HubSpot 추적 코드 설치
마지막 업데이트 날짜: 2025년 8월 8일
명시된 경우를 제외하고 다음 구독 중 어느 것에서나 사용할 수 있습니다.
HubSpot 추적 코드는 각 HubSpot 계정에 고유하며, HubSpot에서 웹사이트 트래픽을 모니터링할 수 있도록 합니다. 추적 코드는 HubSpot 블로그 페이지, 랜딩 페이지 및 웹사이트 페이지에 자동으로 포함됩니다.
외부에서 호스팅되는 페이지(즉, HubSpot에 없는 페이지)가 있는 경우 해당 페이지에 대한 분석을 캡처하려면 HubSpot 추적 코드를 수동으로 설치해야 합니다.
추적 코드를 통해 웹사이트 방문자를 추적하는 방법에 대해 자세히 알아보세요.
HubSpot 추적 코드를사용하는 경우 방문자의 데이터가 수집되어 웹사이트 트래픽을 모니터링하는 데 사용됩니다. 또한 허브스팟은 허브스팟 추적 코드에서 수집한 특정 데이터를 사용하여 브리즈 인텔리전스 상용 데이터 세트를 비롯한 허브스팟의 제품 및 서비스를 개선합니다. 계정 설정으로 이동하여 계정에 대한 HubSpot과의 데이터 공유를 해제할 수 있습니다. HubSpot 추적 코드에 의해 수집되는 데이터에 대해 자세히 알아보세요.
참고하세요:
- 한 페이지에 여러 개의 HubSpot 추적 코드를 설치해서는 안 됩니다. 여러 개의 HubSpot 추적 코드가 설치되어 있는 경우 페이지에서 가장 먼저 로드되는 코드가 실행되며, 이후의 모든 HubSpot 추적 코드는 로드되지 않습니다.
- IT 관리자 또는 웹 개발자가 코드를 설치하는 경우 해당 개발자에게 HubSpot 사용자 계정이 있어야 합니다.
- 단일 페이지 애플리케이션을 사용하는 경우 개발자 문서를 확인하여 추적을 설정하세요.
- 전체 도메인 또는 하위 도메인을 외부에서 호스팅하는 경우, HubSpot의 설정에 도메인 및/또는 하위 도메인을 추가해야 합니다.
- AMP 사이트에서는 추적 코드가 지원되지 않습니다.
- 외부 사이트에서 워드프레스를 사용하는 경우, HubSpot 올인원 마케팅 - 양식, 팝업, 라이브 채팅 워드프레스 플러그인을 설치하여 사용하는 것이 좋습니다. 이 플러그인은 워드프레스 사이트에 HubSpot 추적 코드를 설치합니다.
- 방문자가 광고 차단기를 설치한 경우 추적 코드를 방해할 수 있습니다.
HubSpot 추적 코드 복사
- HubSpot 계정의 상단 탐색 모음에서 settings 설정 아이콘을 클릭합니다.
- 추적 및 애널리틱스 설정으로 이동합니다:
-
마케팅 스타터 또는 HubSpot의 무료 도구에만 액세스할 수 있는 계정의 경우 왼쪽 사이드바 메뉴에서 트래킹 코드로 이동합니다.
- 다른 모든 구독의 경우 왼쪽 사이드바 메뉴에서 추적 및 애널리틱스 > 추적 코드로 이동합니다.
-
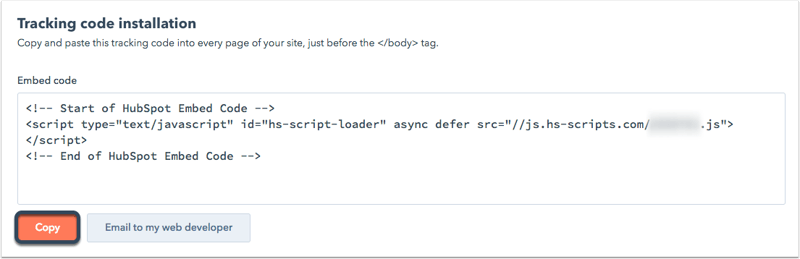
- 코드 삽입 섹션에서 복사를 클릭하거나 내 웹 개발자에게 이메일을 클릭하여 추적 코드를 사이트에 설치할 팀원에게 보냅니다.

