スマートコピーを使用してCMSからブログをインポートする
更新日時 2024年4月12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
既存のブログコンテンツをHubSpotに移行する際に必要となるのは、公開中の記事のURLだけです。
スマートコピー機能は、ブログ記事テンプレートを分析して、ブログ記事のタイトル、執筆者、コンテンツ、タグを特定します。ブログ全体のスキャンが完了したら、これらのプロパティーのマッピングを確認し、既存の記事を新しいHubSpotブログにインポートします。
始める前に
- HubSpotアカウントを作成すると、ブログ記事をインポートするために使用できる新しい既定のブログがアカウントに表示されます。
- 既存のブログ記事のURLを使用して、既存のブログコンテンツ全体をHubSpotブログにインポートします。インポート処理を簡単にするには、分かりやすいタイトル、キービジュアル、最初の段落を含むサンプルのブログ記事を使用します。これらの要素は、ブログ記事マッピングを確認するときに簡単に認識できます。
- スマートコピー機能は、URL構造にハッシュタグが含まれているブログ記事には使用できません。たとえば「www.exampleblog.com#tag」は、この機能では処理できません。
- facebook.com、amazon.com、google.com、wikipedia.org、twitter.com、
medium.com、 ikea.com、hubapi.com、 themindbodyspiritstore.com、 wwe.com . - スマートコピー機能は、ドット区切りの日付形式には対応していません。例えば、公開日が2020年9月15日のブログ記事は、その公開日はインポートされない。
- 使用可能な日付の形式には以下のものが含まれるが、これらに限定されるものではない:
- 年-月-日 (2022-03-15)
-
- yyyymmdd (20220315)
-
- mm/dd/yyyy(2022年03月15日)
- dd-mm-yyyy hh:mm:ss (15-03-2022 12:06:32)
- DD月YYYY(2022年3月15日)
- 今月 DD YYYY HH:MM (2022年3月15日 12:06)
注:/で区切られた日付の場合、HTMLに設定されているロケールが日付形式を有効とみなすかどうかを決定します。たとえば、<html lang="en-GB">(イギリス)というパラメーターを使ったページでは、DD/MM/YYYYは受け入れられるが、MM/DD/YYYYは受け入れられない。
- WordPressブログをインポートする場合は、代わりにWordPress Connect機能をお試しください。
-
1回のインポートに含めることができるブログ記事は400件のみです。同じスキャンに対して、インポートプロセスを複数回繰り返すことができます。
スマート コピー ツールにブログ記事URLを入力する
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
- 現在のビューセクションで、最初のドロップダウンメニューをクリックし、「ブログのインポート」を選択します。

- インポート概要ページで、右上の「新しいブログのインポート」をクリックします。すでにブログをインポートしている場合は、代わりに「新しいインポートを開始」ドロップダウンメニューをクリックし、「ブログ記事」を選択します。
- スマートコピーオプションを選択し、次へをクリックします。
- ブログのホームページフィールドに、ブログのリストページのURLを入力します。
注:投稿がHubSpotにインポートされない場合は、このプロセスを繰り返し、[ブログのホームページ]フィールドを空白のままにしてください。これにより、ブログのインポートツールがさらに多くのページを調べて、ブログのコンテンツをすべて見つけることが可能になります。
- 最近のブログ記事フィールドに、ブログの最近の記事のURLを入力します。URLに問題がある場合、以下のエラーのいずれかが表示される可能性があります。
- 現在使用しているブログプラットフォームはどれですか」ドロップダウンメニューをクリックし、ブログプラットフォームを選択します。あなたのブログをホスティングするプラットフォームがわからない場合、私はよくわからないを選択します。
- HubSpot ブログのドロップダウンメニューをクリックし、インポートした記事がホスティングされるブログを選択します。新しいブログを作成する必要がある場合は、代わりに「新しいブログを作成する」をクリックします。詳しくはこちらHubSpotでブログを作成 .
