- Wissensdatenbank
- Content
- Website & Landingpages
- Videos zu HubSpot-Inhalten hinzufügen
Videos zu HubSpot-Inhalten hinzufügen
Zuletzt aktualisiert am: 29 Juli 2025
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
-
Marketing Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
Sie können Videos in das Dateien-Tool hochladen und sie dann zu Seiten, Marketing-E-Mails, Blog-Beiträgen und Wissensdatenbank-Artikeln hinzufügen. Bei HubSpot Video können Sie außerdem vor oder nach der Wiedergabe des Videos einen CTA oder ein Formular hinzufügen.
Bevor Sie loslegen
Bevor Sie mit dieser Funktion beginnen, sollten Sie sich im Voraus darüber im Klaren sein, welche Schritte unternommen werden sollten und welche Einschränkungen die Funktion mit sich bringt und welche Konsequenzen sich daraus ergeben können.
Einschränkungen und Wissenswertes
-
In diesem Artikel erfahren Sie, wie Sie in HubSpot hochgeladene Videodateien zu Ihren Seiten, Beiträgen, Artikeln und Marketing-E-Mails hinzufügen.
-
Wenn Sie Videos über eine URL oder einen eingebetteten Code hinzufügen möchten, erfahren Sie in diesem Artikel mehr über das Einbetten externer Medien in HubSpot
-
Wenn Sie Videos zu anderen Elementen hinzufügen möchten, erfahren Sie in diesem Artikel mehr über das Hinzufügen von Videos zu Konversationen, persönlichen E-Mails, Vorlagen und Sequenzen.
-
-
Videolimits variieren je nach HubSpot-Abonnement. Erfahren Sie mehr über Limits für Videoabonnements und Erweiterungen der Limits für Videos.
-
Jede Videodatei unterliegt außerdem den Beschränkungen des Dateien-Tools.
-
Jeder Browser unterstützt unterschiedliche Dateitypen und lädt manchen Fällen die Videodatei herunter, statt sie im Browser wiederzugeben. Als .mp4-Dateien hochgeladene Videos werden in den meisten Browsern unterstützt und werden im Browser wiedergegeben.
-
Sie können HubSpot-Videos mit dem Videomodul oder dem Rich-Text-Modul an den folgenden Stellen hinzufügen:
-
Videomodul: in CTAs, Drag-&-Drop-Marketing-E-Mails und Drag-&-Drop-Bereichen auf Seiten.
-
Rich-Text-Modul: auf Seiten bzw. in Blogbeiträgen und Wissensdatenbankartikeln.
-
-
Um die Barrierefreiheit Ihrer Website zu verbessern, wird empfohlen, ALT-Text im Dateien-Tool zu Videos hinzuzufügen. Erfahren Sie in der Entwicklerdokumentation mehr über die Barrierefreiheit von Websites.
-
Für jedes Video im Dateien-Tool können Sie die Einstellungen für erweiterte Funktionen aktivieren oder deaktivieren:
- Bei hochgeladenen Videodateien sind erweiterte Funktionen standardmäßig deaktiviert. Sobald diese Videos zu Inhalten hinzugefügt werden, werden die erweiterten Funktionen automatisch aktiviert.
- Beim Hinzufügen von Videodateien zu Inhalten werden den Benutzern alle Videos in der Bibliothek angezeigt, auch wenn die erweiterten Funktionen deaktiviert sind.
- Wenn Ihr Konto sein erweitertes Funktionslimit erreicht, wird die Videobibliothek in der Option ausgegraut, wodurch eine weitere Videoauswahl verhindert wird. Mit dem Add-on zur Erweiterung des Video-Limits können Sie zusätzliche Kapazität für Videos mit erweiterten Funktionen hinzufügen.
- Um mehr über die Unterschiede zwischen Videos mit aktivierten und deaktivierten erweiterten Funktionen zu erfahren, lesen Sie diesen Artikel über das Verwalten von Videodateien.
Videos zu E-Mails hinzufügen
HubSpot-Video wird im Videomodul des Drag-and-Drop-E-Mail-Editorsunterstützt. Da die Video-Funktion in den meisten E-Mail-Clients nicht unterstützt wird, werden zu Ihren Marketing-E-Mails hinzugefügte Videos als Thumbnail-Bild mit einem Videoplayer-Button angezeigt.
Das Thumbnail-Bild verlinkt zu einer Seite, auf der Ihr E-Mail-Empfänger Ihr Video ansehen kann. Diese Seite wird auf der primären Domain für die Webversionen von E-Mails gehostet.
-
Gehen Sie in Ihrem HubSpot-Account zum Menüpunkt Marketing und klicken Sie dann auf E-Mail.
-
Klicken Sie auf den Namen der E-Mail.
-
Klicken Sie im Seitenleisten-Editor auf das Videomodul und ziehen Sie es in Ihre E-Mail.
-
Wählen Sie im Abschnitt Videotyp HubSpot Video aus.


