Solucionar problemas con la vista preliminar de enlaces en las publicaciones de redes sociales
Última actualización: abril 12, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
| Marketing Hub Básico (versión anterior) |
Cuando agregues enlaces a publicaciones de redes sociales en HubSpot, verás una vista preliminar que incluya una imagen destacada, el título de la página y su descripción.
Las vistas preliminares en redes sociales se basan en meta etiquetas en la sección <head> del HTML de tu página. Estas etiquetas informan a los sitios de redes sociales como Facebook, LinkedIn y X (antes Twitter) en qué centrarse cuando creen una vista preliminar de tu enlace compartido. Las meta etiquetas básicas son:
- og:title: el título de tu contenido.
- og:type: el tipo de contenido, como un video o una página web.
- og:image: la URL de la imagen para representar tu contenido.
- og:url: la URL única de tu contenido que se utilizará como su ID permanente.
- og:description: la descripción que resume tu imagen.
El título, la metadescripción y la imagen destacada se configuran automáticamente para publicaciones de blog. Para páginas de destino y páginas de sitio web, si bien el título y la metadescripción se establecen automáticamente, la imagen destacada debe establecerse manualmente.
Nota: LinkedIn mostrará tu imagen destacada, título de página y URL en su tarjeta de vista preliminar, pero no incluirá tu metadescripción.
La imagen destacada, el título de la página o la descripción de la página no se muestran en la vista preliminar de la publicación
Si la vista preliminar de tu publicación en redes sociales no muestra la imagen destacada esperada, el título de la página o la descripción de la página, lo puedes resolver en HubSpot con herramientas de depuración externas.
Solución de problemas dentro de HubSpot
Si estás enlazando a una publicación de blog, página de destino o página de sitio web alojada en HubSpot, asegúrate de que una imagen destacada esté establecida en la configuración de la página o publicación.
También puedes establecer manualmente una etiqueta og:image para agregar una imagen destacada:
-
En tu cuenta de HubSpot, navega a las páginas de destino o páginas del sitio web.
- Coloca el cursor sobre una página y haz clic en Editar.
- En el editor de contenido, haz clic en la pestaña Configuración y luego haz clic en Opciones avanzadas.
- En la sección Fragmentos de código adicionales, escribe este fragmento de código en el campo HTML del encabezado.
<meta property="og:image" content="IMG URL">
- Reemplaza la IMG URL con la URL de tu archivo de imagen.
- Para optimizar aún más una imagen para X, ingresa este fragmento de código adicional en el campo HTML del encabezado:
<meta name="twitter:card" content="summary_large_image">
- En la parte superior derecha, haz clic en Publicar o Actualizar para activar los cambios.
Solución de problemas con herramientas de desarrollador del navegador
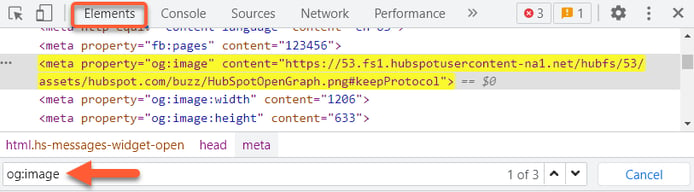
Si compartes una página externa en tu publicación de redes sociales, puedes usar las herramientas de desarrollador del navegador como herramientas para desarrolladores de Chrome para asegurarte de que se configuren correctamente las meta etiquetas para la página. Consulta la fuente de la página y luego comprueba y confirma lo siguiente:
- La etiqueta
og:imagey las otras meta etiquetas se muestran correctamente. - Los detalles de cada etiqueta son correctos. Por ejemplo, comprueba que la URL de la imagen destacada para la etiqueta
og:imagees correcta. - Solo hay una ocurrencia de cada tipo de meta etiqueta. Si hay múltiples eventos de la misma meta etiqueta, las redes sociales no pueden seleccionar la opción correcta cuando generas una vista preliminar del enlace.
- Tus meta etiquetas están cerca de la parte superior del HTML. Si tienes códigos adicionales o marcadores antes de tus meta etiquetas, es posible que los rastreadores de redes sociales no puedan ubicarlas.

