- Kennisbank
- Content
- Blog
- Importeer je blog vanuit elk CMS met smart copy
Importeer je blog vanuit elk CMS met smart copy
Laatst bijgewerkt: 12 april 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
Om je bestaande bloginhoud naar HubSpot te migreren, heb je alleen de URL van een live post nodig.
De slimme kopieerfunctie analyseert je blogpostsjabloon om je blogposttitels, auteurs, inhoud en tags te identificeren. Nadat je hele blog is gescand, bevestig je de toewijzingen voor deze eigenschappen en importeer je je bestaande posts in een nieuwe HubSpot blog.
Voordat je begint
- Wanneer je een HubSpot account aanmaakt, zal er een nieuwe standaard blog in je account zijn die je kunt gebruiken om je blogberichten te importeren.
- Je gebruikt een URL van een bestaand blogbericht om al je bestaande bloginhoud te importeren naar je HubSpot blog. Om het importeren gemakkelijker te maken, gebruik je een voorbeeld blogpost met een duidelijke titel, uitgelichte afbeelding en openingsalinea, zodat deze elementen gemakkelijk te herkennen zijn wanneer je je blogpost mappings bevestigt.
- De slimme kopieerfunctie is niet compatibel met blogberichten die een hashtag in de URL-structuur hebben. www.exampleblog.com#tag zou bijvoorbeeld niet werken met deze functie.
- De functie voor slim kopiëren is niet compatibel met blogs die gehost worden op de volgende domeinen: facebook.com, amazon.com, google.com, wikipedia.org, twitter.com,
medium.com, ikea.com, hubapi.com, themindbodyspiritstore.com, wwe .com. - De slimme kopieerfunctie is niet compatibel met de punt-gescheiden datumnotatie. Bijvoorbeeld, een blogbericht met een publicatiedatum van 09.15.2020 zou die publicatiedatum niet geïmporteerd krijgen.
- Aanvaardbare datumnotaties zijn onder andere:
- JJJJ-MM-DD (2022-03-15)
-
- JJJJMMDD (20220315)
-
- MM/DD/JJJJ (15-03-2022)
- DD-MM-JJJJ HH:MM:SS (15-03-2022 12:06:32)
- DD ma jjjj (15 mrt 2022)
- Maand DD JJJJ HH:MM (15 maart 2022 12:06)
Let op: voor / gescheiden datums bepaalt de ingestelde locale in de HTML of een datumnotatie als geldig wordt beschouwd. Bijvoorbeeld, voor een pagina die de parameter <html lang="en-GB"> (Groot-Brittannië) gebruikt, zou DD/MM/JJJJ worden geaccepteerd, maar MM/DD/JJJJ niet.
- Als je een WordPress blog importeert, probeer dan de WordPress Connect functie.
-
Er kunnen slechts 400 blogberichten in één import worden opgenomen. Je kunt het importproces meerdere keren herhalen voor dezelfde scan.
Voer de URL van je blogpost in de slimme kopieertool in
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Inhoud > Blog.
- Klik in de sectie Huidige weergave op het eerste vervolgkeuzemenu en selecteer Blog importeren.

- Op de pagina met het importoverzicht klikt u rechtsboven op Nieuw blog importeren. Als u al een blog hebt geïmporteerd, klikt u in plaats daarvan op het vervolgkeuzemenu Nieuw importeren starten en selecteert u Blogposts.
- Selecteer de optie Slim kopiëren en klik op Volgende.
- Voer in het veld Blog homepage de URL in van de vermeldingspagina van je blog.
Let op: als sommige berichten niet naar HubSpot worden geïmporteerd, herhaal je dit proces en laat je het veld Blog homepage leeg. Hierdoor kan de blog importer meer pagina's doorzoeken om al je blog content te vinden.
- Voer in het veld Recente blogpost de URL in van een van de recente posts van de blog. Als er een probleem is met de URL, kunt u een van deze fouten zien.
- Klik op het keuzemenu Welk blogplatform gebruikt u momenteel? en selecteer uw blogplatform. Als je niet weet welk platform je blog host, selecteer dan I am not sure.