Bitte beachten: Das Hinzufügen von mehr als 10 HubSpot-Videos mit dem Videomodul zu einer E-Mail kann zu Rendering-Problemen und fehlgeschlagenen Sendevorgängen führen. Es wird ein Limit von maximal 10 HubSpot-Videos pro E-Mail empfohlen.
-
Um ein Video aus dem Datei-Tool auszuwählen, klicken Sie auf Videos durchsuchen und wählen Sie das Miniaturbildeines vorhandenen Videos aus.
-
Um ein neues Video hochzuladen, klicken Sie auf Hochladen und wählen Sie eine Datei auf Ihrem Computer aus. Klicken Sie dann auf das Thumbnail-Bild des Videos.
-
Um die Größe Ihres Videos anzupassen, geben Sie im Seitenleisten-Editor eine Breite oder eine Höhe ein.
-
Um die Informationen Ihres Videos anzupassen, klicken Sie im Abschnitt Video-Details auf Bearbeiten.
-
Bewegen Sie im rechten Bereich den Mauszeiger über das Thumbnail-Bild und klicken Sie auf Thumbnail-Bild ändern, um das Vorschaubild für Ihr Video zu ändern.
-
Klicken Sie auf den Schieberegler und ziehen Sie ihn an eine bestimmte Stelle im Video, oder klicken Sie auf Aus Dateien auswählen, um ein neues Bild von Ihrem Computer hinzuzufügen.
-
Geben Sie Titeltext, Beschreibung und Meta-Tags ein. Dies hilft Suchmaschinen dabei, den Inhalt Ihres Videos zu verstehen.
-
Klicken Sie auf Speichern.
-
Bitte beachten: Änderungen an Ihren Video-Details werden überall dort übernommen, wo das Video in Content-Tools von HubSpot verwendet wird.

-
Um das Erscheinungsbild des Wiedergabe-Buttons Ihres Videos zu bearbeiten, gehen Sie zum Tab Stile und klicken Sie auf Stiloptionen.
-
Um die Farbe des Wiedergabe-Buttons anzupassen, geben Sie einen Hexadezimal-Wert ein oder klicken Sie auf die Farbauswahl, um eine Farbe auszuwählen.
-
Um die Größe des Wiedergabe-Buttons anzupassen, geben Sie einen Pixelwert ein oder klicken Sie auf den Schieberegler und ziehen Sie ihn an eine neue Position. Es kann einige Sekunden dauern, bis die Live-Vorschau Ihres Wiedergabe-Buttons aktualisiert ist.
-

-
Um sicherzustellen, dass Ihr Video auf der gesamten Breite auf Mobilgeräten angezeigt wird, wählen Sie das Kontrollkästchen Als maximale Breite auf Mobilgeräten anzeigen aus. Videos werden nie in einer Breite größer als ihre ursprünglichen Maße angezeigt.
-
Um das Video nach rechts oder links zu verschieben, klicken Sie auf das Dropdown-Menü Ausrichtung und wählen Sie Links, Mittig oder Rechts aus.
-
Um auf den Seiten Ihres Videos Abstände hinzuzufügen, klicken Sie auf den Schalter Auffüllung, um ihn zu aktivieren.
-
Aktivieren Sie das Kontrollkästchen Für alle Seiten übernehmen, um die gleiche Auffüllung für alle Seiten des Videos zu übernehmen.
-
Fügen Sie in den Textfeldern Oben, Unten, Links oder Rechts Pixel-Werte für Auffüllung ein.
-

