Video's toevoegen aan je HubSpot-content
Laatst bijgewerkt: januari 15, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
|
|
Upload video's naar de bestandstool en voeg ze vervolgens toe aan pagina's, marketinge-mails, blogberichten en kennisbankartikelen.
Je kunt HubSpot-video's ook invoegen met behulp van de videomodule in CTA's, drag-and-drop marketinge-mails en drag-and-drop gebieden op pagina's. Video's worden ook ondersteund in rich text modules op pagina's, blogberichten en kennisbankartikelen.
Als je HubSpot video gebruikt, kun je een CTA of formulier toevoegen voor of na het afspelen van de video. Als je een account met een Enterprise-abonnement hebt, kun je op elk moment tijdens de video een CTA of formulier weergeven en voorkomen dat bezoekers de video overslaan.
Let op: dit artikel gaat over het gebruik van video's in pagina's, berichten, artikelen en marketinge-mails. Lees meer over het toevoegen van video's aan conversaties, één-op-één e-mails, sjablonen en e-mailsequenties.
Voordat u begint
- In dit artikel wordt uitgelegd hoe je naar HubSpot geüploade videobestanden toevoegt aan je HubSpot-content. Lees meer over het insluiten van externe media in HubSpot als je een externe video vanaf een URL of insluitcode wilt toevoegen.
- Elke browser ondersteunt verschillende bestandstypen en zal in sommige gevallen het videobestand downloaden in plaats van het af te spelen in de browser. Video's die als .mp4-bestanden zijn geüpload, worden in de meeste browsers ondersteund en worden in de browser afgespeeld.
- Voor elke video gelden de beperkingen van de bestandstool.
- Om de toegankelijkheid van je site te vergroten, kun je alt-tekst toevoegen aan video's in de bestandstool. Meer informatie over toegankelijkheid van websites vind je in onze documentatie voor ontwikkelaars.
- Voor elke video in de Bestanden-tool kun je geavanceerde functies in- of uitschakelen.
- Bij nieuwe videobestanden die worden geüpload in de inhoudseditor worden geavanceerde functies automatisch ingeschakeld.
- U kunt extra capaciteit toevoegen voor video's met geavanceerde functies met de add-on voor het verhogen van de videolimiet.
- Hieronder vindt u de verschillen tussen video's met geavanceerde functies ingeschakeld en video's met geavanceerde functies uitgeschakeld.
| Geavanceerde functies ingeschakeld | Geavanceerde functies uitgeschakeld | ||
| Video's toevoegen aan HubSpot-inhoud in videomodules |
✓ |
Niet beschikbaar |
|
| Videoprestaties bijhouden in HubSpot |
Beschikbaar voor pagina's, blogberichten en kennisbankartikelen |
Niet beschikbaar |
|
| Voeg een formulier of CTA toe aan de video |
Beschikbaar voor pagina's, blog posts en kennisbank artikelen |
Niet beschikbaar |
|
| Genereer een directe link naar de video |
Niet beschikbaar |
✓ |
|
| Limiet in de bestandentool |
50 video's |
Onbeperkt video's |
|
| URL zichtbaarheid aanpassen |
Niet beschikbaar |
Instellen op Openbaar, Openbaar - niet indexeren of Privé |
Video's toevoegen aan e-mails
HubSpot video wordt ondersteund in de video-module van de drag-and-drop e-mail editor. Omdat video in de meeste e-mailclients niet wordt ondersteund, worden video's die aan je marketinge-mails worden toegevoegd weergegeven als een miniatuurafbeelding met een knop voor de videospeler.
Deze miniatuurafbeelding linkt naar een pagina waar de ontvanger van je e-mail je video kan bekijken, die wordt gehost op het primaire domein voor de webversies van e-mails.
- Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Klik op de naam van de e-mail.
- Klik in de zijbalkeditor op de moduleVideo en sleep deze naar uw e-mail.
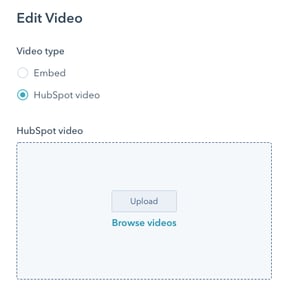
- Selecteer in het gedeelte Video type de HubSpot video.

