- Central de conhecimento
- Conta e configuração
- Código de rastreamento
- Instale o código de rastreamento do HubSpot
Instale o código de rastreamento do HubSpot
Ultima atualização: 25 de Agosto de 2025
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
O código de rastreamento da HubSpot é exclusivo para cada conta da HubSpot e permite que a HubSpot monitore o tráfego do seu site. O código de rastreamento é incluído automaticamente nas páginas de blog da HubSpot, landing pages e páginas do site.
Se você tiver páginas hospedadas externamente (ou seja, páginas que não estão no HubSpot), você deve instalar o código de rastreamento da HubSpot manualmente para capturar análises para essas páginas.
Saiba mais sobre como o código de rastreamento permite acompanhar os visitantes ao seu site.
Se você usar o Código de rastreamento da HubSpot, os dados dos seus visitantes serão coletados e usados para monitorar o tráfego do site. A HubSpot também usa determinados dados coletados do código de rastreamento para melhorar seus produtos e serviços, incluindo o conjunto de dados comerciais do Breeze Intelligence. Você pode desativar o compartilhamento de dados com a HubSpot navegando até as configurações da conta. Saiba mais sobre os dados coletados pelo código de rastreamento da HubSpot.
Observação:
- Você deve não instalar vários códigos de rastreamento da HubSpot em uma página. Se houver vários códigos de rastreamento da HubSpot instalados, o primeiro a ser carregado na página será disparado; qualquer código de rastreamento da HubSpot subsequente não funcionará.
- Se o seu administrador de TI ou o desenvolvedor da web estiver instalando o código, ele deverá ter uma conta de usuário da HubSpot.
- Se estiver usando um aplicativo de página única, confira a documentação de desenvolvedores para configurar o rastreamento.
- Se estiver hospedando todos os domínios ou subdomínios externamente, adicione também seu(s) domínio(s) e/ou subdomínio(s) às configurações no HubSpot.
- O código de rastreamento não é suportado em sites AMP.
- Se seu site externo estiver usando o WordPress, é recomendável instalar e usar o plug-in HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPress. Isso instalará o código de rastreamento da HubSpot no site do WordPress.
- Se um visitante tiver um bloqueador de publicidade instalado, isso poderá interferir no código de rastreamento.
Copiar o código de rastreamento do HubSpot
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- Acesse as configurações de Rastreamento e análises:
-
Nas contas que só têm acesso ao Marketing Starter ou às ferramentas gratuitas da HubSpot, acesse Código de rastreamento no menu da barra lateral esquerda.
- Para todas as outras assinaturas, acesse Rastreamento e análises > Código de rastreamento no menu da barra lateral esquerda.
-
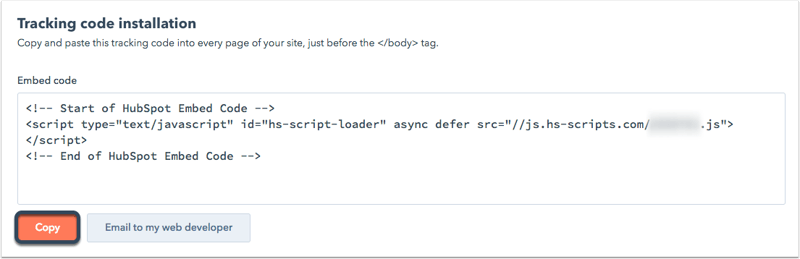
- Na seção Código incorporado, clique em Copiar ou em Enviar por e-mail para o desenvolvedor Web para enviar o código de rastreamento para o membro da equipe que o instalará no seu site.

- Instale o código de rastreamento no seu site.
Instalar o código de rastreamento no seu site
Para instalar o código de rastreamento, cole o código antes da tag de fechamento </body> no código HTML de cada página do seu site. Depois de instalar o código de rastreamento, saiba como verificar a instalação e a solução de problemas do código.
Ao mesmo tempo, a maioria dos sistemas de gerenciamento de conteúdo e seus desenvolvedores podem instalar o código em todas as páginas no seu site, como um arquivo de rodapé que é citado em todas as páginas. Verifique com seus desenvolvedores que ajuda eles podem oferecer a respeito disso.
Além de adicionar o código de rastreamento a qualquer página que não esteja hospedada pela HubSpot, você deve adicionar domínios de sites externos às suas configurações de relatório para incluí-los nas análises do HubSpot.
As seções a seguir também podem ajudar se você estiver usando um sistema de gerenciamento de conteúdo específico.
Instalar o código de rastreamento em um site do WordPress
É altamente recomendado que você instale e use o plug-in do HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPress. O plug-in instala automaticamente o código de rastreamento da HubSpot no site do WordPress para você.
Se não for possível instalar o plug-in do WordPress para o HubSpot, você pode instalar manualmente o código de rastreamento da HubSpot:
- Siga as etapas acima para copiar o código de rastreamento da HubSpot na sua conta da HubSpot.
- Faça login na sua conta do WordPress.
- No menu da barra lateral esquerda, vá para Aparência > Editor.
- Na lista de arquivos de tema à direita do editor, selecione Rodapé.
- Cole o código de rastreamento e selecione Atualizar arquivo.
![]()
- Se você instalar manualmente o código de rastreamento e tiver uma assinatura do Marketing Hub da HubSpot, a HubSpot não poderá diferenciar posts e páginas do WordPress em suas análises.
- Se o seu site estiver hospedado no WordPress.com, você não poderá adicionar o código de rastreamento da HubSpot ao site, a menos que faça parte do plano Business deles. Outros planos (por exemplo, Premium, Personal) não permitem que os usuários adicionem qualquer código JavaScript.
Instalar o código de rastreamento em um site Shopify
Observação: se você instalar a integração do Shopify (sincronização de dados), o código de rastreamento do HubSpot será adicionado automaticamente à sua loja Shopify.
- Siga as etapas acima para copiar o código de rastreamento da HubSpot na sua conta da HubSpot.
- Faça login no seu painel de administração do Shopify.
- No menu da barra lateral à esquerda, vá para Loja online > Temas.
- Clique no menu suspenso Ações e selecione Editar código.
- Selecione o arquivo theme.liquid para o seu tema.

