- Base de connaissances
- Contenu
- Blog
- Gérer le modèle et les paramètres de votre blog
Gérer le modèle et les paramètres de votre blog
Dernière mise à jour: 19 juin 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
Dans les paramètres de blog, vous pouvez personnaliser le modèle que votre blog utilise ainsi que son URL racine, les paramètres des e-mails d'abonnement, le format de date et bien plus encore. Si vous créez un contenu de blog dans plusieurs langues, découvrez comment créer un blog multilingue.
Sélectionner, créer, importer ou supprimer un blog
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, accédez à Contenu > Blog.
- Dans la section Vue actuelle, cliquez sur le premier menu déroulant et sélectionnez un blog.
- Pour créer un nouveau blog, cliquez sur le premier menu déroulant et sélectionnez Créer un nouveau blog, puis créez un nouveau blog.
- Pour importer un blog, cliquez sur le premier menu déroulant et sélectionnez Importer un blog. Découvrez-en davantage surles différentes méthodes d'import de blog.
- Pour sélectionner une version multilingue du blog, cliquez sur le deuxième menu déroulant et sélectionnez une langue. Découvrez-en davantage sur les blogs multilingues. Dans les paramètres du blog, vous pouvez sélectionner ou créer un blog à l'aide des menus déroulants situés en haut de la page.

- Pour supprimer un blog, cliquez sur le menu déroulant Options et sélectionnez Supprimer le blog.
- Dans la boîte de dialogue, saisissez le nom du blog dans le champ de texte.
- Par défaut, le formulaire d'abonnement au blog, les e-mails de notification pour les abonnés, les listes d'e-mails d'abonnement, la propriété des contacts d'abonnement et le type d'abonnement seront également supprimés. Pour préserver l'un de ces éléments, décochez la case correspondante.
- Cliquez sur Oui, supprimer pour terminer la suppression du blog.
Modifier les paramètres généraux de blog
Dans l'onglet Général, vous pouvez créer un nouveau blog, supprimer un blog ou gérer les paramètres de base pour votre blog :
- Nom du blog : nom interne de votre blog. Ce nom ne sera pas visible par les visiteurs.
- En-tête du blog : le nom de blog externe qui s'affichera si vos modèles utilisent la variable HubL group.public_title.
- Titre de la page : le texte s'affiche dans l'onglet du navigateur et dans les résultats des moteurs de recherche. Il est recommandé de saisir un titre de moins de 70 caractères.
- Méta-description : le récapitulatif qui apparaitra dans les résultats des moteurs de recherche, dans la plupart des cas.
- URL racine du blog : URL de la page de listing de votre blog et URL racine de vos articles de blog.
- Cliquez sur le menu déroulant Domaine et sélectionnez un domaine sur lequel héberger votre blog (Marketing Hub Entreprise uniquement)
- Pour ajouter un slug à la fin de votre URL racine (par ex., /blog), saisissez le slug dans le champ Slug de blog.
Remarque : Si vous modifiez l'URL racine du blog, des redirections seront automatiquement créées pour rediriger le contenu de blog publié vers les nouvelles URL. Si aucun contenu de blog n'est publié, les redirections ne seront pas automatiquement créées.
- Contrôler l'accès à l'audience : le contrôle de la confidentialité de votre blog.
- Public : votre blog est public et peut être consulté par tous.
- Privé - Authentification unique (SSO) obligatoire : votre blog nécessite une authentification unique pour être consulté. En savoir plus sur la mise en place de l'authentification unique pour le contenu privé.
- Privé - Inscription requise : votre blog nécessite une inscription pour être consulté. En savoir plus sur pour configurer l'enregistrement des membres pour le contenu privé.
- Données structurées : ajoutez le schéma BlogPosting aux articles de votre blog. Cela permettra à vos articles de blog d'apparaître dans les résultats de recherche en tant que blocs de texte prédéfini enrichis et est recommandé pour tous les articles de blog qui n'utilisent pas déjà le schéma personnalisé. Ce paramètre est automatiquement activé pour les blogs créés après le 4 août 2022, mais désactivé pour les blogs créés avant cette date.
Remarque : si vous avez ajouté manuellement un schéma personnalisé à vos articles de blog, il n'est pas recommandé d'activer ce paramètre, car cela créera deux ensembles de schémas.

Sélectionner des modèles de blog
Dans l'onglet Modèles, vous pouvez consulter ou modifier les modèles appliqués à vos articles de blog et à la page de listing de blog. Vous pouvez également personnaliser la configuration de votre page de listing et ajouter le code HTML personnalisé à l'en-tête et au pied de page de vos modèles.
- Dans la section Article de blog, cliquez sur le menu déroulant Actions pour gérer votre modèle d'article de blog :
- Sélectionnez Modifier le modèle pour choisir un modèle différent. Sur l'écran de sélection du modèle, sélectionnez votre nouveau modèle, puis cliquez sur Terminé. Dans l'angle inférieur gauche de vos paramètres de modèle, cliquez sur Enregistrer.
- Sélectionnez Modifier pour modifier votre modèle dans le gestionnaire de conception. En savoir plus sur l'édition d'un article de blog ou d'un modèle de liste.
- Sélectionnez Aperçu pour prévisualiser votre modèle.

