SSL and domain security in HubSpot
Last updated: April 16, 2024
Available with any of the following subscriptions, except where noted:
|
|
HubSpot automatically provisions a standard SAN SSL certificate through Google Trust Services when you connect a domain to your account. This usually takes a few minutes, but can take up to four hours.
If you've purchased the custom SSL add-on, you can upload custom SSL certificates to HubSpot. You can also configure security settings for each connected domain, such as TLS version and security headers.
Please note: if you encounter errors during the SSL provisioning process, learn more about troubleshooting SSL certificate errors.
SSL
Standard SAN SSL provided through HubSpot is free and automatically renews 30 days before expiration. To renew the certificate:
- You must be a HubSpot customer.
- You must have your domain CNAME pointed to the secure server set up in the initial process.
Please note: Google Trust Services is the certificate authority that provisions a certificate for your domain. If your domain has a Certification Authority Authorization (CAA) record, ensure pki.goog is listed so SSL can be provisioned or renewed.
Pre-provision your SSL certificate
If you're moving your existing site to HubSpot, you may want to pre-provision an SSL certificate so there's no SSL downtime. You can pre-provision an SSL certificate while connecting a domain to HubSpot.
To pre-provision an SSL certificate:
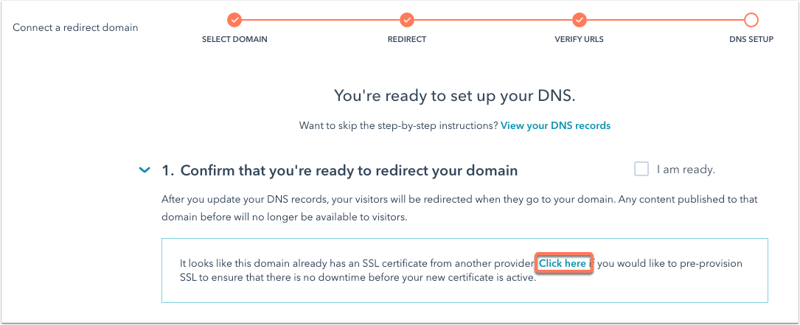
- On the DNS Setup page of the domain connection process, a banner will appear if your site has an existing SSL certificate. Click Click here to begin the provisioning process.

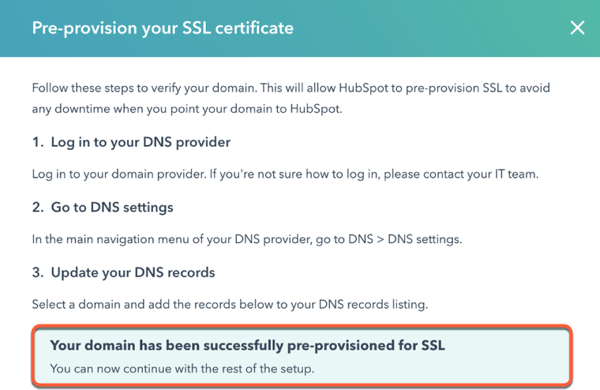
- Follow the instructions in the dialog box:
- Log in to your DNS provider account, such as GoDaddy or Namecheap.
- In your DNS provider, navigate to the DNS settings screen where you manage your DNS records.
- Create new DNS records according to the dialog box using the Host (name) and Value values provided in the dialog box.
Please note: if you're using Network Solutions, Namecheap, or GoDaddy, you do not need to copy the root domain. Your provider will add a root domain to the end of the DNS record automatically.
- Click Verify. It can take up to four hours for your changes to process. If you get an error when clicking Verify, wait a few minutes then click Verify to check again.
Once your certificate has been pre-provisioned, a confirmation banner will appear in the domain connection screen. You can then continue connecting your domain.
Set up a Domain Control Validation (DCV) record
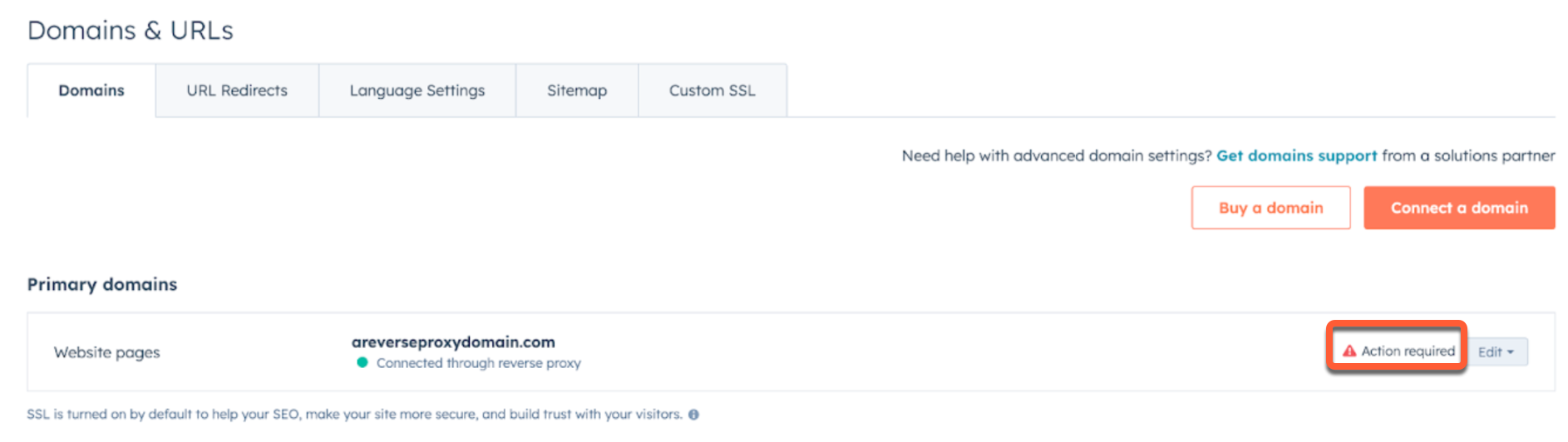
If you see an error in your domain settings stating that "Reverse proxy domains need your action to avoid website disruption," it's recommended to add a Domain Control Validation (DCV) record to keep your SSL certificate up to date.

- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Domains & URLs.
- For each domain with an Action required label, click the Edit dropdown menu and select Show DNS records.

- In a separate window, log into your DNS provider and access your DNS records. For detailed instructions on editing your DNS records for the most common DNS providers, check out the DNS setup guide.
- In HubSpot, copy the values for the DCV record in the dialog box, then paste them into a new record in your DNS provider account. It can take up to 24 hours for the DNS changes to finish updating.
Domain security settings
You can customize the security settings for each subdomain connected to HubSpot. Security settings include your website protocol (HTTP vs. HTTPS), TLS version, and your website security headers.
To update a domain's security settings:
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Domains & URLs.
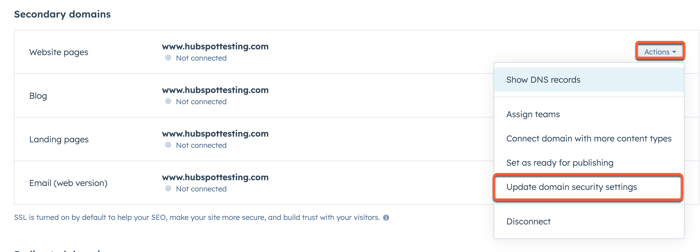
- Next to the domain, click the Actions menu and select Update domain security settings.

HTTPS protocol
You can require all pages on your site to load securely over HTTPS. Once this setting is turned on, content loaded over HTTP, such as images and stylesheets, will not load on your site. Content loaded over HTTP on an HTTPS site is referred to as mixed content. Learn how to resolve mixed content errors on your page.
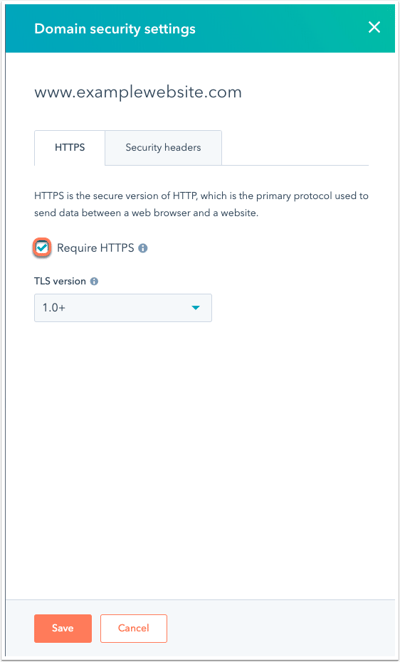
To turn on HTTPS protocol, select the Require HTTPS checkbox.

TLS version
By default, HubSpot servers will accept a connection using TLS 1.0 and above.
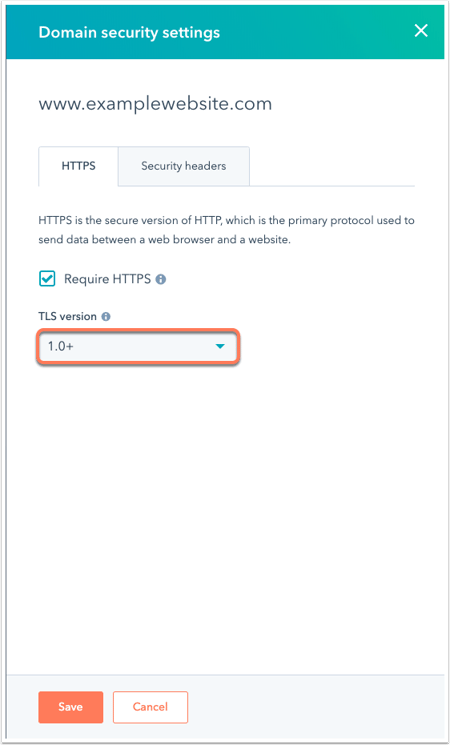
To change which TLS versions are supported, click the TLS version dropdown menu and select the lowest TLS version that you want to support. Connections attempting to use a TLS version lower than the minimum set will fail.

