- 기술 자료
- 콘텐츠
- 웹사이트 및 랜딩 페이지
- HubSpot 콘텐츠에 동영상 추가
HubSpot 콘텐츠에 동영상 추가
마지막 업데이트 날짜: 2025년 7월 29일
명시된 경우를 제외하고 다음 구독 중 어느 것에서나 사용할 수 있습니다.
-
마케팅 Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
콘텐츠 Hub Professional, Enterprise
파일 도구에 동영상을 업로드한 다음 페이지, 마케팅 이메일, 블로그 게시물 및 지식창고 문서에 추가할 수 있습니다. HubSpot 동영상을 사용할 때 동영상 재생 전후에 CTA 또는 양식을 추가할 수도 있습니다.
시작하기 전에
이 기능으로 작업을 시작하기 전에 미리 수행해야 할 단계와 기능의 제한 사항 및 사용 시 발생할 수 있는 결과를 완전히 이해해야 합니다.
제한 사항 및 고려 사항 이해하기
-
이 문서에서는 HubSpot에 업로드한 동영상 파일을 페이지, 글, 문서 및 마케팅 이메일에 추가하는 방법을 다룹니다.
-
URL 또는 임베드 코드에서 동영상을 추가하려면 HubSpot에서 외부 미디어 임베드에 대해 자세히 알아보세요.
-
다른 자산에 동영상을 추가하려면 대화, 일대일 이메일, 템플릿 및 시퀀스에 동영상을 추가하는 방법에 대해 자세히 알아보세요.
-
-
동영상 제한은 HubSpot 구독에 따라 다릅니다. 동영상 구독 한도 및 동영상 한도 증가에 대해 자세히 알아보세요.
-
각 동영상 파일에도 파일 도구의 제한이 적용됩니다.
-
각 브라우저는 서로 다른 파일 유형을 지원하며 경우에 따라 브라우저에서 재생하는 대신 비디오 파일을 다운로드합니다. .mp4 파일로 업로드된 동영상은 대부분의 브라우저에서 지원되며 브라우저에서 재생됩니다.
-
다음 위치에서 비디오 모듈 또는 서식 있는 텍스트 모듈을 사용하여 HubSpot 비디오를 추가할 수 있습니다:
-
동영상 모듈: CTA에서 마케팅 이메일을 끌어다 놓거나 페이지의 영역을 끌어다 놓습니다.
-
서식 있는 텍스트 모듈: 페이지, 블로그 게시물 및 지식창고 문서에 추가합니다.
-
-
사이트의 접근성을 높이려면 파일 도구에서 동영상에 대체 텍스트를 추가하는 것이 좋습니다. 개발자 문서에서 웹사이트 접근성에 대해 자세히 알아보세요.
-
파일 도구의 각 동영상에 대해 고급 기능 설정을 켜거나 끌 수 있습니다:
- 업로드되는 동영상 파일은 기본적으로 고급 기능이 꺼져 있습니다. 이러한 동영상이 콘텐츠에 추가되면 고급 기능이 자동으로 켜집니다.
- 콘텐츠에 동영상 파일을 추가할 때 고급 기능이 꺼져 있어도 사용자는 라이브러리에 있는 모든 동영상을 볼 수 있습니다.
- 계정의 고급 기능 한도에 도달하면 옵션의 동영상 라이브러리가 회색으로 표시되어 더 이상 동영상을 선택할 수 없습니다. 동영상 용량 늘리기 부가 기능을 사용하여 고급 기능이 있는 동영상의 용량을 추가로 추가할 수 있습니다.
- 고급 기능이 켜져 있는 동영상과 꺼져 있는 동영상의 차이점을 검토하려면 동영상 파일 관리에 대해 자세히 알아보세요.
이메일에 동영상 추가하기
HubSpot 비디오는 드래그 앤 드롭 이메일 편집기의 비디오 모듈에서 지원됩니다. 대부분의 이메일 클라이언트에서는 동영상이 지원되지 않으므로 마케팅 이메일에 추가된 동영상은 동영상 플레이어 버튼이 있는 썸네일 이미지로 표시됩니다.
썸네일 이미지는 이메일 수신자가 동영상을 볼 수 있는 페이지로 연결됩니다. 이 페이지는 웹 버전 이메일의 기본 도메인에서 호스팅됩니다.
-
HubSpot 계정에서 마케팅 > 이메일로 이동합니다.
-
이메일 이름을 클릭합니다.
-
사이드바 편집기에서 동영상 모듈을 클릭하고 이메일에 끌어다 놓습니다.
-
비디오 유형 섹션에서 HubSpot 비디오를 선택합니다.

