- Knowledge base
- Contenuto
- Sito web e landing page
- Aggiungere video ai contenuti di HubSpot
Aggiungere video ai contenuti di HubSpot
Ultimo aggiornamento: 29 luglio 2025
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
-
Marketing Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
È possibile caricare i video nello strumento dei file, quindi aggiungerli alle pagine, alle e-mail di marketing, ai post del blog e agli articoli della knowledge base. Quando si utilizzano i video di HubSpot, è anche possibile aggiungere una CTA o un modulo prima o dopo la riproduzione del video.
Prima di iniziare
Prima di iniziare a lavorare con questa funzione, assicurarsi di comprendere appieno i passi da compiere in anticipo, nonché i limiti della funzione e le potenziali conseguenze del suo utilizzo.
Comprendere le limitazioni e le considerazioni
-
Questo articolo spiega come aggiungere alle pagine, ai post, agli articoli e alle e-mail di marketing i file video caricati su HubSpot.
-
Per aggiungere video da un URL o da un codice embed, scopri di più sull'incorporazione di media esterni in HubSpot.
-
Per aggiungere video ad altre risorse, scopri di più sull'aggiunta di video a conversazioni, e-mail one-to-one, modelli e sequenze.
-
-
I limiti dei video variano a seconda dell'abbonamento a HubSpot. Per saperne di più sui limiti dell'abbonamento video e sugli aumenti dei limiti video.
-
Ogni file video è inoltre soggetto ai limiti dello strumento file.
-
Ogni browser supporta tipi di file diversi e, in alcuni casi, scarica il file video invece di riprodurlo nel browser. I video caricati come file .mp4 sono supportati dalla maggior parte dei browser e verranno riprodotti nel browser.
-
È possibile aggiungere video di HubSpot utilizzando il modulo video o il modulo rich text nei seguenti punti:
-
Modulo video: nelle CTA, nelle e-mail di marketing drag and drop e nelle aree drag and drop delle pagine.
-
Modulo Rich text: nelle pagine, nei post del blog e negli articoli della knowledge base.
-
-
Per aumentare l'accessibilità del sito, si consiglia di aggiungere il testo alt ai video nello strumento file. Per saperne di più sull'accessibilità dei siti web, consultare la documentazione per gli sviluppatori.
-
Per ogni video nello strumento file, è possibile attivare o disattivare le impostazioni delle funzioni avanzate:
- I file video caricati avranno le funzioni avanzate disattivate per impostazione predefinita. Una volta aggiunti ai contenuti, le funzioni avanzate saranno automaticamente attivate.
- Quando si aggiungono file video ai contenuti, gli utenti vedranno tutti i video presenti nella libreria, anche se le funzioni avanzate sono disattivate.
- Se l'account raggiunge il limite delle funzioni avanzate, la libreria di video nell'opzione verrà oscurata, impedendo l'ulteriore selezione dei video. È possibile aggiungere ulteriore capacità per i video con funzioni avanzate con il componente aggiuntivo per l'aumento del limite dei video.
- Per esaminare le differenze tra i video con funzioni avanzate attivate e disattivate, si consiglia di approfondire la gestione dei file video.
Aggiungere video alle e-mail
I video di HubSpot sono supportati nel modulo video dell'editor di email drag and drop. Poiché il video non è supportato dalla maggior parte dei client di posta elettronica, i video aggiunti alle e-mail di marketing appariranno come un'immagine in miniatura con un pulsante di riproduzione video.
L'immagine in miniatura rimanda a una pagina in cui il destinatario dell'e-mail può visualizzare il video. Questa pagina sarà ospitata sul dominio principale per le versioni web delle e-mail.
-
Nel tuo account HubSpot, vai a Marketing > E-mail.
-
Fare clic sul nome dell'e-mail.
-
Nell'editor della barra laterale, fare clic sul modulo Video e trascinarlo nell'email.
-
Nella sezione Tipo di video , selezionare Video HubSpot.

