Skapa anpassade evenemang kodlöst med evenemangsvisualiseraren
Senast uppdaterad: april 8, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
Med anpassade händelser kan du spåra information som är unik för ditt företag. Händelserna Klickat element och Besökt URL kan skapas utan kod.
Ett klickat element-händelse spårar när en anonym besökare eller HubSpot-kontakt klickar på ett specifikt element på din webbplats. Till exempel, spåra när en gratis demo CTA eller PDF-nedladdningslänk klickas. Händelser för klickade element kan endast skapas och spåras på sidor som har HubSpot-spårningskoden installerad. Händelser för besökt URL registrerar när en anonym besökare eller HubSpot-kontakt besöker en specifik URL på din webbplats.
En enda händelse för besökt URL kan ställas in för att spåra upp till 30 olika URL:er, och en enda händelse för klickat element kan ställas in för att spåra upp till 30 olika klickade element.
Observera följande:
- Instruktionerna i den här artikeln gäller för det nya verktyget för anpassade händelser, som ersätter det tidigare händelseverktyget. Eventuella händelser som skapats i det gamla verktyget fortsätter att fungera, och du kan fortfarande hantera och analysera dessa händelser i det gamla verktyget.
- Äldre händelser kan inte migreras till det nya händelseverktyget. Istället rekommenderas att du återskapar dina äldre händelser i det nya verktyget, eftersom nya anpassade händelser ger mer flexibilitet med händelseegenskaper. Med äldre händelser skulle du till exempel behöva skapa flera händelser för att spåra separata kampanjer, men nu kan en enda anpassad händelse spåra flera kampanjer.
När du har skapat dina händelser kan du lära dig hur du analyserar händelser i analys- och rapporteringsverktygen. Du kan också skapa och manuellt spåra anpassade händelser.
Skapa kodlösa händelser
- I ditt HubSpot-konto navigerar du till Rapportering > Datahantering > Anpassade händelser.
- Klicka på Skapa en händelse längst upp till höger.
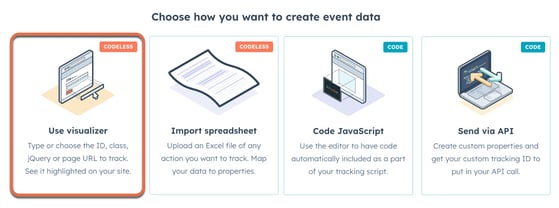
- Välj Använd visualiserare.

- Klicka på Nästa.
- Ange webbplatsens URL och klicka sedan på Klar.
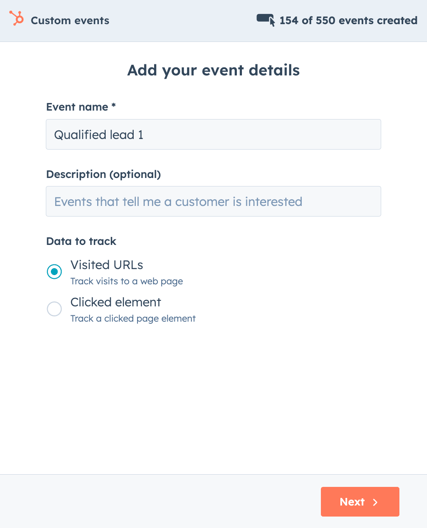
- Ange ett händelsenamn i popup-rutan.

- Välj vilken typ av evenemang du vill skapa:
- Besökt URL: spåra besök på en webbsida.
- Klickat element: spåra ett sidelement som får klick.
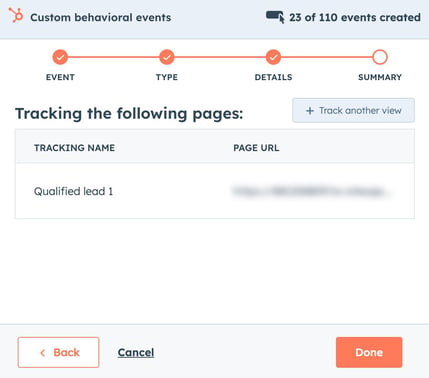
- Om du valde Besökt URL anger du ett spårningsnamn och klickar sedan på Nästa.
- Spårning för den sidan är nu konfigurerad. Klicka på +Spåra en annan vy för att spåra en annan URL eller klicka på Klar.

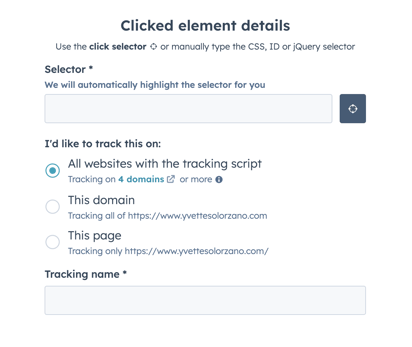
- Om du valde Klickat element:
- Klicka på målikonen audienceTargeting för att välja en väljare.
- I avsnittet Jag vill spåra detta på väljer du var du vill spåra det klickade elementet; Alla webbplatser med spårningsskriptet, Den här domänen eller Den här sidan.
- Ange ett spårningsnamn.

- Klicka på Nästa.
- Spårning för det elementet är nu konfigurerat. Klicka på +Spåra ett annat klick för att spåra ett annat element eller klicka på Klar.
HubSpot kommer då att börja spåra elementet/elementen. Lär dig hur du analyserar händelsen i HubSpot.