クエリー文字列を使用したフォームフィールドの自動入力
更新日時 2024年 4月 17日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ページURLをコンタクトに送信する前に、ページURLにクエリー文字列を付加してページ上のフォームフィールドに自動入力することができます。付加されたクエリー文字列に基づいてフィールドに入力されます。また、非表示フォームフィールドに自動入力することもできます。例えば、カスタムUTMプロパティーを作成し、UTMパラメーターを使用して非表示フォームフィールドに自動入力できます。
クエリー文字列を含むURLを作成するには、事前入力するフィールドの内部プロパティー名をコピーしてから、それをページURLの末尾に追加する必要があります。
注:クエリー文字列を使用して依存フォームフィールドに自動入力することはできません。また、HubSpotはクエリー文字列内の複数の値に基づいて依存フィールドをトリガーすることもできません。
プロパティーの内部名をコピーする
プロパティーの内部名を検索するには、次のようにします。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで[プロパティー]を選択します。
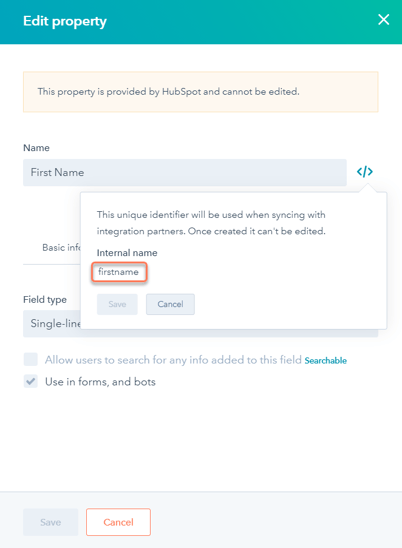
- 値を事前入力するプロパティーの名前をクリックします。
- プロパティーの内部名をコピーします。
- フォームに値を事前入力するプロパティーが他にもある場合は、この操作を繰り返します。

値を事前定義した静的クエリー文字列を作成する
内部プロパティー名をコピーしたら、コンタクトに送信するページURLを設定できます。
- ブラウザーでフォームが配置されているページに移動します。次に、URLをコピーします。
- ページURLの末尾に疑問符(?)を追加します。
- プロパティーの内部名の後に、等号とフィールドに自動入力される値を追加します。プロパティーのフィールドタイプによって、値を追加するためのルールに注意してください:
- 単一チェックボックス:クエリー文字列には、trueまたはfalseの値を含める必要があります。yesまたはnoではありません。
- 日付入力:クエリー文字列には、YYYY-MM-DD形式で日付値を含める必要があります。
- 複数チェックボックス:クエリー文字列の値は、そのプロパティーに用意されている値と完全に一致する必要があり、複数の値はセミコロンで区切る必要があります。
- ラジオ選択/ドロップダウン選択:クエリー文字列の値は、そのプロパティーに用意されている値と完全に一致する必要があります。
- 全てのフィールドタイプ:クエリー文字列を作成する際に、次のルールが全てのフィールドタイプに適用されます。
- プロパティー値に含まれるスペースは、「%20」で区切る必要があります。
- 複数の異なるプロパティーは、アンパサンド(&)で区切る必要があります。
クエリー文字列を使用したURLの例
静的クエリー文字列を使用するURLを作成したら、Eメールやページなどのコンテンツ内でリンクとして使用できます。コンタクトがリンクをクリックすると、ページ上のフォームは、クエリー文字列として事前定義された値が自動入力された状態で表示されます。適切な形式の静的クエリー文字列を使用したURLの例と内訳:http://www.domain.com/marketing-offer?firstname=John&lastname=Smith&email=jsmith@email.com
&favorite_season=Winter%20Season&favorite_fast_food=Burger;Taco&number_property=7
&will_you_come_to_the_party=Maybe&do_you_like_parties=true&date_of_party=2018-10-24
- クエリー文字列の開始と単行テキストフィールド:?firstname=John
- 単行テキストフィールド:&lastname=Smith
- 単行テキストフィールド:&email=jsmith@email.com
- ドロップダウン選択フィールド:&favorite_season=Winter%20Season
- 複数チェックボックスフィールド:&favorite_fast_food=Burger;Tacos
- 数値フィールド:&favorite_number=7
- ラジオ選択フィールド:&will_you_come_to_the_party=Maybe
- 単一チェックボックスフィールド:&do_you_like_parties=true
- 日付入力フィールド:&date_of_party=2018-10-2
パーソナライズトークンによる動的クエリー文字列の作成(Marketing Hub ProfessionalまたはEnterpriseのみ)。
パーソナライズトークンを使用して、既知のコンタクトプロパティーに基づいてフォームフィールドに自動入力する動的クエリー文字列を作成できます。
注:
- パーソナライズトークンを含む動的クエリー文字列が正しく機能するのは、URLの宛先が、HubSpotでホスティングしている、HubSpotフォームを含むページである場合のみです。
- URLの宛先がHubSpotスタンドアロン フォーム ページの場合、この機能は有効になりません。
- また、動的クエリー文字列を使用するURLは、HubSpotコンテンツ内、またはHubSpotトラッキングコードが設定された外部ページ内に配置されている必要があります。
パーソナライズトークンを取得する
最初に、クエリー文字列を作成するため必要なパーソナライズトークンを取得します。プロパティーのパーソナライズトークンを取得するには、次の手順に従います。
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- [Eメールを作成]をクリックするか、下書きEメールの名前をクリックします。
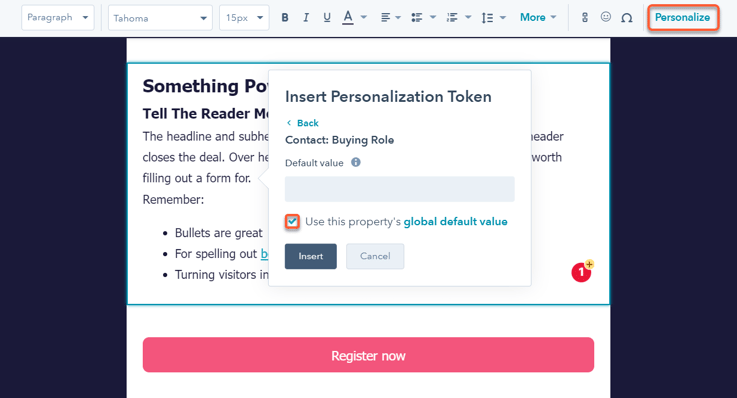
- リッチ テキスト ツールバーで、[パーソナライズ]をクリックします。
- パーソナライズトークンを設定します。
- ダイアログボックスで、フォームに自動入力するパーソナライズトークンを選択します。
- パーソナライズトークンを挿入するときに、[このプロパティーのグローバル既定値を使用]チェックボックスをオンにします。
- 必要に応じて、他のパーソナライズトークンをします。