Attenzione: l 'aggiunta di più di 10 video HubSpot, utilizzando il modulo video, in un'e-mail può causare problemi di rendering e invii non riusciti. Si consiglia di limitare il numero di video HubSpot a 10 o meno per e-mail.
-
Per selezionare un video dallo strumento file, fare clic su Sfoglia video e selezionare l' immagine di anteprima di un video esistente.
-
Per caricare un nuovo video, fare clic su Carica e selezionare un file dal computer. Quindi fare clic sull'immagine di anteprima del video .
-
Per ridimensionare il video, inserire una larghezza o un'altezza nell'editor della barra laterale .
-
Per personalizzare le informazioni del video, nella sezione Dettagli video, fare clic su Modifica.
-
Nel pannello di destra, passare il mouse sull'immagine di anteprima e fare clic su Cambia immagine di anteprima per modificare l'immagine di anteprima del video.
-
Fare clic sul cursore e trascinarlo in un punto specifico del video o fare clic su Seleziona da file per aggiungere una nuova immagine dal computer.
-
Inserite il testo del titolo, la descrizione e i meta tag. Questo aiuterà i motori di ricerca a comprendere il contenuto del video.
-
Fare clic su Salva.
-
Nota bene: le modifiche apportate ai dettagli del video saranno applicate ovunque il video venga utilizzato negli strumenti di contenuto di HubSpot.

-
Per modificare l'aspetto del pulsante di riproduzione del video, passare alla scheda Stili e fare clic su Opzioni di stile.
-
Per personalizzare il colore del pulsante di riproduzione, inserire un valore esadecimale o fare clic sul selezionatore di colori per selezionare un colore.
-
Per personalizzare le dimensioni del pulsante di riproduzione, inserire un valore in pixel o fare clic sul cursore e trascinarlo in una nuova posizione. L'anteprima live del pulsante di riproduzione potrebbe richiedere alcuni secondi per essere aggiornata.
-

-
Per garantire che il video venga visualizzato a tutta larghezza sui dispositivi mobili, selezionare la casella di controllo Mostra come larghezza massima sui dispositivi mobili. I video non verranno mai visualizzati con una larghezza superiore alle loro dimensioni originali.
-
Per spostare il video a destra o a sinistra, fare clic sul menu a discesa Allineamento e selezionare Sinistra, Centro o Destra.
-
Per aggiungere spazio ai lati del video, fare clic per attivare l'interruttore Padding .
-
Selezionare la casella di controllo Applica a tutti i lati per applicare lo stesso padding a tutti i lati del video.
-
Inserire i valori in pixel per il padding nei campi di testo Alto, Basso, Sinistra o Destra .
-

Aggiungere video alle pagine, ai post del blog e agli articoli della knowledge base
I video possono essere aggiunti ai post di blog, alle pagine e agli articoli della knowledge base nei moduli rich text. Le aree di trascinamento delle pagine supportano anche l'aggiunta di video ai moduli video.
Inserire un video in un modulo di testo ricco su una pagina, un post del blog o un articolo della knowledge base
I video di HubSpot possono essere aggiunti ai moduli rich text insieme a testo, immagini, link o altri contenuti.
-
Navigare verso i contenuti:
-
Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
-
Pagine di destinazione: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
-
Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
-
Base di conoscenza: Nel tuo account HubSpot, passa a Servizio clienti > Knowledge Base.
-
-
Fare clic sul nome del contenuto.
-
Nell'editor dei contenuti, fare clic sul modulo Rich Text.
-
Fare clic sul menu a discesa Inserisci, quindi selezionare Video > Video HubSpot.
-
Nel pannello di destra, selezionare il video da inserire:
-
Per inserire un video esistente dallo strumento file, è possibile utilizzare la barra di ricerca per cercare il video. Fare quindi clic sull' immagine di anteprima del video.
-
Per inserire un nuovo video, fare clic su Carica video e selezionare un video dal computer. Quindi fare clic sull'immagine di anteprima del video.
-