- Dans la section Page de listing de blog, vous pouvez modifier une page de listing de blog ou personnaliser ses paramètres :
- Cliquez sur Modifier la page pour ouvrir la page de listing dans l'éditeur de contenu.
-
- Cliquez sur le menu déroulant Actions et sélectionnez Preview pour prévisualiser la page sur différents appareils.
- Cliquez sur le menu déroulant Actions et sélectionnez Détails pour afficher les données de performance de la page de listing.
- Dans le champ Nombre d'articles par page de listing, saisissez le nombre d'articles que vous souhaitez afficher sur votre page de listing. Cliquez sur Enregistrer dans l'angle inférieur gauche pour enregistrer vos modifications.
-
- Pour afficher le contenu des articles de blog jusqu'au séparateur Read More sur votre page d'annonce, cochez la case Show summaries on listing page. Cliquez sur Enregistrer dans l'angle inférieur gauche pour enregistrer vos modifications.
- Pour afficher les images en vignette de vos articles de blog sur votre page de listing, sélectionnez la case à cocher Utiliser une image en vignette dans les récapitulatifs de listing. Cliquez sur Enregistrer dans l'angle inférieur gauche pour enregistrer vos modifications.

- Dans les sections HTML d'en-tête et HTML du pied de page, saisissez le code HTML personnalisé que vous souhaitez appliquer à vos modèles d'article de blog et de listing. Pour appliquer différents HTML personnalisés à votre modèle d'article de blog, cliquez sur Utiliser le code HTML de l'en-tête/du pied de page personnalisé pour les articles de blog. Lorsque vous avez ajouté votre HTML personnalisé, cliquez sur Enregistrer dans l'angle inférieur gauche.

- Dans la section CSS et feuilles de style, vous pouvez ajouter une feuille de style aux modèles de listing et d'article de blog. Vous pouvez également joindre une feuille de style directement au modèle.
- Cliquez sur Ajouter une feuille de style.
- Dans la boîte contextuelle, cliquez sur le menu déroulant Choisir une feuille de style et sélectionnez une feuille de style, puis cliquez sur Ajouter.
- Dans l'angle inférieur gauche de vos paramètres de modèle, cliquez sur Enregistrer.
Gérer les abonnements à votre blog
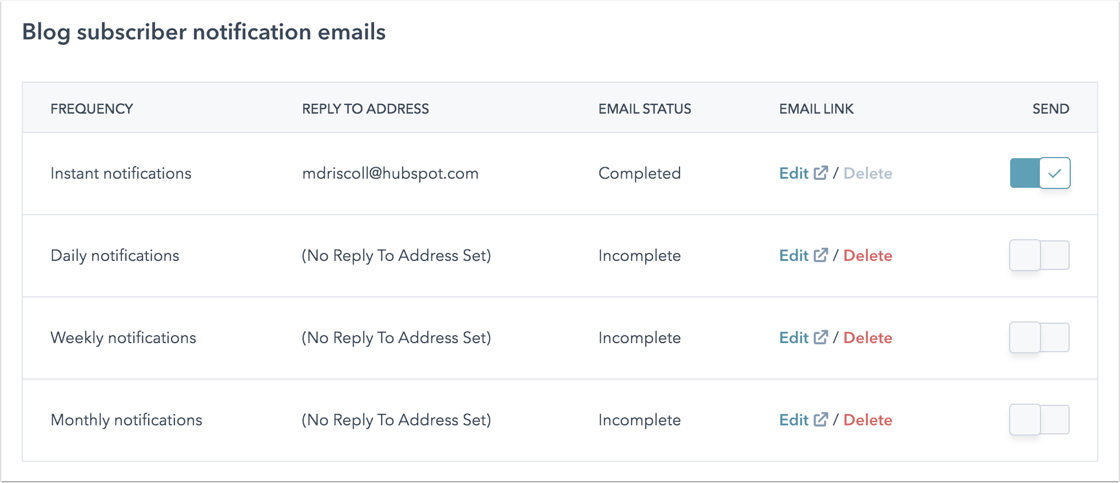
Dans l'onglet Abonnements, vous pouvez activer ou désactiver les différentes fréquences des notifications d'abonnement aux e-mails (instantanée, quotidienne, hebdomadaire et mensuelle). Vous pouvez également créer, modifier et supprimer des e-mails de notification de blog pour chaque fréquence et personnaliser les paramètres du flux RSS. En savoir plus sur la mise en place d'e-mails d'abonnement au blog.
- Dans la colonne Lien d'e-mail, cliquez sur Modifier pour modifier un e-mail de notification de blog ou cliquez sur Supprimer pour le supprimer.
- Pour activer les e-mails de notification pour une fréquence, cliquez sur le bouton Envoyer. Une fréquence doit avoir le statut d'e-mail Terminé avant que les e-mails ne puissent être activés.
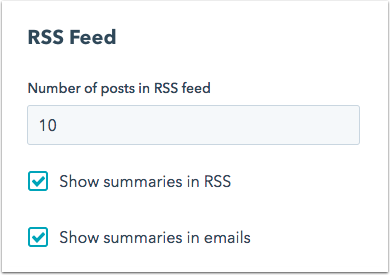
- Saisissez le nombre d'éléments d'articles de blog dans chaque e-mail de notification de blog. 10 est le nombre d'articles par défaut.
- Cochez la case Afficher les récapitulatifs dans le RSS pour afficher un aperçu du contenu de votre article de blog dans votre flux RSS.
- Cochez la case Afficher les résumés dans les e-mails pour afficher un aperçu du contenu de votre article de blog dans les e-mails RSS.

