- Knowledge Base
- Content
- Website & Landing Pages
- Add videos to HubSpot content
Add videos to HubSpot content
Last updated: July 29, 2025
Available with any of the following subscriptions, except where noted:
-
Marketing Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
You can upload videos to the files tool, then add them to pages, marketing emails, blog posts, and knowledge base articles. When using HubSpot video, you can also add a CTA or form before or after the video plays.
Before you get started
Before you begin working with this feature, make sure to fully understand what steps should be taken ahead of time, as well as the limitations of the feature and potential consequences of using it.
Understand limitations & considerations
-
This article covers how to add video files uploaded to HubSpot to your pages, posts, articles, and marketing emails.
-
To add videos from a URL or embed code, learn more about embedding external media in HubSpot
-
To add videos to other assets, learn more about adding videos to conversations, one-to-one emails, templates, and sequences.
-
-
Video limits vary by HubSpot subscription. Learn more about video subscription limits and video limit increases.
-
Each video file is also subject to the limits of the files tool.
-
Each browser supports different file types and, in some cases, will download the video file instead of playing it in the browser. Videos uploaded as .mp4 files are supported in most browsers and will play in the browser.
-
You can add HubSpot videos using the video module or rich text module in the following places:
-
Video module: in CTAs, drag and drop marketing emails, and drag and drop areas on pages.
-
Rich text module: on pages, blog posts, and knowledge base articles.
-
-
To increase your site's accessibility, it's recommended to add alt text to videos in the files tool. Learn more about website accessibility in developer documentation.
-
For each video in the files tool, you can turn on or off the advanced features settings:
- Video files that are uploaded will have advanced features turned off by default. Once these videos are added to content, advanced features will be automatically turned on.
- When adding video files to content, users will see all videos in the library, even if advanced features are turned off.
- If your account reaches its advanced feature limit, the video library in the option will be grayed out, preventing further video selection. You can add additional capacity for videos with advanced features with the video limit increase add-on.
- To review the differences between videos with advanced features turned on and off, learn more about managing video files.
Add videos to emails
HubSpot video is supported in the video module of the drag and drop email editor. Since video isn't supported on most email clients, videos added to your marketing emails will appear as a thumbnail image with a video player button.
The thumbnail image will link to a page where your email recipient can view your video. This page will be hosted on the primary domain for the web versions of emails.
-
In your HubSpot account, navigate to Marketing > Email.
-
Click the name of the email.
-
In the sidebar editor, click the Video module and drag it into your email.
-
In the Video type section, select HubSpot video.

Please note: adding more than 10 HubSpot videos, using the video module, in an email can cause rendering issues and failed sends. It is recommended to limit to 10 or fewer HubSpot videos per email.
-
To select a video from the files tool, click Browse videos and select an existing video's thumbnail image.
-
To upload a new video, click Upload and select a file from your computer. Then click the video's thumbnail image.
-
To resize your video, in the sidebar editor, enter a width or height.
-
To customize your video's information, in the Video details section, click Edit.
-
In the right panel, hover over the thumbnail image and click Change thumbnail image to change the preview image for your video.
-
Click the slider and drag it to a specific point in the video or click Select from files to add a new image from your computer.
-
Enter title text, description, and meta tags. This will help search engines understand your video's content.
-
Click Save.
-
Please note: changes made to your video details will apply everywhere the video is used in HubSpot's content tools.

-
To edit the appearance of your video's play button, navigate to the Styles tab and click Style options.
-
To customize the play button's color, enter a hex value or click the color picker to select a color.
-
To customize the play button's size, enter a pixel value or click the slider and drag it to a new position. Your play button's live preview may take a few seconds to update.
-

-
To ensure your video displays at full width on mobile devices, select the Show as maximum width on mobile devices checkbox. Videos will never display at a width larger than their original dimensions.
-
To move the video to the right or left, click the Alignment dropdown menu and select Left, Center, or Right.
-
To add space on the sides of your video, click to toggle the Padding switch on.
-
Select the Apply to all sides checkbox to apply the same padding to all sides of the video.
-
Enter pixel values for padding in the Top, Bottom, Left, or Right text fields.
-

