- Kennisbank
- Content
- Website en landingspagina's
- Video's toevoegen aan HubSpot-content
Video's toevoegen aan HubSpot-content
Laatst bijgewerkt: 29 juli 2025
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
-
Marketing Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
Je kunt video's uploaden naar de bestandstool en ze vervolgens toevoegen aan pagina's, marketinge-mails, blogberichten en kennisbankartikelen. Als je HubSpot video gebruikt, kun je ook een CTA of formulier toevoegen voor of na het afspelen van de video.
Voordat u begint
Voordat je met deze functie aan de slag gaat, moet je goed begrijpen welke stappen je van tevoren moet nemen, wat de beperkingen van de functie zijn en wat de mogelijke gevolgen van het gebruik ervan zijn.
Begrijp beperkingen en overwegingen
-
Dit artikel beschrijft hoe je naar HubSpot geüploade videobestanden kunt toevoegen aan je pagina's, berichten, artikelen en marketinge-mails.
-
Lees meer over het insluiten van externe media in HubSpot als je video's vanaf een URL of insluitcode wilt toevoegen
-
Lees meer over het toevoegen van video's aan conversaties, één-op-één e-mails, sjablonen en reeksen om video's aan andere middelen toe te voegen.
-
-
Videolimieten verschillen per HubSpot abonnement. Meer informatie over video-abonnementslimieten en verhogingen van videolimieten.
-
Elk videobestand is ook onderhevig aan de limieten van de bestandstool.
-
Elke browser ondersteunt verschillende bestandstypen en in sommige gevallen wordt het videobestand gedownload in plaats van afgespeeld in de browser. Video's die als .mp4-bestanden zijn geüpload worden in de meeste browsers ondersteund en zullen in de browser worden afgespeeld.
-
Je kunt HubSpot video's toevoegen met behulp van de videomodule of rich text module op de volgende plaatsen:
-
Videomodule: in CTA's, drag-and-drop marketinge-mails en drag-and-drop gebieden op pagina's.
-
Rich text module: op pagina's, blogberichten en kennisbankartikelen.
-
-
Om de toegankelijkheid van je site te verbeteren, is het aanbevolen om alt-tekst toe te voegen aan video's in de bestandstool. Meer informatie over website-toegankelijkheid in de documentatie voor ontwikkelaars.
-
Voor elke video in de Bestanden-tool kun je de instellingen voor geavanceerde functies in- of uitschakelen:
- Bij geüploade videobestanden zijn de geavanceerde functies standaard uitgeschakeld. Zodra deze video's aan inhoud zijn toegevoegd, worden de geavanceerde functies automatisch ingeschakeld.
- Bij het toevoegen van videobestanden aan inhoud zien gebruikers alle video's in de bibliotheek, zelfs als geavanceerde functies zijn uitgeschakeld.
- Als uw account de limiet voor geavanceerde functies bereikt, wordt de videobibliotheek in de optie grijs weergegeven, waardoor verdere videoselectie niet mogelijk is. U kunt extra capaciteit voor video's met geavanceerde functies toevoegen met de add-on voor het verhogen van de videolimiet.
- Lees meer over het beheren van videobestanden om de verschillen tussen video's met geavanceerde functies ingeschakeld en uitgeschakeld te bekijken.
Video's toevoegen aan e-mails
HubSpot video wordt ondersteund in de videomodule van de e-maileditor voor slepen en neerzetten. Omdat video in de meeste e-mailclients niet wordt ondersteund, worden video's die aan je marketinge-mails worden toegevoegd weergegeven als een miniatuurafbeelding met een knop voor de videospeler.
De miniatuurafbeelding linkt naar een pagina waar de ontvanger van je e-mail de video kan bekijken. Deze pagina wordt gehost op het primaire domein voor de webversies van e-mails.
-
Ga in je HubSpot-account naar Marketing > E-mail.
-
Klik op de naam van de e-mail.
-
Klik in de zijbalkeditor op de module Video en sleep deze naar uw e-mail.
-
Selecteer in het gedeelte Video type de HubSpot video.