- Klik op het HubSpot blog dropdown menu en selecteer het blog waar de geïmporteerde berichten worden gehost. Als je een nieuw blog moet maken, klik je op Nieuw blog maken. Meer informatie over het maken van een blog in HubSpot.
- Klik rechtsonder op Kopieer blogberichten.
Het duurt even voordat je blogberichten zijn gescand en gekopieerd naar de importeertool. Kom over ongeveer een uur terug om het proces te voltooien. U ontvangt ook een e-mail om te bevestigen dat het scannen is voltooid.
Bekijk de toewijzingen van je blogberichten
Nadat het hulpprogramma klaar is met het scannen van uw blogberichten, ziet u Scan voltooid in de Statuskolom . Als je blog fouten heeft of de limiet van 10.800 pagina's heeft bereikt, zie je details over je import in de Status kolom. Als u meer dan 10.800 pagina's wilt importeren met het importeerprogramma voor blogs, importeert u een XML-bestand.
Om het importproces te voltooien, klikt u op Resultaten controleren om de toewijzingen voor uw bloginhoud te bevestigen. De slimme kopieertool zal veldtoewijzingen voorstellen die het kan vinden, gebaseerd op de inhoud van uw live blogbericht.
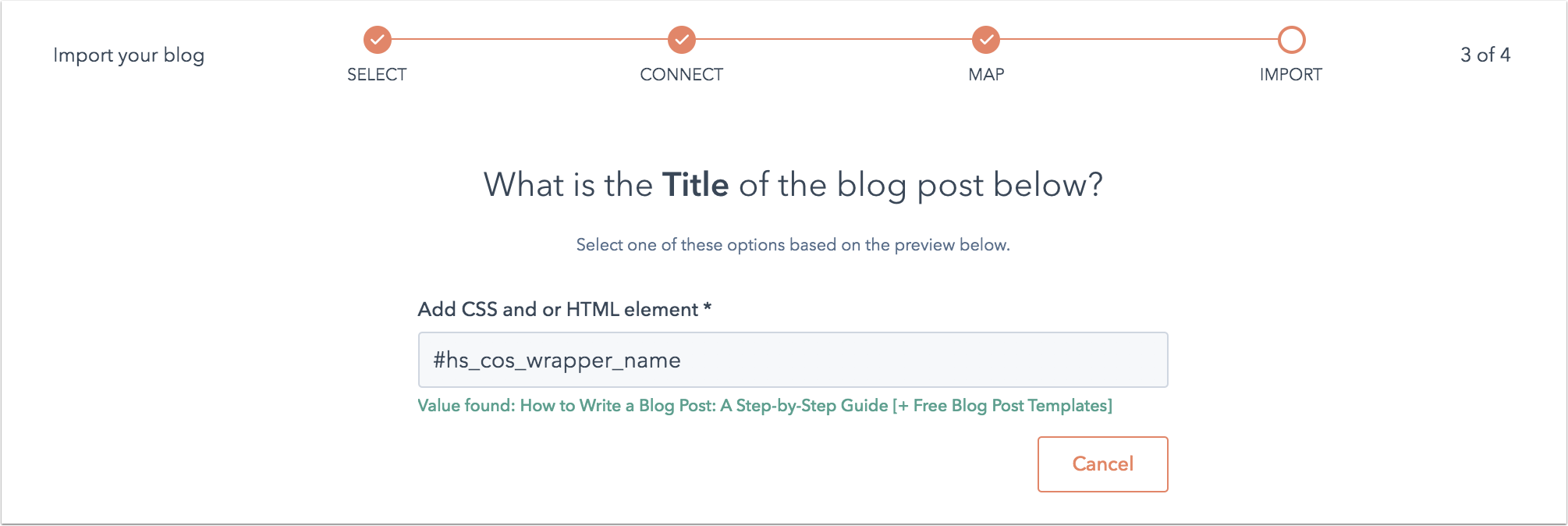
Selecteer voor elk veld de juiste waarde uit de lijst of klik op Zoek het [veld] met een CSS-selector:
- Titel: selecteer de titel van het blogbericht. Dit veld is verplicht.