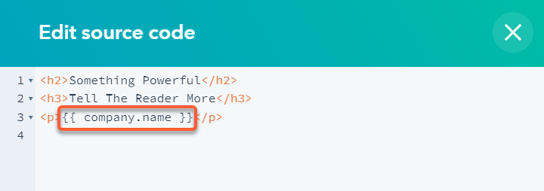
- リッチ テキスト ツールバーで[その他]>codefソース コード アイコンをクリックして、EメールのHTMLを表示します。
- ソースコードには、Eメール本文に追加したパーソナライズトークンの未加工のコードが表示されます。各トークンは二重括弧で囲まれます {{ }}。トークンを選択し(例:
{{ contact.firstname }})、右クリックして[コピー]を選択します。 - フォームに事前入力するパーソナライズトークンが他にもある場合は、この操作を繰り返します。
- ダイアログボックスの下部にある[キャンセルして閉じる]をクリックして、ソースコードを閉じます。

動的なクエリー文字列を使用したURLを作成する
パーソナライズトークンを使用して、動的なクエリー文字列を使用したURLを作成します。このURLは、EメールやページなどのHubSpotコンテンツ内、またはHubSpotトラッキングコードを使用する外部ページ内のリンクとして使用できます。コンタクトがリンクをクリックすると、ページ上のフォームは、クエリー文字列内のフィールドにすでに存在する値が自動入力された状態で表示されます。
動的なクエリー文字列を使用したURLを作成するには、次の手順に従います。
- ブラウザーでフォームが配置されているページに移動します。次に、URLをコピーします。
- ページURLとパーソナライズトークンを使用して、動的クエリー文字列の形式を設定します。
-
- ページURLの末尾に疑問符(?)を追加します。
- プロパティーの内部名の後に、等号とパーソナライズトークンを追加します。トークンから全てのスペースを削除してください(例:{{contact.firstname}})。
- 複数のプロパティーはアンパサンド(&)で区切ります。
- 適切な形式の動的クエリー文字列を使用したURLの例:
http://www.domain.com/marketing-offer?firstname={{contact.firstname}}&lastname={{contact.lastname}}&email={{contact.email}}