-
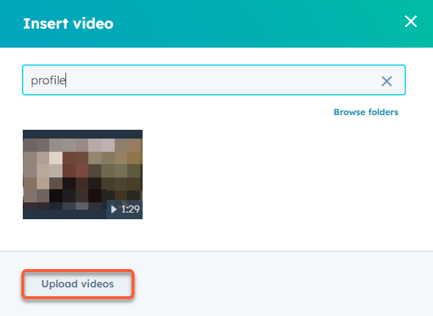
- Als je een video wilt selecteren uit de bestandstool, klik je op Video's doorbladeren en selecteer je de miniatuurafbeelding van een bestaande video.
- Als je een nieuwe video wilt uploaden, klik je op Uploaden en selecteer je een bestand op je computer. Klik vervolgens op de miniatuurafbeelding van de video .
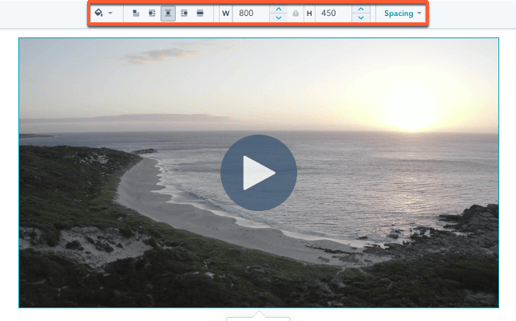
- Als u het formaat van uw video wilt wijzigen, voert u in de editor aan de zijkant een breedte of hoogte in .
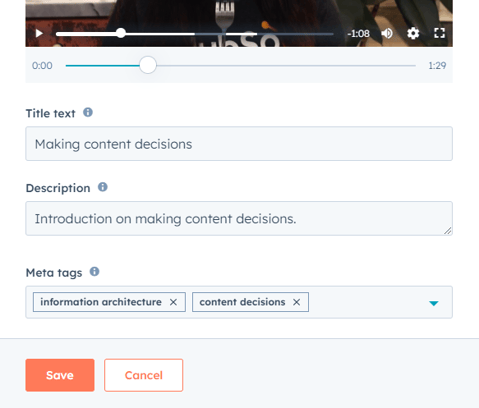
- Als u de informatie van uw video wilt aanpassen, klikt u in de sectie Videodetails op Bewerken.
- Klik in het rechterpaneel op Miniatuurafbeelding wijzigen om de voorbeeldafbeelding voor je video te wijzigen.
- Klik op de schuifbalk en sleep deze naar een specifiek punt in de video of klik opAangepaste afbeelding uploaden om een nieuwe afbeelding vanaf je computer toe te voegen.
- Voer een titel, beschrijving en metatags in. Dit helpt zoekmachines om de inhoud van je video te begrijpen.
- Klik op Opslaan.
Let op: wijzigingen in je videodetails zijn overal van toepassing waar de video wordt gebruikt in de content tools van HubSpot.

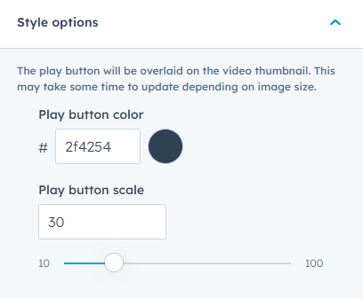
- Klik op Stijlopties om het uiterlijk van de afspeelknop van je video aan te passen .
- Om de kleur van de afspeelknop aan te passen, voer je een hexadecimale waarde in of klik je op de kleurenkiezer om een kleur te selecteren .
- Om de grootte van de afspeelknop aan te passen, voer je een pixelwaarde in of klik je op de schuifknop en sleep je deze naar een nieuwe positie. Het kan enkele seconden duren voordat het livevoorbeeld van je afspeelknop is bijgewerkt.