- 웹사이트에 추적 코드를 설치합니다.
웹사이트에 추적 코드 설치
추적 코드를 설치하려면 사이트 각 페이지의 HTML 코드에서 닫는 </body> 태그 앞에 코드를 붙여넣습니다. 추적 코드를 설치한 후에는 설치 확인 및 코드 문제 해결 방법을 알아보세요.
동시에 대부분의 콘텐츠 관리 시스템과 개발자는 사이트의 모든 페이지에 코드를 설치할 수 있습니다(예: 모든 페이지에서 참조되는 푸터 파일). 개발자에게 도움을 받을 수 있는 방법은 개발자에게 문의하세요.
HubSpot으로 호스팅되지 않은 페이지에 추적 코드를 추가한 후에는 보고서 설정에 외부 사이트 도메인을 추가하여 HubSpot 분석에 포함시켜야 합니다.
특정 콘텐츠 관리 시스템을 사용하는 경우 다음 섹션도 도움이 될 수 있습니다.
워드프레스 웹사이트에 추적 코드 설치하기
HubSpot 올인원 마케팅 - 양식, 팝업, 라이브 채팅 WordPress 플러그인을 설치하여 사용할 것을 강력히 권장합니다. 플러그인은 자동으로 워드프레스 웹사이트에 HubSpot 추적 코드를 설치합니다.
HubSpot 워드프레스 플러그인을 설치할 수 없는 경우에만 HubSpot 추적 코드를 수동으로 설치할 수 있습니다:
- 위의 단계에 따라 HubSpot 계정에 HubSpot 추적 코드를 복사합니다.
- 워드프레스 계정에 로그인합니다.
- 왼쪽 사이드바 메뉴에서 모양 > 편집기로 이동합니다.
- 편집기 오른쪽의 테마 파일 목록에서 바닥글을 선택합니다.
- 추적 코드를 붙여넣고 파일 업데이트를 선택합니다.
![]()
- 추적 코드를 수동으로 설치하고 HubSpot 마케팅 허브에 가입한 경우, HubSpot은 분석에서 워드프레스 게시물과 페이지를 구분할 수 없습니다.
- 웹사이트가 워드프레스닷컴에서 호스팅되는 경우 비즈니스 요금제를 사용하지 않는 한 웹사이트에 HubSpot 추적 코드를 추가할 수 없습니다. 다른 요금제(예: 프리미엄, 개인)에서는 사용자가 JavaScript 코드를 추가할 수 없습니다.
Shopify 사이트에 추적 코드 설치
참고: Shopify(데이터 동기화) 통합을 설치하는 경우, HubSpot 추적 코드가 Shopify 스토어에 자동으로 추가됩니다.
- 위의 단계에 따라 HubSpot 계정에 HubSpot 추적 코드를 복사합니다.
- Shopify 관리자 대시보드에 로그인합니다.
- 왼쪽 사이드바 메뉴에서 온라인 스토어 > 테마로 이동합니다.
- 작업 드롭다운 메뉴를 클릭하고 코드 편집을 선택합니다.
- 테마의 theme.liquid 파일을 선택합니다.

- 이 파일의 </body> 태그 바로 앞에 HubSpot 추적 코드를 붙여넣습니다.
- 오른쪽 상단에서 저장을 클릭합니다.
Drupal 사이트에 추적 코드 설치
- 위의 단계에 따라 HubSpot 계정에 HubSpot 추적 코드를 복사합니다.
- Drupal 관리자 대시보드에 로그인합니다.
- 기본 탐색 메뉴에서 구조로 이동합니다.
- 블록을 클릭합니다.

