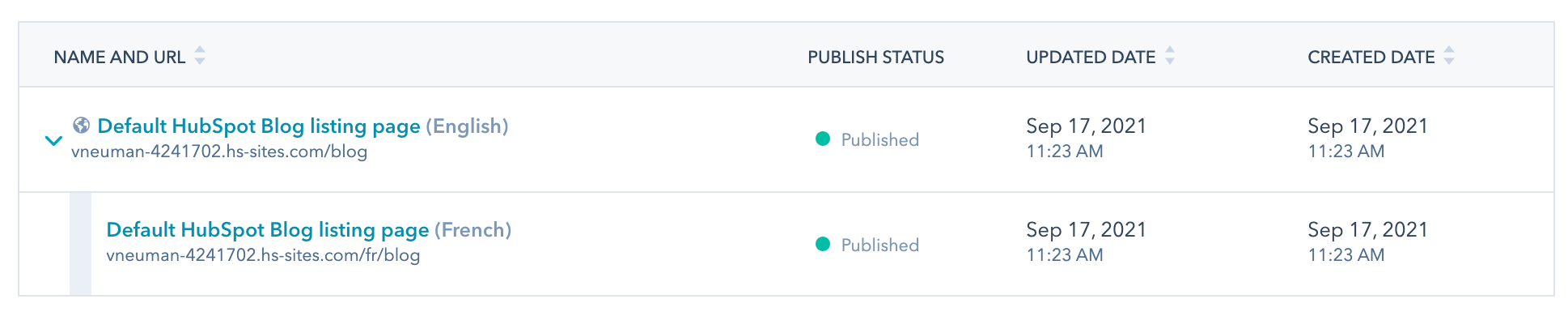
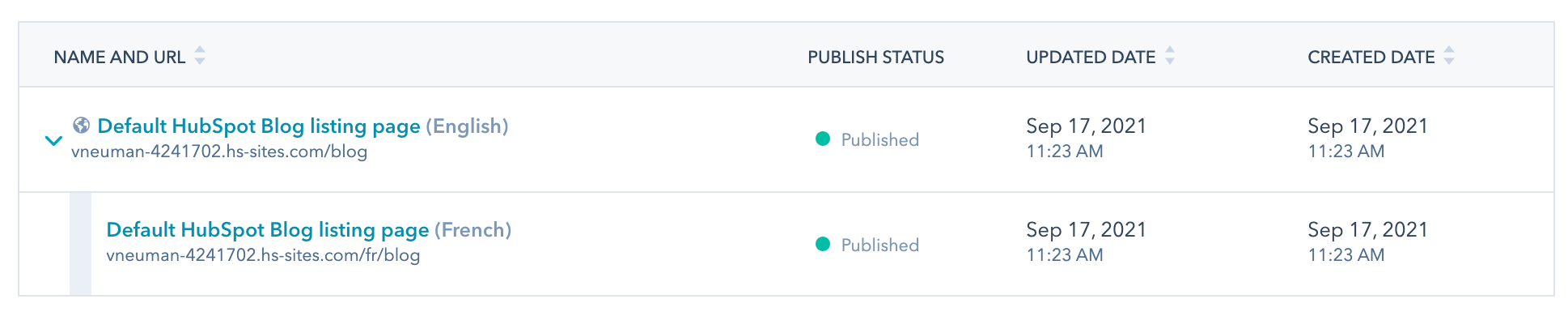
- Para editar uma página de listagem de blogues existente, passe o rato sobre a página e clique em editar. Para aceder a páginas de listagem de blogues em várias línguas, clique na downCarat seta para baixo junto à página principal da listagem de blogues.

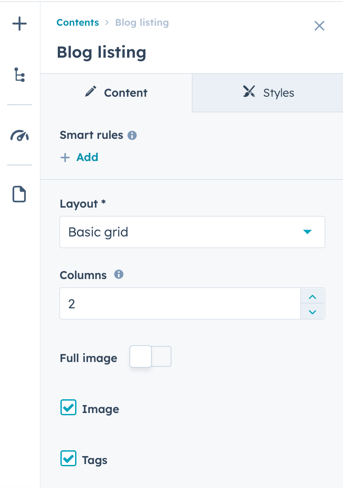
- No editor de conteúdos, utilize as ferramentas de edição de arrastar e largar para editar a página de listagem do blogue.
- Os módulos que aparecem variam consoante o seu modelo. Alguns módulos comuns incluem:
- Filtro de etiquetas do blogue: filtre as publicações do seu blogue por etiqueta.
-
- Paginação do blogue: defina o texto que move os visitantes entre as diferentes páginas do seu blogue.