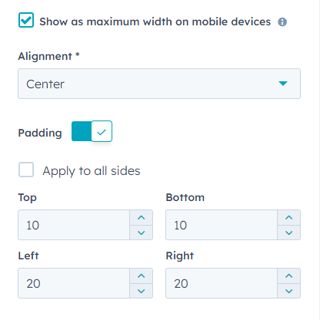
- Om ervoor te zorgen dat je video op volledige breedte wordt weergegeven op mobiele apparaten, schakel je het selectievakje Toon als maximale breedte op mobiele apparaten in. Video's zullen nooit worden weergegeven op een breedte die groter is dan hun oorspronkelijke afmetingen.
- Als je de video naar rechts of links wilt verplaatsen, klik je op het vervolgkeuzemenu Uitlijning en selecteer je Links, Midden of Rechts.
- Om ruimte aan de zijkanten van je video toe te voegen, klik je op om de schakelaar Padding aan te zetten.
- Schakel het selectievakje Toepassen op alle zijden in om dezelfde opvulling toe te passen op alle zijden van de video.
- Voer pixelwaarden in voor de opvulling in de tekstvelden Boven, Onder, Links of Rechts .

Video's toevoegen aan pagina's, blogberichten en kennisbankartikelen
Video's kunnen worden toegevoegd aan blogberichten, pagina's en kennisbankartikelen in rijke tekstmodules. Slepen en neerzetten op pagina's ondersteunt ook het toevoegen van video's aan videomodules.
Een video invoegen in een rijke tekstmodule op een pagina, blogbericht of kennisbankartikel
HubSpot video's kunnen worden toegevoegd aan rich text modules naast tekst, afbeeldingen, links of andere inhoud.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Beweeg de muis over uw pagina, bericht of artikel en klik op Bewerken.
- Klik in de inhoudseditor op de rijke tekstmodule.
- Klik op het vervolgkeuzemenu Invoegen en selecteer Video > HubSpot video.
- Selecteer in het rechterpaneel een video om in te voegen:
- Als je een bestaande video uit de bestandstool wilt invoegen, kun je de zoekbalk gebruiken om de video te zoeken. Klik vervolgens op de miniatuurafbeelding van de video.
- Als u een nieuwe video wilt invoegen, klikt u op Video's uploaden en selecteert u een video van uw computer. Klik vervolgens op de miniatuurafbeelding van de video .

- Om de kleur van de afspeelknop van je video aan te passen, klik je op het vervolgkeuzemenu backgroundColor player color en selecteer je een kleur. Om een hexadecimale waarde of RGB-kleurwaarde in te voeren , navigeer je naar het tabblad Advanced .
- Om de positie van uw video binnen een tekstblok aan te passen, klikt u op de inline alignmental uitlijningspictogrammen. Klik op het pictogram voor volledige breedte fullWidth om ervoor te zorgen dat je video op volledige breedte wordt weergegeven op mobiele apparaten.
- Om de grootte van je video aan te passen, voer je pixelwaarden in voor de breedte en hoogte.
- Als je de opvulling rond je video wilt bewerken, klik je op het vervolgkeuzemenu Afstand en voer je pixelwaarden in rond de randen van het afbeeldingspictogram.

- Klik in de inhoudseditor op je video en klik vervolgens op hetpictogram edit bewerken.
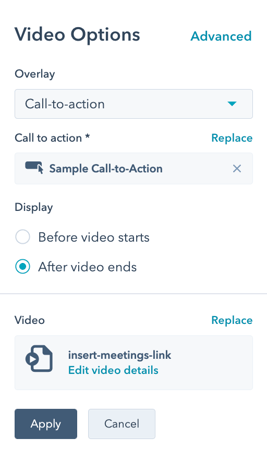
- Klik in het pop-upvenster op het vervolgkeuzemenu CTA of formulier en selecteer Call-to-action of Form.
- Je kunt een ingesloten CTA of een bestaande CTA aan je video toevoegen. Om een CTA in te voegen:
- Klik onder Oproep tot actie op Selecteer CTA.
- Selecteer het tabblad CTA's of CTA's (legacy) .
- Om een nieuwe CTA te maken, klik je op Nieuw maken in het rechterpaneel. Maak vervolgens je CTA of CTA (legacy) en klik op Opslaan.
- Selecteer in het rechterpaneel een nieuw aangemaakte CTA of een bestaande CTA en klik op Invoegen.
- Een formulier invoegen:
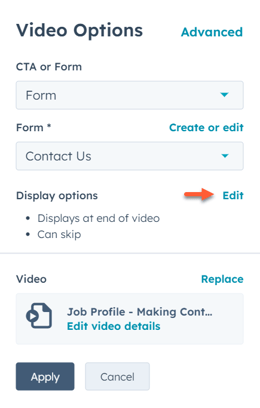
- Klik op het vervolgkeuzemenu Formulier en selecteer een formulier.
- Om een nieuw formulier te maken of een bestaand formulier te bewerken voordat u het selecteert, klikt u op Maken of Bewerken. De formulieren-tool wordt dan in een nieuw tabblad geopend.
- De overlay wordt standaard weergegeven nadat de video is afgespeeld. Als je geen Enterprise-abonnement hebt, selecteer dan een weergavetijd voor je overlay.
- Voordat de video begint: uw formulier of CTA weergeven voordat de video begint te spelen.
- Na afloop van de video: toon je formulier of CTA direct nadat je video is afgespeeld.

