使用智慧複本從任何內容管理系統匯入你的網誌
上次更新時間: 2024年4月12日
若要將現有的網誌內容遷移至HubSpot ,只需提供即時文章的網址即可。
智慧文案功能會分析您的部落格貼文範本,以識別您的部落格貼文標題、作者、內容和標籤。 掃描整個網誌後,你將確認這些屬性的對應,然後將現有文章匯入新的HubSpot網誌。
在您開始之前
- 當你建立HubSpot帳戶時,帳戶中會有一個新的預設網誌,你可以用來匯入你的網誌文章。
- 你將使用現有部落格文章的網址,將所有現有部落格內容匯入HubSpot部落格。 為了簡化匯入過程,請使用具有獨特標題、特色圖片和開頭段落的範例部落格文章,以便在確認部落格文章對應時輕鬆識別這些元素。
- 智慧文案功能與在網址結構中包含主題標籤的網誌文章不相容。 例如, www.exampleblog.com#tag無法使用此功能。
- 智能復制功能與以下域名上託管的博客不兼容: facebook.com、amazon.com、google.com、wikipedia.org、twitter.com
、medium.com 、ikea.com、hubapi.com、 themindbodyspiritstore.com、 wwe.com。 - 智慧型複製功能與點分隔的日期格式不相容。 例如,發佈日期為2020年9月15日的部落格文章不會匯入該發佈日期。
- 可接受的日期格式包括但不限於:
- YYYY-MM-DD (2022-03-15)
-
- YYYYMMDD (20220315)
-
- MM/DD/YYYY (03/15/2022)
- DD-MM-YYYY HH: MM: SS (2022-03-15 12:06:32)
- DD Mon YYYY (2022年3月15日)
- 月日YYYY HH : MM ( 2022年3月15日12:06 )
請注意:對於/分隔的日期, HTML中設定的語言環境決定了日期格式是否被視為有效。 例如,對於使用參數< html lang = "en-GB" > (英國)的頁面,將接受DD/MM/YYYY ,但不會接受MM/DD/YYYY。
- 如果你要匯入WordPress網誌,請改用WordPress Connect功能。
-
單次匯入只能包含400篇部落格文章。 您可以對同一掃描重複匯入過程多次。
在智慧複製工具中輸入你的網誌文章網址
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
- 在左側邊欄選單中,前往「內容」>「網誌」。
- 在「目前檢視」部分,點擊第一個下拉式選單,然後選擇匯入網誌。

- 在匯入概覽頁面上,點擊右上角的匯入新網誌。 如果你已匯入網誌,請點擊「開始新匯入」下拉式選單,然後選擇「網誌文章」。
- 選擇智慧複製選項,然後按一下下一步。
- 在網誌首頁欄位中,輸入網誌旅居頁面的網址 。