Let op: het toevoegen van meer dan 10 HubSpot video's, met behulp van de videomodule, in een e-mail kan renderproblemen en mislukte verzendingen veroorzaken. Het wordt aanbevolen om het aantal HubSpot video's per e-mail te beperken tot 10 of minder.
-
Om een video te selecteren uit de bestandstool, klik je op Video's doorbladeren en selecteer je de miniatuurafbeelding van een bestaande video.
-
Om een nieuwe video te uploaden, klik je op Uploaden en selecteer je een bestand van je computer. Klik vervolgens op de miniatuurafbeelding van de video .
-
Als u het formaat van uw video wilt wijzigen, voert u in de editor aan de zijkant een breedte of hoogte in .
-
Om de informatie van je video aan te passen, klik je in de sectie Videodetails op Bewerken.
-
Ga in het rechterpaneel met de muis over de miniatuurafbeelding en klik op Miniatuurafbeelding wijzigen om de voorbeeldafbeelding voor je video te wijzigen.
-
Klik op de schuifbalk en sleep deze naar een specifiek punt in de video of klik op Selecteren uit bestanden om een nieuwe afbeelding van je computer toe te voegen.
-
Voer een titel, beschrijving en metatags in. Dit helpt zoekmachines om de inhoud van je video te begrijpen.
-
Klik op Opslaan.
-
Let op: wijzigingen in je videodetails zijn overal van toepassing waar de video wordt gebruikt in de content tools van HubSpot.

-
Om het uiterlijk van de afspeelknop van je video aan te passen, ga je naar het tabblad Stijlen en klik je op Stijlopties.
-
Om de kleur van de afspeelknop aan te passen, voer je een hexadecimale waarde in of klik je op de kleurenkiezer om een kleur te selecteren .
-
Om de grootte van de afspeelknop aan te passen, voer je een pixelwaarde in of klik je op de schuifknop en sleep je deze naar een nieuwe positie. Het kan enkele seconden duren voordat het livevoorbeeld van je afspeelknop is bijgewerkt.
-

-
Om ervoor te zorgen dat je video op volledige breedte wordt weergegeven op mobiele apparaten, schakel je het selectievakje Toon als maximale breedte op mobiele apparaten in. Video's zullen nooit worden weergegeven op een breedte die groter is dan hun oorspronkelijke afmetingen.
-
Als je de video naar rechts of links wilt verplaatsen, klik je op het vervolgkeuzemenu Uitlijning en selecteer je Links, Midden of Rechts.
-
Om ruimte aan de zijkanten van je video toe te voegen, klik je op om de schakelaar Padding aan te zetten.
-
Schakel het selectievakje Toepassen op alle zijden in om dezelfde opvulling toe te passen op alle zijden van de video.
-
Voer pixelwaarden in voor de opvulling in de tekstvelden Boven, Onder, Links of Rechts .
-

Video's toevoegen aan pagina's, blogberichten en kennisbankartikelen
Video's kunnen worden toegevoegd aan blogberichten, pagina's en kennisbankartikelen in rijke tekstmodules. Slepen en neerzetten van pagina's ondersteunt ook het toevoegen van video's aan videomodules.
Een video invoegen in een rijke tekstmodule op een pagina, blogbericht of kennisbankartikel
HubSpot video's kunnen worden toegevoegd aan rich text modules naast tekst, afbeeldingen, links of andere inhoud.
-
Navigeer naar je inhoud:
-
Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
-
Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
-
Blog: Ga in je HubSpot-account naar Inhoud > Blog.
-
Kennisbank: Ga in je HubSpot-account naar Service > Kennisdatabase.
-
-
Klik op de naam van uw inhoud.
-
Klik in de inhoudseditor op de rijke tekstmodule.
-
Klik op het vervolgkeuzemenu Invoegen en selecteer vervolgens Video > HubSpot video.
-
Selecteer in het rechterpaneel een video om in te voegen:
-
Als je een bestaande video wilt invoegen vanuit de bestanden-tool, kun je de zoekbalk gebruiken om de video te zoeken. Klik vervolgens op de miniatuurafbeelding van de video.
-
Om een nieuwe video in te voegen, klikt u op Video's uploaden en selecteert u een video van uw computer. Klik vervolgens op de miniatuurafbeelding van de video.
-