Videos zu Seiten, Blogbeiträgen und Wissensdatenbankartikeln hinzufügen
Videos können zu Seiten, Blogbeiträgen und Wissensdatenbankartikeln in Rich-Text-Modulen hinzugefügt werden. Drag-&-Drop-Bereiche unterstützen außerdem auch das Hinzufügen von Videos zu Videomodulen.
Ein Video in einem Rich-Text-Modul auf einer Seite, einem Blogbeitrag oder einem Wissensdatenbank-Artikel einfügen
HubSpot-Videos können zusammen mit Text, Bildern, Links oder anderen Inhalten zu Rich-Text-Modulen hinzugefügt werden.
-
Gehen Sie zu Ihrem Content:
-
Website-Seiten:Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
-
Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
-
Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
-
Wissensdatenbank: Klicken Sie in Ihrem HubSpot-Account auf Service und dann auf Wissensdatenbank.
-
-
Klicken Sie auf den Namen Ihres Inhalts.
-
Klicken Sie im Content Editor auf das Rich-Text-Modul.
-
Klicken Sie auf das Dropdown-Menü Einfügen und wählen Sie dann Video > HubSpot Video aus.
-
Wählen Sie im rechten Bereich ein Video zum Einfügen aus:
-
Um ein vorhandenes Video aus dem Dateien-Tool einzufügen, können Sie die Suchleiste verwenden, um nach dem Video zu suchen. Klicken Sie dann auf das Thumbnail-Bild des Videos.
-
Um ein neues Video einzufügen, klicken Sie auf Videos hochladen und wählen Sie ein Video von Ihrem Computer aus. Klicken Sie dann auf das Thumbnail-Bild des Videos.
-

- So passen Sie das Erscheinungsbild Ihres Videos in der Rich-Text-Symbolleiste an:
-
-
Um die Farbe des Wiedergabe-Buttons Ihres Videos zu bearbeiten, klicken Sie auf das Dropdown-Menü backgroundColor Player-Farbe und wählen Sie eine Farbe aus. Um einen Hexadezimalwert oder einen RGB-Farbwert einzugeben, navigieren Sie zum Tab Erweitert.
-
Um die Position Ihres Videos in einem Textblock anzupassen, klicken Sie auf die inline alignmental Symbole für Ausrichtung. Klicken Sie auf das Symbol für fullWidth Gesamtbreite , um sicherzustellen, dass Ihr Video auf der gesamten Breite auf Mobilgeräten angezeigt wird.
-
Um die Größe Ihres Videos anzupassen, geben Sie Pixelwerte für die Breite und Höhe ein.
-
Um die Abfüllung um Ihr Video zu bearbeiten, klicken Sie auf das Dropdown-Menü „Abstand“ und geben Sie Pixel-Werte um die Ränder des Bild-Symbols ein.
-


Bitte beachten: Sie können keinen Schaltflächen-CTA hinzufügen, der zu einem Pop-up-CTA verlinkt. Dadurch wird verhindert, dass Ihr Video wiedergegeben wird.
- So fügen Sie ein altes Formular oder eine CTA-Überlagerung hinzu, die vor oder nach der Wiedergabe Ihres Videos angezeigt wird:
-
Klicken Sie im Content-Editor auf Ihr Video und klicken Sie dann auf das edit Bleistift-Symbol.
-
Klicken Sie im Pop-up-Feld auf das Dropdown-Menü CTA oder Formular und wählen Sie Call-to-Action oder Formular aus.
-
So fügen Sie dem Video einen eingebetteten CTA oder einen alten CTA hinzu:
-
Klicken Sie unter Call-to-Action auf CTA auswählen.
-
Wählen Sie dien Tab CTAs oder CTAs (alt) aus.
-
Um einen neuen CTA zu erstellen, klicken Sie im rechten Bereich auf Neu erstellen. Erstellen Sie dann Ihren CTA oder CTA (alt) und klicken Sie auf Speichern.
-
Wählen Sie im rechten Bereich einen neu erstellten CTA oder einen vorhandenen CTA aus und klicken Sie dann auf Einfügen.
-
-
So fügen Sie dem Video ein altes Formular hinzu:
-
Klicken Sie auf das Dropdown-Menü Formular und wählen Sie ein Formular aus.
-
Um ein neues Formular zu erstellen oder ein bestehendes Formular zu bearbeiten, bevor Sie es auswählen, klicken Sie auf Erstellen oder bearbeiten. Dadurch wird das Formulare-Tool in einem neuen Tab geöffnet.
-
-
-
-
Standardmäßig wird die Überlagerung nach Beendigung des Videos angezeigt. Um anzupassen, wann die Überlagerung angezeigt wird und ob Besucher den CTA oder das Formular überspringen können, klicken Sie im Abschnitt Anzeigeoptionen auf Bearbeiten.
-