Security headers
You can configure your domain security and turn on security headers for each domain.
HTTP Strict Transport Security (HSTS)
You can add an extra layer of security to your website by enabling HTTP Strict Transport Security (HSTS). HSTS instructs browsers to convert all HTTP requests to HTTPS requests instead. Enabling HSTS adds the HSTS header to responses for requests made to the URLs on the subdomain.
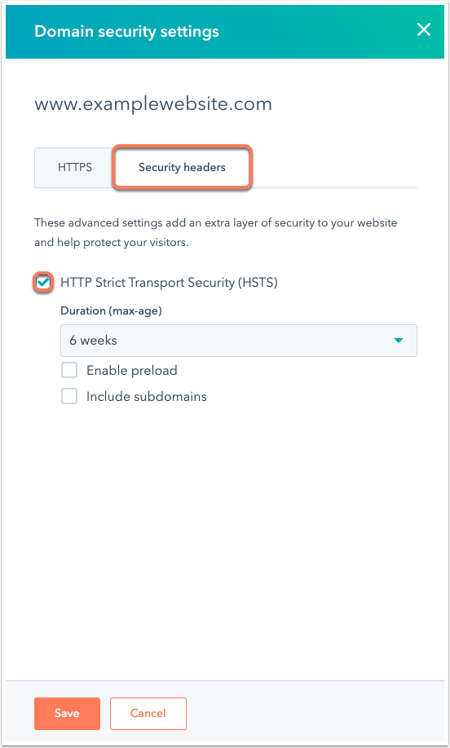
- To turn on HSTS, click the Security headers tab, then select the HTTP Strict Transport Security (HSTS) checkbox.

- To set how long browsers should remember to convert HTTP to HTTPS requests, click the Duration (max-age) dropdown menu and select a duration.
- To include the preload directive in the domain's HSTS header, select the Enable preload checkbox. Learn more about HSTS preloading.
- To include the HSTS header in all subdomains under the selected subdomain, select the Include subdomains checkbox. For example, if HSTS is turned on for www.examplewebsite.com and the Include subdomains checkbox is selected, cool.www.examplewebsite.com will also have HSTS turned on.
Learn more about the HSTS header.
Additional domain security settings (Content Hub only)
If you have a Content Hub Starter, Professional, or Enterprise account, you can turn on the additional security settings below.
X-Frame-Options
Turn on the X-Frame-Options response header to indicate whether or not a browser can render a page in <frame>, <iframe>, <embed>, or <object> HTML tags.
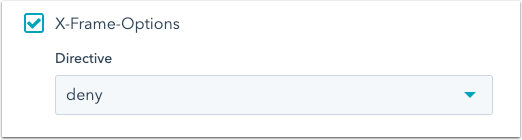
To turn on X-Frame-Options, select the X-Frame-Options checkbox, then select a Directive from the dropdown menu:
- To prevent pages on your domain from being loaded on any page in the above tags, select deny.
- To allow pages on your domain to load in the above tags across your domain only, select sameorigin.

Learn more about the X-Frame-Options header.
X-XSS-Protection
Turn on the X-XSS-Protection header to add a layer of security for users of older web browsers by preventing pages from loading when cross-site scripting is detected.
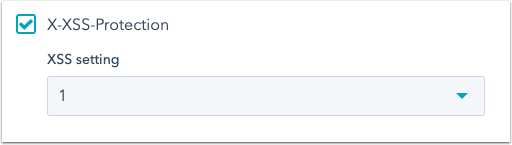
To turn on this header, select the X-XSS-Protection checkbox, then select an XSS setting from the dropdown menu:
- To disable XSS filtering, select 0.
- To remove the unsafe parts of a page when a cross-site scripting attack is detected, select 1.
- To prevent the rendering of a page if an attack is detected, select 1; mode=block.

Learn more about the X-XSS-Protection header.
X-Content-Type-Options
Turn on the X-Content-Type-Options header to opt pages out of MIME type sniffing. Enabling this setting tells the browser to follow the MIME types advertised in the Content-Type headers.