- Para editar as definições da página de listagem, clique no menu Definições e seleccione Geral. Em seguida, edite as definições da página de listagem na caixa de diálogo:
- Para alterar como a página é nomeada no HubSpot, insira um nome de página no campo Nome da página interna . Este nome não aparecerá aos visitantes.
- O nome público do blogue aparecerá no campo Título da página . Pode alterar este nome no campo Page title nas definições do seu blogue .
- O URL da sua página de listagem aparecerá no campo URL da página . Pode alterar este nome no campo Blog root URL nas definições do seu blogue .
- No campo Meta descrição , introduza uma descrição do conteúdo da página de listagem que aparecerá nos resultados da pesquisa abaixo do título da página.
- Para adicionar uma imagem em destaque à sua página de listagem para partilha social, clique no separador Imagem em destaque no menu da barra lateral esquerda. Clique para ativar o interrutor Enabled featured image e, em seguida, clique em Upload para adicionar uma imagem do seu browser ou Browse images para adicionar uma imagem da ferramenta de ficheiros .
- Para adicionar código adicional ao HTML do cabeçalho ou do rodapé da página de listagem, clique no separador Advanced no menu da barra lateral esquerda. No campo Head HTML ou Footer HTML introduza o seu fragmento de código .
-
Para ativar as suas alterações, clique em Atualizar no canto superior direito.
Alterar modelos de páginas de listagem
- Na sua conta da HubSpot, acesse Conteúdo > Blog.
- No canto superior esquerdo, clique no menu pendente Publicaçõesdo blog ue e seleccione Páginas de listagem do blogue .

- Passe o rato sobre uma página de listagem de blogues e clique em Editar. Para aceder a páginas de listagem de blogues em várias línguas, clique na downCarat seta para baixo junto à página principal da listagem de blogues.

- No editor de conteúdos, clique no menu Settings e seleccione Template.
- Na caixa de diálogo, clique em Template na barra lateral esquerda.
- Na caixa de diálogo, clique em Utilizar um modelo diferente.
- No ecrã de seleção de modelos, clique em Todos os seus modelos no menu da barra lateral esquerda e, em seguida, clique num modelo .
- No ecrã de pré-visualização do modelo, clique em Utilizar modelo no canto superior direito.
- No editor de conteúdos, efectue quaisquer alterações ao modelo.
- Para ativar as suas alterações, clique em Atualizar no canto superior direito.
Editar modelos de páginas de listagem de blogues codificados
Em contas com Marketing Hub Professional ou Enterprise ou Content Hub Professional ou Enterprise, pode criar modelos codificados de páginas de listagem de blogues que utilizam a marcação HTML + HubL. Alguns modelos de páginas de listagem também suportam a edição de módulos no editor de apresentação, enquanto outros são totalmente codificados.
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da Barra lateral do lado esquerdo, navegue para Conteúdo > Blogue.
- Se tiver vários blogues, clique no menu pendente Seleccionar um blogue para modificar e seleccione um blogue.
- Clique no separador Modelos .
- Na secção Listagem de blogues , clique no menu pendente Actions e seleccione Edit.

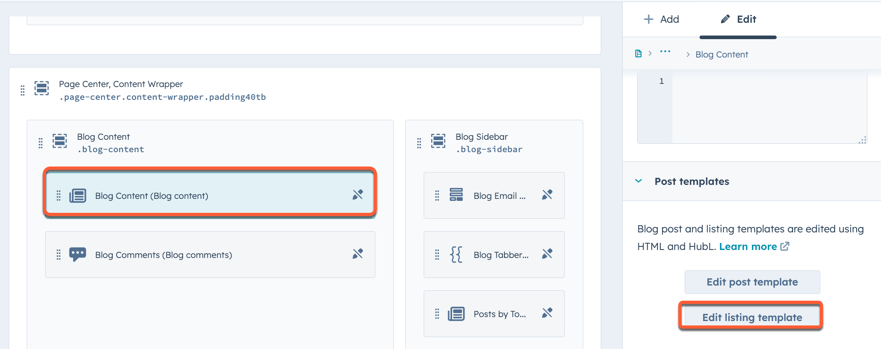
- No editor de apresentação do gestor de design, clique num módulo e edite as respectivas opções na coluna da direita.
- Para editar o módulo de conteúdo do blogue para o modelo de listagem, clique no módulo Conteúdo do blogue e, em seguida, clique em Editar modelo de listagem na coluna da direita.