- Het uiterlijk van uw video aanpassen in de werkbalk Rijke tekst:
-
-
Om de kleur van de afspeelknop van je video te bewerken, klik je op het vervolgkeuzemenu backgroundColor player color en selecteer je een kleur. Om een hexadecimale waarde of RGB-kleurwaarde in te voeren , navigeer je naar het tabblad Geavanceerd .
-
Om de positie van uw video binnen een tekstblok aan te passen, klikt u op de inline alignmental uitlijningspictogrammen. Klik op het pictogram fullWidth volledige breedte om ervoor te zorgen dat je video op volledige breedte wordt weergegeven op mobiele apparaten.
-
Om het formaat van je video aan te passen, voer je pixelwaarden in voor de breedte en hoogte.
-
Als je de opvulling rond je video wilt bewerken, klik je op het vervolgkeuzemenu Afstand en voer je pixelwaarden in rond de randen van het afbeeldingspictogram.
-

Let op: je kunt geen knop CTA toevoegen die linkt naar een pop-up CTA. Als je dat wel doet, wordt je video niet afgespeeld.
- Om een legacy formulier of CTA overlay toe te voegen voor of na het afspelen van je video:
-
Klik binnen de inhoudseditor op je video en klik vervolgens op hetpictogram edit bewerken.
-
Klik in het pop-upvenster op het vervolgkeuzemenu CTA of formulier en selecteer Call-to-action of Form.
-
Om een ingesloten CTA of een bestaande CTA aan de video toe te voegen:
-
Klik onder Oproep tot actie op Selecteer CTA.
-
Selecteer het tabblad CTA's of CTA's (legacy) .
-
Om een nieuwe CTA te maken, klik je op Nieuw maken in het rechterpaneel. Maak vervolgens je CTA of CTA (legacy) en klik op Opslaan.
-
Selecteer in het rechterpaneel een nieuw aangemaakte CTA of een bestaande CTA en klik op Invoegen.
-
-
Zo voeg je een bestaand formulier toe aan de video:
-
Klik op het vervolgkeuzemenu Formulier en selecteer een formulier.
-
Om een nieuw formulier te maken of een bestaand formulier te bewerken voordat je het selecteert, klik je op Maken of Bewerken. De formulieren-tool wordt dan in een nieuw tabblad geopend.
-
-
-
-
Standaard verschijnt de overlay nadat de video is afgespeeld. Om aan te passen wanneer de overlay verschijnt en of bezoekers de CTA of het formulier kunnen overslaan, klikt u in het gedeelte Weergaveopties op Bewerken.
-

-
-
- Klik in het rechterpaneel op het vervolgkeuzemenu Weergavetijd en selecteer een tijdsoptie.
- Als je een aangepaste tijd hebt geselecteerd, kun je de tijd opgeven door op de cirkel onder de video te klikken en deze naar de juiste positie te slepen, of door een tijd in te voeren in het veld Geselecteerde weergavetijd.
-
-
- Om te voorkomen dat bezoekers de overlay overslaan, klik je op het vervolgkeuzemenu Optie overslaan en selecteer je Niet toestaan dat kijkers [type onderdeel] overslaan. Standaard mogen bezoekers de overlay overslaan.

