Résoudre les problèmes d'aperçu de liens dans les posts sur les réseaux sociaux
Dernière mise à jour: avril 12, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
| Ancienne version Marketing Hub Basique |
Lorsque vous ajoutez des liens à des posts sur les réseaux sociaux dans HubSpot, un aperçu qui comprend une image en vignette, un titre de page et une description de page s'affichera.
Les aperçus des réseaux sociaux s'appuient sur les balises méta dans la section <head> de votre page HTML. Celles-ci indiquent aux sites de réseaux sociaux sur quoi se focaliser pour créer un aperçu du lien partagé. Les principales balises méta sont les suivantes :
- og:title : le titre de votre contenu.
- og:type : le type de contenu, comme une vidéo ou une page web.
- og:image : l'URL de l'image représentant votre contenu.
- og:url : l'URL unique de votre contenu qui sera utilisée comme ID permanent.
- og:description : la description qui résume votre image.
Le titre, la méta-description et l'image en vignette sont automatiquement définis pour les articles de blog. Pour les pages de destination et les pages de site web, si le titre et la méta-description sont définis automatiquement, l'image en vignette doit être définie manuellement.
Remarque : LinkedIn affichera l'image en vignette, le titre de page et l'URL dans l'aperçu, mais n'inclura pas la méta-description.
L'image en vignette, le titre ou la description de la page ne s'affiche pas dans l'aperçu du post
Si l'aperçu de votre post sur les réseaux sociaux n'affiche pas correctement l'image en vignette, le titre de la page ou la description de la page, vous pouvez résoudre le problème dans HubSpot ou utiliser des outils de débogage externes.
Résolution des problèmes dans HubSpot
Si vous ajoutez un lien vers une page de destination, une page web ou un article de blog hébergé sur HubSpot, assurez-vous qu'une image en vignette est définie dans les paramètres de la page ou de l'article de blog.
Vous pouvez également définir manuellement une balise og:image pour ajouter une image en vignette :
-
Dans votre compte HubSpot, accédez à vos pages de destination ou à vos pages de site web.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur l'onglet Paramètres, puis sur Options avancées.
- Dans la section Blocs de code supplémentaires, saisissez ce bloc de code dans le champ HTML de l'en-tête :
<meta property="og:image" content="IMG URL">
- Remplacez l'URL IMG par l'URL de votre fichier image.
- Pour optimiser davantage une image pour X, saisissez ce bloc de code supplémentaire dans le champ HTML de l'en-tête :
<meta name="twitter:card" content="summary_large_image">
- Dans l'angle supérieur droit, cliquez sur Publier ou Mettre à jour pour publier les modifications.
Utiliser les outils de développement web d'un navigateur pour résoudre les problèmes
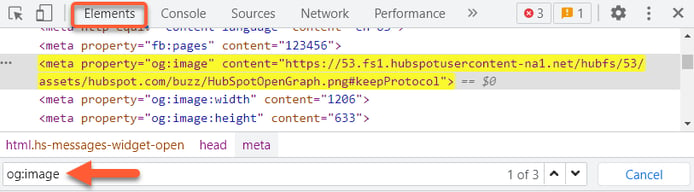
Si vous partagez une page externe dans votre post sur les réseaux sociaux, vous pouvez utiliser les outils de développement web d'un navigateur, comme ceux de Chrome, afin de garantir que les balises méta des pages sont définies correctement. Consultez la source de la page, puis vérifiez et confirmez les éléments suivants :
- La balise
og:imageet les autres balises méta s'affichent correctement. - Les détails de chaque balise sont corrects. Par exemple, vérifiez que l'URL de l'image en vignette pour la balise
og:imageest correcte. - Il existe une seule occurrence de chaque type de balise méta. S'il existe plusieurs occurrences de la même balise méta, les réseaux sociaux ne peuvent pas sélectionner la bonne lors de la génération d'un aperçu du lien.
- Vos balises méta se trouvent vers le début du code HTML. Si elles sont précédées de code supplémentaire ou d'autres balises, il est possible que les robots d'indexation de certains réseaux sociaux ne parviennent pas à les localiser.