Définir les formats de date de votre blog
Dans l'onglet Formats de date, vous pouvez sélectionner la langue et le format pour les dates de vos articles de blog et de la page de listing de blog. Il s'agit d'une opération distincte de la définition de la langue pour un blog multilingue .
-
Pour définir une langue pour vos dates, cliquez sur le menu déroulant Langue pour les dates
et et sélectionnez une langue. Cela détermine les formats disponibles dans les autres menus déroulants. Dans l'angle inférieur gauche, cliquez sur Enregistrer.
- Pour personnaliser le format de date des dates de publication des articles de blog et de la page de listing, cliquez sur Format de la date de publication
et et sélectionnez un format de datedes pour les dates de publication de vos articles de blog. Dans l'angle inférieur gauche, cliquez sur Enregistrer.
- Pour personnaliser le format de date pour la section Articles par mois de votre page de listing, cliquez sur Format des articles par mois
et et sélectionnez un format de date. Dans l'angle inférieur gauche, cliquez sur Enregistrer. - Pour créer un format de date personnalisé :
- Cliquez sur De quoi s'agit-il ? pour consulter les directives relatives à l'utilisation du langage de balisage des paramètres régionaux.
- Cliquez sur Personnaliser le format et saisissez votre format de date personnalisé. Cliquez sur Créer un format de date.
- Dans l'angle inférieur gauche des paramètres de format de date, cliquez sur Enregistrer.

Modifier les paramètres de vos commentaires
Dans l'onglet Commentaires, vous pouvez gérer les notifications de commentaire de blog, les paramètres de modérateur et bien plus encore. En savoir plus sur la configuration des options de commentaires de votre blog.
- Pour autoriser les visiteurs à laisser des commentaires sur votre blog, cliquez sur le bouton Activer les commentaires.
- Pour ajouter les visiteurs qui commentent votre blog à votre base de contacts, sélectionnez la case à cocher Autoriser les commentaires pour créer des contacts.
- Pour demander l'approbation de votre équipe avant la publication des commentaires, sélectionnez la case à cocher Modérer les commentaires.
- Pour sélectionner les utilisateurs qui recevront des notifications pour vérifier les commentaires de blog, cliquez sur le menu déroulant Qui doit recevoir des notifications de nouveaux commentaires sur ce blog et sélectionnez des utilisateurs.
- Pour personnaliser le nombre de niveaux de commentaires pouvant être intégrés, cliquez sur le menu déroulant Nombre de niveaux que peuvent prendre les commentaires et sélectionnez un nombre de niveaux. Plus vous ajoutez de niveaux ici, plus grand sera le nombre de niveaux de réponses que vos visiteurs pourront laisser sur des commentaires existants.
- Pour afficher un message après la soumission d'un commentaire par un visiteur, saisissez un message dans le champ de texte Message de confirmation après l'envoi des commentaires.

Modifier les paramètres de partage sur les réseaux sociaux
Dans l'onglet Partage sur les réseaux sociaux, définissez les comptes de réseaux sociaux qui apparaitront dans le module de partage sur les réseaux sociaux de votre blog. Il y aura un compteur pour chaque icône de partage des réseaux sociaux affichant le nombre de fois que votre article de blog a été partagé sur ce réseau.
- Pour définir une poignée X pour les articles de blog partagés via X Cards, cliquez sur le menu déroulant Default X account et sélectionnez un compte X . En savoir plus sur connecter un compte X à HubSpot.
- Pour inclure une icône de partage sur les réseaux sociaux sur votre blog, cochez la case Bouton de partage sur les réseaux sociaux à côté du réseau social associé.
Remarque : Les boutons de partage sur les réseaux sociaux sont pris en charge par les modèles de blog par défaut ou les modèles avec des variables HubL spécifiques. Découvrez-en davantage dans la documentation pour les développeurs.

Gérer le format AMP de Google
- Pour activer le format AMP de Google, cliquez sur le bouton Activer les pages Google au format AMP.
- Personnalisez l'apparence de votre logo, de votre en-tête et du texte de votre corps. Découvrez-en davantage sur les recommandations de Google pour le formatage AMP.
- Dans l'angle inférieur gauche, cliquez sur Enregistrer.