Learn more about the X-Content-Type-Options header.
Content-Security-Policy
Turn on the Content-Security-Policy header to control resources that the user agent can load on a page. This header helps to prevent cross-site scripting attacks.
To turn on the Content-Security-Policy header, select the Content-Security-Policy checkbox, then specify your Policy directives. For a list of available directives, check out Mozilla's Content-Security-Policy header guide.
To allow <script> elements to execute only if they contain a nonce attribute matching the randomly-generated header value, select Enable nonce.
Please note: HubSpot automatically generates a random value on each request for all scripts from HubSpot and all scripts hosted on HubSpot.
The following domains and directives should be included to ensure full functionality on HubSpot-hosted pages:
| Domain* | Directive(s) | Tool |
| *.hsadspixel.net | script-src | Ads |
| *.hs-analytics.net | script-src | Analytics |
| *.hubapi.com | connect-src | API calls (HubDB, form submissions) |
| js.hscta.net | script-src, img-src, connect-src | Calls-to-action (button) |
| js-eu1.hscta.net (European data hosting only) | script-src, img-src, connect-src | Calls-to-action (button) |
| no-cache.hubspot.com | img-src | Calls-to-action (button) |
| *.hubspot.com | script-src, img-src, connect-src, frame-src | Calls-to-action (pop-up), chatflows |
| *.hs-sites.com | frame-src | Calls-to-action (pop-up) |
| *.hs-sites-eu1.com (European data hosting only) | frame-src | Calls-to-action (pop-up) |
| static.hsappstatic.net | script-src | Content (sprocket menu, video embedding) |
| *.usemessages.com | script-src | Conversations, chatflows |
| *.hs-banner.com | script-src, connect-src | Cookie banner |
| *.hubspotusercontent##.net (## can be 00, 10, 20, 30, or 40) | script-src, img-src, style-src | Files |
| *.hubspot.net | script-src, img-src, frame-src | Files |
| play.hubspotvideo.com | frame-src | Files (videos) |
| play-eu1.hubspotvideo.com (European data hosting only) | frame-src | Files (videos) |
| cdn2.hubspot.net | img-src, style-src | Files, stylesheets |
| Your domain connected to HubSpot | frame-src, style-src, script-src | Files, stylesheets |
| *.hscollectedforms.net | script-src, connect-src | Forms (non-HubSpot forms) |
| *.hsleadflows.net | script-src | Forms (pop-up forms) |
| *.hsforms.net | script-src, img-src, frame-src | Forms, surveys |
| *.hsforms.com | script-src, img-src, frame-src, connect-src, child-src | Forms, surveys |
| *.hs-scripts.com | script-src | HubSpot tracking code |
| *.hubspotfeedback.com | script-src | Surveys |
| feedback.hubapi.com | script-src | Surveys |
| feedback-eu1.hubapi.com (European data hosting only) | script-src | Surveys |
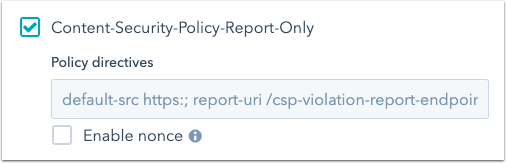
Content-Security-Policy-Report-Only
Turn on the Content-Security-Policy-Report-Only header to monitor policy directives. Policy directives will not be enforced, but the effects will be monitored, which can be useful when experimenting with policies.
To turn on this header, select the Content-Security-Policy-Report-Only checkbox, then enter your Policy directives.
To allow <script> elements to execute only if they contain a nonce attribute matching the randomly-generated header value, select Turn on nonce.

Learn more about the Content-Security-Policy-Report-Only header.
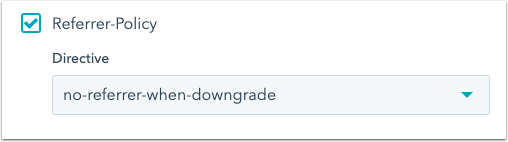
Referrer-Policy
Turn on the Referrer-Policy header to control how much referrer information should be included with requests.
To turn on this header, select the Referrer-Policy checkbox, then select a Directive from the dropdown menu.
 For a definition of the available directives, see Mozilla's Referrer-Policy guide.
For a definition of the available directives, see Mozilla's Referrer-Policy guide.
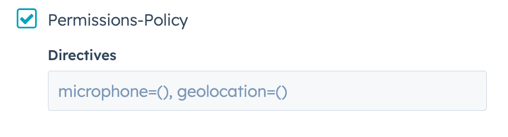
Permissions-Policy
Turn on the Permissions-Policy header to control the use of browser features on the page, including <iframe> element content.
To turn on this header, select the Permissions-Policy checkbox, then enter your Directives. For a list of directives, see Mozilla's Permissions-Policy guide.