請注意:如果部分文章未匯入HubSpot ,請重複此流程,並將部落格首頁欄位留空。 這將允許網誌匯入工具檢索更多頁面,以找到所有網誌內容。
- 在「近期網誌文章」欄位中,輸入網誌其中一篇近期文章的網址。 如果網址有問題,你可能會看到以下其中一個錯誤。
- 點擊你目前使用的是哪個網誌平臺?下拉式選單,然後選擇你的網誌平臺。 如果你不知道哪個平臺託管你的網誌,請選擇「我不確定」。
- 點擊HubSpot部落格下拉式選單,然後選擇匯入的部落格。 如果你需要建立新網誌,請按一下「建立新網誌」。 深入瞭解如何在HubSpot中建立網誌。
- 在右下角,按一下複製網誌文章。
掃描網誌文章並將其複製到匯入工具中需要一段時間。 請於大約一小時後再回來查看,以完成此流程。 您也會收到一封電子郵件,確認掃描已完成。
查看您的博客帖子映射
工具完成掃描您的部落格文章後,您會在「狀態」欄中看到「掃描已完成」。 如果你的網誌遇到任何錯誤或達到10,800頁的限制,你會在「狀態」欄中看到有關匯入的詳細資料。 若要使用網誌匯入工具匯入超過10,800個頁面,請改為匯入XML檔案。
若要完成匯入程序,請按一下「檢閱結果」,以確認網誌內容的對應。 智慧複製工具會根據你的即時部落格文章內容,建議任何可以找到的欄位對應。
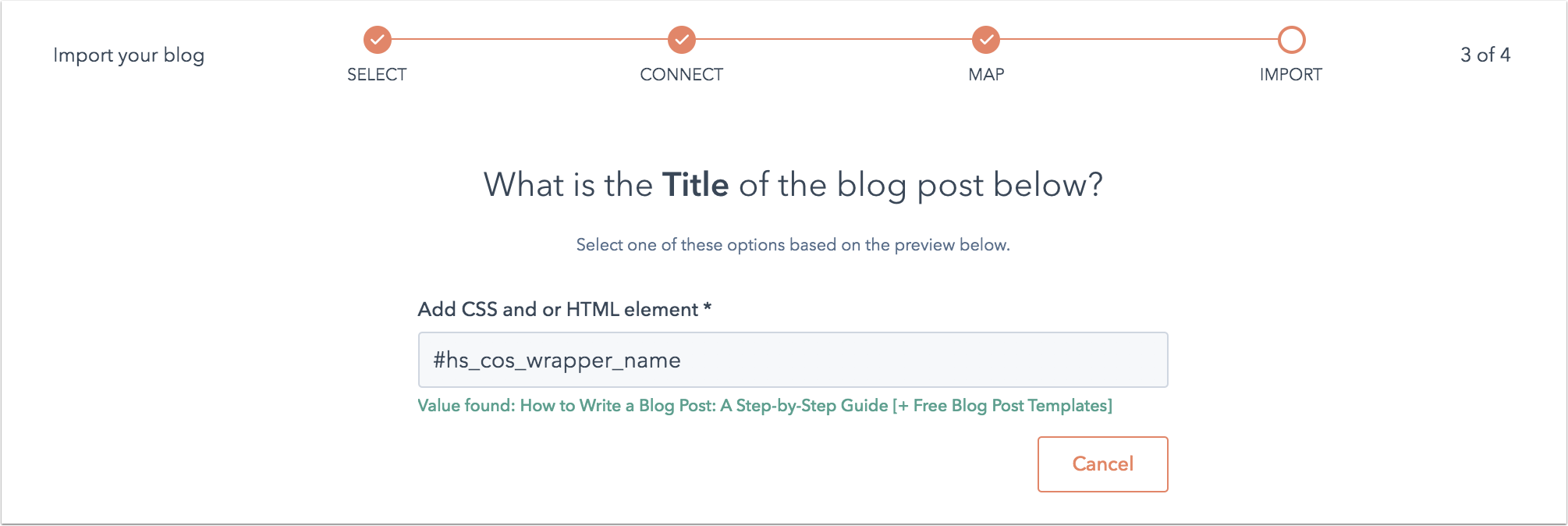
對於每個欄位,從列出的欄位中選擇正確的值,或點擊使用CSS選擇器查找[欄位] :
