Auto-populate form fields with a query string
Last updated: April 5, 2024
Available with any of the following subscriptions, except where noted:
|
|
You can auto-populate form fields on a page by adding query strings to the page URL before sending it to your contacts. Fields will populate based on the query string added. This also works for hidden form fields. For example, you can create custom UTM properties and use UTM parameters to auto-populate a hidden form field.
To create a URL with a query string, you’ll need to copy the internal property name of any fields you want to pre-populate, then add them to the end of your page URL.
Please note: it is not possible to use query strings to auto-populate dependent form fields. HubSpot also cannot trigger dependent fields based on multiple values within query strings
Copy the property's internal name
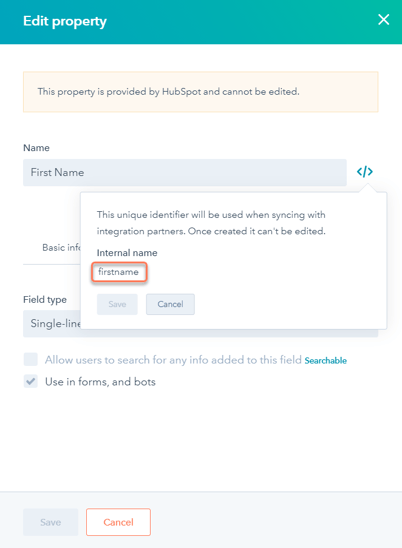
To find a property's internal name:
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Properties.
- Click the name of a property to pre-populate values.
- Copy the Internal name of the property.
- Repeat this for any other properties you want to pre-populate values for in your form.

Create static query strings with pre-defined values
After copying the internal property names, you can set up the page URL that you'll send to your contacts:
- In your browser, navigate to the page your form is on. Then, copy the URL.
- Add a question mark (?) to the end of the page URL.
- Add the internal name of the property, followed by an equal sign and the value to auto-populate in the field. Take note of the rules for adding values, depending on the field type of the property:
- Single checkbox: query strings must contain either a true or false value, not yes or no.
- Date picker: query strings must contain a date value in a YYYY-MM-DD format.
- Multiple checkboxes: query string values must match the property's value options exactly, with a semi-colon separating multiple values.
- Radio select/Dropdown select: query string values must match the property's value options exactly.
- For all field types: when creating query strings, these rules apply to all field types.
- Spaces in a property value must be separated with %20.
- Multiple different properties must be separated with an ampersand (&).
Example URL with a query string
After creating the URL with static query strings, you can use it as a link in your content such as emails and pages. A contact who clicks the link will see the form on the page auto-populated with the pre-defined values in the query string. Here's an example and breakdown of a URL with properly formatted static query strings:http://www.domain.com/marketing-offer?firstname=John&lastname=Smith&email=jsmith@email.com
&favorite_season=Winter%20Season&favorite_fast_food=Burger;Taco&number_property=7
&will_you_come_to_the_party=Maybe&do_you_like_parties=true&date_of_party=2018-10-24
- Beginning of query string and single line text field: ?firstname=John
- Single-line text field: &lastname=Smith
- Single-line text field: &email=jsmith@email.com
- Dropdown select field: &favorite_season=Winter%20Season
- Multiple checkboxes field: &favorite_fast_food=Burger;Tacos
- Number field: &favorite_number=7
- Radio select field: &will_you_come_to_the_party=Maybe
- Single checkbox field: &do_you_like_parties=true
- Date picker field: &date_of_party=2018-10-2
Create dynamic query strings with personalization tokens (Marketing Hub Professional or Enterprise only)
You can use personalization tokens to create dynamic query strings that will auto-populate form fields based on known contact properties.
Please note:
- Dynamic query strings with personalization tokens will only function correctly when the URL is directed to a HubSpot-hosted page with a HubSpot form.
- This functionality will not work if the URL is directed to a HubSpot standalone form page.
- The URL with the dynamic query strings must also be placed in your HubSpot content or an external page with your HubSpot tracking code.
Retrieve your personalization token
First, retrieve the personalization tokens needed to create your query strings. To retrieve a personalization token for a property:
- In your HubSpot account, navigate to Marketing > Marketing Email.
- Click Create email or the name of a draft email.
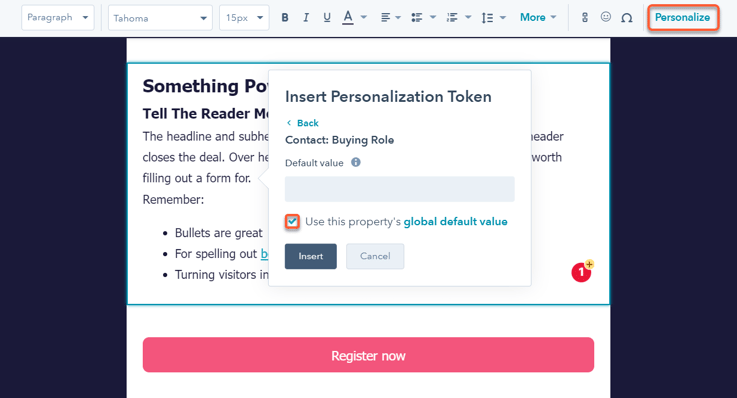
- In the rich text toolbar, click Personalize.
- Set up your personalization tokens:
- In the dialog box, select a personalization token to auto-populate in your form.
- Select the Use this property's global default value checkbox when inserting your personalization token.
- Continue adding additional personalization tokens as needed.

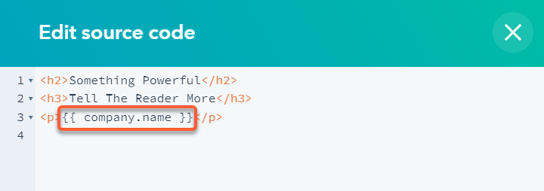
- In the rich text toolbar, click More > codef source code icon to view the HTML of your email.
- In the source code, you'll see the raw code for each personalization token added to the email body. Each token will be enclosed with double brackets {{ }}. Highlight a token (e.g.,
{{ contact.firstname }}), then right-click and select Copy. - Repeat this for any personalization tokens you want to pre-populate in your form.
- At the bottom of the dialog box, click Cancel and close to exit the source code.

Create your URL with dynamic query strings
Use the personalization tokens to create a URL with dynamic query strings. This URL can be used as a link in your HubSpot content such as emails and pages, or an external page with your HubSpot tracking code. A contact that clicks the link will see the form on the page auto-populated with their information if they have known values for the fields in the query string.
To create a URL with dynamic query strings:
- In your browser, navigate to the page your form is on. Then, copy the URL.
- Using the page URL and personalization tokens, format your dynamic query string:
-
- Add a question mark (?) to the end of the page URL.
- Add the internal name of the property, followed by an equal sign and the personalization token. Ensure all spaces are removed from the token (e.g., {{contact.firstname}} ).
- Separate multiple properties with an ampersand (&).
- Here's an example of a URL with properly formatted dynamic query strings:
http://www.domain.com/marketing-offer?firstname={{contact.firstname}}&lastname={{contact.lastname}}&email={{contact.email}}