Fehlerbehebung bei Link-Vorschauen im Social-Media-Beiträgen
Zuletzt aktualisiert am: April 12, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
| Ehemaliges Marketing Hub Basic |
Wenn Sie Links zu Social-Media-Beiträgen in HubSpot hinzufügen, wird eine Vorschau mit einem Feature-Bild, einem Seitentitel und einer Seitenbeschreibung angezeigt.
Social-Media-Vorschauen basieren auf Meta-Tags im <head>-Abschnitt Ihres Seiten-HTML. Diese Tags zeigen Plattformen von Social-Media-Netzwerken, worauf der Schwerpunkt bei der Erstellung einer Vorschau Ihres geteilten Links gelegt werden soll. Die grundlegenden Meta-Tags sind:
- og:title: der Titel Ihres Contents.
- og:type: der Typ Ihres Contents, z. B. Video oder Webseite.
- og:image: die URL des Bildes, um Ihren Content darzustellen.
- og:URL: die eindeutige URL Ihres Contents, die als dauerhafte ID verwendet wird.
- og:description: die Beschreibung, die Ihr Bild zusammenfasst.
Der Titel, die Metabeschreibung und das Feature-Bild werden automatisch für Blog-Beiträge festgelegt. Bei Landingpages und Website-Seiten werden der Titel und die Metabeschreibung ebenfalls automatisch festgelegt, das Feature-Bild muss jedoch manuell festgelegt werden.
Bitte beachten: LinkedIn zeigt Ihr Feature-Bild, Ihren Seitentitel und Ihre URL in seiner Vorschau-Karte an, berücksichtigt jedoch nicht Ihre Metabeschreibung.
Feature-Bild, Seitentitel oder Seitenbeschreibung wird nicht in der Vorschau des Beitrags angezeigt
Wenn in der Vorschau Ihres Social-Media-Beitrags das erwartete Feature-Bild, der Seitentitel oder die Seitenbeschreibung nicht angezeigt werden, können Sie eine Fehlerbehebung in HubSpot oder mithilfe von externen Debugging-Tools versuchen.
Fehlerbehebung in HubSpot
Wenn Sie zu einem HubSpot-gehosteten Blog-Beitrag, einer Landingpage oder einer Website-Seite verlinken, stellen Sie sicher, dass ein Feature-Bild in den Einstellungen der Seite oder des Beitrags festgelegt wird.
Sie können auch manuell ein og:image-Tag festlegen, um ein Feature-Bild hinzuzufügen:
-
Gehen Sie in Ihrem HubSpot-Account zu Ihren Landingpages oder Website-Seiten.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
- Klicken Sie im Content-Editor auf die Registerkarte Einstellungen und dann auf Erweiterte Optionen.
- Geben Sie im Abschnitt Zusätzliche Code-Snippets dieses Code-Snippet im Feld Header-HTM“ ein:
<meta property="og:image" content="IMG URL">
- Ersetzen Sie IMG URL durch die URL Ihrer Bilddatei.
- Um ein Bild für X weiter anzupassen, geben Sie dieses zusätzliche Code-Snippet im Feld Header-HTML ein:
<meta name="twitter:card" content="summary_large_image">
- Klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren, um die Änderungen zu speichern und zu veröffentlichen.
Fehlerbehebung mit Browser-Entwicklertools
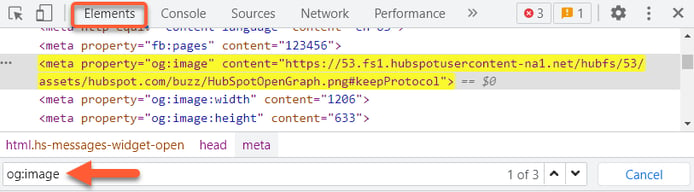
Wenn Sie eine externe Seite in Ihrem Social-Media-Beitrag teilen, können Sie Browser-Entwicklertools wie Chrome-Entwicklertools verwenden, um sicherzustellen, dass die Meta-Tags korrekt eingerichtet werden. Zeigen Sie die Quelle der Seite an. Überprüfen und bestätigen Sie dann Folgendes:
- Das
og:image-Tag und andere Meta-Tags werden korrekt angezeigt. - Die Details der einzelnen Tags sind korrekt. Überprüfen Sie beispielsweise, ob die Feature-Bild-URL für das
og:image-Tag korrekt ist. - Jeder Typ von Meta-Tag kommt nur einmal vor. Kommt ein Typ von Meta-Tag mehrere Male vor, wählen Social-Media-Netzwerke möglicherweise nicht das richtige Meta-Tag aus, wenn eine Link-Vorschau generiert wird.
- Ihre Meta-Tags befinden sich relativ weit oben im HTML. Wenn zusätzlicher Code oder Markup vor Ihren Meta-Tags steht, können Social-Media-Netzwerk-Crawler diese Tags möglicherweise nicht finden.