- Als je een Enterprise-abonnement hebt, kun je precies aanpassen wanneer de overlay wordt weergegeven:
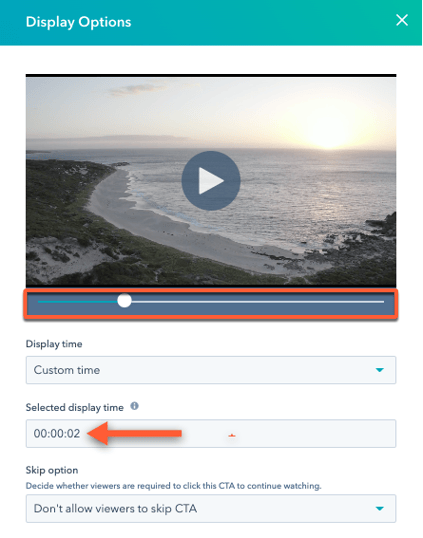
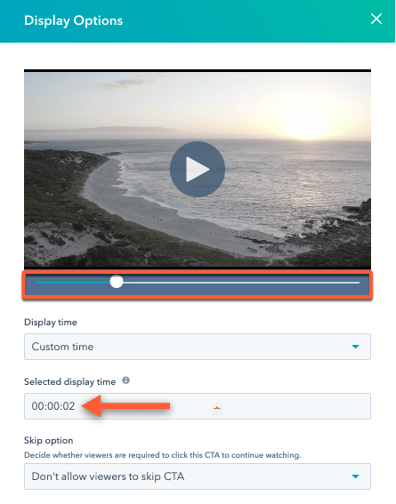
- Klik in het gedeelte Weergaveopties van het pop-upvenster op Bewerken.
- Klik in het gedeelte Weergaveopties van het pop-upvenster op Bewerken.

-
-
- Klik in het rechterpaneel op het vervolgkeuzemenu Weergavetijd en selecteer een tijdsoptie. Als je een aangepaste tijd hebt geselecteerd, kun je de tijd opgeven door op de cirkel onder de video te klikken en deze naar de juiste positie te slepen, of door een tijd in te voeren in het veld Geselecteerde weergavetijd.
-
-
-
- Om te voorkomen dat bezoekers de overlay overslaan, klik je op het vervolgkeuzemenu Optie overslaan en selecteer je Niet toestaan dat kijkers [type onderdeel] overslaan. Standaard mogen bezoekers de overlay overslaan.
- Om te voorkomen dat bezoekers de overlay overslaan, klik je op het vervolgkeuzemenu Optie overslaan en selecteer je Niet toestaan dat kijkers [type onderdeel] overslaan. Standaard mogen bezoekers de overlay overslaan.
-

Een video invoegen in een videomodule op een pagina
HubSpot video wordt ondersteund in de videomodule die is toegevoegd aan een drag-and-drop gebied op een website of landingspagina.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over de pagina en klik op Bewerken.
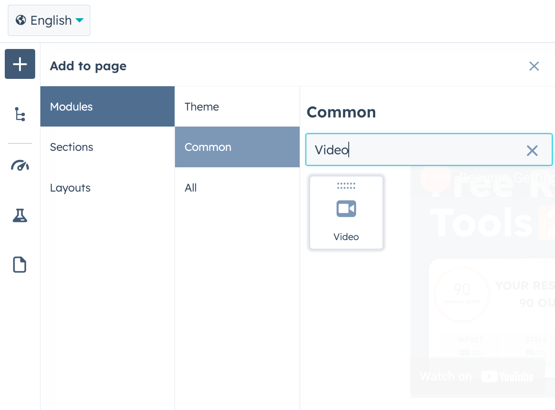
- Klik in de linker zijbalk op het pictogram add Toevoegen .
- Klik op om de sectie Media uit te vouwen en klik vervolgens op + Meer weergeven om alle mediamodules weer te geven.
- Klik op de moduleVideo en sleep deze naar uw pagina.