-
Om de informatie van je video aan te passen in een rijke tekstmodule op pagina's:
- Klik in de inhoudseditor op je video en klik vervolgens op hetpictogram edit bewerken.
-
Klik in het pop-upvenster op Videodetails bewerken.
- Als u een abonnement op Content Hub Professional of Enterprise hebt, klikt u op het pictogram artificialIntelligenceIcon AI om sommige van uw videodetails te genereren of te optimaliseren. Meer informatie over het bewerken van uw videodetails met AI.
-
-
Bewerk uw videodetails op het tabblad Optimalisatie:
-
Videotitel: voer een titel in voor uw video, voor gebruik op webpagina's, de sitemap XML en bij het delen van de video.
- Trefwoorden: klik op Trefwoorden toevoegen om hashtags en metagegevens in te vullen wanneer u uw video deelt en klik vervolgens op Opslaan.
- SEO beschrijving: voer een SEO beschrijving in voor gebruik in webpagina's, sitemap XML en bij het delen.
- Hoofdstukken ( alleenContent Hub Professional of Enterprise ): klik om de schakelaar Hoofdstukken aan te zetten om hoofdstukken toe te voegen en kijkers naar verschillende delen van de video te laten springen. Meer informatie over het beheren van video-hoofdstukken.
- Miniatuurafbeelding: selecteer het vervolgkeuzemenu Bewerken en klik vervolgens op Kader wijzigen of Miniatuurafbeelding vervangen. Meer informatie over het beheren van miniaturen in video's.
-
-
- De informatie van je video aanpassen in een rijke tekstmodule op berichten of artikelen:
- Klik in de inhoudseditor op je video en klik vervolgens op hetpictogram edit bewerken.
-
Klik in het pop-upvenster op Videodetails bewerken.
-
Ga in het rechterpaneel met de muis over de miniatuurafbeelding en klik op Miniatuurafbeelding wijzigen om de voorbeeldafbeelding voor je video te wijzigen.
-
Klik op de schuifbalk en sleep deze naar een specifiek punt in de video of klik op Afbeelding vervangen om een nieuwe afbeelding toe te voegen.
-
Voer een titel, beschrijving en metatags in. Dit helpt zoekmachines om de inhoud van je video te begrijpen.
-
Klik op Opslaan.
Let op: wijzigingen in je videodetails zijn overal van toepassing waar de video wordt gebruikt in de content tools van HubSpot.
Een video invoegen in een videomodule op een pagina
HubSpot video wordt ondersteund in de videomodule die is toegevoegd aan een drag-and-drop gebied op een website of landingspagina.
-
Navigeer naar je inhoud:
-
Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
-
Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
-
-
Klik op de naam van uw inhoud.
-
Klik in de linker zijbalk op het pictogram add Toevoegen .
-
Klik op om de sectie Media uit te vouwen en klik vervolgens op + Meer weergeven om alle mediamodules weer te geven.
-
Klik op de moduleVideo en sleep deze naar uw pagina.

-
Selecteer in de editor aan de zijkant, onder Video type, HubSpot video.
-
Selecteer een videobestand om aan je pagina toe te voegen:
-
Als je een video wilt selecteren in de bestandstool, klik je op Bladeren door video's en selecteer je de miniatuurafbeelding van een bestaande video.
-
Als je een nieuwe video wilt uploaden, klik je op Uploaden en selecteer je een bestand op je computer.
-
-
Om de maximale grootte van de video in te stellen, klikt u op het vervolgkeuzemenu Maximale grootte en selecteert u een optie:
-
Oorspronkelijke grootte: de video wordt niet groter geschaald dan de oorspronkelijke grootte.
-
Volledige breedte: de video neemt de volledige breedte in van het apparaat waarop hij wordt bekeken.
-
Aangepast: de video zal niet groter zijn dan een specifieke breedte en hoogte die zijn ingesteld in de zijbalk-editor. Voer pixelwaarden in voor de afmetingen in de vakken Maximalebreedte en Maximalehoogte.
-
- Om de informatie van je video aan te passen in de videomodule:
- Klik in de zijbalkeditor op Bewerken in het gedeelte Videodetails.
- Als u een abonnement op Content Hub Professional of Enterprise hebt, kunt u sommige van uw videodetails genereren of optimaliseren door op het pictogram artificialIntelligenceIcon AI te klikken. Meer informatie over het bewerken van uw videodetails met AI.
-
Bewerk uw videodetails op het tabblad Optimalisatie:
-
Videotitel: voer een titel in voor uw video, voor gebruik op webpagina's, de sitemap XML en bij het delen van de video.
- Trefwoorden: klik op Trefwoorden toevoegen om hashtags en metagegevens in te vullen wanneer u uw video deelt en klik vervolgens op Opslaan.
- SEO beschrijving: voer een SEO beschrijving in voor gebruik in webpagina's, sitemap XML en bij het delen.
- Hoofdstukken ( alleenContent Hub Professional of Enterprise ): klik om de schakelaar Hoofdstukken aan te zetten om hoofdstukken toe te voegen en kijkers naar verschillende delen van de video te laten springen. Meer informatie over het beheren van video-hoofdstukken.
- Miniatuurafbeelding: selecteer het vervolgkeuzemenu Bewerken en klik vervolgens op Kader wijzigen of Miniatuurafbeelding vervangen. Meer informatie over het beheren van miniaturen in video's.
-
Let op: wijzigingen in je videodetails zijn overal van toepassing waar de video wordt gebruikt in de content tools van HubSpot.
-
Om de ondertiteling van je video te beheren, klik je op Ondertitels beheren. Dit leidt je naar de bestandstool om ondertitels aan je video toe te voegen. Meer informatie over het toevoegen van ondertitels aan je video's.
-
In de sectie CTA of formulier kun je een legacy formulier of CTA overlay aan je video toevoegen:
-
Klik om de CTA- of formuliersectie uit te vouwen.
-
Klik op het CTA of formulier dropdown menu en selecteer een overlay type.
-
Om een oud formulier in te voegen, klik je op het vervolgkeuzemenu Formulier en selecteer je een formulier, of klik je op Nieuw maken om een nieuw formulier te maken in de Formulieren-tool.
-