- Auteur: selecteer de auteur van het blogbericht. Dit veld is verplicht. Als u liever niet de auteurs van uw blogberichten weergeeft, kunt u Author isn't displayed (Auteur wordt niet weergegeven, gebruik in plaats daarvan "Admin" (Beheerder )) selecteren. U kunt deze standaardwaarde aanpassen voordat u uw berichten importeert.
- Publish date (Publicatiedatum ): selecteer de publicatiedatum van het blogbericht. Dit is een verplicht veld. Als u de publicatiedatum van uw blogbericht liever niet weergeeft, kunt u in plaats daarvan Publish date isn't displayed (Publicatiedatum wordt niet weergegeven), gebruik [datum van vandaag] . U kunt deze standaardwaarde aanpassen voordat u uw berichten importeert.
- Uitgelichte afbeelding: de tool zal alle afbeeldingen in uw blogbericht identificeren die de uitgelichte afbeelding zouden kunnen zijn. Selecteer de uitgelichte afbeelding voor dit blogbericht om de slimme kopieertool te vertellen waar de uitgelichte afbeelding voor de rest van je berichten moet staan. Als je geen uitgelichte afbeeldingen voor je blogposts wilt importeren, selecteer je Uitgelichte afbeelding wordt niet weergegeven, niet importeren.
- Berichttekst: de tool toont een voorbeeld van de berichttekst. Als de weergegeven tekst niet correct is, klik dan op Nee, zie een andere keuze. Dit veld is verplicht.
- Categorieën/Tags: selecteer de categorieën of tags die op dit blogbericht zijn toegepast. Als u de categorieën of tags van dit blogbericht niet wilt importeren, selecteer dan Category/tag isn't displayed, don't import it.
Om een ander blogbericht te scannen als bron voor uw blog import, selecteer URL wijzigen en voer een nieuwe blogbericht URL in. Dit herstart het proces voor het toewijzen van velden.
Problemen met toewijzingen oplossen
Als het importeren van blogs delen van de inhoud van uw blogbericht niet correct in kaart brengt, kunt u de slimme kopieerfunctie precies vertellen waar de informatie op het live blogbericht moet worden gevonden.
De onderstaande instructies documenteren hoe u de CSS selector op uw blogbericht kunt vinden in een Chrome browser. Voor instructies in Safari, Firefox of een andere webbrowser, raadpleeg de documentatie van de respectievelijke ontwikkelaars.
- Navigeer naar de URL van het live blogbericht dat u tijdens het importeren hebt ingediend.
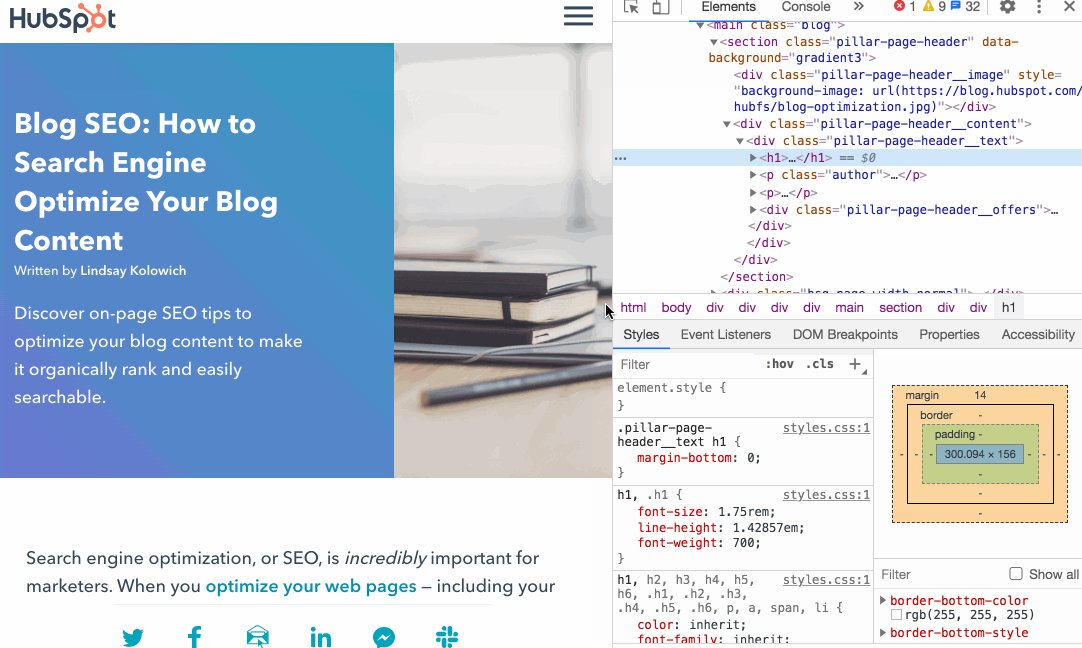
- Klik met de rechtermuisknop op het blogbericht en selecteer dan Inspect element.