- Selecteer in de editor aan de zijkant, onder Video type, HubSpot video.
- Selecteer een videobestand om aan je pagina toe te voegen:
- Als je een video wilt selecteren in de Bestanden-tool, klik je op Video's doorbladeren en selecteer je de miniatuurafbeelding van een bestaande video.
- Als je een nieuwe video wilt uploaden, klik je op Uploaden en selecteer je een bestand op je computer.
- Om de maximale grootte van de video in te stellen, klikt u op het vervolgkeuzemenu Maximale grootte en selecteert u een optie:
- Oorspronkelijke grootte: de video wordt niet groter geschaald dan de oorspronkelijke grootte.
- Volledige breedte: de video neemt de volledige breedte in van het apparaat waarop hij wordt bekeken.
- Aangepast: de video zal niet groter zijn dan een specifieke breedte en hoogte die zijn ingesteld in de zijbalk-editor. Voer pixelwaarden in voor de afmetingen in de vakken Maximalebreedte en Maximalehoogte.
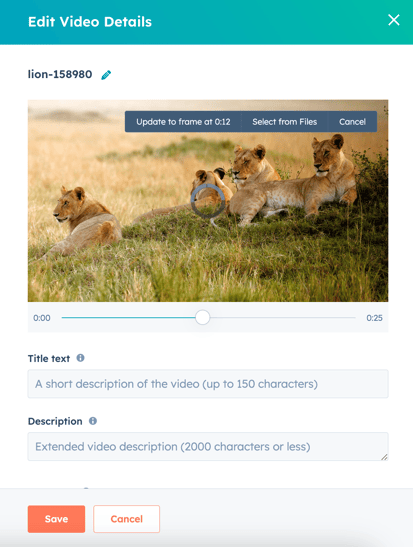
- Klik in de sectie Videodetails op Bewerken om de informatie van je video aan te passen:
-
- Klik in het rechterpaneel op Miniatuurafbeelding (poster) wijzigen om de voorbeeldafbeelding voor je video te wijzigen.
- Als u een frame uit de video wilt gebruiken, klikt u op de schuifbalk en sleept u deze naar een specifiek punt in de video en klikt u vervolgens op Bijwerken naar frame op [tijdstempel].
- Als je een aangepaste afbeelding wilt gebruiken, klik je op Select from Files (Selecteren uit bestanden) en vervolgens op de afbeelding die je wilt gebruiken in het bestandsgereedschap. Als je een nieuwe afbeelding wilt toevoegen, klik je op Afbeeldingen uploaden en selecteer je een bestand op je computer.
-
- Voer een titel, beschrijving en metatags in. Dit helpt zoekmachines om de inhoud van je video te begrijpen.
- Klik op Opslaan.
Let op: wijzigingen in je videodetails zijn overal van toepassing waar de video wordt gebruikt in de content tools van HubSpot.

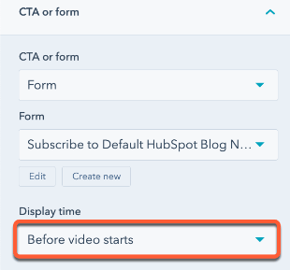
- In de sectie CTA of formulier kun je een formulier of CTA-overlay aan je video toevoegen:
- Klik om de CTA of formulier sectie uit te vouwen.
- Klik op het CTA of formulier dropdown menu en selecteer een overlay type.
- Om een formulier in te voegen, klik je op het vervolgkeuzemenu Formulier en selecteer je een formulier, of klik je op Nieuw maken om een nieuw formulier te maken in de Formulieren-tool.
- Je kunt een ingesloten CTA of een bestaande CTA aan je video toevoegen. Om een CTA in te voegen:
-
-
- Klik onder Oproep tot actie op Selecteer CTA.
- Selecteer het tabblad CTA's of CTA's (legacy) .
- Om een nieuwe CTA te maken, klik je op Nieuw maken in het rechterpaneel. Maak vervolgens je CTA of CTA (legacy) en klik op Opslaan.
- Selecteer in het rechterpaneel een nieuw aangemaakte CTA of een bestaande CTA en klik op Invoegen.
-
- Als je geen Enterprise-abonnement hebt, selecteer dan een weergavetijd voor je overlay:
- Voordat de video begint: geef uw formulier of CTA weer voordat de video begint te spelen.
- Na afloop van de video: toon je formulier of CTA direct nadat de video is afgespeeld.

