ブログのテンプレートと設定を管理する
更新日時 2024年7月8日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
ブログの設定では、ブログが使用しているテンプレートのほか、ルートURL、配信登録Eメールの設定、日付フォーマットなどをカスタマイズできます .複数の言語でブログのコンテンツを作成する場合は、多言語ブログを作成する方法をご確認ください。
ブログの選択、作成、インポート、削除
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[コンテンツ]>[ブログ]の順に進みます。
- [現在のビュー]セクションで、最初のドロップダウンメニューをクリックし、ブログを選択します。
- 新しいブログを作成するには、最初のドロップダウンメニューをクリックして[新規ブログを作成]を選択し、新しいブログを作成します。
- ブログをインポートするには、最初のドロップダウンメニューをクリックし、[ブログインポート]を選択します。さまざまなブログのインポート方法の詳細をご確認ください。
- 多言語版のブログを選択するには、2番目のドロップダウンメニューをクリックして言語を選択します。多言語ブログの使用について詳細をご確認ください。ブログ設定では、ページ上部のドロップダウンメニューでブログを選択または作成できます。

- ブログを削除するには、[オプション]ドロップダウンメニューをクリックし、[ブログを削除]を選択します。
- ダイアログボックスのテキストフィールドにブログの名前を入力します。
- デフォルトでは、ブログの配信登録フォーム、登録読者通知Eメール、登録読者Eメールリスト、登録読者コンタクトプロパティー、配信カテゴリーも削除されます。これらのいずれかを保存するには、その横にあるチェックボックスをオフにします。
- [はい、削除します]をクリックすると、ブログの削除が完了します。
一般的なブログ設定を編集する
[全般]タブでは、新規ブログの作成、ブログの削除、ブログの基本設定の管理を行うことができます。
- ブログ名:ブログの内部名。この名前は訪問者には表示されません。
- ブログヘッダー:テンプレートでgroup.public_title HubL変数を使用している場合に表示される外部ブログ名。
- ページタイトル:ブラウザーのタブや検索エンジンの結果に表示されるテキスト。タイトルは70文字未満にすることをお勧めします。
- メタディスクリプション:ほとんどの場合に検索エンジンの結果に表示されるサマリー。
- ブログルートURL:ブログ リスト ページのURLとブログ記事のルートURLです。
- [ドメイン]ドロップダウンメニューをクリックし、ブログをホスティングするドメインを選択します(Marketing Hub Enterpriseのみ)
- ルートURLの末尾にスラッグを追加する場合は(例:/blog)、[ブログスラッグ]フィールドにスラッグを入力します。
注:ブログのルートURLを変更すると、公開済みのブログコンテンツをすべて新しいURLにリダイレクトするように、自動的にリダイレクトが作成されます。公開済みのブログコンテンツがない場合は、リダイレクトが自動的に作成されることはありません。
- オーディエンスアクセスの管理:ブログのプライバシーを管理します。
- 公開:ブログは公開され、誰でもアクセスできるようになります。
- 非公開 - シングルサインオン(SSO)が必要:ブログにアクセスするには、シングルサインオン認証が必要です。非公開コンテンツのシングルサインオンの設定について詳しくはこちら .
- 非公開 - 登録が必要:ブログにアクセスするには、登録が必要です。非公開コンテンツの会員登録の設定について詳しく説明します。
- 構造化されたデータ:BlogPostingスキーマをブログ記事に追加します。これにより、検索結果でブログ記事が記事リッチスニペットとして返されるようになります。これは、カスタムスキーマをまだ使用していない全てのブログ記事に推奨されます。この設定は、2022年8月4日以降に作成されたブログでは自動的にオンになりますが、それ以前に作成されたブログではオフです。
注:ブログ記事にカスタムスキーマを手動で追加している場合、この設定をオンにすると、スキーマが2セット作成されるため、推奨されません。

ブログテンプレートを選択する
[テンプレート]タブでは、ブログ記事とブログ リスト ページに適用されるテンプレートを表示または変更することができます。一覧ページの設定をカスタマイズし、カスタムHTMLをテンプレートのヘッダーとフッターに追加することもできます。
- [ブログ記事]セクションで[アクション]ドロップダウンメニューをクリックして、ブログ記事テンプレートを管理します。
- 異なるテンプレートを選択するには、[テンプレートを変更]を選択します。テンプレート選択画面で、新しいテンプレートを選択し、[完了]をクリックします。テンプレート設定の左下で、[保存]をクリックします。
- デザインマネージャーでテンプレートを編集するには、[編集]を選択します。ブログ記事または一覧のテンプレートの編集の詳細を参照してください。
- テンプレートがどのように表示されるかを確認するには、[プレビュー]を選択します。