Add videos to pages, blog posts, and knowledge base articles
Videos can be added to blog posts, pages, and knowledge base articles in rich text modules. Drag and drop areas of pages also support adding videos to video modules.
Insert a video in a rich text module on a page, blog post, or knowledge base article
HubSpot videos can be added to rich text modules alongside text, images, links, or other content.
-
Navigate to your content:
-
Website Pages: In your HubSpot account, navigate to Content > Website Pages.
-
Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
-
Blog: In your HubSpot account, navigate to Content > Blog.
-
Knowledge Base: In your HubSpot account, navigate to Service > Knowledge Base.
-
-
Click the name of your content.
-
In the content editor, click the rich text module.
-
Click the Insert dropdown menu, then select Video > HubSpot video.
-
In the right panel, select a video to insert:
-
To insert an existing video from the files tool, you can use the search bar to search for the video. Then click the video's thumbnail image.
-
To insert a new video, click Upload videos and select a video from your computer. Then click the video's thumbnail image.
-

- To customize your video's appearance in the rich text toolbar:
-
-
To edit the color of your video's play button, click the backgroundColor player color dropdown menu and select a color. To enter a hex value or RGB color value, navigate to the Advanced tab.
-
To adjust your video's position within a block of text, click the inline alignmental alignment icons. Click the fullWidth full width icon to ensure your video displays at full width on mobile devices.
-
To resize your video, enter pixel values for the width and height.
-
To edit the padding around your video, click the Spacing dropdown menu and enter pixel values around the edges of the image icon.
-

Please note: you cannot add a button CTA that links to a pop-up CTA. Doing so will prevent your video from playing.
- To add a legacy form or CTA overlay to display before or after your video plays:
-
Within the content editor, click your video, then click the edit edit icon.
-
In the pop-up box, click the CTA or form dropdown menu and select Call-to-action or Form.
-
To add an embedded CTA or a legacy CTA to the video:
-
Under Call to action, click Select CTA.
-
Select the CTAs or CTAs (Legacy) tab.
-
To create a new CTA, click Create new in the right panel. Then, create your CTA or CTA (legacy) and click Save.
-
In the right panel, select a newly created CTA or an existing CTA, then click Insert.
-
-
To add a legacy form to the video:
-
Click the Form dropdown menu and select a form.
-
To create a new form or edit an existing form before selecting it, click Create or edit. This will open the forms tool in a new tab.
-
-
-
-
By default, the overlay will appear after the video finishes. To customize when the overlay appears and whether visitors can skip the CTA or form, in the Display options section, click Edit.
-

-
-
- In the right panel, click the Display time dropdown menu and select a time option.
- If you've selected a custom time, you can specify the time by clicking the circle below the video and dragging it to the correct position, or entering a time in the Selected display time field.
-
-
- To stop visitors from skipping the overlay, click the Skip option dropdown menu and select Don't allow viewers to skip [asset type]. By default, visitors will be allowed to skip the overlay.

-
To customize your video's information in a rich text module on pages:
- In the content editor, click your video, then click the edit edit icon.
-
In the pop-up box, click Edit video details.
- If you have a Content Hub Professional or Enterprise subscription, to generate or optimize some of your video details, click the artificialIntelligenceIcon AI icon. Learn more about editing your video details using AI.
-
-
On the Optimization tab, edit your video details:
-
Video title: enter a title for your video, to be used in web pages, the sitemap XML, and when sharing the video.
- Keywords: click Add keywords to fill in hashtags and metadata when sharing your video and then click Save.
- SEO description: enter an SEO description for use in web pages, sitemap XML, and when sharing.
- Chapters (Content Hub Professional or Enterprise only): click to toggle the Chapters switch on to add chapters and allow viewers to jump to different parts of the video. Learn more about managing video chapters.
- Thumbnail: select the Edit dropdown menu and then click Change frame or Replace thumbnail. Learn more about managing thumbnails in videos.
-
-
- To customize your video's information in a rich text module on posts or articles:
- In the content editor, click your video, then click the edit edit icon.
-
In the pop-up box, click Edit video details.
-
In the right panel, hover over the thumbnail image and click Change thumbnail to change the preview image for your video.
-
Click the slider and drag it to a specific point in the video or click Replace image to add a new image.
-
Enter title text, description, and meta tags. This will help search engines understand your video's content.
-
Click Save.
Please note: changes made to your video details will apply everywhere the video is used in HubSpot's content tools.
Insert a video in a video module on a page
HubSpot video is supported in the video module added to a drag and drop area on a website or landing page.
-
Navigate to your content:
-
Website Pages: In your HubSpot account, navigate to Content > Website Pages.
-
Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
-
-
Click the name of your content.
-
In the left sidebar, click the add Add icon.
-
Click to expand the Media section, then click + Show more to view all media modules.
-
Click the Video module and drag it onto your page.

