Gerenciar o modelo e as configurações do seu blog
Ultima atualização: Abril 12, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Nas configurações do blog, você pode personalizar o modelo que seu blog está usando, bem como a URL raiz, as configurações de e-mail de assinatura, o formato de data e muito mais. Se você estiver criando um conteúdo de blog em mais de um idioma, saiba como criar um blog de vários idiomas.
Selecionar, criar, importar ou excluir um blog
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da Barra lateral do lado esquerdo, navegue para Conteúdo > Blogue.
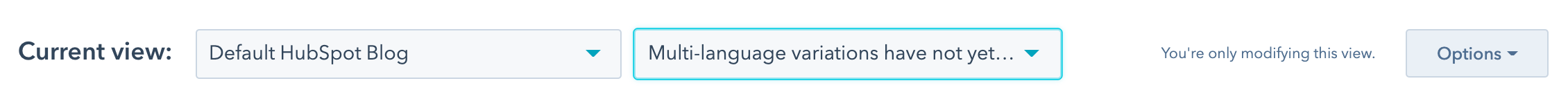
- Na seção Exibição atual, clique no primeiro menu suspenso e selecione um blog.
- Para criar um novo blog, clique no primeiro menu suspenso e selecione Criar novo blog, depois crie um novo blog.
- Para importar um blog, clique no primeiro menu suspenso e selecione Importar blog. Saiba mais sobre os diferentes métodos de importação de blog.
- Para selecionar uma versão multilíngue do blog, clique no segundo menu suspenso e selecione um idioma. Saiba mais sobre como trabalhar com blogs multilíngues. Nas configurações do blog, você pode selecionar ou criar um blog com os menus suspensos na parte superior da página.

- Para excluir um blog, clique no menu suspenso Opções e selecione Excluir blog.
- Na caixa de diálogo, insira o nome do blog no campo de texto.
- Por padrão, o formulário de assinatura do blog, os e-mails de notificação de assinantes, as listas de e-mail de assinatura, a propriedade do contato da assinatura e o tipo de assinatura também serão excluídos. Para preservar qualquer uma dessas opções, desmarque a caixa de seleção ao lado dela.
- Clique em Sim, excluir para finalizar a exclusão do blog.
Editar as configurações gerais do blog
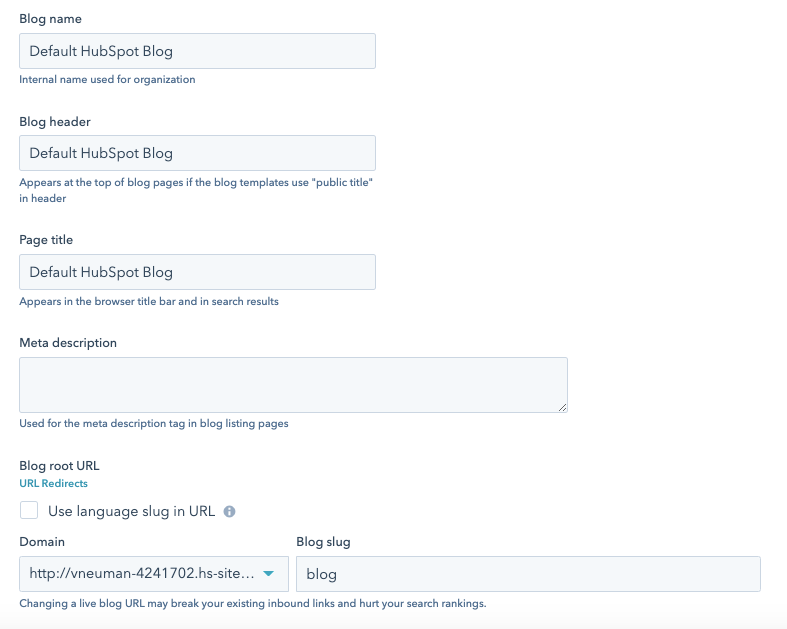
Na guia Geral , você pode criar um novo blog, excluir um blog ou gerenciar as configurações básicas do seu blog:
- Nome do blog: o nome interno do seu blog. Este nome não será visível aos visitantes.
- Cabeçalho do blog: o nome do blog externo que será exibido se seus modelos usarem a variável HubL group.public_title.
- Título da página: o texto mostrado na guia do navegador e nos resultados do mecanismo de pesquisa. É recomendável manter o título com, no máximo, 70 caracteres.
- Meta descrição: o resumo que será exibido nos resultados do mecanismo de pesquisa, na maioria dos casos.
- URL raiz do blog: a URL da página de listagem de blogs e a URL raiz dos posts de blog.
- Clique no menu suspenso Domínio e selecione um domínio para hospedar seu blog (somente para Marketing Hub Enterprise )
- Para adicionar um slug ao final da URL raiz (por exemplo, /blog), insira o slug no campo Slug de blog.
Observação: se você alterar a URL raiz do blog, os redirecionamentos serão criados automaticamente para redirecionar qualquer conteúdo de blog publicado nas novas URLs. Se não houver conteúdo de blog publicado, os redirecionamentos não serão criados automaticamente.
- Controlar o acesso do público: controle a privacidade do seu blog.
- Público: seu blog é público e pode ser acessado por qualquer pessoa.
- Privado - Logon único (SSO) obrigatório: seu blog exige autenticação de logon único para ser acessado. Saiba mais sobre a configuração do início de sessão único para conteúdos privados.
- Privado - Registro obrigatório: seu blog exige um registro para ser acessado. Saiba mais sobre para configurar o registo de membros para conteúdos privados.
- Dados estruturados: adicione o esquema BlogPosting aos seus posts de blog. Isso ajudará seus posts de blog a serem retornados nos resultados de pesquisa como snippets article rich e é recomendado para todos os posts de blog que ainda não usam o esquema personalizado. Esta configuração é ativada automaticamente para blogs criados após 4 de agosto de 2022, mas está desativada para blogs criados antes dessa data.
Observação: se você adicionou manualmente um esquema personalizado ao seu post de blog, não é recomendado ativar essa configuração, pois isso criará dois conjuntos de esquemas.