- 標題:選擇部落格文章的標題。 這是必填欄位。
- 作者:選擇部落格文章的作者。 這是必填欄位。 如果你不想顯示你的部落格文章作者,你可以選擇不顯示作者,改用「管理員」。 在匯入文章之前,你可以自訂此預設值。
- 發佈日期:選擇部落格貼文的發佈日期。 這是必填欄位。 如果你不想顯示博客文章發佈日期,可以選擇不顯示發佈日期,改用[today 's date]。 在匯入文章之前,你可以自訂此預設值。
- 特色圖片:該工具將識別博客文章正文中可能是特色圖片的任何圖片。 選擇此博客文章的特色圖片,以告訴智能複製工具在哪裡可以找到其餘文章的特色圖片。 為了避免為博客文章匯入精選圖片,請選擇不顯示精選圖片,不要匯入。
- 文章內文:工具將顯示文章內文的預覽。 如果顯示的文字不正確,請按一下「否,查看其他選項」。 此字段爲必填字段。
- 類別/標籤:選擇應用於此博客文章的類別或標籤。 如果你不想匯入此博客文章的類別或標籤,請選擇不顯示類別/標籤,不要匯入。
若要掃描其他網誌文章作為網誌匯入的來源,請選取變更網址,然後輸入新的網誌文章網址。 這將重新啟動欄位對應流程。
對應疑難排解
如果網誌匯入工具無法正確對應部落格文章的部分內容,你可以告知智慧複製功能,確切地定位網誌即時文章中的資訊位置。
以下說明說明如何在Chrome瀏覽器中,在網誌文章中尋找CSS選擇器。 有關Safari、Firefox或任何其他網頁瀏覽器的說明,請參閱各自的開發人員文件。