- Per personalizzare l'aspetto del video nella barra degli strumenti del testo ricco:
-
-
Per modificare il colore del pulsante di riproduzione del video, fare clic sul menu a discesa backgroundColor player color e selezionare un colore. Per inserire un valore esadecimale o un valore di colore RGB, passare alla scheda Avanzate .
-
Per regolare la posizione del video all'interno di un blocco di testo, fare clic sulle icone di allineamento. inline alignmental di allineamento. Fare clic sull'icona fullWidth a tutta larghezza per garantire che il video venga visualizzato a tutta larghezza sui dispositivi mobili.
-
Per ridimensionare il video, inserire i valori in pixel per la larghezza e l'altezza.
-
Per modificare il padding intorno al video, fare clic sul menu a discesa Spaziatura e inserire i valori in pixel intorno ai bordi dell'icona dell'immagine.
-

Attenzione: non è possibile aggiungere una CTA a pulsante che rimanda a una CTA a comparsa. In questo modo si impedisce la riproduzione del video.
- Per aggiungere un modulo legacy o una CTA in sovrimpressione da visualizzare prima o dopo la riproduzione del video:
-
Nell'editor dei contenuti, fare clic sul video, quindi sull'icona di modifica edit .
-
Nel riquadro a comparsa, fare clic sul menu a discesa CTA o modulo e selezionare Call-to-action o Modulo.
-
Per aggiungere una CTA incorporata o una CTA legacy al video:
-
In Chiamata all'azione, fare clic su Seleziona CTA.
-
Selezionare la scheda CTA o CTA (legacy) .
-
Per creare una nuova CTA, fare clic su Crea nuovo nel pannello di destra. Quindi, creare la CTA o la CTA (legacy) e fare clic su Salva.
-
Nel pannello di destra, selezionare una CTA appena creata o una CTA esistente, quindi fare clic su Inserisci.
-
-
Per aggiungere un modulo legacy al video:
-
Fare clic sul menu a discesa Modulo e selezionare un modulo.
-
Per creare un nuovo modulo o modificare un modulo esistente, prima di selezionarlo, fare clic su Crea o modifica. Lo strumento dei moduli si aprirà in una nuova scheda.
-
-
-
-
Per impostazione predefinita, l'overlay appare al termine del video. Per personalizzare il momento in cui appare l'overlay e se i visitatori possono saltare la CTA o il modulo, nella sezione Opzioni di visualizzazione , fare clic su Modifica.
-

-
-
- Nel pannello di destra, fare clic sul menu a discesa Orario di visualizzazione e selezionare un'opzione temporale.
- Se è stato selezionato un orario personalizzato, è possibile specificare l'orario facendo clic sul cerchio sotto il video e trascinandolo nella posizione corretta, oppure inserendo un orario nel campo Orario di visualizzazione selezionato.
-
-
- Per impedire ai visitatori di saltare l'overlay, fate clic sul menu a discesa dell'opzione Salta e selezionate Non permettere agli spettatori di saltare [tipo di risorsa]. Per impostazione predefinita, i visitatori potranno saltare l'overlay.