Solución de problemas con las herramientas de depuración de redes sociales
Si ves una discrepancia entre tu vista preliminar en redes sociales y las meta etiquetas, es posible que la red social necesite rastrear nuevamente esa página. Usa las siguientes herramientas de validación en cada red social para descubrir cualquier error o activar un nuevo rastreo de página
- Depurador de contenido compartido de Facebook: Facebook vuelve a rastrear automáticamente el contenido compartido cada 24 horas. Para activar manualmente un nuevo rastreo, haz clic en Scrape Again en el depurador de contenido compartido.
- X Card Validator: X almacena contenido durante 7 días después de publicar un post. Escribe tu URL y haz clic en Vista preliminar de la tarjeta en el Card Validator para desencadenar un nuevo rastreo de tu contenido.
- Post Inspector de LinkedIn: LinkedIn almacena contenido durante 7 días después de hacer una publicación. Haz clic en Inspect en el Post Inspector para activar un nuevo rastreo de tu contenido.
En general, cualquier publicación realizada antes del nuevo rastreo de la página seguirá conservando la imagen incorrecta. Si la etiqueta og:image no ha sido establecida para una página, la red social escaneará la página para encontrar la imagen más adecuada para incluir en publicaciones de redes sociales, lo que suele ser la primera imagen que encuentra. Una imagen de vista preliminar del enlace pudiera no aparecer en absoluto si se usa un archivo robots.txt o un software de seguridad para evitar rastrear la página.
Problemas de presentación de las imágenes destacadas
Si la vista preliminar de tu publicación en redes sociales muestra la imagen destacada esperada, pero la imagen se muestra incorrectamente, puedes comprobar lo siguiente.
El tamaño de la imagen o la proporción es incorrecta
Si la imagen destacada no aparece correctamente en tu vista preliminar de redes sociales (por ejemplo, la imagen está cortada o la proporción es incorrecta), es posible que debas editar la imagen para que tenga las dimensiones adecuadas para la red social en la que estás publicando y luego vuelve a publicar la página.
Se recomiendan las siguientes dimensiones para la optimización de imágenes destacadas en cada red:
- Facebook: 1,91:1
- X: 16:9 para publicaciones de fotos y 1.91:1 para imágenes destacadas en publicaciones con enlaces
- Instagram (cuadrado): 1:1
- Instagram (retrato): 4:5
- Instagram (paisaje): 1,91:1
- LinkedIn (paisaje): 1,91:1
Asegúrate de que cualquier archivo multimedia incluido en tus publicaciones de redes sociales siga las pautas de tamaño de archivo para cada red. Si HubSpot determina que un archivo es demasiado grande para publicarse en una red determinada, aparecerá una advertencia al crear la publicación en redes sociales. Estos son los tamaños de archivos máximos para cada red social
- Facebook: 8 MB (menos de 1 MB recomendado para archivos PNG para evitar pixelación)
- Instagram: 8 MB
- X: 5MB (15MB para GIF)
- LinkedIn: 10 MB
Diferencias en el color de la imagen
Los perfiles de colores incrustados pueden afectar cómo aparece tu imagen destacada en tu publicación en redes sociales. Diferentes sistemas procesan los perfiles de colores poco comunes de diferentes maneras, por lo que los colores pueden verse diferentes al obtener la vista preliminar de la imagen en tu administrador de archivos.
Puedes ejecutar tu URL de imagen a través de una herramienta externa para ver si usa un perfil de color poco común. Si es necesario, puedes eliminar el perfil de color que interfiere en una herramienta de edición de fotografías externas, como Photoshop y luego volver a publicar la página antes de publicar tu post en redes sociales.
Diferencias en la claridad de la imagen
El administrador de archivos de HubSpot utiliza la compresión de imágenes en JPEG y PNG para ayudar a optimizar la velocidad de carga en tu contenido alojado en HubSpot. Las redes sociales también usan la compresión de imágenes en publicaciones y pueden variar en la calidad de lo que ves en HubSpot.
Por esta razón, se recomienda usar imágenes de resolución relativamente alta para cada red. Si tu imagen no cumple con los requisitos de una red social, aparecerá una advertencia en la herramienta de publicación en redes sociales de HubSpot para ajustar la imagen según corresponda.