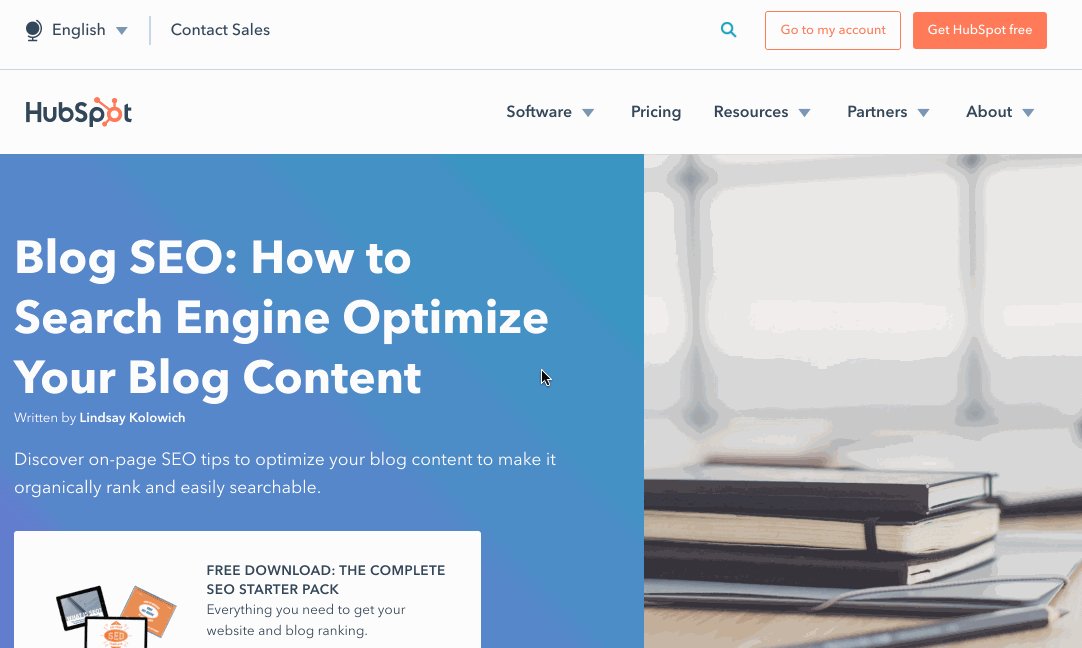
- 前往你在匯入過程中提交的即時網誌文章網址。
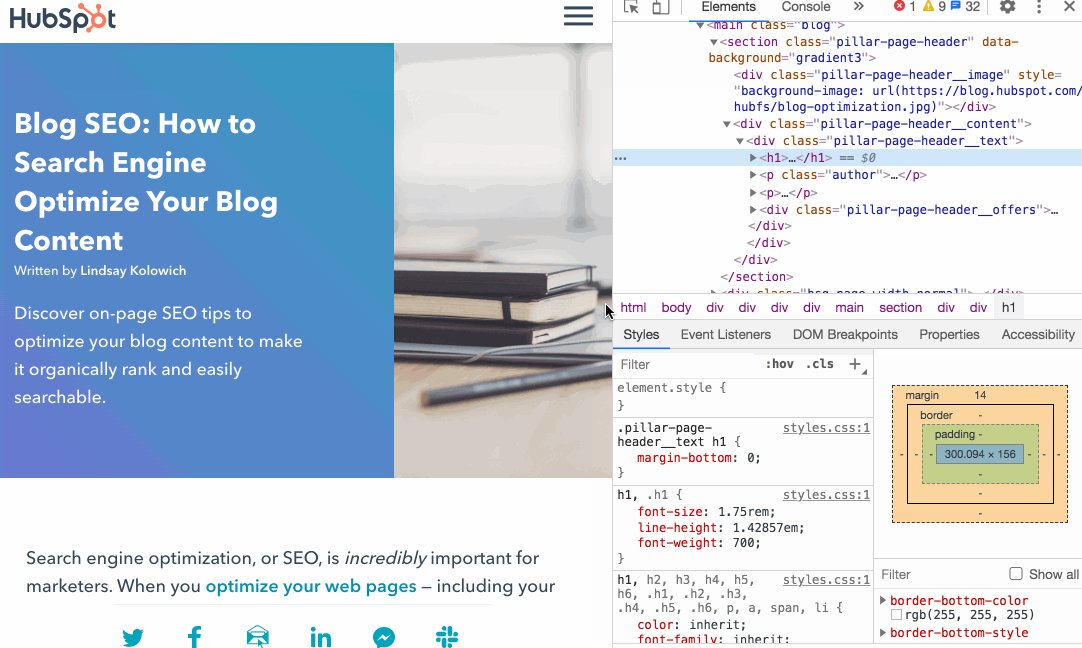
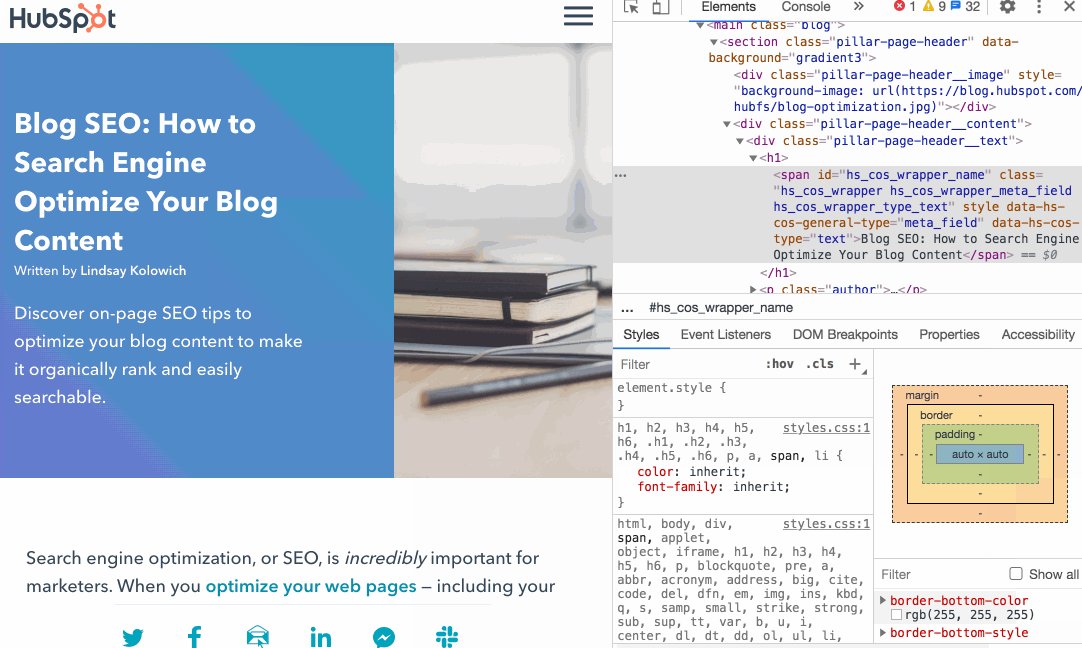
- 使用滑鼠右鍵直接在部落格貼文上按一下遊標,然後選取檢查元素。

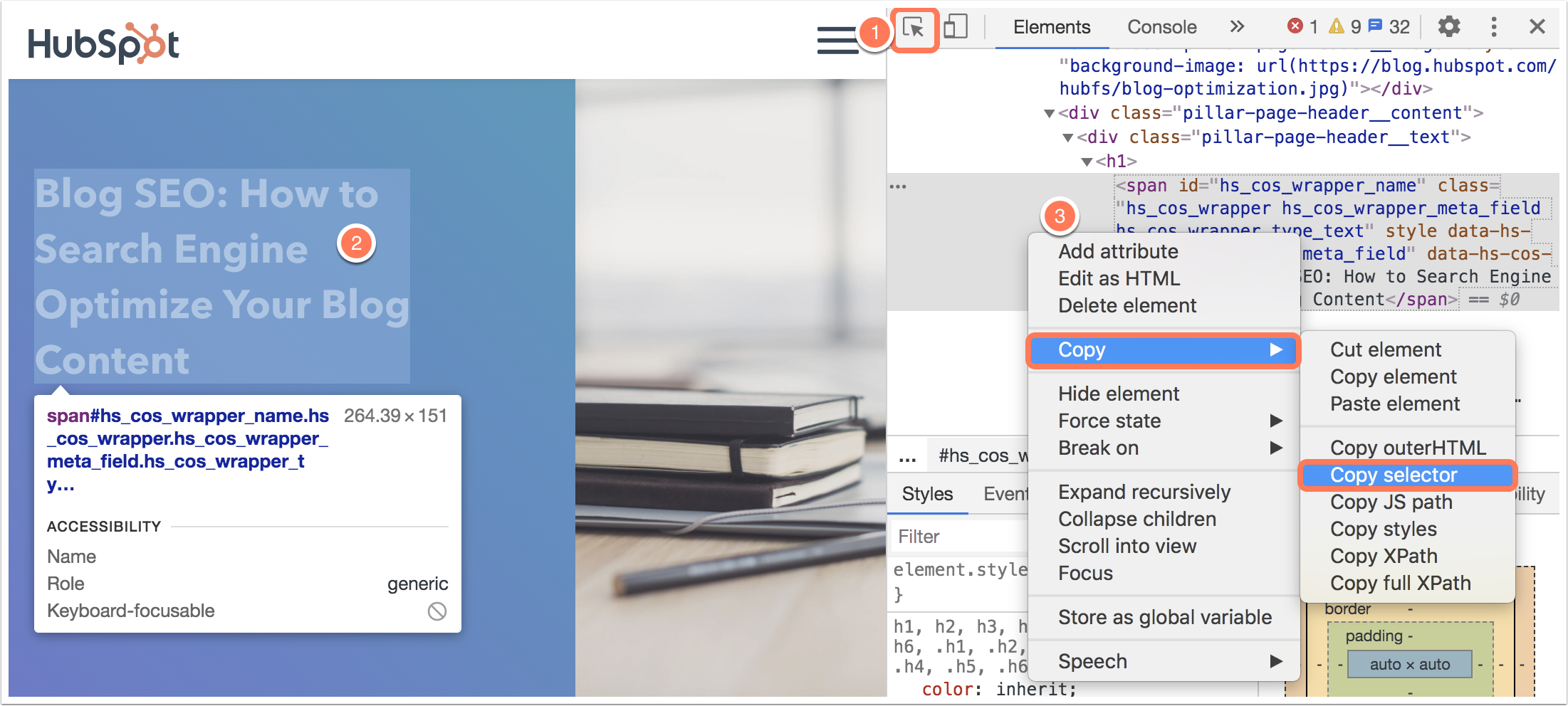
- 在左上角,按一下選擇器箭頭以分離頁面上的特定元素。
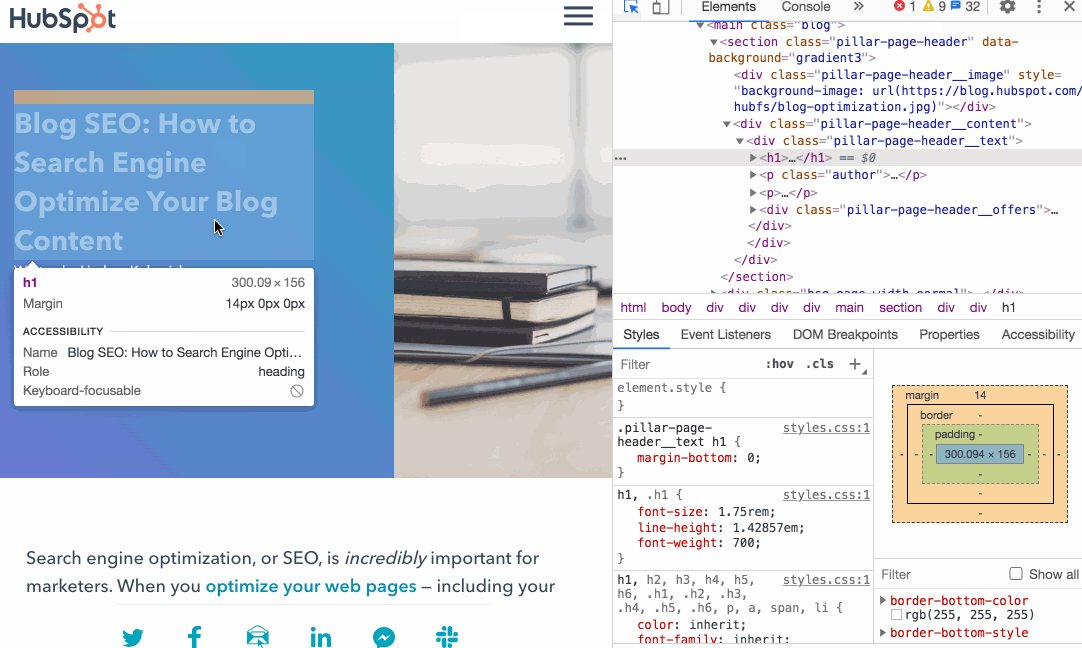
- 按一下網誌文章的標題、作者、發佈日期、精選圖片、文章內文或類別/標籤,即可檢查此元素。 您會在即時頁面和「元素」面板中看到此元素。
- 在Inspector中以滑鼠右鍵按一下反白顯示的元素,然後選擇複製>複製選擇器。 這會自動將CSS選擇器複製到剪貼簿。

- 在HubSpot中,將此選擇器貼到「新增CSS和/或HTML元素」欄位中。 然後按一下「下一步」以繼續對應。
進一步了解如何在此社羣文章中識別CSS選擇器,並提供其他詳細資訊和範例。
完成匯入
完成對應後,你的網誌匯入狀態將變更為準備要匯入的文章。 你現在可以查看並完成網誌匯入。
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