참고: 동영상 모듈을 사용하여 이메일에 10개 이상의 HubSpot 동영상을 추가하면 렌더링 문제 및 전송 실패가 발생할 수 있습니다. 이메일당 HubSpot 동영상을 10개 이하로 제한하는 것이 좋습니다.
-
파일 도구에서 동영상을 선택하려면 동영상 찾아보기를 클릭하고 기존 동영상의 썸네일 이미지를 선택합니다.
-
새 동영상을 업로드하려면 업로드를 클릭하고 컴퓨터에서 파일을 선택합니다. 그런 다음 동영상의 미리보기 이미지를 클릭합니다 .
-
동영상 크기를 조정하려면 사이드바 편집기에서 너비 또는 높이를 입력합니다.
-
동영상 정보를 맞춤 설정하려면 동영상 세부정보 섹션에서 편집을 클릭합니다.
-
오른쪽 패널에서 미리보기 이미지 위로 마우스를 가져간 다음 미리보기 이미지 변경을 클릭하여 동영상의 미리보기 이미지를 변경합니다.
-
슬라이더를 클릭하여 동영상의 특정 지점으로 드래그하거나 파일에서 선택을 클릭하여 컴퓨터에서 새 이미지를 추가합니다.
-
제목 텍스트, 설명 및 메타 태그를 입력합니다. 이렇게 하면 검색 엔진이 동영상 콘텐츠를 이해하는 데 도움이 됩니다.
-
저장을 클릭합니다.
-
참고: 동영상 세부 정보에 대한 변경 사항은 HubSpot의 콘텐츠 도구에서 동영상이 사용되는 모든 곳에 적용됩니다.

-
동영상의 재생 버튼 모양을 편집하려면 스타일 탭으로 이동하여 스타일 옵션을 클릭합니다 .
-
재생 버튼의 색상을 사용자 지정하려면 16진수 값을 입력하거나 색상 선택기를 클릭하여 색상을 선택합니다 .
-
재생 버튼의 크기를 사용자 지정하려면 픽셀 값을 입력하거나 슬라이더를 클릭하고 새 위치로 드래그합니다. 재생 버튼의 실시간 미리보기는 업데이트하는 데 몇 초 정도 걸릴 수 있습니다.
-

-
모바일 디바이스에서 동영상이 전체 너비로 표시되도록 하려면 모바일 디바이스에서 최대 너비로 표시 확인란을 선택합니다. 동영상은 원래 크기보다 큰 너비로 표시되지 않습니다.
-
동영상을 오른쪽 또는 왼쪽으로 이동하려면 정렬 드롭다운 메뉴를 클릭하고 왼쪽, 가운데 또는 오른쪽을 선택합니다 .
-
동영상 측면에 공간을 추가하려면 클릭하여 패딩 스위치를 켭니다.
-
모든 면에 적용 확인란을 선택하여 동영상의 모든 면에 동일한 패딩을 적용합니다.
-
상단, 하단, 왼쪽 또는 오른쪽 텍스트 필드에 패딩의 픽셀 값을 입력합니다.
-

페이지, 블로그 게시물 및 지식창고 문서에 동영상 추가하기
서식 있는 텍스트 모듈의 블로그 게시물, 페이지 및 지식창고 문서에 동영상을 추가할 수 있습니다. 페이지의 드래그 앤 드롭 영역은 동영상 모듈에 동영상을 추가하는 기능도 지원합니다.
페이지, 블로그 게시물 또는 지식창고 문서의 서식 있는 텍스트 모듈에 동영상 삽입하기
HubSpot 동영상은 텍스트, 이미지, 링크 또는 기타 콘텐츠와 함께 서식 있는 텍스트 모듈에 추가할 수 있습니다.
-
콘텐츠로 이동합니다:
-
웹사이트 페이지: HubSpot 계정에서 콘텐츠 > 웹사이트 페이지로 이동합니다.
-
랜딩 페이지: HubSpot 계정에서 콘텐츠 > 랜딩 페이지로 이동합니다.
-
블로그HubSpot 계정에서 콘텐츠 > 블로그로 이동합니다.
-
지식 베이스: HubSpot 계정에서 서비스 > 기술 자료로 이동합니다.
-
-
콘텐츠의 이름을 클릭합니다.
-
콘텐츠 편집기에서 서식 있는 텍스트 모듈을 클릭합니다 .
-
삽입 드롭다운 메뉴를 클릭한 다음 비디오 > HubSpot 비디오를 선택합니다.
-
오른쪽 패널에서 삽입할 동영상을 선택합니다:
-
파일 도구에서 기존 동영상을 삽입하려면 검색창을 사용하여 동영상을 검색할 수 있습니다. 그런 다음 동영상의 썸네일 이미지를 클릭합니다.
-
새 동영상을 삽입하려면 동영상 업로드를 클릭하고 컴퓨터에서 동영상을 선택합니다. 그런 다음 동영상의 썸네일 이미지를 클릭합니다.
-

