为 HubSpot 内容添加视频
上次更新时间: 2025年7月29日
可与以下任何订阅一起使用,除非另有说明:
-
营销 Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
内容 Hub Professional, Enterprise
您可以将视频上传到文件工具,然后将其添加到页面、营销电子邮件、博客文章和知识库文章中。使用 HubSpot 视频时,您还可以在视频播放前后添加 CTA 或表单。
开始之前
在开始使用该功能之前,请务必充分了解应提前采取的步骤,以及该功能的限制和使用该功能的潜在后果。
了解限制和注意事项
-
本文介绍如何将上传到 HubSpot 的视频文件添加到页面、帖子、文章和营销电子邮件中。
-
要从URL或嵌入代码添加视频,请了解有关在HubSpot中嵌入外部媒体的更多信息
-
要在其他资产中添加视频,请了解有关在对话、一对一电子邮件、模板和序列中添加视频的更多信息。
-
-
每个视频文件也受文件工具的限制。
-
每个浏览器支持不同的文件类型,有时会下载视频文件,而不是在浏览器中播放。大多数浏览器都支持以 .mp4 文件上传的视频,并可在浏览器中播放。
-
你可以在以下地方使用视频模块或富文本模块添加 HubSpot 视频:
-
富文本模块:在页面、博客文章和知识库文章中。
-
对于文件工具中的每个视频,你都可以打开或关闭高级功能设置:
将视频添加到电子邮件
拖放电子邮件编辑器的视频模块支持 HubSpot 视频。由于大多数电子邮件客户端不支持视频,因此添加到营销电子邮件中的视频将显示为带视频播放器按钮的缩略图。
缩略图将链接到收件人可以观看视频的页面。该页面将托管在电子邮件网络版的主域上。
-
在您的 HubSpot 账户中,导航至 营销 > 电子邮件。
-
点击电子邮件名称 。
-
在侧边栏编辑器中,点击视频 模块并将其拖入电子邮件。
-
在视频类型 部分,选择HubSpot 视频。

请注意:使用视频模块在电子邮件中添加超过 10 个 HubSpot 视频可能会导致渲染问题和发送失败。建议将每封电子邮件中的 HubSpot 视频限制在 10 个以内。
-
要从文件工具中选择视频,请单击浏览视频并选择现有视频的 缩略图。
-
要上传新视频,请单击 "上传 "并从电脑中选择文件。然后点击视频的缩略图。
-
要调整视频大小,请在侧边栏编辑器中输入宽度 或高度。
-
要自定义视频信息,请在 "视频详情"部分单击 "编辑"。
-
在右侧面板中,将鼠标悬停在缩略图上,然后单击更改缩略图 ,即可更改视频的预览图像。
-
单击滑块 并将其拖动到视频中的特定点,或单击从文件中选择从电脑中添加新图片。
-
输入标题文本、描述和元标签。这将有助于搜索引擎了解您的视频内容。
-
点击保存。
-
请注意:在 HubSpot 内容工具中使用视频时,对视频详细信息所做的更改都将适用。

-
要编辑视频播放按钮的外观,请导航到 "样式"选项卡并单击 "样式选项"。
-
要自定义播放按钮的颜色,请输入十六进制值 或单击颜色选择器 选择颜色。
-
要自定义播放按钮的大小,请输入像素值 或单击滑块并拖动到新位置。播放按钮的实时预览可能需要几秒钟才能更新。
-

-
为确保您的视频在移动设备上以全宽显示,请选择 在移动设备上显示为最大宽度复选框。视频显示的宽度绝不会大于其原始尺寸。
-
要将视频向右或向左移动,请单击对齐方式 下拉菜单并选择向左、向中 或向右。
-
要在视频两侧添加空间,请单击打开 "填充 "开关。
-
选择 "应用到所有边 "复选框,将相同的填充应用到视频的所有边。
-
在顶部、底部、左侧 或右侧 文本字段中输入填充的像素 值。
-

在页面、博客文章和知识库文章中添加视频
可以在博客文章、页面和知识库文章的富文本模块中添加视频。页面的拖放区域也支持在视频模块中添加视频。
在页面、博客文章或知识库文章的富文本模块中插入视频
HubSpot 视频可与文本、图片、链接或其他内容一起添加到富文本模块中。
-
导航至您的内容:
-
网站页面:在 HubSpot 帐户中,导航到内容 > 网站页面。
-
登陆页面:在 HubSpot 帐户中,导航到内容 > 登陆页面。
-
博客:在 HubSpot 帐户中,导航到内容 > 博客。
-
知识库:在 HubSpot 帐户中,导航到服务 > 知识库。
-
-
单击内容名称。
-
在内容编辑器中,单击富文本模块。
-
单击 "插入"下拉菜单,然后选择 "视频">"HubSpot 视频"。
-
在右侧面板中,选择要插入的视频:
-
要插入文件工具中的现有视频,可以使用搜索栏搜索视频。然后点击视频的 缩略图。
要插入新视频,请单击上传视频并从电脑中选择视频 。然后点击视频的缩略图。
-