- 右下の「ブログ記事をコピーする」をクリックします。
ブログ記事にスキャンがかかり、インポーターツールにコピーされるまでには時間がかかります。約1時間後にプロセスが完了しているかどうかを確認してください。スキャンが完了しました」というEメールも届きます。
ブログ記事のマッピングを見直す
ツールがブログ記事のスキャンを完了した後、ステータス列にスキャンが完了しましたと表示されます。ブログでエラーが発生したか、または10,800ページの制限に達した場合は、[ステータス]列にインポートの詳細が表示されます。ブログインポートツールで10,800ページ以上をインポートするには、代わりにXMLファイルをインポートする。
インポート処理を完了するには、[結果をレビュー]をクリックして、ブログコンテンツのマッピングを確認します。スマートコピーツールは、あなたのライブブログ記事のコンテンツに基づいて、フィールドマッピングを提案します。
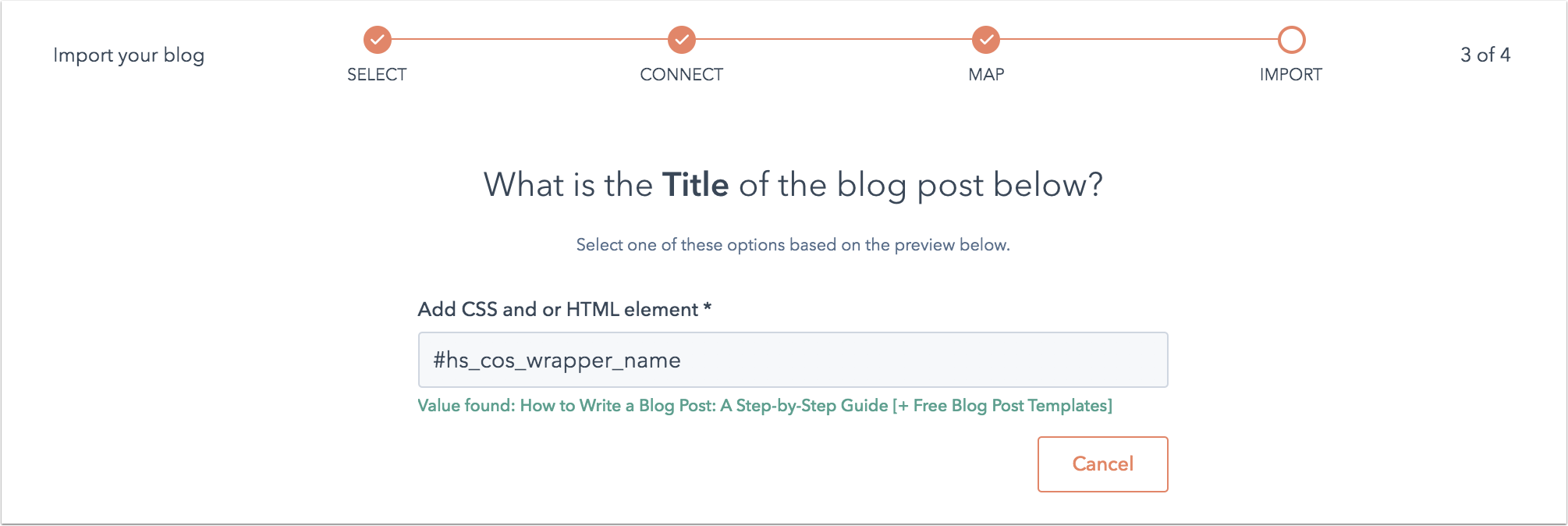
各フィールドについて、リストされた値から正しい値を選択するか、[フィールド]をCSSセレクタで検索をクリックします:
- タイトル:ブログ記事のタイトルを選択します。これは必須フィールドです。
- 作成者:ブログ記事の執筆者を選択します。これは必須フィールドです。ブログ記事の執筆者を表示しない場合は、代わりに[執筆者が表示されない場合、「管理者」を使用します]を選択できます。記事をインポートする前に、この既定値をカスタマイズできます。