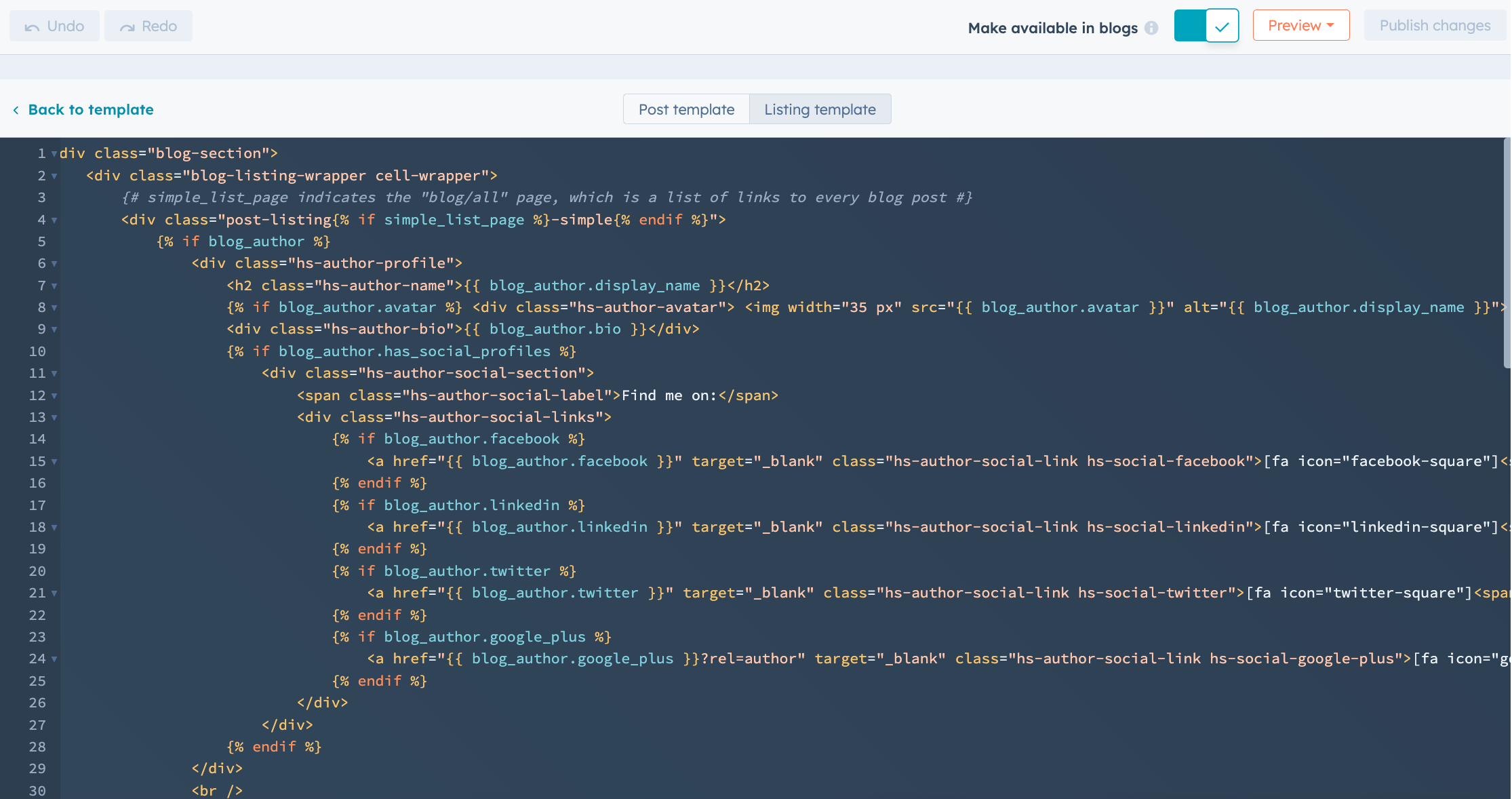
- No editor de módulos, edite o seu modelo de listagem. Saiba mais sobre como usar o HubL para editar um modelo de listagem de blogue na nossa documentação de desenvolvedor.

- No canto superior direito, clique em Publicar alterações para ativar as suas alterações.