Selecionar modelos de blog
Na guia Modelos, você pode visualizar ou alterar os modelos aplicados aos posts de blog e à página de listagem de blogs. Você também pode personalizar sua página de listagem configurada e adicionar HTML personalizado ao cabeçalho e rodapé do seu modelo.
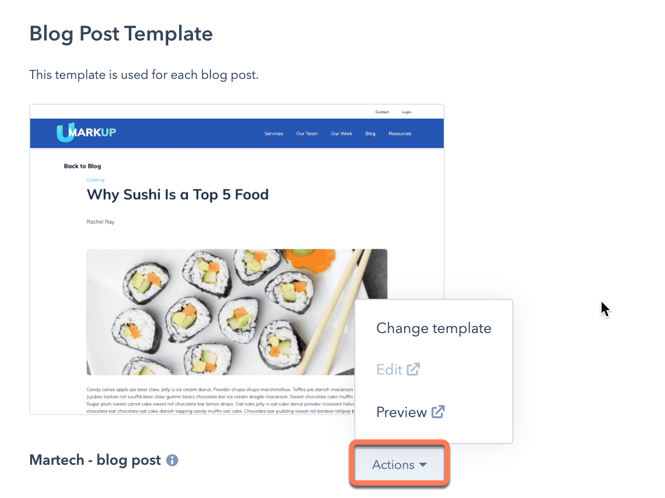
- Na seção Post do blog , clique no menu suspenso Ações para gerenciar o modelo de post de blog:
- Selecione Alterar modelo para escolher um modelo diferente. Na tela de seleção do modelo, selecione seu novo modelo e clique em Concluído. No canto inferior esquerdo das configurações do modelo, clique em Salvar.
- Selecione Editar para editar o modelo no gerenciador de design. Saiba mais sobre editar um modelo de publicação de blogue ou de listagem.
- Selecione Visualizar para uma pré-visualização do seu modelo.