- 公開日:ブログ記事の公開日を選択します。これは必須フィールドです。もしブログ記事の公開日を表示したくない場合は、Publish date isn't displayed, use [today's date]を選択することができます。記事をインポートする前に、この既定値をカスタマイズできます。
- キービジュアル:このツールでは、ブログ記事本文内で、キービジュアルである可能性がある画像がすべて特定されます。このブログ記事のキービジュアルを選択して、スマート コピー ツールに対して残りの記事でキービジュアルを検出する位置を指示します。ブログ記事のキービジュアルがインポートされないようにするには、代わりに[サムネイルが表示されない場合、インポートしません]を選択します。
- 記事の本文:このツールは記事の本文のプレビューを表示する。表示されたテキストが正しくない場合は、No, see another choiceをクリックする。このフィールドは必須です。
- カテゴリー/タグ:このブログ記事に適用されるカテゴリーまたはタグを選択します。このブログ記事のカテゴリーまたはタグをインポートしない場合は、[カテゴリー/タグが表示されない場合、インポートしません]を選択します。
ブログのインポートのソースとして別のブログ記事をスキャンするには、[URLを変更]を選択し、新しいブログ記事のURLを入力します。これでフィールドマッピングが再開される。
マッピングのトラブルシューティング
ブログ インポート ツールがブログ記事コンテンツの一部を正しくマッピングできない場合は、スマートコピー機能に対し、公開中のブログ記事の情報を検出する位置を正確に指定できます。
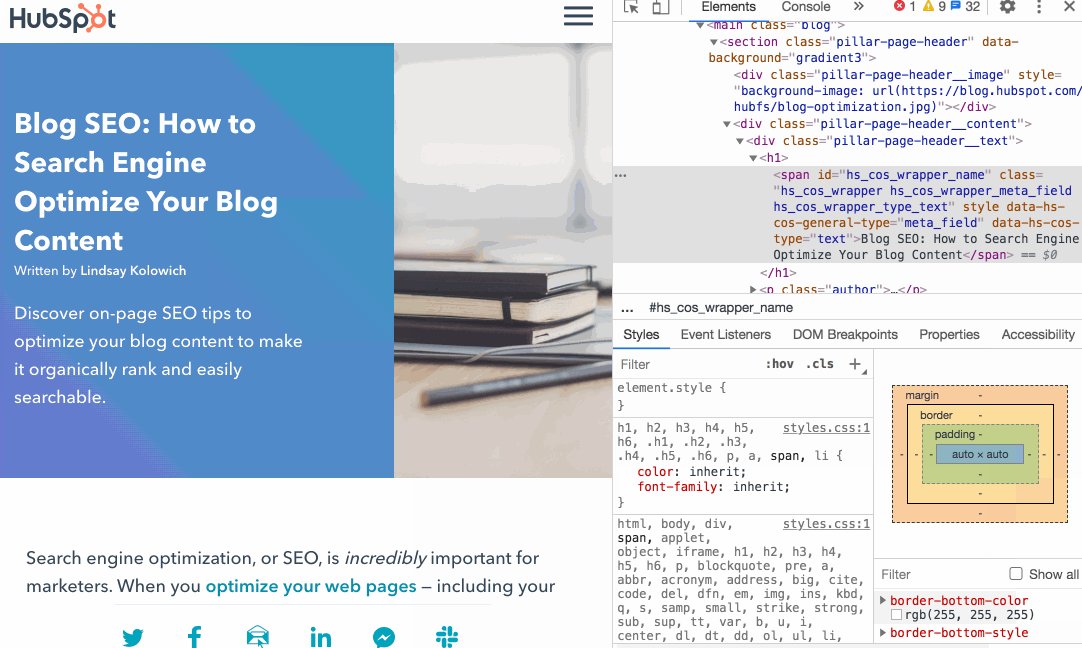
以下の手順は、Chromeブラウザーでブログ記事のCSSセレクターを確認する手順です。Safari , Firefox , またはその他のブラウザーについての説明は、それぞれの開発者のドキュメントを参照してください。
- 「インポート」処理で送信した公開中のブログ記事のURLに移動します。
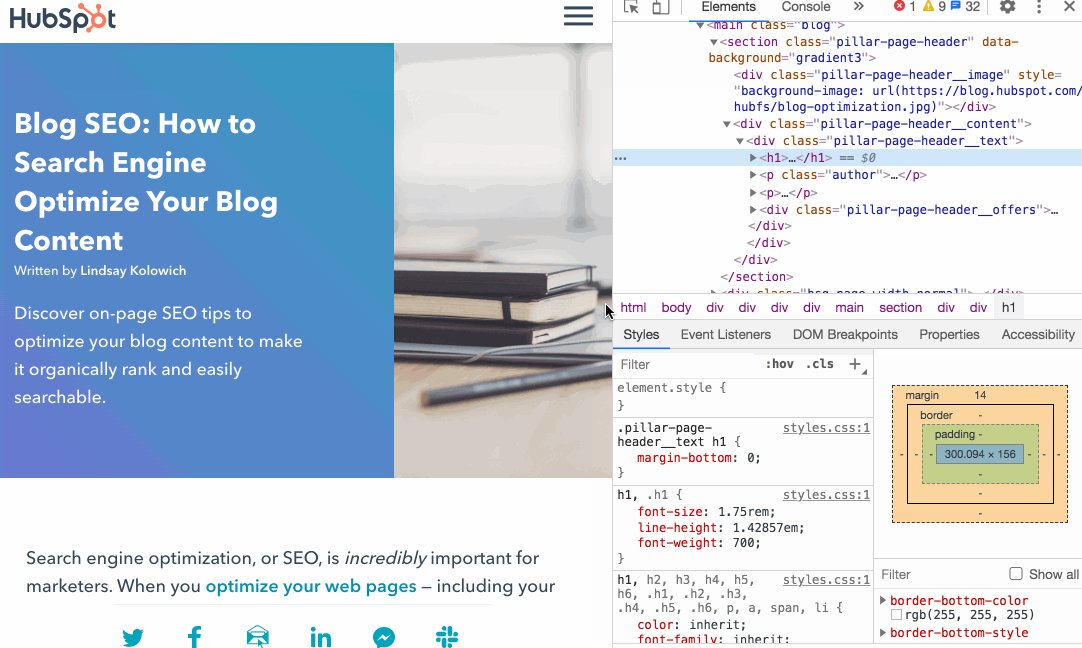
- ブログ記事にカーソルを合わせて右クリックし、[Inspect element]を選択します。

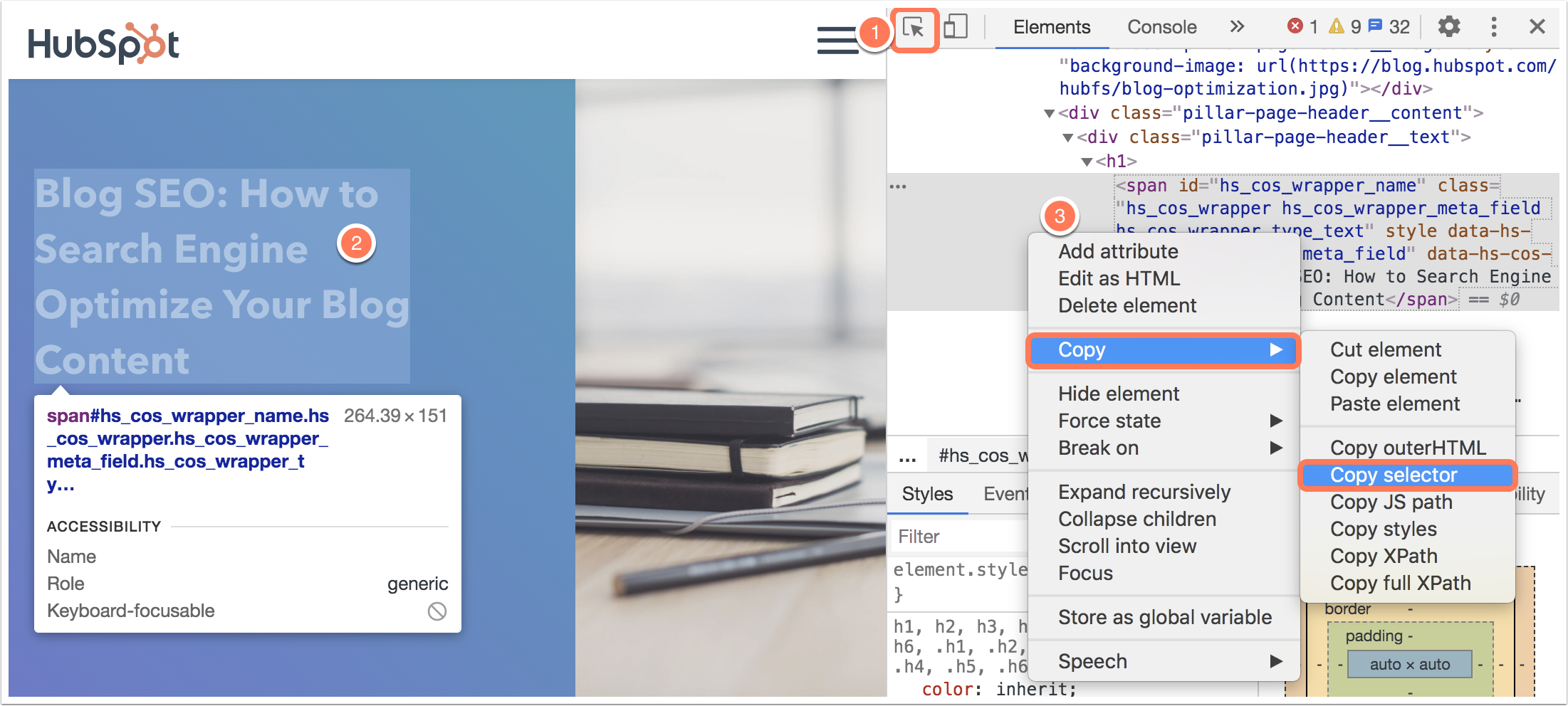
- 左上のセレクター矢印をクリックして、ページ上の特定の要素を分離します。
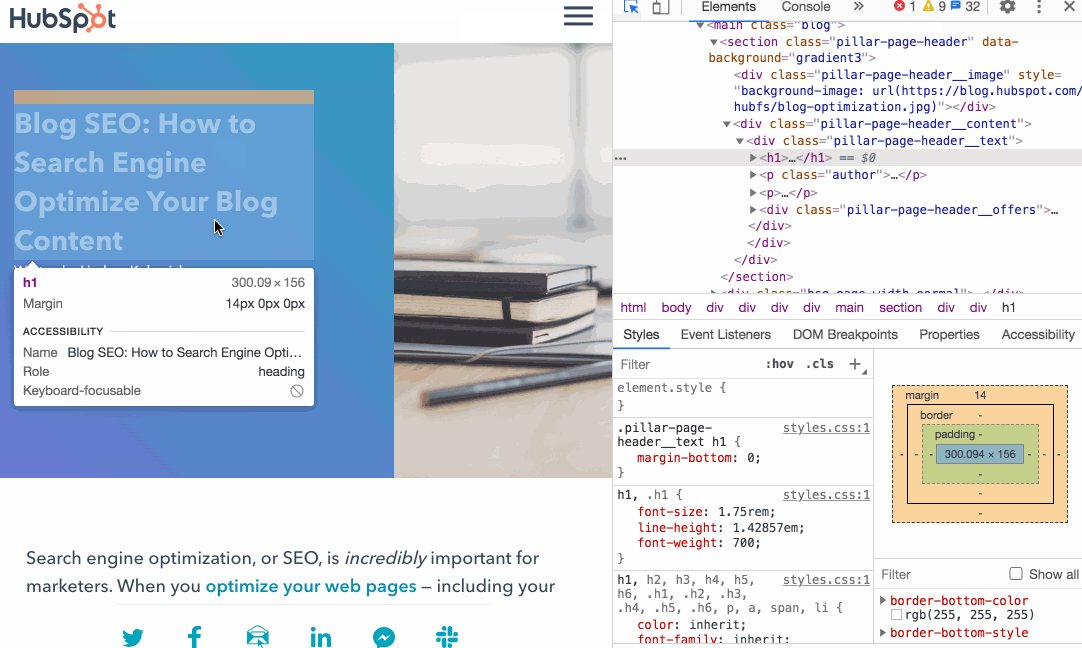
- 公開中のブログ記事のタイトル、執筆者、公開日、キービジュアル、記事の本文、またはカテゴリー/タグをクリックして、この要素を検査します。公開中のページでこの要素が強調表示され、[Elements]パネルに表示されます。