-
-
- Klicken Sie im rechten Bereich auf das Dropdown-Menü Anzeigezeit und wählen Sie eine Zeitoption aus.
- Wenn Sie eine benutzerdefinierte Zeit ausgewählt haben, können Sie die Zeit angeben, indem Sie auf den Kreis unterhalb des Videos klicken und ihn an die richtige Position ziehen oder eine Zeit im Feld Ausgewählte Anzeigezeit eingeben.
-
-
- Um zu verhindern, dass Besucher die Überlagerung überspringen, klicken Sie auf das Dropdown-Menü Option für Überspringen und wählen Sie Besuchern das Überspringen des [Elementtyp] nicht erlauben aus. Standardmäßig können Besucher die Überlagerung überspringen.


-
So passen Sie die Informationen Ihres Videos in einem Rich-Text-Modul auf Seiten an:
- Klicken Sie im Content-Editor auf Ihr Video und klicken Sie dann auf das edit Bearbeiten-Symbol.
-
Klicken Sie im Pop-up-Feld auf Videodetails bearbeiten.
- Wenn Sie ein Content Hub Professional- oder Enterprise-Abonnement haben, klicken Sie auf dasartificialIntelligenceIcon KI-Symbol , um einige Ihrer Videodetails zu generieren oder zu optimieren. Erfahren Sie mehr über das Bearbeiten Ihrer Videodetails mithilfe von KI.
-
-
Bearbeiten Sie auf der Registerkarte Optimierung Ihre Videodetails:
-
Videotitel: Geben Sie einen Titel für Ihr Video ein, der auf Webseiten, in der XML-Sitemap und beim Teilen des Videos verwendet werden soll.
- Keywords: Klicken Sie auf Keywords hinzufügen, um Hashtags und Metadaten beim Teilen Ihres Videos einzugeben, und klicken Sie dann auf Speichern.
- SEO-Beschreibung: Geben Sie eine SEO-Beschreibung für die Verwendung auf Webseiten, in Sitemap-XML und beim Teilen ein.
- Kapitel (nur Content Hub Professional oder Enterprise): Klicken Sie auf den Schalter Kapitel, um ihn zu aktivieren, um Kapitel hinzuzufügen und dem Betrachter die Möglichkeit zu geben, zu verschiedenen Teilen des Videos zu springen. Erfahren Sie mehr über das Verwalten von Videokapiteln.
- Thumbnail: Wählen Sie das Dropdown-Menü Bearbeiten aus und klicken Sie dann auf Frame ändern oder Thumbnail ersetzen. Erfahren Sie mehr über das Verwalten von Thumbnails in Videos.
-
-
- So passen Sie die Informationen Ihres Videos in einem Rich-Text-Modul in Beiträgen oder Artikeln an:
- Klicken Sie im Content-Editor auf Ihr Video und klicken Sie dann auf das edit Bearbeiten-Symbol.
-
Klicken Sie im Pop-up-Feld auf Videodetails bearbeiten.
-
Bewegen Sie den Mauszeiger im rechten Bereich über das Thumbnail-Bild und klicken Sie auf Thumbnail ändern , um das Vorschaubild für Ihr Video zu ändern.
-
Klicken Sie auf den Schieberegler und ziehen Sie ihn an eine bestimmte Stelle im Video, oder klicken Sie auf Bild ersetzen , um ein neues Bild hinzuzufügen.
-
Geben Sie Titeltext, Beschreibung und Meta-Tags ein. Dies hilft Suchmaschinen dabei, den Inhalt Ihres Videos zu verstehen.
-
Klicken Sie auf Speichern.
Bitte beachten: Änderungen an Ihren Video-Details werden überall dort übernommen, wo das Video in Content-Tools von HubSpot verwendet wird.
Video in einem Videomodul auf einer Seite einfügen
HubSpot-Video wird im Videomodul unterstützt, das zu einem Drag-and-Drop-Bereich auf einer Website oder Landingpage hinzugefügt wird.
-
Gehen Sie zu Ihrem Content:
-
Website-Seiten:Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
-
Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
-
-
Klicken Sie auf den Namen Ihres Inhalts.
-
Klicken Sie in der linken Seitenleiste auf das addHinzufügen-Symbol.
-
Klicken Sie auf den Abschnitt Medien, um ihn zu erweitern, und dann auf + Mehr anzeigen, um alle Medienmodule anzuzeigen.
-
Klicken Sie auf das Videomodul und ziehen Sie es auf Ihre Seite.