- 블록 추가를 클릭합니다.
- 새 블록의 필드를 입력합니다. 블록 본문 필드에 추적 코드를 붙여넣은 다음 블록 저장을 클릭합니다.
Magento 사이트에 추적 코드 설치
위의 단계에 따라 HubSpot 계정에 HubSpot 추적 코드를 복사합니다. 그런 다음 Magento의 디자인 사용자 가이드에서 헤더 HTML에 타사 JavaScript 코드 설치에 대한 지침을 따릅니다.
Wix 사이트에 추적 코드 설치
Wix의 앱 마켓을 사용하여 페이지에 HTML 위젯을 추가합니다:
- 위의 단계에 따라 HubSpot 계정에 HubSpot 추적 코드를 복사합니다.
- 사이트의 대시보드에서 설정으로 이동합니다.
- 고급 섹션에서 사용자 정의 코드 탭을 클릭합니다.
- 오른쪽 상단의 + 사용자 정의 코드 추가를 클릭합니다.
- 텍스트 상자에 추적 코드를 붙여넣습니다.
- 새 도구의 이름을 HubSpot 추적 코드로 설정합니다.
- 페이지에 코드 추가 아래에서 모든 페이지의 라디오 버튼을 클릭하고
드롭다운 메뉴를 사용하여 각 새 페이지에 코드 로드를 선택합니다. - 섹션에 코드 배치 아래에서 본문 - 끝 옵션의 라디오 버튼을 클릭합니다.
- 적용을 클릭하여 변경 사항을 저장합니다.
Joomla 사이트에 추적 코드 설치하기
Joomla 사이트에 HubSpot 추적 코드를 추가하는 방법에는 두 가지가 있습니다. 어느 방법을 사용하든 먼저 위의 단계에 따라 HubSpot 추적 코드를 복사해야 합니다.
Joomla 확장 디렉토리에서 확장을 선택하여 HubSpot 추적 코드를 붙여넣을 수 있습니다. 또는 아래 단계에 따라 추적 코드를 설치할 수 있습니다:
- 관리자로 Joomla 계정에 로그인합니다.
- 기본 탐색 메뉴에서 확장 기능 > 템플릿> 템플릿으로 이동합니다.
- 템플릿 이름을 클릭하고 왼쪽 사이드바 메뉴에서 index.php를 선택합니다.
- </body> 태그 바로 위에 HubSpot 추적 코드를 붙여넣습니다.
- 저장을 클릭합니다.
스퀘어스페이스 사이트에 추적 코드 설치하기
- 위의 단계에 따라 HubSpot 계정에 HubSpot 추적 코드를 복사합니다.
- 스퀘어스페이스 계정에 로그인합니다.
- 왼쪽 사이드바 메뉴에서 설정으로 이동합니다.
- 메뉴의 웹사이트 섹션에서 고급으로 이동한 다음 코드 삽입을 선택합니다.
- 추적 코드를 헤더 필드에 붙여넣습니다.
- 왼쪽 상단에서 저장을 클릭합니다.
Google 태그 관리자를 사용하여 추적 코드 설치
- 위의 단계에 따라 HubSpot 계정에 HubSpot 추적 코드를 복사합니다.
- 새 브라우저 탭 또는 창에서 Google 태그 관리자 계정에 로그인합니다.
- 컨테이너를 선택합니다.
- 왼쪽 사이드바 메뉴에서 태그로 이동합니다.
- 새로 만들기를 클릭합니다.

- 태그 구성을 클릭합니다.
- 태그 유형에서 사용자 정의 HTML 태그를 선택합니다. 그런 다음 태그 이름을 지정합니다.
- HTML 필드에 추적 코드를 붙여넣습니다.
- 태그 구성 아래에서 트리거링을 클릭하여 실행 규칙을 설정합니다. 실행 규칙을 설정하지 않으면 태그가 실행되지 않으며 HubSpot 애널리틱스 데이터가 수집되지 않습니다.
- Google 태그 관리자 코드가 설치된 모든 페이지에서 태그가 실행되도록 하려면(권장) 모든 페이지에 대한 옵션을 선택합니다.

- 저장을 클릭하여 새 태그를 저장합니다.
- 오른쪽 상단에서 게시를 클릭하여 컨테이너와 태그를 저장합니다.

- 아직 설치하지 않았다면 웹사이트에 Google 태그 관리자를 설치합니다.
HubSpot 페이지 유형에 데이터를 버킷화하는 추가 코드 추가
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setContentType', 'CONTENT_TYPE']);
코드의 CONTENT_TYPE 텍스트를 크레딧을 어트리뷰션할 콘텐츠 유형에 대한 표현식으로 바꿉니다.
- 웹사이트 페이지 콘텐츠 유형에 크레딧을 어트리뷰션하려면
standard-page또는site-page표현식을 사용합니다. - 랜딩 페이지 콘텐츠 유형에 크레딧을 어트리뷰션하려면
landing-page표현식을 사용합니다. - 리스팅 페이지 콘텐츠 유형에 크레딧을 어트리뷰션하려면
listing-page표현식을 사용합니다. - 블로그 게시물 콘텐츠 유형에 크레딧을 어트리뷰션하려면
blog-post표현식을 사용합니다. - 지식 문서 콘텐츠 유형에 크레딧을 속성 지정하려면
knowledge-article표현식을 사용합니다.
추가가 완료되면 외부 페이지와 관련된 데이터가 코드에서 선택한 페이지 유형에 버킷 처리됩니다. 개발자 문서에서 이 코드의 작동 방식을 알아보세요.