- [ブログリストページ]セクションで、ブログリストページを編集したり、その設定をカスタマイズしたりします。
- [ページを編集]をクリックして、コンテンツエディターで一覧ページを開きます。
-
- [アクション]ドロップダウンメニューをクリックして[プレビュー]を選択すると、さまざまなデバイスでのページをプレビューできます。
- [アクション]ドロップダウンメニューをクリックして[詳細]を選択すると、一覧ページのパフォーマンスデータが表示されます。
- [リストページあたりの投稿数]フィールドに、一覧ページに表示する投稿の数を入力します。左下隅の[保存]をクリックして変更を保存します。
-
- 一覧ページに、「続きを読む」セパレーターまでのブログ記事のコンテンツを表示するには、[リストページでサマリーを表示]チェックボックスをオンにします。左下隅の[保存]をクリックして変更を保存します。
- 一覧ページにブログ記事のキービジュアルを表示するには、[Use featured image in listing summaries(一覧の要約にキービジュアルを使用)]チェックボックスをオンにします。左下隅の[保存]をクリックして変更を保存します。

- [ヘッダーHTML]および[フッターHTML]セクションで、ブログ記事および一覧のテンプレートに適用するカスタムHTMLを入力します。異なるカスタムHTMLをブログ記事テンプレートに適用するには、[ブログ記事にカスタムヘッダー/フッターHTMLを使用]をクリックします。カスタムHTMLを追加したら、左下で[保存]をクリックします。

- [CSS and stylesheets(CSSとスタイルシート)]セクションで、ブログリストとブログ記事のテンプレートにスタイルシートを追加できます。スタイルシートをテンプレートに直接添付することもできます。
- [Add stylesheet(スタイルシートを追加)]をクリックします。
- ポップアップボックスで、[スタイルシートを選択]ドロップダウンメニューをクリックし、スタイルシートを選択して、[追加]をクリックします。
- テンプレート設定の左下で、[保存]をクリックします。
ブログの配信登録を管理する
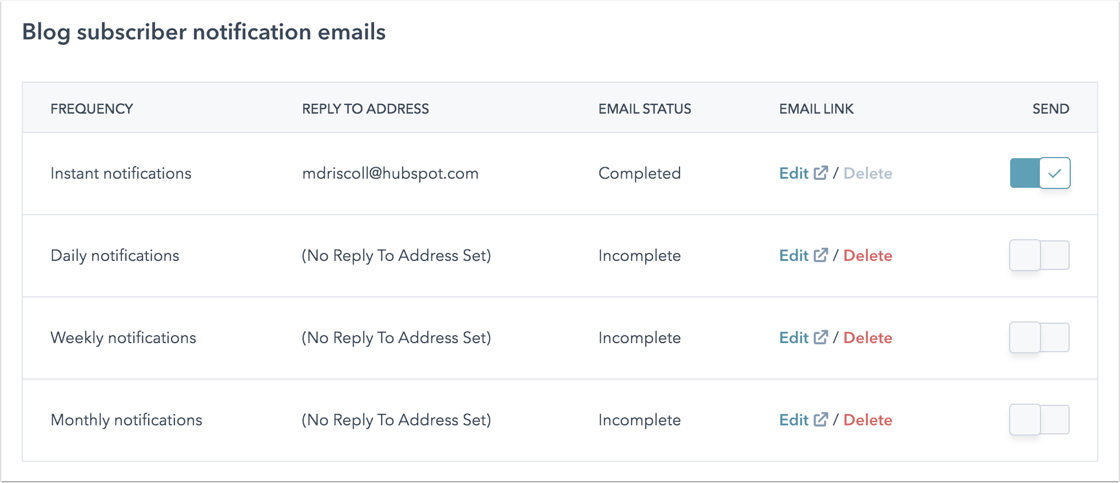
[配信登録]タブでは、Eメール配信登録通知のさまざまな頻度(即時、日次、週次、月次)をオンまたはオフにできます。頻度ごとにブログ通知Eメールを作成、編集、削除したり、RSSフィード設定をカスタマイズしたりすることもできます。詳しくはこちらブログ配信登録Eメールの設定 .
- [Eメールリンク]列で、ブログの通知Eメールを編集する場合は[編集]をクリックし、削除する場合は[削除]をクリックします。
- ある頻度に対して通知Eメールを有効にする場合は、[送信]スイッチをクリックしてオンに切り替えます。頻度に対してEメールを有効にするには、その頻度の[Eメールのステータス]が[完了]になっている必要があります。
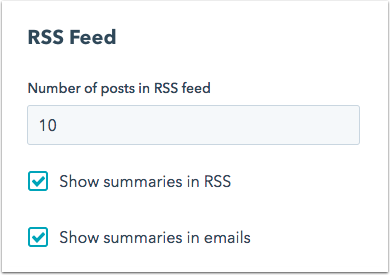
- 各ブログ通知Eメールのブログ記事機能の数を入力します。既定の記事数は10です。
- [RSSにサマリーを表示]チェックボックスをオンにすると、RSSフィード内にブログ記事のコンテンツのプレビューが表示されます。
- [Eメールにサマリーを表示]チェックボックスをオンにすると、RSS Eメール内にブログ記事のコンテンツのプレビューが表示されます。