- 要在富文本工具栏中自定义视频的外观,请执行以下操作
-
-
要编辑视频播放按钮的颜色,请单击backgroundColor 播放器颜色 下拉菜单并选择颜色。 要输入十六进制值 或RGB 颜色值,请 导航至高级 选项卡。
-
要调整视频在文本块中的位置,请单击 inline alignmental 对齐图标。单击fullWidth 全宽图标,确保视频在移动设备上以全宽显示。
-
要调整视频大小,请输入宽度和高度的像素值。
-
要编辑视频周围的填充,请单击 "间距 "下拉菜单,然后输入图像图标边缘的像素值。
-

请注意:您不能添加链接到弹出式 CTA 的按钮 CTA。这样做会导致视频无法播放。
- 要在视频播放之前或之后添加传统表单或 CTA 叠加显示:
-
-
默认情况下,叠加会在视频结束后出现。要自定义叠加显示的时间以及访客是否可以跳过 CTA 或表单,请在 "显示选项 "部分单击 "编辑"。
-

-
-
- 在右侧面板中,单击显示时间下拉菜单并选择一个时间选项。
- 如果您选择了自定义时间,可以通过单击视频下方的圆圈并将其拖动到正确位置来指定时间,或在 "选定显示时间"字段中输入时间。
-
-
- 要阻止游客跳过叠加,请单击跳过选项 下拉菜单并选择不允许观众跳过[资产类型]。默认情况下,访客可以跳过叠加。

-
在页面的富文本模块中自定义视频信息:
- 在内容编辑器中点击视频, 然后点击edit 编辑图标。
-
在弹出框中,单击编辑视频详细信息。
- 如果您订阅了Content HubProfessional或Enterprise,要生成或优化部分视频详细信息,请单击 artificialIntelligenceIcon AI 图标。了解有关使用 AI 编辑视频详情的更多信息。
- 在帖子或文章的富文本模块中自定义视频信息:
- 在内容编辑器中单击视频, 然后单击edit 编辑图标。
-
在弹出框中,单击编辑视频详细信息。
-
在右侧面板中,将鼠标悬停在缩略图上,然后单击更改缩略图 来更改视频的预览图片。
-
单击滑块 并将其拖动到视频中的特定点,或单击 "替换图像"添加新图像。
-
输入标题文本、描述和元标签。这将有助于搜索引擎了解您的视频内容。
-
点击保存。
请注意:在 HubSpot 内容工具中使用视频时,对视频详细信息所做的更改都将适用。
在页面的视频模块中插入视频
HubSpot视频支持添加到网站或登陆页面拖放区域的视频模块中。
-
导航至您的内容:
-
网站页面:在 HubSpot 帐户中,导航到内容 > 网站页面。
-
登陆页面:在 HubSpot 帐户中,导航到内容 > 登陆页面。
-
-
单击内容名称。
-
在左侧边栏中,单击add 添加 图标。
-
单击展开媒体 部分,然后单击+ 显示 更多,查看所有媒体模块。
-
单击 视频 模块并将其拖到页面上。

-
在侧边栏编辑器中,在视频类型 下选择HubSpot 视频。
-
选择一个视频文件添加到你的页面:
-
要从文件工具中选择视频,请单击浏览视频并选择现有视频的 缩略图。
-
要上传新视频,请单击 "上传 "并从电脑中选择文件。
-
-
要设置视频可缩放的最大尺寸,请单击最大尺寸 下拉菜单并选择一个选项:
-
原始大小:视频不会缩放到大于其原始大小。
-
全宽:视频将占据观看设备的整个宽度。
-
自定义:视频不会超过侧边栏编辑器中设置的特定宽度和高度。在最大宽度和最大高度框中输入尺寸的像素值 。
-
- 在视频模块中自定义视频信息:
- 在侧边栏编辑器中,单击 "视频详细信息"部分中的 "编辑"。
- 如果您已订阅Content HubProfessional或Enterprise,要生成或优化部分视频详细信息,请单击 artificialIntelligenceIcon AI 图标。了解有关使用 AI 编辑视频详情的更多信息。
-
在 "优化 "选项卡上,编辑视频详情:
请注意:对视频详细信息所做的更改将适用于 HubSpot 内容工具中的所有视频。

-
-
您可以在视频中添加嵌入式 CTA 或传统 CTA。要插入 CTA
-
-
-
-
在 "选项 "部分,单击 "编辑"。
-
-
-
-
-
在右面板中,单击显示时间下拉菜单并选择一个时间。如果选择的是自定义时间,则可以通过单击视频下方的圆圈并将其拖动到正确位置来指定时间,或者在 "选定显示时间"字段中输入时间。
-
-
-
-
-
要阻止游客跳过叠加,请单击 "跳过 "选项 下拉菜单并选择 "不允许游客跳过表单/CTA"。默认情况下,游客可以跳过叠加。
-
-