-
- Als je een Enterprise-abonnement hebt, kun je precies aanpassen wanneer de overlay verschijnt:
- Klik in het gedeelte Weergaveopties van het pop-upvenster op Bewerken.
- Als je een Enterprise-abonnement hebt, kun je precies aanpassen wanneer de overlay verschijnt:
-
-
- Klik in het rechterpaneel op het vervolgkeuzemenu Weergavetijd en selecteer een tijd. Als je een aangepaste tijd selecteert, kun je de tijd opgeven door op de cirkel onder de video te klikken en deze naar de juiste positie te slepen, of door een tijd in te voeren in het veld Geselecteerde weergavetijd.
-
-
-
- Om te voorkomen dat bezoekers de overlay overslaan, klik je op het vervolgkeuzemenu Optie overslaan en selecteer je Niet toestaan dat bezoekers formulier/CTA overslaan. Standaard mogen bezoekers de overlay overslaan.

- Om te voorkomen dat bezoekers de overlay overslaan, klik je op het vervolgkeuzemenu Optie overslaan en selecteer je Niet toestaan dat bezoekers formulier/CTA overslaan. Standaard mogen bezoekers de overlay overslaan.
-
- Als u de afspeelopties van uw video wilt bewerken, klikt u op Geavanceerd en selecteert u de selectievakjesVideo herhalen,Standaard dempen,Automatisch afspelen ofBesturingselementen verbergen. Als je de optie Automatisch afspelen gebruikt, is het sterk aanbevolen om ook deoptie Standaard dempen te selecteren om tevoldoen aan de beperkingen van de browser. Over het algemeen worden video's met geluid automatisch gedempt of geblokkeerd .
- Google Chrome: automatisch afgespeelde video's moeten worden gedempt. Video's die vaak door de kijker worden bezocht, mogen automatisch worden afgespeeld met geluid. Meer informatie over het scoresysteem van Google.
- Safari :automatisch afgespeelde video's moeten worden gedempt. Kijkerskunnen voor specifieke domeinen in hun instellingen kiezen om automatisch afspelen zonder geluid te blokkeren of toe te staan. Meer informatie over het beheren van automatisch afgespeelde video's in Safari.
- Mozilla Firefox: het geluid van automatisch afgespeelde video's moet worden uitgeschakeld. Kijkers kunnen ervoor kiezen om automatisch afspelen zonder demping te blokkeren of toe te staan voor specifieke domeinen in hun instellingen. Meer informatie over het beheren van automatisch afgespeelde video's in Firefox.
- Om de kleur van je afspeelknop te bewerken, klik je op Stijlopties, en voer je een hexadecimale waarde in , of klik je op de kleurenkiezer en selecteer je een kleur.
Bijschriften of ondertiteling aan video's toevoegen
In de bestandentool kun je ondertitels in meerdere talen toevoegen aan video's met geavanceerde functies ingeschakeld. Dit maakt je video's toegankelijker voor bezoekers die geen audio kunnen horen of een andere taal spreken.
- Ondertitels moeten worden voorbereid in een .vtt-bestand voordat je dit proces start.
- Je kunt tot 6 ondertitels per video toevoegen.
- Elke taal kan maar één keer geselecteerd worden. Je kunt bijvoorbeeld geen twee verschillende Franse ondertitels hebben.
Ondertitels toevoegen aan een videobestand
- Navigeer in je HubSpot-account naar Marketing > Bestanden en sjablonen > Bestanden.
- Klik op de naam van de video waarin je ondertitels wilt toevoegen.
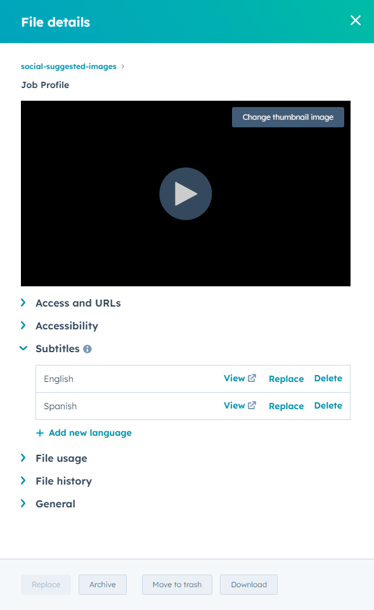
- Klik in het rechterpaneel om de sectie Ondertitels uit te vouwen.
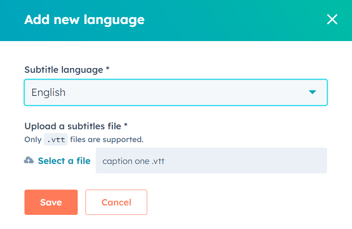
- Klik op + Nieuwe taal toevoegen.