-
Wählen Sie im Seitenleisten-Editor unter Videotyp die Option HubSpot Video aus.
-
Wählen Sie eine Videodatei aus, die Ihrer Seite hinzugefügt werden soll:
-
Um ein Video aus dem Datei-Tool auszuwählen, klicken Sie auf Videos durchsuchen und wählen Sie das Miniaturbildeines vorhandenen Videos aus.
-
Um ein neues Video hochzuladen, klicken Sie auf Hochladen und wählen Sie eine Datei auf Ihrem Computer aus.
-
-
Um die maximale Größe festzulegen, auf die das Video skaliert werden kann, klicken Sie auf das Dropdown-Menü Maximale Größe und wählen Sie eine Option aus:
-
Ursprüngliche Größe: Das Video wird nicht größer als seine ursprüngliche Größe dargestellt.
-
Gesamtbreite: Das Video nimmt die gesamte Breite des Geräts ein, auf dem es angezeigt wird.
-
Benutzerdefiniert: Das Video darf eine bestimmte im Seitenleisten-Editor festgelegte Breite und Höhe nicht überschreiten. Geben Sie in den Feldern Maximale Breite und Maximale Höhe Pixelwerte für seine Abmessungen ein.
-
- So passen Sie die Informationen Ihres Videos im Videomodul an:
- Klicken Sie im Seitenleisten-Editor im Abschnitt Videodetails auf Bearbeiten .
- Wenn Sie ein Content Hub Professional- oder Enterprise-Abonnement haben, klicken Sie auf dasartificialIntelligenceIcon KI-Symbol , um einige Ihrer Videodetails zu generieren oder zu optimieren. Erfahren Sie mehr über das Bearbeiten Ihrer Videodetails mithilfe von KI.
-
Bearbeiten Sie auf der Registerkarte Optimierung Ihre Videodetails:
-
Videotitel: Geben Sie einen Titel für Ihr Video ein, der auf Webseiten, in der XML-Sitemap und beim Teilen des Videos verwendet werden soll.
- Keywords: Klicken Sie auf Keywords hinzufügen, um Hashtags und Metadaten beim Teilen Ihres Videos einzugeben, und klicken Sie dann auf Speichern.
- SEO-Beschreibung: Geben Sie eine SEO-Beschreibung für die Verwendung auf Webseiten, in Sitemap-XML und beim Teilen ein.
- Kapitel (nur Content Hub Professional oder Enterprise): Klicken Sie auf den Schalter Kapitel, um ihn zu aktivieren, um Kapitel hinzuzufügen und dem Betrachter die Möglichkeit zu geben, zu verschiedenen Teilen des Videos zu springen. Erfahren Sie mehr über das Verwalten von Videokapiteln.
- Thumbnail: Wählen Sie das Dropdown-Menü Bearbeiten aus und klicken Sie dann auf Frame ändern oder Thumbnail ersetzen. Erfahren Sie mehr über das Verwalten von Thumbnails in Videos.
-
Bitte beachten: Änderungen an Ihren Video-Details werden überall dort übernommen, wo das Video in Content-Tools von HubSpot verwendet wird.
-
Um die Untertitel Ihres Videos zu verwalten, klicken Sie auf Untertitel verwalten. Dadurch werden Sie zum Dateien-Tool weitergeleitet, um Untertitel zu Ihrem Video hinzuzufügen. Erfahren Sie mehr über das Hinzufügen von Untertiteln zu Ihren Videos.
-
Im Abschnitt CTA oder Formular können Sie eine Legacy-Formular - oder CTA-Überlagerung zu Ihrem Video hinzufügen:
-
Klicken Sie auf den Abschnitt CTA oder Formular, um ihn zu erweitern.
-
Klicken Sie auf das Dropdown-Menü CTA oder Formular und wählen Sie einen Überlagerungstyp aus.
-
Um ein altes Formular einzufügen, klicken Sie auf das Dropdown-Menü Formular und wählen Sie ein Formular aus, oder klicken Sie auf Neu erstellen, um im Formulare-Tool ein neues Formular zu erstellen.
-