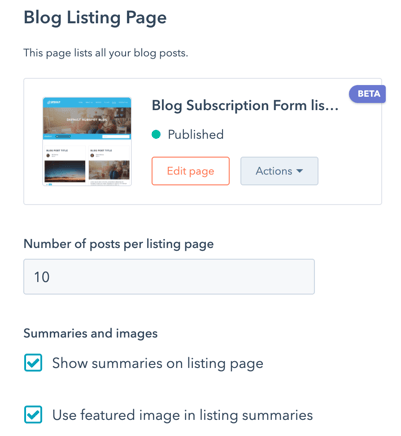
- Na seção Página de listagem de blogs , edite uma página de listagem de blog ou personalize as suas definições:
- Clique em Editar página para abrir a página de listagem no editor de conteúdo.
-
- Clique no menu pendente Actions e seleccione Preview para pré-visualizar a página em diferentes dispositivos.
- Clique no menu suspenso Ações e selecione Detalhes para visualizar os dados de desempenho da página do anúncio.
- No campo Número de posts por página de lista , insira o número de posts que deseja que apareçam na sua página de lista. Clique em Salvar no canto inferior esquerdo para salvar as alterações.
-
- Para apresentar o conteúdo das publicações do blogue até ao separador Ler mais na sua página de anúncio, seleccione a caixa de verificação Mostrar resumos na página de anúncio. Clique em Salvar no canto inferior esquerdo para salvar as alterações.
- Para exibir as imagens em destaque dos posts do blog na página de listagem, marque a caixa de seleção Usar a imagem em destaque nos resumos de listagem. Clique em Salvar no canto inferior esquerdo para salvar as alterações.

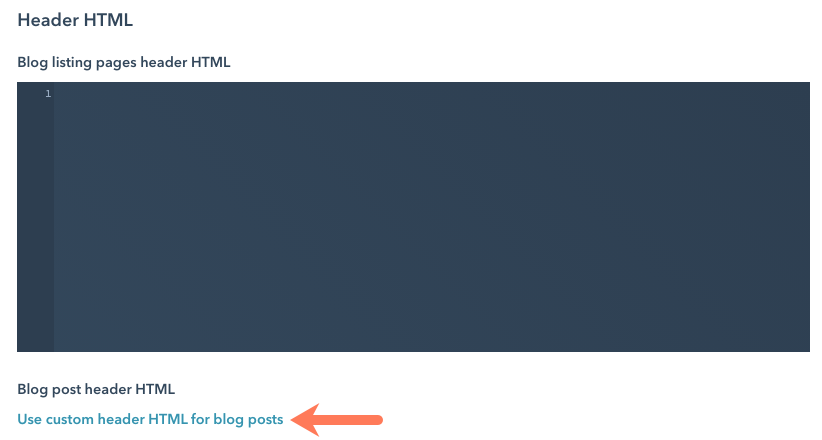
- Nas seções HTML do cabeçalho e HTML do rodapé, insira qualquer HTML personalizado que queira aplicar ao post de blog e modelos de listagem. Para aplicar um HTML personalizado diferente ao seu modelo de post de blog, clique em Usar cabeçalho/rodapé de HTML personalizado para posts de blog. Depois de adicionar um HTML personalizado, clique em Salvar no canto inferior esquerdo.