- Klik in het dialoogvenster op het vervolgkeuzemenu voor ondertitelingstaal en selecteer een taal.
- Klik op Selecteer een bestand en upload vervolgens je .vtt ondertitelbestand naar HubSpot.
- Klik op Opslaan. De taal van de nieuwe ondertitel verschijnt in je bestandsdetails en je kunt deze ondertitel bekijken, vervangen of verwijderen:
- Om de inhoud van een ondertitelbestand te bekijken, klik je op Weergeven.
- Om een ondertitelbestand voor een specifieke taal te vervangen, klikt u op Vervangen.
- Om een ondertitel voor een specifieke taal te verwijderen, klikt u op Verwijderen.
- Om een andere ondertitel toe te voegen, klik je op + Nieuwe taal toevoegen.

Videoprestaties analyseren (alleen pagina's, blogberichten en kennisbankartikelen)
Nadat je een video hebt toegevoegd aan een HubSpot pagina, blogbericht of kennisbankartikel, kun je de prestaties van de video analyseren aan de hand van statistieken zoals het aantal weergaven en de retentie van de video. Bekijk deze statistieken op de pagina met inhoudsdetails, in aangepaste rapporten en op tijdlijnen van contactpersonen. U kunt ook filteren op media-interacties in lijsten en workflows.
Let op: analyse van videoprestaties is alleen beschikbaar voor HubSpot-video's. Externe videobestanden die zijn ingesloten met een URL of insluitcode genereren geen analytics in HubSpot.
Videoweergaven in paginaprestaties
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Klik op de naam van een post, pagina of artikel om de Prestatiedetails te bekijken.
- Als er meer dan één HubSpot video op de pagina staat, klik dan linksboven op het vervolgkeuzemenu Video en selecteer een video.
- Als je een A/B-test uitvoert op de pagina, klik je boven aan hettabblad Prestaties op het vervolgkeuzemenu Variatie en selecteer je een variatie. Videoweergaven worden niet weergegeven voor A/B-geteste pagina's waarvoor geen variatie is geselecteerd.
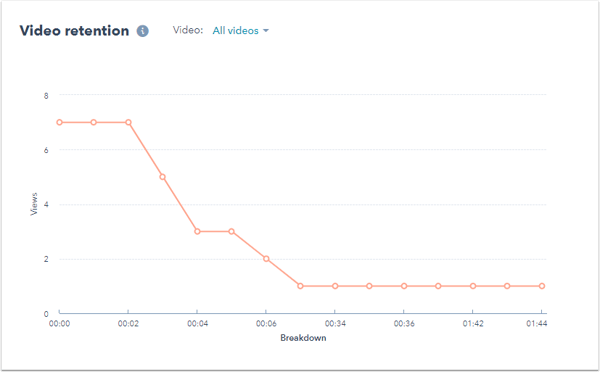
- Analyseer je videoweergaven:
- Videoweergaven: het aantal keren dat je video op je pagina is geladen in de browser van een bezoeker.

- Videoretentie: een maatstaf voor welke delen van je video-inhoud werden afgespeeld.