-
Per personalizzare le informazioni del video in un modulo di testo ricco nelle pagine:
- Nell'editor di contenuti, fare clic sul video, quindi sull'icona di modifica edit .
-
Nel riquadro a comparsa, fare clic su Modifica dettagli video.
- Se si dispone di un abbonamento a Content Hub Professional o Enterprise, per generare o ottimizzare alcuni dettagli del video, fare clic sull' icona artificialIntelligenceIcon AI. Per saperne di più sulla modifica dei dettagli del video con l'AI.
-
-
Nella scheda Ottimizzazione, modificare i dettagli del video:
-
Titolo del video: inserire un titolo per il video, da utilizzare nelle pagine web, nella sitemap XML e nella condivisione del video.
- Parole chiave: fare clic su Aggiungi parole chiave per inserire hashtag e metadati durante la condivisione del video, quindi fare clic su Salva.
- Descrizione SEO: inserire una descrizione SEO da usare nelle pagine web, nella sitemap XML e durante la condivisione.
- Capitoli ( soloContent Hub Professional o Enterprise ): fare clic per attivare l'interruttore Capitoli per aggiungere capitoli e consentire agli spettatori di saltare a diverse parti del video. Per saperne di più sulla gestione dei capitoli dei video.
- Miniatura: selezionare il menu a discesa Modifica, quindi fare clic su Cambia cornice o Sostituisci miniatura. Per saperne di più sulla gestione delle miniature nei video.
-
-
- Per personalizzare le informazioni del video in un modulo di testo ricco su post o articoli:
- Nell'editor dei contenuti, fare clic sul video, quindi fare clic sull'icona di modifica edit .
-
Nel riquadro a comparsa, fare clic su Modifica dettagli video.
-
Nel pannello di destra, passare il mouse sull'immagine di anteprima e fare clic su Cambia anteprima per modificare l'immagine di anteprima del video.
-
Fare clic sul cursore e trascinarlo in un punto specifico del video o fare clic su Sostituisci immagine per aggiungere una nuova immagine.
-
Inserite il testo del titolo, la descrizione e i meta tag. Questo aiuterà i motori di ricerca a comprendere il contenuto del video.
-
Fare clic su Salva.
Nota bene: le modifiche apportate ai dettagli del video saranno applicate ovunque il video venga utilizzato negli strumenti di contenuto di HubSpot.
Inserire un video in un modulo video di una pagina
I video di HubSpot sono supportati nel modulo video aggiunto a un'area di trascinamento su un sito web o una landing page.
-
Navigare verso il contenuto:
-
Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
-
Pagine di destinazione: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
-
-
Fare clic sul nome del contenuto.
-
Nella barra laterale sinistra, fare clic sull'icona add Aggiungi .
-
Fare clic per espandere la sezione Media , quindi fare clic su + Mostra altro per visualizzare tutti i moduli multimediali.
-
Fare clic sul moduloVideo e trascinarlo nella pagina.

-
Nell'editor della barra laterale, alla voce Tipo di video, selezionare HubSpot video.
-
Selezionare un file video da aggiungere alla pagina:
-
Per selezionare un video dallo strumento File, fare clic su Sfoglia video e selezionare l' immagine di anteprima di un video esistente.
-
Per caricare un nuovo video, fare clic su Carica e selezionare un file dal computer.
-
-
Per impostare la dimensione massima a cui il video può scalare, fare clic sul menu a discesa Dimensione massima e selezionare un'opzione:
-
Dimensione originale: il video non verrà ridimensionato per essere più grande della sua dimensione originale.
-
Larghezza intera: il video occuperà l'intera larghezza del dispositivo su cui viene visualizzato.
-
Personalizzato: il video non supererà una larghezza e un'altezza specifiche impostate nell'editor della barra laterale. Inserire i valori in pixel per le dimensioni nelle caselleLarghezza massima eAltezza massima.
-
- Per personalizzare le informazioni del video nel modulo video:
- Nell'editor della barra laterale, fare clic su Modifica nella sezione Dettagli video.
- Se si dispone di un abbonamento a Content Hub Professional o Enterprise, per generare o ottimizzare alcuni dettagli del video, fare clic sull' icona artificialIntelligenceIcon AI. Per saperne di più sulla modifica dei dettagli del video usando l'IA.
-
Nella scheda Ottimizzazione, modificare i dettagli del video:
-
Titolo del video: inserire un titolo per il video, da utilizzare nelle pagine web, nella sitemap XML e nella condivisione del video.
- Parole chiave: fare clic su Aggiungi parole chiave per inserire hashtag e metadati quando si condivide il video, quindi fare clic su Salva.
- Descrizione SEO: inserire una descrizione SEO da usare nelle pagine web, nella sitemap XML e durante la condivisione.
- Capitoli ( soloContent Hub Professional o Enterprise ): fare clic per attivare l'interruttore Capitoli per aggiungere capitoli e consentire agli spettatori di saltare a diverse parti del video. Per saperne di più sulla gestione dei capitoli dei video.
- Miniatura: selezionare il menu a discesa Modifica, quindi fare clic su Cambia cornice o Sostituisci miniatura. Per saperne di più sulla gestione delle miniature nei video.
-
Nota bene: le modifiche apportate ai dettagli del video saranno applicate ovunque il video venga utilizzato negli strumenti di contenuto di HubSpot.
-
Per gestire i sottotitoli del video, fare clic su Gestisci sottotitoli. In questo modo si accede allo strumento dei file per aggiungere i sottotitoli al video. Per saperne di più sull'aggiunta di sottotitoli ai video.
-
Nella sezione CTA o modulo, è possibile aggiungere un modulo legacy o una CTA in sovrimpressione al video:
-
Fare clic per espandere la sezione CTA o modulo .
-
Fare clic sul menu a discesa CTA o modulo e selezionare un tipo di sovrapposizione.
-
Per inserire un modulo legacy, fare clic sul menu a discesa Modulo e selezionare un modulo, oppure fare clic su Crea nuovo per creare un nuovo modulo nello strumento moduli.
-