- Na seção CSS e folhas de estilo, você pode adicionar uma folha de estilo à listagem de blogs e aos modelos de post de blog. Você também pode anexar uma folha de estilos diretamente ao modelo.
- Clique em Adicionar folha de estilos.
- Na caixa pop-up, clique no menu suspenso Escolher uma folha de estilo e selecione uma folha de estilo e clique em Adicionar.
- No canto inferior esquerdo das configurações do modelo, clique em Salvar.
Gerenciar assinaturas do blog
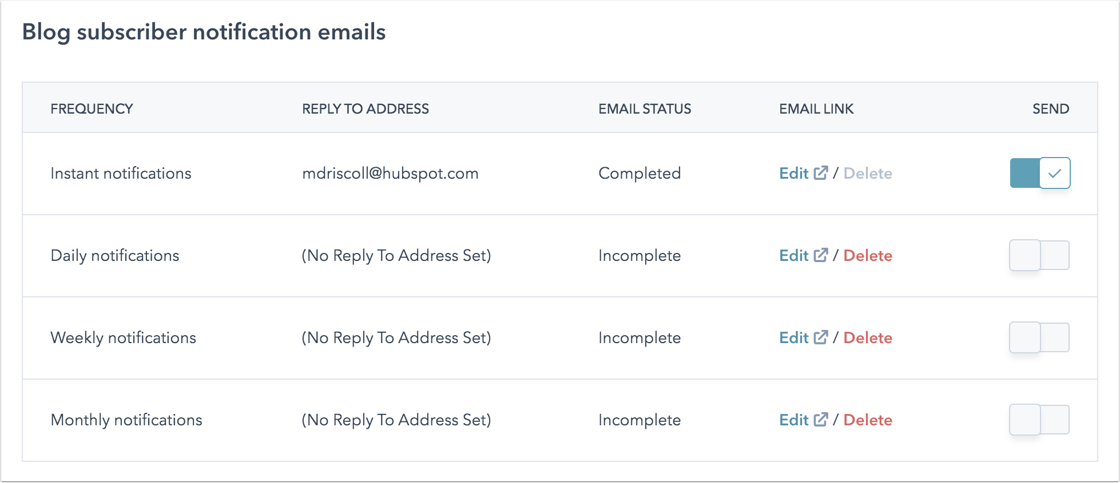
Na guia Assinaturas, você pode ativar ou desativar as diferentes frequências de notificação de assinatura de e-mail: Instantâneo, Diariamente, Semanalmente e Mensalmente. Você também pode criar, editar e excluir e-mails de notificação do blog para cada frequência e personalizar as configurações de feed de RSS. Saiba mais sobre a configuração de e-mails de subscrição de blogues.
- Na coluna Link de e-mail, clique em Editar para editar um e-mail de notificação do blog ou em Excluir para removê-lo.
- Para ativar os e-mails de notificação para uma frequência, clique para ativar o botão Enviar. Uma frequência deve ter um Status de e-mail de Concluído antes que seus e-mails possam ser ativados.
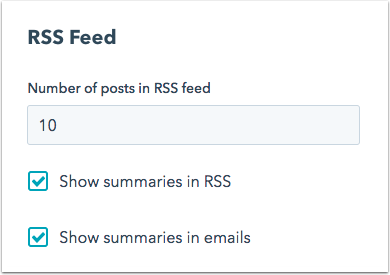
- Insira o número de recursos dos posts de blog em cada e-mail de notificação do blog. O número padrão de posts é 10.
- Marque a caixa de seleção Mostrar resumos no RSS para exibir uma visualização do conteúdo do post do blog no feed de RSS.
- Marque a caixa de seleção Exibir resumos em e-mails para exibir uma visualização do conteúdo do post do blog em seus e-mails de RSS.

Configurar os formatos de data do seu blog
Na guia Formatos de data, você pode selecionar o idioma e o formato das datas nos posts de blog e na página de listagem de blogs. Isto é diferente de definir o idioma para um blogue multilingue.
-
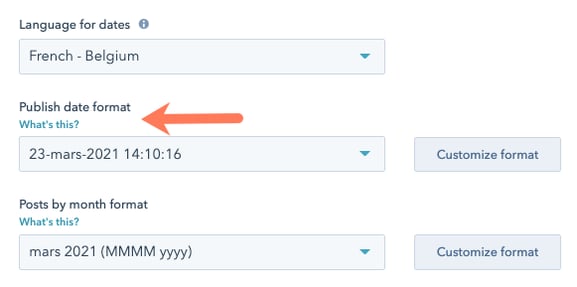
Para definir um idioma para suas datas, clique no menu suspenso Idioma para datas
banner selecione um Idioma. Isso determinará os formatos disponíveis nos outros menus suspensos. No canto inferior esquerdo, clique em Salvar.
- Para personalizar o formato de data para as datas de publicação nos posts de blog e na página de listagem, clique no menu suspenso Formato da data de publicação
banner selecione um formato de datapara as datas de publicação do post do blog. No canto inferior esquerdo, clique em Salvar.
- Para personalizar o formato de data para a seção Posts por mês da página de listagem, clique no menu suspenso Formato de posts por mês
banner escolha um formato de data. No canto inferior esquerdo, clique em Salvar. - Para criar um formato de data personalizado:
- Clique em O que é isso? para revisar as diretrizes para usar o Idioma de marcação de dados de localização.
- Clique em Personalizar formato e insira o formato de data personalizado. Clique em Criar formato de data.
- No canto inferior esquerdo das configurações de formato de data, clique em Salvar.