- インスペクターで強調表示された要素を右クリックし、[Copy]>[Copy selector]の順に選択します。これにより、CSSセレクターがクリップボードに自動的にコピーされます。

- HubSpotで、このセレクターを[CSSまたはHTML要素を追加]フィールドに貼り付けます。次に、[次へ]をクリックしてマッピングを続行します。
このコミュニティー投稿のCSSセレクターを特定する方法や、その他の詳細情報およびサンプルについて、詳細をご確認ください。
インポートを完了する
マッピングが完了したら、ブログのインポートステータスが[記事のインポートの準備をしています]に変わります。この時点で、ブログのインポート操作を確認して完了できます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
- 現在のビューセクションで、最初のドロップダウンメニューをクリックし、「ブログのインポート」を選択します。
- インポートの概要画面で、インポートの横にあるReview resultsをクリックします。
- フィールドマッピングの過程で設定された既定値をカスタマイズするには、表の上部にあるChange default valuesをクリックする。
- プレビューをクリックすると、ブログ記事のプレビューが表示され、インポーターツールがその記事に特定した値のリストが表示されます。
- 既定ではすべてのブログ記事がインポート対象として選択されます。インポートから除外するブログ記事の横にあるチェックボックスを選択解除します。
- 選択内容を最終的に確認したら、[インポート]をクリックします。
- [公開ステータス]ダイアログボックスで、これらのブログ記事を下書きまたは公開中の記事のいずれとしてインポートするかを選択します。[保存]をクリックします。
ブログのインポートステータスが[インポートが進行中]に更新されます。インポートが完了したら、ステータスが[インポートが完了しました]に更新されます。
インポート処理中にエラーが発生した場合、ステータスは[インポートは成功しましたが、問題がいくつか発生しました]に更新されます。詳細を確認するには、[続き]>[詳細を表示]をクリックします。新しいブログ記事リンクを使ってインポート処理を再試行する場合は、元のインポートで発生したエラーはすべてリセットされます。
次のステップ:HubSpotでブログをセットアップする
ブログ記事をインポートしたら、HubSpotでブログのセットアップを完了します。
- ブログ設定の編集ブログタイトル、URL、ソーシャル共有オプションをカスタマイズできます。
- ブログの配信登録者にEメール通知を送信するために、ブログの配信登録オプションを設定します。
- 会社のロゴとブランディングを HubSpot で設定します。
- ブログのスタイルと外観をコントロールするために、ブログテンプレートを編集する方法を学習します。
- HubSpotで新しいブログ記事を編集して公開する方法を学びましょう。