-
In the sidebar editor, under Video type, select HubSpot video.
-
Select a video file to add to your page:
-
To select a video from the files tool, click Browse videos and select an existing video's thumbnail image.
-
To upload a new video, click Upload and select a file from your computer.
-
-
To set the maximum size the video can scale to, click the Maximum size dropdown menu and select an option:
-
Original size: the video will not scale to be larger than its original size.
-
Full width: the video will take up the full width of the device it's viewed on.
-
Custom: the video will not exceed a specific width and height set in the sidebar editor. Enter pixel values for its dimensions in the Maximum width and Maximum height boxes.
-
- To customize your video's information in the video module:
- In the sidebar editor, click Edit in the Video details section.
- If you have a Content Hub Professional or Enterprise subscription, to generate or optimize some of your video details, click the artificialIntelligenceIcon AI icon. Learn more about editing your video details using AI.
-
On the Optimization tab, edit your video details:
-
Video title: enter a title for your video, to be used in web pages, the sitemap XML, and when sharing the video.
- Keywords: click Add keywords to fill in hashtags and metadata when sharing your video and then click Save.
- SEO description: enter an SEO description for use in web pages, sitemap XML, and when sharing.
- Chapters (Content Hub Professional or Enterprise only): click to toggle the Chapters switch on to add chapters and allow viewers to jump to different parts of the video. Learn more about managing video chapters.
- Thumbnail: select the Edit dropdown menu and then click Change frame or Replace thumbnail. Learn more about managing thumbnails in videos.
-
Please note: changes made to your video details will apply everywhere the video is used in HubSpot's content tools.
-
To manage your video's subtitles, click Manage subtitles. This will direct you to the files tool to add subtitles to your video. Learn more about adding subtitles to your videos.
-
In the CTA or form section, you can add a legacy form or CTA overlay to your video:
-
Click to expand the CTA or form section.
-
Click the CTA or form dropdown menu and select an overlay type.
-
To insert a legacy form, click the Form dropdown menu and select a form, or click Create new to create a new form in the forms tool.
-

-
-
You can add an embedded CTA or a legacy CTA to your video. To insert a CTA:
-
-
-
-
Under Call to action, click Select CTA.
-
Select the CTAs or CTAs (legacy) tab.
-
To create a new CTA, click Create new in the right panel. Then, create your CTA or CTA (legacy) and click Save.
-
In the right panel, select a newly created CTA or an existing CTA, then click Insert.
-
- To customize exactly when the overlay appears for your form or CTA:
-
-
-
-
In the Options section, click Edit.
-
-
-
-
-
In the right panel, click the Display time dropdown menu and select a time. If you select a custom time, you can specify the time by clicking the circle below the video and dragging it to the correct position, or entering a time in the Selected display time field.
-
-
-
-
-
To stop visitors from skipping the overlay, click the Skip option dropdown menu and select Don't allow visitors to skip form/CTA. By default, visitors will be allowed to skip the overlay.
-
-