- 서식 있는 텍스트 도구 모음에서 동영상의 모양을 사용자 지정하려면 다음과 같이 하세요:
-
-
동영상 재생 버튼의 색상을 수정하려면 backgroundColor 플레이어 색상 드롭다운 메뉴를 클릭하고 색상을 선택합니다. 16진수 또는 RGB 색상 값을 입력하려면 고급 탭으로 이동합니다.
-
텍스트 블록 내에서 동영상의 위치를 조정하려면 정렬 아이콘( inline alignmental 정렬 아이콘을 클릭합니다. 모바일 디바이스에서 동영상이 전체 너비로 표시되도록 하려면 fullWidth 전체 너비 아이콘을 클릭합니다.
-
동영상 크기를 조정하려면 너비와 높이에 대한 픽셀 값을 입력합니다.
-
동영상 주변의 여백을 편집하려면 간격 드롭다운 메뉴를 클릭하고 이미지 아이콘의 가장자리 주변에 픽셀 값을 입력합니다.
-

참고: 팝업 CTA로 연결되는 버튼 CTA는 추가할 수 없습니다. 그렇게 하면 동영상이 재생되지 않습니다.
- 동영상 재생 전후에 표시할 레거시 양식 또는 CTA 오버레이를 추가하려면 다음과 같이 하세요:
-
-
기본적으로 오버레이는 동영상이 끝난 후에 표시됩니다. 오버레이가 표시되는 시기와 방문자가 CTA 또는 양식을 건너뛸 수 있는지 여부를 사용자 지정하려면 표시 옵션 섹션에서 편집을 클릭합니다.
-

-
-
- 오른쪽 패널에서 표시 시간 드롭다운 메뉴를 클릭하고 시간 옵션을 선택합니다.
- 사용자 지정 시간을 선택한 경우 동영상 아래의 원을 클릭하고 올바른 위치로 드래그하거나 선택한 표시 시간 필드에 시간을 입력하여 시간을 지정할 수 있습니다.
-
-
- 방문자가 오버레이를 건너뛰지 못하게 하려면 건너뛰기 옵션 드롭다운 메뉴를 클릭하고 시청자가 [자산 유형]을 건너뛰지 못하도록 허용하지 않음을 선택합니다. 기본적으로 방문자는 오버레이를 건너뛸 수 있습니다.