-
-
Je kunt een ingesloten CTA of een oude CTA aan je video toevoegen. Om een CTA in te voegen:
-
-
-
-
Klik onder Oproep tot actie op Selecteer CTA.
-
Selecteer het tabblad CTA's of CTA's (legacy) .
-
Om een nieuwe CTA te maken, klik je op Nieuw maken in het rechterpaneel. Maak vervolgens je CTA of CTA (legacy) en klik op Opslaan.
-
Selecteer in het rechterpaneel een nieuw aangemaakte CTA of een bestaande CTA en klik op Invoegen.
-
- Om precies aan te passen wanneer de overlay verschijnt voor je formulier of CTA:
-
-
-
-
Klik in de sectie Opties op Bewerken.
-
-
-
-
-
Klik in het rechterpaneel op het vervolgkeuzemenu Tijd weergeven en selecteer een tijd. Als u een aangepaste tijd selecteert, kunt u de tijd opgeven door op de cirkel onder de video te klikken en deze naar de juiste positie te slepen, of door een tijd in te voeren in het veld Geselecteerde weergavetijd.
-
-
-
-
-
Om te voorkomen dat bezoekers de overlay overslaan, klik je op het vervolgkeuzemenu Optie overslaan en selecteer je Niet toestaan dat bezoekers formulier/CTA overslaan. Standaard mogen bezoekers de overlay overslaan.
-
-

-
Als u de afspeelopties van uw video wilt bewerken, klikt u op Geavanceerd en selecteert u de selectievakjes Video in lus, Standaard dempen, Automatisch afspelen of Besturingselementen verbergen. Als je de optie Automatisch afspelen gebruikt, is het sterk aanbevolen om ook de optie Standaard dempen te selecteren om te voldoen aan de beperkingen van de browser. Over het algemeen worden video's met geluid automatisch gedempt of geblokkeerd.
-
Google Chrome: automatisch afgespeelde video's moeten worden gedempt. Video's die vaak door de kijker worden bezocht, mogen automatisch worden afgespeeld met geluid. Meer informatie over het scoresysteem van Google.
-
Safari: automatisch afgespeelde video's moeten worden gedempt. Kijkers kunnen voor specifieke domeinen in hun instellingen kiezen om automatisch afspelen zonder geluid te blokkeren of toe te staan. Meer informatie over het beheren van automatisch afgespeelde video's in Safari.
-
Mozilla Firefox: het geluid van automatisch afgespeelde video's moet worden uitgeschakeld. Kijkers kunnen ervoor kiezen om automatisch afspelen zonder demping te blokkeren of toe te staan voor specifieke domeinen in hun instellingen. Meer informatie over het beheren van automatisch afgespeelde video's in Firefox.
-
-
Om de kleur van je afspeelknop te bewerken, klik je op Stijlopties, en voer je een hexadecimale waarde in , of klik je op de kleurenkiezer en selecteer je een kleur.
Videoprestaties analyseren (alleen pagina's, blogberichten en kennisbankartikelen)
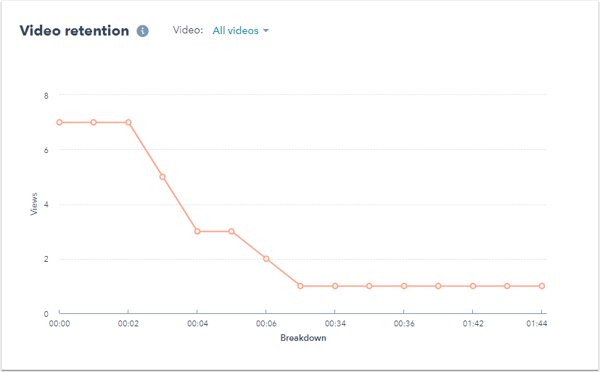
Nadat je een video aan je HubSpot pagina, blogbericht of kennisbankartikel hebt toegevoegd, kun je de prestaties van de video analyseren aan de hand van statistieken zoals het aantal weergaven en de retentie van de video. Bekijk deze statistieken op de pagina met inhoudsdetails, in aangepaste rapporten en op tijdlijnen van contactpersonen. U kunt ook filteren op media-interacties in lijsten en workflows.
Let op: analyse van videoprestaties is alleen beschikbaar voor HubSpot-video's. Externe videobestanden die zijn ingesloten met een URL of insluitcode genereren geen analytics in HubSpot.
Videoweergaven in paginaprestaties
-
Navigeer naar uw inhoud:
-
Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
-
Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
-
Blog: Ga in je HubSpot-account naar Inhoud > Blog.
-
Kennisbank: Ga in je HubSpot-account naar Service > Kennisdatabase.
-
-
Beweeg de muis over de naam van een pagina, bericht of artikel en klik op Prestaties.
-
Als er meer dan één HubSpot video op de pagina staat, klik dan linksboven op het vervolgkeuzemenu Video en selecteer een video.
-
Als je een A/B-test uitvoert op de pagina,klik je boven aan hettabblad Prestaties op het vervolgkeuzemenu Variatie en selecteer je een variatie. Videoweergaven worden niet weergegeven voor A/B-geteste pagina's waarvoor geen variatie is geselecteerd.
-
Analyseer je videoweergaven:
-
Videoweergaven: het aantal keren dat je video op je pagina is geladen in de browser van een bezoeker.