-
-
È possibile aggiungere al video una CTA incorporata o una CTA tradizionale. Per inserire una CTA:
-
-
-
-
In Chiamata all'azione, fare clic su Seleziona CTA.
-
Selezionare la scheda CTA o CTA (legacy) .
-
Per creare una nuova CTA, fare clic su Crea nuovo nel pannello di destra. Quindi, creare la CTA o la CTA (legacy) e fare clic su Salva.
-
Nel pannello di destra, selezionare una CTA appena creata o una CTA esistente, quindi fare clic su Inserisci.
-
- Per personalizzare il momento esatto in cui appare l'overlay per il modulo o la CTA:
-
-
-
-
Nella sezione Opzioni , fare clic su Modifica.
-
-
-
-
-
Nel pannello di destra, fare clic sul menu a discesa Orario di visualizzazione e selezionare un orario. Se si seleziona un orario personalizzato, è possibile specificare l'orario facendo clic sul cerchio sotto il video e trascinandolo nella posizione corretta, oppure inserendo un orario nel campo Orario di visualizzazione selezionato.
-
-
-
-
-
Per impedire ai visitatori di saltare l'overlay, fare clic sul menu a discesa Salta opzione e selezionare Non permettere ai visitatori di saltare il modulo/CTA. Per impostazione predefinita, i visitatori potranno saltare l'overlay.
-
-

-
Per modificare le opzioni di riproduzione del video, fare clic su Avanzate, quindi selezionare le caselle di controllo Loop video, Mute by default, Autoplay o Hide controls. Quando si utilizza l'opzione Autoplay, si consiglia di selezionare anche l'opzione Mute by default per rispettare le restrizioni del browser. In genere, i video con audio vengono disattivati o bloccati dalla riproduzione automatica.
-
Google Chrome: i video in riproduzione automatica devono essere silenziati. I video visitati frequentemente dallo spettatore possono essere riprodotti automaticamente con l'audio. Per saperne di più sul sistema di punteggio di Google.
-
Safari: i video in riproduzione automatica devono essere disattivati. Gli spettatori possono scegliere di bloccare o consentire l'autoplay non silenziato per domini specifici nella loro configurazione. Ulteriori informazioni sulla gestione dei video in autoplay in Safari.
-
Mozilla Firefox: i video in riproduzione automatica devono essere silenziati. Gli spettatori possono scegliere di bloccare o consentire l'autoplay non silenziato per domini specifici nella loro configurazione. Per saperne di più sulla gestione dei video in autoplay in Firefox.
-
-
Per modificare il colore del pulsante di riproduzione, fare clic su Opzioni di stile, e inserire un valore esadecimale, oppure fare clic sul selezionatore di colori e selezionare un colore.
Analizzare le prestazioni dei video (solo per pagine, post di blog e articoli della knowledge base)
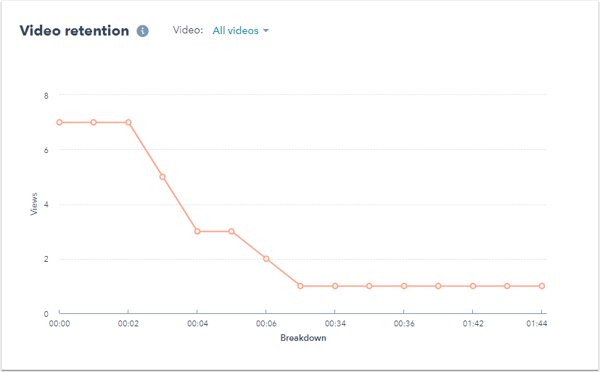
Dopo aver aggiunto un video alla pagina, al post del blog o all'articolo della knowledge base di HubSpot, è possibile analizzare le prestazioni del video attraverso metriche come il numero di visualizzazioni e la ritenzione del video. Queste metriche possono essere visualizzate nella pagina dei dettagli del contenuto, nei report personalizzati e nelle timeline dei contatti. È inoltre possibile filtrare le interazioni con i media negli elenchi e nei flussi di lavoro.
Nota bene: le analisi delle prestazioni dei video sono disponibili solo per i video di HubSpot. I file video esterni incorporati con un URL o un codice embed non generano analisi in HubSpot.
Visualizzazioni video nelle prestazioni della pagina
-
Navigare verso i contenuti:
-
Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
-
Pagine di destinazione: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
-
Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
-
Base di conoscenza: Nel tuo account HubSpot, passa a Servizio clienti > Knowledge Base.
-
-
Passare il mouse sul nome di una pagina, di un post o di un articolo e fare clic su Prestazioni.
-
Se nella pagina è presente più di un video HubSpot, in alto a sinistra fate clic sul menu a tendina Video e selezionate un video.
-
Se si sta eseguendo un test A/B sulla pagina, nella parte superiore dellascheda Prestazioni , fare clic sul menu a discesa Variazione e selezionare una variazione. Le visualizzazioni dei video non appariranno per le pagine sottoposte a test A/B senza una variante selezionata.
-
Analizzare le riproduzioni video:
-
Visualizzazioni video: il numero di volte in cui il video viene caricato sulla pagina nel browser di un visitatore.