-
要编辑视频播放选项,请单击 "高级",然后选择循环视频、默认静音、自动播放或隐藏控件复选框。使用自动播放选项时,强烈建议同时选择默认静音 选项,以符合浏览器的限制。一般来说,有声音的视频会被静音或阻止自动播放。
-
谷歌浏览器:自动播放的视频必须静音。浏览者经常访问的视频允许带声音自动播放。了解有关Google 评分系统的更多信息。
-
Safari: 自动播放的视频必须静音。观众可以在设置中选择阻止或允许特定域的无声自动播放。进一步了解如何管理Safari 中的自动播放视频。
-
Mozilla Firefox: 自动播放视频必须静音。观众可以在设置中选择阻止或允许特定域的未静音自动播放。了解有关在 Firefox 中管理自动播放视频的更多信息。
-
-
要编辑播放按钮的颜色,请单击样式选项, ,然后输入十六进制值 ,或单击颜色选择器 并选择颜色。
分析视频性能(仅限页面、博客文章和知识库文章)
在 HubSpot 页面、博客文章或知识库文章中添加视频后,您可以通过查看次数和视频保留率等指标分析视频的性能。在内容详情页、自定义报告和联系人时间轴上查看这些指标。您还可以在列表和工作流中过滤媒体互动。
请注意: 视频性能分析仅适用于HubSpot 视频。使用 URL 或嵌入代码嵌入的外部视频文件不会在 HubSpot 中生成分析。
页面性能中的视频浏览量
-
导航至您的内容:
-
网站页面:在 HubSpot 帐户中,导航到内容 > 网站页面。
-
登陆页面:在 HubSpot 帐户中,导航到内容 > 登陆页面。
-
博客:在 HubSpot 帐户中,导航到内容 > 博客。
-
知识库:在 HubSpot 帐户中,导航到服务 > 知识库。
-
-
将鼠标悬停在页面、帖子或文章的名称上,然后单击 "性能"。
-
如果页面上有多个 HubSpot 视频,请单击左上角的视频下拉菜单并选择视频。
-
如果正在页面上运行 A/B 测试,请在 "性能 " 选项卡 顶部单击 "变体 "下拉菜单并选择一个变体。未选择变体的 A/B 测试页面不会显示视频浏览量。
-
分析视频播放情况:
视频浏览量:访客浏览器在页面上加载视频的次数。

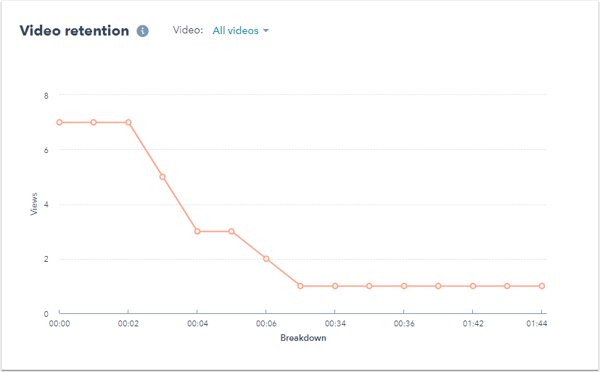
视频保留率:衡量视频内容中哪些部分被播放。

联系人记录的视频浏览量
查看联系人记录的视频浏览量:
-
在 HubSpot 帐户中,导航到 CRM > 联系人。
-
单击联系人姓名。
-
要通过视频浏览过滤联系人活动,请单击活动 选项卡。然后,单击过滤活动 并选择媒体播放 复选框。

自定义报告中的视频播放(仅限Marketing Hub 专业版和企业版)
使用自定义报告生成器,可以创建分析视频播放的报告:
-
在你的 HubSpot 账户中,导航至报告>报告。
-
单击创建报告,然后单击自定义报告生成器。
-
选择 "选择我自己的数据源"。
要使用自定义事件作为主要数据源,请单击主要数据源 下拉菜单,然后选择媒体。

如果要将媒体播放作为非主要数据源,可以从营销部分选择媒体。

-
继续创建报告。
归因报告中的视频播放(仅限营销和 Content Hub 专业版或企业版)
默认情况下,视频播放次数将包含在收入归因报告 中。 如果此设置已关闭,具有账户访问权限的用户可以在设置中再次打开此数据源:
-
在 HubSpot 帐户中,单击顶部导航栏中的 settings“设置”图标。
-
在左侧边栏菜单中,单击跟踪与分析 > 归因。此设置仅适用于拥有账户访问权限的用户。
-
在 "自定义交互类型"部分,单击打开 "已播放媒体"开关。
-
单击保存。
-
在对话框中,查看更改,然后单击保存并开始重新处理。
现有报告将开始重新处理,以包括视频播放。这可能需要 两天时间,具体取决于你的 HubSpot 账户中的数据量。一旦您的报告完成重新处理,HubSpot 将向您发送一封电子邮件确认。