-
Videoretentie: een maatstaf voor welke delen van je video-inhoud werden afgespeeld.

-
Video bekeken op een contactrecord
Als u de videoweergaven van een contactrecord wilt bekijken:
-
Ga in je HubSpot-account naar CRM > Contactpersonen.
-
Klik op de naam van een contact.
-
Om de activiteit van een contact te filteren op videoweergaven, klikt u op het tabblad Activiteiten . Klik vervolgens op Activiteit filteren en schakel het selectievakje Media afspelen in.

Video afspelen in aangepaste rapporten( alleenMarketing Hub Professional en Enterprise )
Met de bouwer van aangepaste rapporten kunt u rapporten maken om videoweergaven te analyseren:
-
Navigeer in je HubSpot-account naar Rapporten > Rapporten.
-
Klik op Rapport maken en vervolgens op Custom Report Builder.
-
Selecteer Kies mijn eigen gegevensbronnen.
-
Als je aangepaste gebeurtenissen als primaire gegevensbron wilt gebruiken, klik je op het vervolgkeuzemenu Primaire gegevensbron en selecteer je Media.

-
Als je mediaspelen wilt gebruiken als een niet-primaire bron, kun je Media selecteren in het gedeelte Marketing.

-
Ga verder met het maken van je rapport.
Videovertoningen in attributierapporten (alleenMarketing en Content Hub Professional of Enterprise )
Standaard worden video-afspeelresultaten opgenomen in omzetattributierapporten. Als deze instelling is uitgeschakeld, kunnen gebruikers met accounttoegangsrechten deze gegevensbron weer inschakelen in de instellingen:
-
Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
-
Klik in het linker zijbalkmenu op Tracking & Analytics > Attributie. Deze instelling wordt alleen weergegeven voor gebruikers met accounttoegangsrechten.
-
Klik in de sectie Interactietypes aanpassen op om de schakelaar Afgespeelde media in te schakelen.
-
Klik op Opslaan.
-
Bekijk de wijziging in het dialoogvenster en klik vervolgens op Opslaan en opnieuw verwerken.
Uw bestaande rapporten worden nu opnieuw verwerkt zodat ze ook video's bevatten. Dit kan twee dagen duren, afhankelijk van de hoeveelheid gegevens in je HubSpot-account. HubSpot stuurt je een bevestiging per e-mail zodra je rapporten klaar zijn met de verwerking.