-
To edit your video's play options, click Advanced, then select the Loop video, Mute by default, Autoplay, or Hide controls checkboxes. When using the Autoplay option, it is strongly recommended to also select the Mute by default option to comply with browser restrictions. Generally, videos with sound will be muted or blocked from playing automatically.
-
Google Chrome: autoplaying videos must be muted. Videos frequently visited by the viewer are permitted to autoplay with sound. Learn more about Google’s scoring system.
-
Safari: autoplaying videos must be muted. Viewers can choose to block or allow unmuted autoplay for specific domains on their setup. Learn more about managing autoplay videos in Safari.
-
Mozilla Firefox: autoplaying videos must be muted. Viewers can choose to block or allow unmuted autoplay for specific domains on their setup. Learn more about managing autoplay videos in Firefox.
-
-
To edit your play button's color, click Style options, then enter a hex value, or click the color picker and select a color.
Analyze video performance (pages, blog posts, and knowledge base articles only)
After adding a video to your HubSpot page, blog post, or knowledge base article, you can analyze the video's performance through metrics like view count and video retention. View these metrics on the content details page, in custom reports, and on contact timelines. You can also filter for media interactions in lists and workflows.
Please note: video performance analytics are only available for HubSpot videos. External video files embedded with a URL or embed code won't generate analytics in HubSpot.
Video views in page performance
-
Navigate to your content:
-
Website Pages: In your HubSpot account, navigate to Content > Website Pages.
-
Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
-
Blog: In your HubSpot account, navigate to Content > Blog.
-
Knowledge Base: In your HubSpot account, navigate to Service > Knowledge Base.
-
-
Hover over the name of a page, post, or article and click Performance.
-
If there's more than one HubSpot video on the page, in the upper left, click the Video dropdown menu and select a video.
-
If you are running an A/B test on on the page, at the top of the Performance tab, click the Variation dropdown menu and select a variation. Video views will not appear for A/B tested pages without a variation selected.
-
Analyze your video plays:
-
Video views: the number of times your video loaded on your page in a visitor's browser.

-
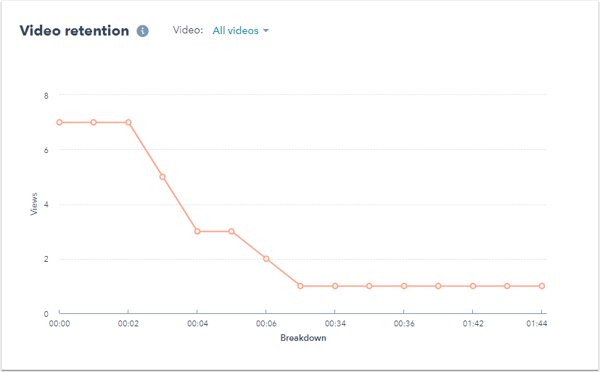
Video retention: a measure of which parts of your video content were played.

-
Video views on a contact record
To see video views on a contact record:
-
In your HubSpot account, navigate to CRM > Contacts.
-
Click the name of a contact.
-
To filter contact activity by video views, click the Activities tab. Then, click Filter activity and select the Media plays checkbox.

Video plays in custom reports (Marketing Hub Professional and Enterprise only)
Using the custom report builder, you can create reports to analyze video plays:
-
In your HubSpot account, navigate to Reports > Reports.
-
Click Create report, then click Custom Report Builder.
-
Select Choose my own data sources.
-
To use custom events as your primary data source, click the Primary data source dropdown menu, then select Media.

-
If you want to use media plays as a non-primary source, you can select Media from the Marketing section.

-
Continue building your report.
Video plays in attribution reports (Marketing and Content Hub Professional or Enterprise only)
By default, video plays will be included in revenue attribution reports. If this setting has been turned off, users with Account Access permissions can turn this data source on again in settings:
-
In your HubSpot account, click the settings settings icon in the top navigation bar.
-
In the left sidebar menu, click Tracking & Analytics > Attribution. This setting will only appear for users with Account Access permissions.
-
In the Customize interaction types section, click to toggle the Played media switch on.
-
Click Save.
-
In the dialog box, review the change, then click Save & start reprocessing.
Your existing reports will begin to be reprocessed to include video plays. This may take up to two days, depending on the amount of data in your HubSpot account. HubSpot will send you an email confirmation once your reports are finished reprocessing.