- 在左側邊欄選單中,前往「內容」>「網誌」。
- 在「目前檢視」部分,點擊第一個下拉式選單,然後選擇匯入網誌。
- 在匯入概覽畫面上,按一下匯入旁邊的檢閱結果 。
- 若要自訂在欄位對應過程中設定的預設值,請按一下表格頂端的變更預設值 。
- 按 一下「預覽」,即可查看網誌文章內容的預覽,以及匯入工具為該文章識別的值清單。
- 默認情況下, 所有博客帖子都被選中進行匯入。 清除要從匯入中省略的任何網誌文章旁邊的核取方塊。
- 完成選擇後,按一下匯入。
- 在「發佈狀態」對話方塊中,選擇將這些部落格文章匯入為草稿或即時發佈的文章。然後按一下「儲存」。
你的網誌匯入將更新為匯入進行中狀態。 匯入完成後,狀態將更新為「匯入完成」。
如果在匯入過程中出現任何錯誤,狀態將更新為匯入成功,但出現一些錯誤。 你可以點擊「更多」>「查看詳情」查看詳情。 如果您使用新的部落格貼文連結重試匯入過程,則原始匯入的任何錯誤都將重置。
後續步驟:在HubSpot中設定網誌
匯入網誌文章後,請在HubSpot中完成網誌設定:
- 編輯網誌設定,自訂網誌標題、網址和社交分享選項。
- 設定你的網誌訂閱選項,以傳送電子郵件通知給你的網誌訂閱者。
- 在HubSpot中設定公司標誌和品牌。
- 瞭解如何編輯網誌範本,以控制網誌的樣式和外觀。
- 瞭解如何在HubSpot中編輯和發佈新的部落格文章。