Utiliser les outils de débogage des réseaux sociaux pour résoudre les problèmes
Si vous constatez une différence entre l'aperçu de votre post et les balises méta, le réseau social doit peut-être indexer la page à nouveau. Utilisez les outils de validation suivants pour chaque réseau social afin de détecter d'éventuelles erreurs ou de lancer une nouvelle indexation de la page :
- Facebook Sharing Debugger : Facebook effectue automatiquement une nouvelle indexation du contenu toutes les 24 heures. Pour déclencher manuellement une nouvelle indexation, cliquez sur Scrape Again dans l'outil Sharing Debugger.
- Validateur de carte X : À la suite de la publication d'un post, X met en cache le contenu pendant 7 jours. Saisissez votre URL et cliquez sur Aperçu de la carte dans l'outil Validateur de cartes pour lancer une nouvelle indexation de votre contenu.
- LinkedIn Post Inspector : Suite à la publication d'un post, LinkedIn met en cache le contenu pendant 7 jours. Cliquez sur Inspect dans l'outil Post Inspector pour lancer une nouvelle indexation de votre contenu.
En règle générale, tous les posts publiés avant la nouvelle indexation de la page conserveront toujours l'image incorrecte. Si la balise og:image n'a pas été définie pour une page, le réseau social analysera la page pour trouver l'image la plus appropriée à inclure dans le post. Il s'agit généralement de la première image qu'il trouve. Une image d'aperçu du lien peut ne pas s'afficher si un fichier robots.txt ou un logiciel de sécurité est utilisé pour empêcher l'indexation des pages.
Problèmes d'affichage de l'image en vignette
Si l'aperçu de votre post sur les réseaux sociaux affiche l'image en vignette prévue, mais que l'affichage de cette image est incorrect, vous pouvez vérifier les éléments suivants.
La taille ou les dimensions de l'image sont incorrectes
Si l'image en vignette ne s'affiche pas correctement dans l'aperçu du post (par exemple, l'image est coupée ou le rapport hauteur/largeur est incorrect), vous devrez peut-être modifier l'image afin que ses dimensions correspondent aux dimensions appropriées pour chaque réseau social, puis republier la page.
Les dimensions suivantes sont recommandées pour l'optimisation des images en vignette sur chaque réseau social :
- Facebook : 1.91:1
- X : 16:9 pour les posts comprenant une photo et 1.91:1 pour les images en vignette de posts avec un lien
- Instagram (carré) : 1:1
- Instagram (portrait) : 4:5
- Instagram (paysage) : 1.91:1
- LinkedIn (paysage) : 1.91:1
Assurez-vous que tout média inclus dans vos posts sur les réseaux sociaux respecte les directives relatives à la taille pour chaque réseau. Si HubSpot détermine qu'un fichier est trop volumineux pour être publié sur un réseau précis, un avertissement s'affichera lors de la création du post sur les réseaux sociaux. Voici les tailles de fichiers maximales pour chaque réseau social :
- Facebook : 8 Mo (moins de 1 Mo recommandé pour les fichiers PNG afin d'éviter la pixellisation)
- Instagram : 8 Mo
- X : 5 Mo (15 Mo pour les GIF)
- LinkedIn : 10 Mo
Différences de couleur d'image
Les profils de couleurs intégrés peuvent affecter la façon dont votre image en vignette s'affiche dans votre post sur les réseaux sociaux. Chaque système traite les profils de couleurs différemment, ce qui explique pourquoi les couleurs peuvent apparaître différemment dans l'aperçu de l'image et dans votre gestionnaire de fichiers.
Vous pouvez tester l'URL de l'image dans un outil externe pour voir si elle utilise un profil de couleurs peu fréquent. Au besoin, vous pouvez supprimer le profil de couleurs en question dans un outil externe de retouche de photos comme Photoshop, puis republier la page avant de publier votre post sur les réseaux sociaux.
Différences de clarté d'image
Le gestionnaire de fichiers de HubSpot compresse les images au format JPEG et PNG pour optimiser la vitesse de chargement de votre contenu hébergé sur HubSpot. Les réseaux sociaux utilisent également la compression d'images pour les posts, dont la qualité peut varier par rapport à ce que vous voyez dans HubSpot.
Pour cette raison, il est recommandé d'utiliser des images haute résolution pour chaque réseau. Si votre image ne respecte pas les exigences d'un réseau social, un avertissement apparaîtra dans l'outil HubSpot de publication sur les réseaux sociaux afin d'ajuster l'image.