-
페이지의 서식 있는 텍스트 모듈에서 동영상 정보를 사용자 지정하려면 다음과 같이 하세요:
- 콘텐츠 편집기에서 동영상을 클릭한 다음 edit 수정 아이콘을 클릭합니다.
-
팝업 상자에서 동영상 세부 정보 수정을 클릭합니다.
- Content Hub Professional 또는 Enterprise를 구독하는 경우 동영상 세부 정보 중 일부를 생성하거나 최적화하려면 artificialIntelligenceIcon AI 아이콘을 클릭합니다. AI를 사용하여 동영상 세부 정보를 편집하는 방법에 대해 자세히 알아보세요.
-
-
최적화 탭에서 동영상 세부 정보를 편집합니다:
-
동영상 제목: 웹 페이지, 사이트맵 XML 및 동영상을 공유할 때 사용할 동영상 제목을 입력합니다.
- 키워드: 키워드 추가를 클릭하여 동영상을 공유할 때 해시태그와 메타데이터를 입력한 다음 저장을 클릭합니다.
- SEO 설명: 웹 페이지, 사이트맵 XML 및 공유할 때 사용할 SEO 설명을 입력합니다.
- 챕터 (Content Hub Professional 또는 Enterprise만 해당): 챕터를 추가하고 시청자가 동영상의 다른 부분으로 이동할 수 있도록 챕터 스위치를 켜려면 클릭합니다. 동영상 챕터 관리에 대해 자세히 알아보세요.
- 미리보기이미지: 편집 드롭다운 메뉴를 선택한 다음 프레임 변경 또는 미리보기 이미지 바꾸기를 클릭합니다. 동영상의 미리보기 이미지 관리에 대해 자세히 알아보세요.
-
-
- 글 또는 문서의 서식 있는 텍스트 모듈에서 동영상 정보를 사용자 지정하려면 다음과 같이 하세요:
- 콘텐츠 편집기에서 동영상을 클릭한 다음 edit 편집 아이콘을 클릭합니다.
-
팝업 상자에서 동영상 세부정보 수정을 클릭합니다.
-
오른쪽 패널에서 미리보기 이미지 위로 마우스를 가져간 다음 미리보기 이미지 변경을 클릭하여 동영상의 미리보기 이미지를 변경합니다.
-
슬라이더를 클릭하고 동영상의 특정 지점으로 드래그하거나 이미지 바꾸기를 클릭하여 새 이미지를 추가합니다.
-
제목 텍스트, 설명 및 메타 태그를 입력합니다. 이렇게 하면 검색 엔진이 동영상 콘텐츠를 이해하는 데 도움이 됩니다.
-
저장을 클릭합니다.
참고: 동영상 세부 정보에 대한 변경 사항은 HubSpot의 콘텐츠 도구에서 동영상이 사용되는 모든 곳에 적용됩니다.
페이지의 비디오 모듈에 비디오 삽입하기
웹사이트 또는 랜딩 페이지의 드래그 앤 드롭 영역에 추가된 비디오 모듈에서 HubSpot 비디오가 지원됩니다.
-
콘텐츠로 이동합니다:
-
웹사이트 페이지: HubSpot 계정에서 콘텐츠 > 웹사이트 페이지로 이동합니다.
-
랜딩 페이지: HubSpot 계정에서 콘텐츠 > 랜딩 페이지로 이동합니다.
-
-
콘텐츠의 이름을 클릭합니다.
-
왼쪽 사이드바에서 add 추가 아이콘을 클릭합니다.
-
클릭하여 미디어 섹션을 확장한 다음 + 더 보기를 클릭하여 모든 미디어 모듈을 확인합니다.
-
동영상 모듈을 클릭하고 페이지로 드래그합니다.

-
사이드바 편집기의 비디오 유형에서 HubSpot 비디오를 선택합니다 .
-
페이지에 추가할 동영상 파일을 선택합니다:
-
파일 도구에서 동영상을 선택하려면 동영상 찾아보기를 클릭하고 기존 동영상의 썸네일 이미지를 선택합니다.
-
새 동영상을 업로드하려면 업로드를 클릭하고 컴퓨터에서 파일을 선택합니다.
-
-
동영상의 크기를 조정할 수 있는 최대 크기를 설정하려면 최대 크기 드롭다운 메뉴를 클릭하고 옵션을 선택합니다:
-
원본 크기: 동영상이 원래 크기보다 크게 확대되지 않습니다.
-
전체 너비: 동영상이 시청하는 디바이스의 전체 너비를 차지합니다.
-
맞춤: 동영상이 사이드바 편집기에서 설정한 특정 너비와 높이를 초과하지 않습니다. 최대너비 및 최대높이 상자에 해당 치수에 대한 픽셀 값을 입력합니다.
-
- 동영상 모듈에서 동영상 정보를 사용자 지정하려면 다음과 같이 하세요:
- 사이드바 편집기의 동영상 세부 정보 섹션에서 편집을 클릭합니다.
- Content Hub Professional 또는 Enterprise를 구독하는 경우 동영상 세부 정보 중 일부를 생성하거나 최적화하려면 artificialIntelligenceIcon AI 아이콘을 클릭합니다. AI를 사용하여 동영상 세부 정보를 편집하는 방법에 대해 자세히 알아보세요.
-
최적화 탭에서 동영상 세부 정보를 편집합니다:
-
동영상 제목: 웹 페이지, 사이트맵 XML 및 동영상을 공유할 때 사용할 동영상 제목을 입력합니다.
- 키워드: 키워드 추가를 클릭하여 동영상을 공유할 때 해시태그와 메타데이터를 입력한 다음 저장을 클릭합니다.
- SEO 설명: 웹 페이지, 사이트맵 XML 및 공유할 때 사용할 SEO 설명을 입력합니다.
- 챕터 (Content Hub Professional 또는 Enterprise만 해당): 챕터를 추가하고 시청자가 동영상의 다른 부분으로 이동할 수 있도록 챕터 스위치를 켜려면 클릭합니다. 동영상 챕터 관리에 대해 자세히 알아보세요.
- 미리보기이미지: 편집 드롭다운 메뉴를 선택한 다음 프레임 변경 또는 미리보기 이미지 바꾸기를 클릭합니다. 동영상의 미리보기 이미지 관리에 대해 자세히 알아보세요.
-
참고: 동영상 세부 정보에 대한 변경 사항은 HubSpot의 콘텐츠 도구에서 동영상이 사용되는 모든 곳에 적용됩니다.
-
동영상의 자막을 관리하려면 자막 관리를 클릭합니다. 그러면 동영상에 자막을 추가할 수 있는 파일 도구로 이동합니다. 동영상에 자막을 추가하는 방법에 대해 자세히 알아보세요.
-
CTA 또는 양식 섹션에서 동영상에 레거시 양식 또는 CTA 오버레이를 추가할 수 있습니다:

-
-
동영상에 임베드된 CTA 또는 레거시 CTA를 추가할 수 있습니다. CTA를 삽입하려면 다음과 같이 하세요:
-
-
-
-
옵션 섹션에서 편집을 클릭합니다.
-
-
-
-
-
오른쪽 패널에서 표시 시간 드롭다운 메뉴를 클릭하고 시간을 선택합니다. 사용자 지정 시간을 선택하는 경우 동영상 아래의 원을 클릭하고 올바른 위치로 드래그하거나 선택한 표시 시간 필드에 시간을 입력하여 시간을 지정할 수 있습니다.
-
-
-
-
-
방문자가 오버레이를 건너뛰지 못하도록 하려면 건너뛰기 옵션 드롭다운 메뉴를 클릭하고 방문자가 양식/CTA를 건너뛰지 못하도록 허용하지 않음을 선택합니다. 기본적으로 방문자는 오버레이를 건너뛸 수 있습니다.
-
-

-
동영상의 재생 옵션을 편집하려면 고급을 클릭한 다음 동영상 반복, 기본적으로 음소거, 자동 재생 또는 컨트롤 숨기기 확인란을 선택합니다. 자동 재생 옵션을 사용할 때는 브라우저 제한 사항을 준수하기 위해 기본적으로 음소거 옵션도 선택하는 것이 좋습니다. 일반적으로 소리가 있는 동영상은 음소거되거나 자동으로 재생되지 않도록 차단됩니다.
-
Google Chrome: 자동 재생 동영상은 음소거해야 합니다. 시청자가 자주 방문하는 동영상은 사운드와 함께 자동 재생되도록 허용됩니다. Google의 점수 시스템에 대해 자세히 알아보세요.
-
Safari: 자동 재생 동영상은 음소거해야 합니다. 시청자는 설정에서 특정 도메인에 대해 음소거 해제 자동 재생을 차단하거나 허용하도록 선택할 수 있습니다. Safari에서 자동 재생 동영상을 관리하는 방법에 대해 자세히 알아보세요.
-
Mozilla Firefox: 자동 재생 동영상은 음소거해야 합니다. 시청자는 설정에서 특정 도메인에 대해 음소거 해제 자동 재생을 차단하거나 허용하도록 선택할 수 있습니다. Firefox에서 자동 재생 동영상을 관리하는 방법에 대해 자세히 알아보세요.
-
-
재생 버튼의 색상을 편집하려면 스타일 옵션( )을 클릭한 다음 16진수 값을 입력하거나 색상 선택기를 클릭하고 색상을 선택합니다.
동영상 성능 분석하기(페이지, 블로그 게시물 및 지식창고 문서만 해당)
HubSpot 페이지, 블로그 게시물 또는 지식창고 문서에 동영상을 추가한 후에는 조회 수 및 동영상 리텐션과 같은 메트릭을 통해 동영상의 실적을 분석할 수 있습니다. 콘텐츠 세부 정보 페이지, 사용자 지정 보고서 및 연락처 타임라인에서 이러한 메트릭을 볼 수 있습니다. 목록 및 워크플로우에서 미디어 상호작용을 필터링할 수도 있습니다.
참고: 동영상 성과 분석은 HubSpot 동영상에만 사용할 수 있습니다. URL 또는 임베드 코드가 포함된 외부 동영상 파일은 HubSpot에서 애널리틱스를 생성하지 않습니다.
페이지 실적의 동영상 조회수
-
콘텐츠로 이동합니다:
-
웹사이트 페이지: HubSpot 계정에서 콘텐츠 > 웹사이트 페이지로 이동합니다.
-
랜딩 페이지: HubSpot 계정에서 콘텐츠 > 랜딩 페이지로 이동합니다.
-
블로그HubSpot 계정에서 콘텐츠 > 블로그로 이동합니다.
-
지식 베이스: HubSpot 계정에서 서비스 > 기술 자료로 이동합니다.
-
-
페이지, 게시물 또는 문서 이름 위로 마우스를 가져가서 실적을 클릭합니다.
-
페이지에 HubSpot 동영상이 두 개 이상 있는 경우 왼쪽 상단에서 동영상 드롭다운 메뉴를 클릭하고 동영상을 선택합니다.
-
페이지에서 A/B 테스트를 실행 중인 경우 성능 탭의 상단에서 변형 드롭다운 메뉴를 클릭하고 변형을 선택합니다. 변형을 선택하지 않은 A/B 테스트 페이지에는 동영상 조회수가 표시되지 않습니다.
-
동영상 재생을 분석합니다:
-
동영상 조회수: 방문자의 브라우저에서 페이지에 동영상이 로드된 횟수입니다.