- Videoweergaven: het aantal keren dat je video op je pagina is geladen in de browser van een bezoeker.
Videoweergaves op een contactrecord
Als u de videoweergaven van een contactrecord wilt bekijken:
- Ga in je HubSpot-account naar CRM > Contactpersonen.
- Klik op de naam van een contact.
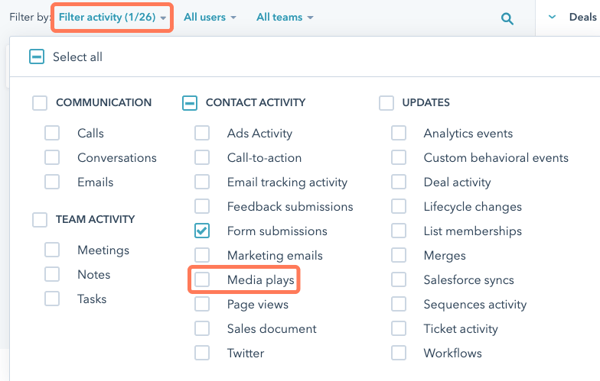
- Om de activiteit van een contact te filteren op videoweergaven, klikt u op het tabblad Activiteiten. Klik vervolgens op Activiteit filteren en schakel het selectievakje Media afspelen in.

Video afspelen in aangepaste rapporten( alleenMarketing Hub Professional en Enterprise )
Met de bouwer voor aangepaste rapporten kunt u rapporten maken om videoafspeelingen te analyseren:
- Navigeer in je HubSpot-account naar Rapporten > Rapporten.
- Klik op Custom Report Builder.
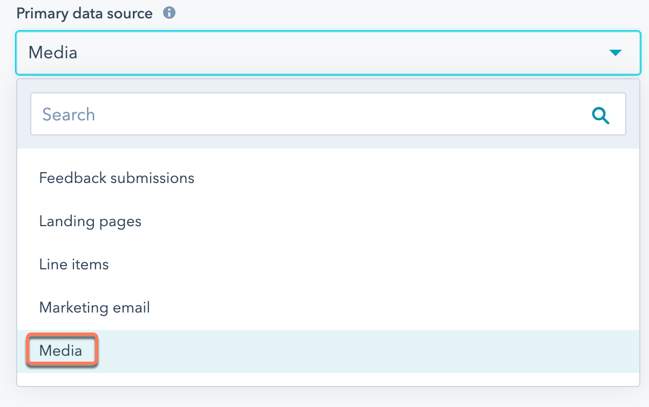
- Als je aangepaste gedragsevents als primaire gegevensbron wilt gebruiken, klik je op het vervolgkeuzemenu Primaire gegevensbron en selecteer je Media.

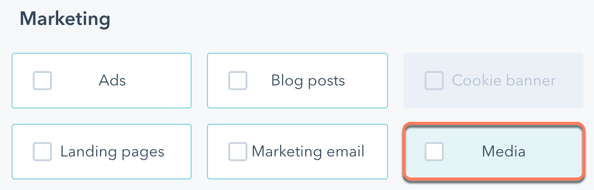
- Als je media-afspeelingen wilt gebruiken als een niet-primaire bron, kun je Media selecteren in het gedeelte Marketing.

- Ga verder met het maken van je rapport.
Videovertoningen in attributierapporten (alleenMarketing Hub Enterprise )
Standaard worden video-afspeelresultaten opgenomen in omzetattributierapporten. Als deze instelling is uitgeschakeld, kunnen gebruikers met accounttoegangsrechten deze gegevensbron weer inschakelen in de instellingen:
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Klik in het linker zijbalkmenu op Tracking & Analytics > Attributie. Deze instelling verschijnt alleen voor gebruikers met accounttoegangsrechten.
- Klik in de sectie Interactietypes om de schakelaar Afgespeelde media aan te zetten.
- Klik op Opslaan.
- Bekijk de wijziging in het dialoogvenster en klik vervolgens op Opslaan en opnieuw verwerken.
Uw bestaande rapporten worden nu opnieuw verwerkt en bevatten nu ook de video's die worden afgespeeld. Dit kan twee dagen duren, afhankelijk van de hoeveelheid gegevens in je HubSpot-account. HubSpot stuurt je een bevestiging per e-mail zodra je rapporten klaar zijn met de verwerking.