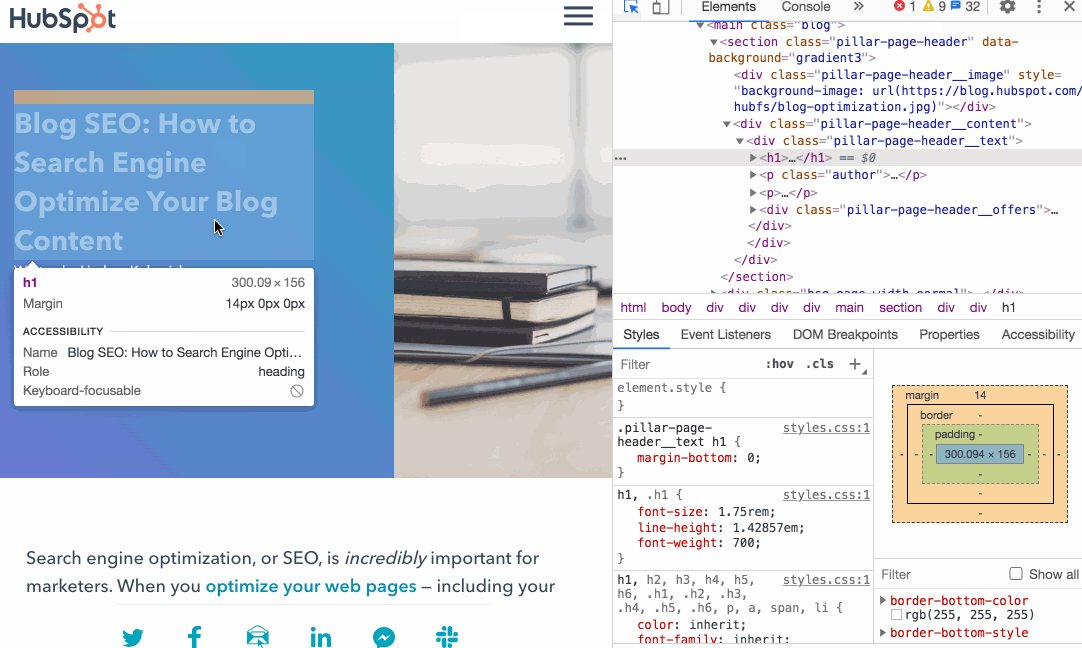
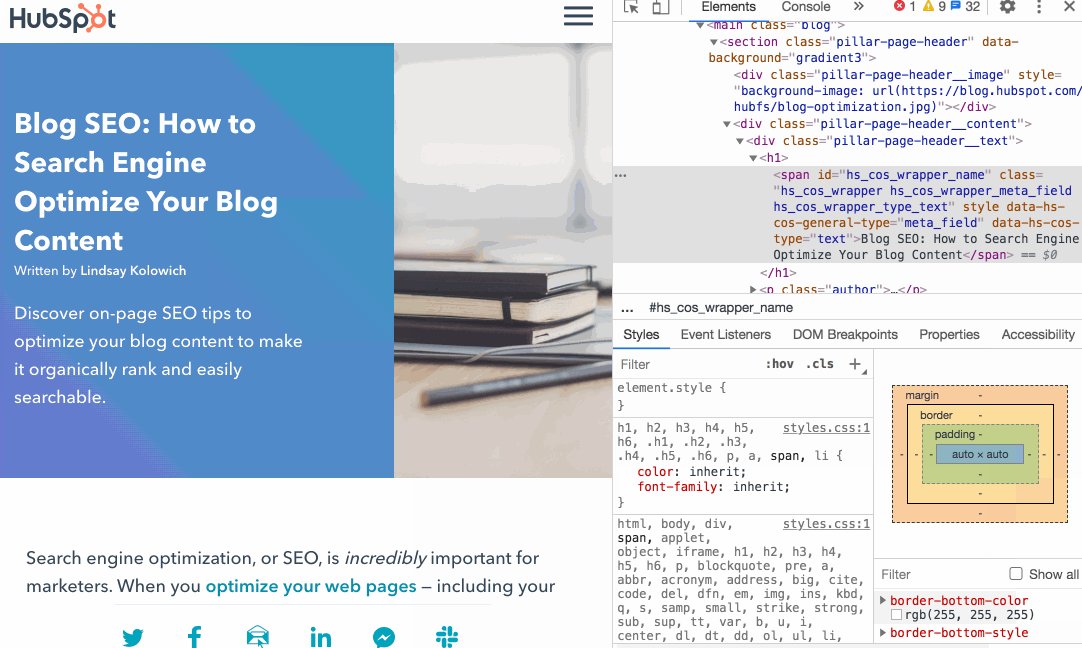
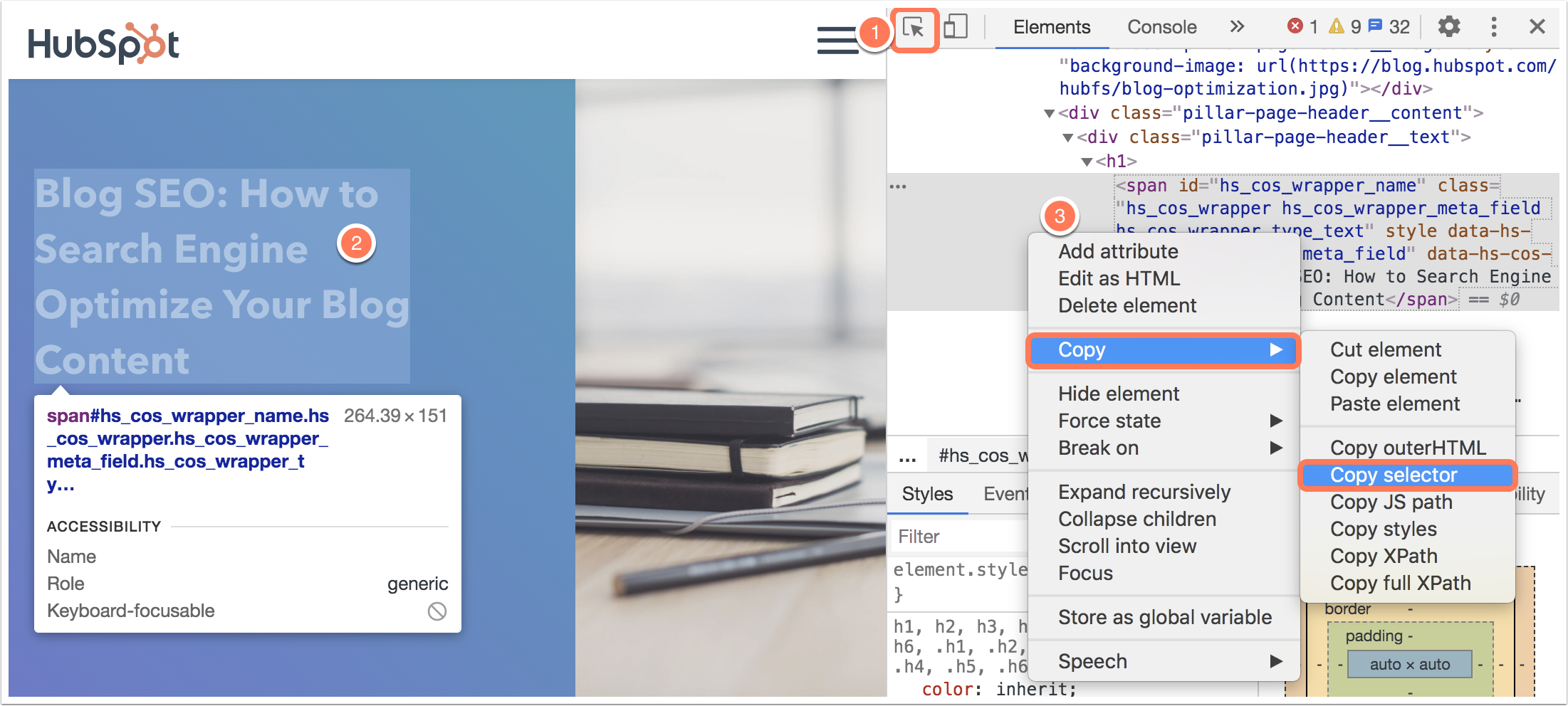
- Klik linksboven op de selectiepijl om een specifiek element op de pagina te isoleren.