Fehlerbehebung mit Social-Media-Debugging-Tools
Wenn Sie eine Diskrepanz zwischen Ihrer Social-Media-Vorschau und den Meta-Tags sehen, muss das Social-Media-Netzwerk möglicherweise diese Seite erneut crawlen. Verwenden Sie die folgenden Validierungstools für die einzelnen Social-Media-Netzwerke, um alle Fehler anzuzeigen oder um erneutes Crawling der Seite auszulösen:
- Facebook Sharing Debugger: Facebook crawlt geteilten Content automatisch alle 24 Stunden erneut. Um ein erneutes Crawling auszulösen, klicken Sie im Sharing Debugger auf Scrape Again (Erneut auswerten).
- X Card Validator: X speichert Content 7 Tage lang nach der Veröffentlichung eines Beitrags im Cache. Geben Sie Ihre URL ein und klicken Sie im Card Validator auf Preview card (Vorschau von Karte anzeigen), um ein erneutes Crawling Ihres Contents auszulösen.
- LinkedIn Post Inspector: LinkedIn speichert Content 7 Tage lang nach der Veröffentlichung eines Beitrags im Cache. Klicken Sie im Post Inspector auf Inspect (Untersuchen), um ein erneutes Crawling Ihres Contents auszulösen.
Im Allgemeinen behalten Beiträge, die vor dem erneuten Crawling der Seite veröffentlicht wurden, weiterhin das falsche Bild. Wurde das og:image-Tag nicht für eine Seite festgelegt, scannt das Social-Media-Netzwerk die Seite, um das am besten geeignete Bild zu finden, das in Social-Media-Beiträgen berücksichtigt werden soll. Dies ist in der Regel das erste Bild, das es findet. Wenn eine „robots.txt“-Datei“ oder Sicherheitssoftware verwendet wird, um ein Seiten-Crawling zu verhindern, wird möglicherweise überhaupt kein Link-Vorschaubild angezeigt.
Probleme bei der Anzeige von Feature-Bildern
Wenn Ihr Social-Media-Beitrag das erwartete Feature-Bild anzeigt, das Bild jedoch falsch angezeigt wird, können Sie folgende Aspekte überprüfen.
Bildgröße oder -verhältnis ist falsch
Wenn das Feature-Bild nicht korrekt in Ihrer Social-Media-Vorschau angezeigt wird (z. B. wird das Bild abgeschnitten oder das Verhältnis ist nicht korrekt), müssen Sie das Bild möglicherweise so bearbeiten, dass es die richtige Größe für das Social-Media-Netzwerk hat, in dem Sie einen Beitrag posten möchten, und dann die Seite erneut veröffentlichen.
Zur Optimierung des Feature-Bildes auf den einzelnen Netzwerken werden die folgenden Maße empfohlen:
- Facebook: 1,91:1
- X: 16:9 für Fotobeiträge und 1,91:1 für Feature-Bilder in Link-Beiträgen
- Instagram (Quadrat): 1:1
- Instagram (Hochformat): 4:5
- Instagram (Querformat): 1,91:1
- LinkedIn (Querformat): 1,91:1
Stellen Sie sicher, dass alle Medien, die Sie in Ihren Social-Media-Beiträgen berücksichtigt haben, den Richtlinien zur Dateigröße für die einzelnen Netzwerke folgen. Wenn HubSpot feststellt, dass eine Datei zu groß ist, um in einem bestimmten Netzwerk veröffentlicht zu werden, wird beim Erstellen des Social-Media-Beitrags eine Warnung angezeigt. Dies sind die maximale Dateigrößen für die einzelnen Social-Media-Netzwerke:
- Facebook: 8 MB (für PNG-Dateien unter 1 MB empfohlen, um Pixel zu vermeiden)
- Instagram: 8 MB
- X: 5 MB (15 MB für GIFs)
- LinkedIn: 10 MB
Unterschiede bei der Bildfarbe
Eingebettete Farbprofile können sich auf die Anzeige Ihres Feature-Bildes in Ihrem Social-Media-Beitrag auswirken. Verschiedene Systeme verarbeiten unübliche Farbprofile auf unterschiedliche Weise. Deshalb können Farben anders aussehen, wenn das Bild in Ihrem Datei-Manager angezeigt wird.
Sie können Ihre Bild-URL über ein externes Tool testen, um zu sehen, ob ein unübliches Farbprofil verwendet wird. Bei Bedarf können Sie das störende Farbprofil in einem externen Fotobearbeitungs-Tool wie Photoshop entfernen und dann die Seite vor der Veröffentlichung Ihres Social-Media-Beitrags erneut veröffentlichen.
Unterschiede bei der Bildklarheit
Der Datei-Manager von HubSpot verwendet Bildkomprimierung für JPEGs und PNGs, um die Ladegeschwindigkeit für Ihren auf HubSpot gehosteten Content zu optimieren. Social-Media-Netzwerke verwenden ebenfalls Bildkomprimierung in Beiträgen, sodass sich die Qualität der Bilder von der in HubSpot unterscheiden kann.
Aus diesem Grund empfehlen wir die Verwendung von Bildern mit einer relativ hohen Auflösung für die einzelnen Netzwerke. Wenn Ihr Bild nicht mit den Anforderungen eines Social-Media-Netzwerks übereinstimmt, wird im Social-Publishing-Tool von HubSpot eine Warnung angezeigt, um Ihr Bild entsprechend anzupassen.