Editar as configurações de comentários
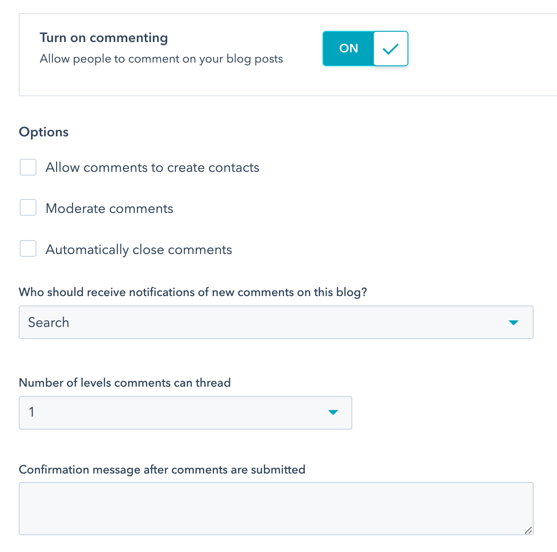
Na guia Comentários, você pode gerenciar as notificações de comentário do blog, as configurações do moderador e muito mais. Saiba mais sobre como configurar as opções de comentários do seu blogue.
- Para permitir que os visitantes deixem comentários no seu blog, clique para ativar o botão Ativar comentários.
- Para adicionar os visitantes que comentaram no blog na banco de dados de contatos, marque a caixa de seleção Permitir comentários para criar contatos.
- Para exigir aprovação pela equipe antes que os comentários sejam publicados, marque a caixa de seleção Moderar comentários.
- Para selecionar os usuários que receberão notificações para revisar comentários do blog, clique no menu suspenso Quem deve receber notificações de novos comentários sobre este blog? e selecione os usuários.
- Para personalizar o número de níveis de comentários para o thread, clique no menu suspenso Número de níveis em que os comentários podem entrar em thread e selecione o número de níveis. Quanto mais níveis forem adicionados aqui, mais camadas de resposta poderão ser deixadas pelos visitantes nos comentários existentes.
- Para exibir uma mensagem aos visitantes após deixarem um comentário, insira uma mensagem no campo de texto Mensagem de confirmação após o envio dos comentários.

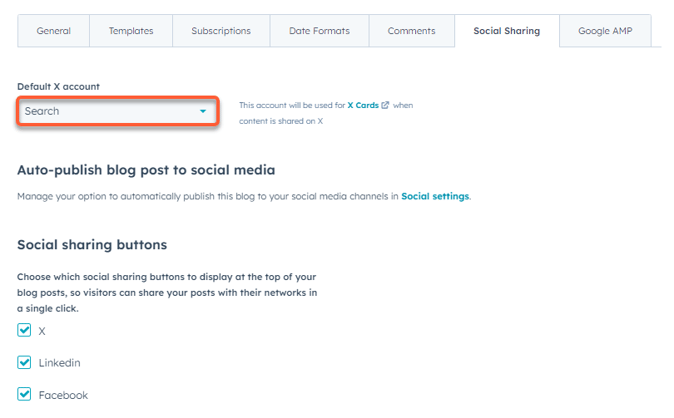
Editar as configurações de compartilhamento social
Na guia Compartilhamento social, defina quais contas sociais serão exibidas no módulo de compartilhamento social do seu blog. Haverá um contador para cada ícone de partilha nas redes sociais que indica o número de vezes que o seu Post de blogue foi partilhado nessa rede.
- Para definir um identificador X para posts de blog partilhados através de X Cartões, clique no menu pendente Padrão X conta e seleccione uma conta X . Saiba mais sobre como ligar uma conta X ao HubSpot.
- Para incluir um ícone de compartilhamento de mídias sociais no seu blog, marque a caixa de seleção botão de compartilhamento social ao lado da rede social associada.
Observação: os botões de compartilhamento social são suportados em modelos de blog padrão ou modelos com variáveis de HubL específicas. Saiba mais em nossa Documentação para desenvolvedores.

Gerenciar AMP do Google
- Para ativar as AMP no Google, clique para ativar o botão Ativar páginas formatadas para as AMP do Google.
- Personalize a aparência do seu logotipo, cabeçalho e texto do corpo. Saiba mais sobre as recomendações do Google para a formatação de AMP.
- No canto inferior esquerdo, clique em Salvar.