- Klik op de blogpost titel, auteur, publicatiedatum, uitgelichte afbeelding, berichttekst of categorieën/tags op de live blogpost om dit element te inspecteren. Je ziet dit element gemarkeerd op de live pagina en in het paneel Elementen.
- Klik met de rechtermuisknop op het gemarkeerde element in de inspector en selecteer dan Kopiëren > Selector kopiëren. Dit kopieert automatisch de CSS selector naar je klembord.

- Plak deze selector in HubSpot in het veld Voeg CSS en of HTML element toe. Klik vervolgens op Volgende om verder te gaan met je toewijzingen.
Lees meer over het identificeren van CSS selectors in deze Community post met aanvullende details en voorbeelden.
Voltooi uw import
Nadat uw toewijzingen zijn voltooid, verandert de importstatus van uw blog in Berichten voorbereiden om te importeren. U kunt nu uw blogimport bekijken en afronden.
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Inhoud > Blog.
- Klik in de sectie Huidige weergave op het eerste dropdown menu en selecteer Importeren blog.
- Klik in het scherm met het importoverzicht op Resultaten bekijken naast de import.
- Als u de standaardwaarden wilt aanpassen die zijn ingesteld tijdens het proces voor het toewijzen van velden, klikt u op Standaardwaarden wijzigen boven aan de tabel.
- Klik op Voorbeeld om een voorbeeld van de inhoud van uw blogbericht te zien, een lijst met de waarden die het importeerprogramma voor dat bericht heeft geïdentificeerd.
- Standaard zijn alle blogberichten geselecteerd om te importeren. Schakel het selectievakje uit naast blogberichten die u niet wilt importeren.
- Nadat u uw selectie hebt afgerond, klikt u op Importeren.
- In het dialoogvenster Publiceerstatus selecteert u of u deze blogberichten wilt importeren als concepten of als live gepubliceerde berichten. Klik vervolgens op Opslaan.
Uw blogimport wordt bijgewerkt naar de status Importeren bezig. Zodra het importeren is voltooid, wordt de status bijgewerkt naar Import voltooid.
Als er fouten zijn opgetreden tijdens het importeren, wordt de status bijgewerkt naar Import geslaagd met enkele fouten. U kunt de details bekijken door te klikken op Meer > Details bekijken. Als u het importproces opnieuw probeert met een nieuwe blogberichtlink, worden alle fouten van de oorspronkelijke import hersteld.
Volgende stappen: je blog instellen in HubSpot
Nadat je je blogberichten hebt geïmporteerd, voltooi je het instellen van je blog in HubSpot:
- Bewerk je bloginstellingen om je blogtitel, URL en opties voor sociaal delen aan te passen.
- Configureer je blogabonnementsopties om e-mailmeldingen naar je blogabonnees te sturen.
- Je bedrijfslogo en branding instellen in HubSpot.
- Leren hoe je je blogsjabloon bewerkt om de stijlen en het uiterlijk van je blog te bepalen.
- Leren hoe je een nieuw blogbericht bewerkt en publiceert in HubSpot.