- Cole o código de rastreamento do HubSpot logo antes da tag </body> nesse arquivo.
- No canto superior direito, clique em Criar.
Instalar o código de rastreamento em um site Drupal
- Siga as etapas acima para copiar o código de rastreamento da HubSpot na sua conta da HubSpot.
- Faça login no painel de administração do Drupal.
- No menu de navegação principal, vá para Estrutura.
- Clique em Blocos.

- Clique em + Adicionar bloco.
- Preencha os campos para o novo bloco. Cole o código de rastreamento no campo Corpo do bloco e clique em Salvar bloco.
Instalar o código de rastreamento em um site Magento
Siga as etapas acima para copiar o código de rastreamento da HubSpot na sua conta da HubSpot. Em seguida, consulte o guia do usuário de design do Magento para obter instruções sobre como instalar o código JavaScript de terceiros no HTML de cabeçalho.
Instalar o código de rastreamento em um site Wix
Use o App Market no Wix para adicionar um widget HTML à sua página:
- Siga as etapas acima para copiar o código de rastreamento da HubSpot na sua conta da HubSpot.
- Acesse Configurações no painel do seu site.
- Clique na guia Código personalizado na seção Avançado.
- Clique em + Adicionar código personalizado no canto superior direito.
- Cole o código de rastreamento na caixa de texto.
- Defina o Nome da nova ferramenta para o código de rastreamento da HubSpot.
- Em Adicionar código a páginas clique no botão de seleção para Todas as páginas e use o
- Na seção Colocar código em, clique no botão de seleção para a opção Corpo - fim.
- Clique em Aplicar para salvar suas alterações.
Como instalar o código de rastreamento em um site Joomla
Há duas maneiras de adicionar o código de rastreamento do HubSpot a um site Joomla. Em qualquer um dos métodos, primeiro você precisará copiar o código de rastreamento do HubSpot seguindo as etapas acima.
Selecione uma extensão no Diretório de extensões do Joomla no qual poderá colar o código de rastreamento do HubSpot. Outra opção é seguir as etapas abaixo para instalar o código de rastreamento:
- Faça login na sua conta do Joomla como administrador.
- No menu de navegação principal, vá para Extensões > Modelos > Modelos.
- Clique no nome do seu modelo e selecione index.php no menu da barra lateral esquerda.
- Cole o código de rastreamento do HubSpot diretamente sobre a tag </body>.
- Clique em Salvar.
Instalar o código de rastreamento em um site do Squarespace
- Siga as etapas acima para copiar o código de rastreamento da HubSpot na sua conta da HubSpot.
- Faça login na sua conta do Squarespace.
- No menu da barra lateral esquerda, vá para Configurações.
- Na seção Site do menu, vá para Avançado e selecione Injeção de código.
- Cole o código de rastreamento no campo Cabeçalho.
- Na parte superior esquerda, clique em Salvar.
Como instalar o código de rastreamento usando o Gerenciador de tags do Google
- Siga as etapas acima para copiar o código de rastreamento da HubSpot na sua conta da HubSpot.
- Em uma nova guia ou janela do navegador, faça login na sua conta do Gerenciador de tags do Google.
- Selecione seu contêiner.
- No menu da barra lateral esquerda, vá para Tags.
- Clique em Novo.

- Clique em Configuração da tag.
- Para o Tipo de tag, escolha Tag HTML personalizada. Em seguida, dê um nome à tag.
- Cole o código de rastreamento no campo HTML .
- Abaixo de Configuração da tag, clique em Disparando para configurar uma regra de disparo. Se você não configurar uma regra de disparo, a tag não será disparada, e os dados de análise do HubSpot não serão coletados.
- Para que a tag seja disparada em todas as páginas com o código do Gerenciador de tags do Google instalado (recomendado), selecione a opção para Todas as páginas.

- Clique em Salvar para salvar a nova tag.
- Na parte superior direita, clique em Publicar para salvar seu contêiner e as tags.

- Se ainda não tiver feito isso, instale o Gerenciador de tags do Google em seu site.
Código adicionar para categorizar os dados em tipos de página do HubSpot
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setContentType', 'CONTENT_TYPE']);
Substitua o texto CONTENT_TYPE no código pela expressão do tipo de conteúdo ao qual deseja atribuir crédito.
- Para atribuir créditos ao tipo de conteúdo Página do site, use as expressões
standard-pageousite-page. - Para atribuir créditos ao tipo de conteúdo Landing page, use a expressão
landing-page. - Para atribuir crédito ao tipo de conteúdo Página de listagem, use a expressão
listing-page. - Para atribuir crédito ao tipo de conteúdo Post do blog, use a expressão
blog-post. - Para atribuir crédito ao tipo de conteúdo Artigo de conhecimento, use a expressão
knowledge-article.
Depois de adicionado, os dados relacionados à sua página externa deverão ser categorizados no tipo de página que você selecionou no código. Saiba como esse código funciona na documentação para desenvolvedores.