-
Ritenzione video: misura di quali parti del contenuto video sono state riprodotte.

-
Visualizzazioni video su un record di contatto
Per vedere le visualizzazioni dei video su un record di contatto:
-
Nel tuo account HubSpot, passa a CRM > Contatti.
-
Fare clic sul nome di un contatto.
-
Per filtrare l'attività del contatto in base alle visualizzazioni video, fare clic sulla scheda Attività . Quindi, fare clic su Filtra attività e selezionare la casella di controllo Riproduzioni multimediali .

Riproduzioni video nei report personalizzati( soloMarketing Hub Professional ed Enterprise )
Utilizzando il costruttore di report personalizzati, è possibile creare report per analizzare le riproduzioni video:
-
Nel vostro account HubSpot, andate su Rapporti > Rapporti.
-
Fare clic su Crea rapporto, quindi su Generatore di rapporti personalizzati.
-
Selezionare Scegli le mie fonti di dati.
-
Per utilizzare gli eventi personalizzati come fonte primaria di dati, fare clic sul menu a discesa Fonte primaria di dati , quindi selezionare Media.

-
Se si desidera utilizzare i media play come fonte non primaria, è possibile selezionare Media dalla sezione Marketing.

-
Continuare a creare il report.
Riproduzioni video nei rapporti di attribuzione( soloMarketing e Content Hub Professional o Enterprise )
Per impostazione predefinita, le riproduzioni video sono incluse nei report di attribuzione delle entrate. Se questa impostazione è stata disattivata, gli utenti con i permessi di accesso all'account possono riattivare questa fonte di dati nelle impostazioni:
-
Nel tuo account HubSpot, fai clic sulle settings icona delle impostazioni nella barra di navigazione principale.
-
Nel menu della barra laterale sinistra, fare clic su Tracking & Analytics > Attribution. Questa impostazione appare solo per gli utenti con i permessi di accesso all'account.
-
Nella sezione Personalizza tipi di interazione, fare clic per attivare l'interruttore Media riprodotti.
-
Fare clic su Salva.
-
Nella finestra di dialogo, rivedere la modifica, quindi fare clic su Salva e avvia la rielaborazione.
I report esistenti inizieranno a essere rielaborati per includere le riproduzioni video. Questa operazione può richiedere fino a due giorni, a seconda della quantità di dati presenti nell'account HubSpot. HubSpot invierà un'e-mail di conferma al termine dell'elaborazione dei report.