ブログの日付形式を設定する
[日付形式]タブでは、ブログ記事とブログ リスト ページの日付の言語と形式を選択することができます。これは、多言語ブログの言語設定とは別の設定です。
-
日付の言語を設定するには、[日付の言語]をクリックします。
ドロップダウン メニューをクリックして、言語を選択します。これにより、他のドロップダウンメニューで使用可能な形式が決まります。左下の[保存]をクリックします。
- ブログ記事および一覧ページの公開日の日付形式をカスタマイズするには、[公開日形式]
ドロップダウン メニューをクリックし、ブログ記事の公開日の日付形式を 選択します。左下の[保存]をクリックします。
- 一覧ページの[月別の記事]セクションの日付形式をカスタマイズするには、[月別の記事の形式]
ドロップダウン メニューをクリックし、日付形式左下の[保存]をクリックします。 - カスタム日付形式を作成するには、次のようにします。
- [これは何ですか?]をクリックして、ロケール データ マークアップ言語の使用に関するガイドラインを確認します。
- [形式をカスタマイズ]をクリックして、カスタム日付形式を入力します。[日付形式を作成]をクリックします。
- 日付形式設定の左下で、[保存]をクリックします。

コメント設定を編集する
[コメント]タブで、ブログのコメント通知、モデレーター設定などを管理することができます。ブログコメントのオプションの構成の詳細を参照してください。
- 訪問者がブログにコメントを残すことを許可するには、[コメント機能をオンにする]スイッチをクリックしてオンに切り替えます。
- ブログでコメントした訪問者をコンタクトデータベースに追加するには、[コンタクトを作成するためのコメントを許可]チェックボックスをオンにします。
- コメントを公開する前にチームによる承認を必須にするには、[コメントをモデレート]チェックボックスをオンにします。
- ブログコメントのレビューの担当者として通知を受信するユーザーを選択するには、[このブログの新規コメントの通知を受信するユーザーは?]ドロップダウンメニューをクリックし、ユーザーを選択します。
- スレッド化できるコメントのレベル数をカスタマイズするには、[コメントをスレッド化できるレベル数]ドロップダウンメニューをクリックして、レベル数を選択します。ここで追加するレベル数が多いほど、訪問者は既存のコメントに対して残すことができる返信の階層数が多くなります。
- コメントを残した訪問者にメッセージを表示するには、[コメント後の確認メッセージが送信されます]テキストフィールドにメッセージを入力します。

ソーシャルシェアリング設定を編集する
[ソーシャルシェア]タブで、ブログのソーシャル共有モジュールに表示するソーシャルアカウントを設定します。各ソーシャルメディアの共有アイコンのカウンターには、そのネットワークでブログ記事が共有された回数が示されます。
- Xカードを使用して共有されたブログ記事に表示されるXハンドルを設定するには、[既定のXアカウント]ドロップダウンメニューをクリックして、Xアカウントを選択します。XアカウントのHubSpotへの接続の詳細を参照してください。
- ブログにソーシャルメディアの共有アイコンを含めるには、関連するソーシャルネットワークの隣にある[social sharing button(ソーシャル シェアリング ボタン)]チェックボックスをオンにします。
注:ソーシャル シェアリング ボタンは、既定のブログテンプレートまたは特定のHubL変数を持つテンプレートでサポートされます。詳細については、開発者ドキュメントを参照してください。

Google AMPを管理する
- Google AMPを有効にするには、[Google AMPフォーマットのページを有効にする]をクリックしてオンに切り替えます。
- ロゴ、ヘッダー、本文の表示をカスタマイズします。AMP形式に関するGoogleの推奨事項の詳細を参照してください。
- 左下の[保存]をクリックします。