-
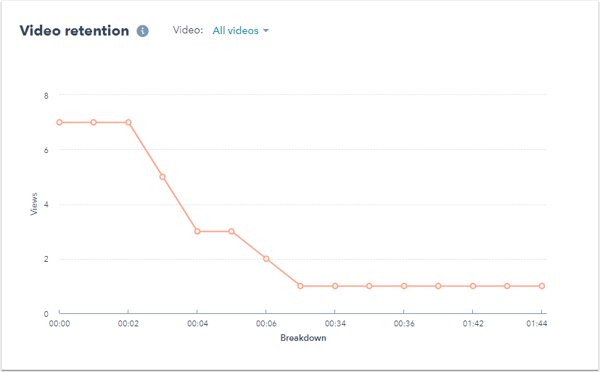
동영상 리텐션: 동영상 콘텐츠의 어떤 부분이 재생되었는지를 측정합니다.

-
연락처 레코드의 동영상 조회수
연락처 레코드의 동영상 조회수를 확인합니다:
-
HubSpot 계정에서 CRM > 연락처로 이동합니다.
-
연락처의 이름을 클릭합니다.
-
동영상 조회수를 기준으로 연락처 활동을 필터링하려면 활동 탭을 클릭합니다. 그런 다음 활동 필터링을 클릭하고 미디어 재생 확인란을 선택합니다.

사용자 지정 보고서에서 동영상 재생(마케팅 허브 프로페셔널 및 엔터프라이즈만 해당)
사용자 지정 보고서 작성기를 사용하여 동영상 재생을 분석하는 보고서를 만들 수 있습니다:
-
HubSpot 계정에서 보고서 > 보고서로 이동합니다.
-
보고서 생성을 클릭한 다음 사용자 지정 보고서 빌더를 클릭합니다.
-
나만의 데이터 소스 선택을 선택합니다.
-
사용자 지정 이벤트를 기본 데이터 소스로 사용하려면 기본 데이터 소스 드롭다운 메뉴를 클릭한 다음 미디어를 선택합니다.

-
미디어 플레이를 기본이 아닌 소스로 사용하려면 마케팅 섹션에서 미디어를 선택하면 됩니다.

-
보고서 작성을 계속합니다.
어트리뷰션 보고서에서 동영상 재생(마케팅 및 콘텐츠 허브 프로페셔널 또는 엔터프라이즈 전용)
기본적으로 동영상 재생은 수익 어트리뷰션 보고서에 포함됩니다. 이 설정이 꺼져 있는 경우, 계정 액세스 권한이 있는 사용자는 설정에서 이 데이터 소스를 다시 켤 수 있습니다:
-
HubSpot 계정의 상단 탐색 모음에서 settings 설정 아이콘을 클릭합니다.
-
왼쪽 사이드바 메뉴에서 추적 및 애널리틱스 > 어트리뷰션을 클릭합니다. 이 설정은 계정 액세스 권한이 있는 사용자에게만 표시됩니다.
-
인터랙션 유형 사용자 지정 섹션에서 재생된 미디어 스위치를 클릭하여 켭니다.
-
저장을 클릭합니다.
-
대화 상자에서 변경 사항을 검토한 다음 저장 및 재처리 시작을 클릭합니다.
기존 보고서가 동영상 재생을 포함하도록 재처리되기 시작합니다. 이 작업은 HubSpot 계정의 데이터 양에 따라 최대 이틀이 걸릴 수 있습니다. 보고서 재처리가 완료되면 HubSpot에서 확인 이메일을 보내드립니다.