-
-
Sie können einen eingebetteten CTA oder einen alten CTA (Legacy) zu Ihrem Video hinzufügen. So fügen Sie einen CTA ein:
-
-
-
-
Klicken Sie unter Call-to-Action auf CTA auswählen.
-
Wählen Sie den Tab CTAs oder CTAs (alt) aus.
-
Um einen neuen CTA zu erstellen, klicken Sie im rechten Bereich auf Neu erstellen. Erstellen Sie dann Ihren CTA oder CTA (alt) und klicken Sie auf Speichern.
-
Wählen Sie im rechten Bereich einen neu erstellten CTA oder einen vorhandenen CTA aus und klicken Sie dann auf Einfügen.
-
- So passen Sie genau an, wann die Überlagerung für Ihr Formular oder Ihren CTA angezeigt wird:
-
-
-
-
Klicken Sie im Abschnitt Optionen auf Bearbeiten.
-
-
-
-
-
Klicken Sie im rechten Bereich auf das Dropdown-Menü Anzeigezeit und wählen Sie eine Uhrzeit aus. Wenn Sie eine benutzerdefinierte Uhrzeit auswählen, können Sie die Zeit angeben, indem Sie auf den Kreis unter dem Video klicken und ihn an die richtige Position ziehen oder eine Uhrzeit im Feld Ausgewählte Anzeigezeit eingeben.
-
-
-
-
-
Um zu verhindern, dass Besucher die Überlagerung überspringen, klicken Sie auf das Dropdown-Menü Option für Überspringen und wählen Sie Besuchern das Überspringen des Formulars/CTA nicht erlauben aus. Standardmäßig können Besucher die Überlagerung überspringen.
-
-

-
Um die Wiedergabeoptionen Ihres Videos zu bearbeiten, klicken Sie auf Erweitert und aktivieren Sie dann die Kontrollkästchen Video wiederholen, Standardmäßig stummschalten, Automatische Wiedergabe oder Steuerungen ausblenden . Wenn Sie die Option Automatische Wiedergabe verwenden, wird dringend empfohlen, auch die Option Standardmäßig stummschalten auszuwählen, um die Browserbeschränkungen einzuhalten. Im Allgemeinen werden Videos mit Ton automatisch stummgeschaltet oder gesperrt.
-
Google Chrome: Die automatische Wiedergabe von Videos muss stummgeschaltet sein. Videos, die der Betrachter häufig besucht, können automatisch mit Ton wiedergegeben werden. Erfahren Sie mehr über das Bewertungssystem von Google.
-
Safari: Die automatische Wiedergabe von Videos muss stummgeschaltet sein. Betrachter können wählen, ob sie die automatische Wiedergabe für bestimmte Domains in ihrem Setup blockieren oder zulassen möchten. Erfahren Sie mehr über das Verwalten von Videos mit automatischer Wiedergabe in Safari.
-
Mozilla Firefox: Die automatische Wiedergabe von Videos muss stummgeschaltet sein. Betrachter können wählen, ob sie die automatische Wiedergabe für bestimmte Domains in ihrem Setup blockieren oder zulassen möchten. Erfahren Sie mehr über das Verwalten von Videos mit automatischer Wiedergabe in Firefox.
-
-
Um die Farbe Ihres Wiedergabe-Buttons zu bearbeiten, klicken Sie auf Stiloptionen und geben Sie dann einen Hexadezimal-Wert ein, oder klicken Sie auf die FarbUAwahl und wählen Sie eine Farbe aus.
Video-Performance analysieren (nur Seiten, Blog-Beiträge und Wissensdatenbank-Artikel)
Nachdem Sie ein Video zu Ihrer HubSpot-Seite, Ihrem Blogbeitrag oder Ihrem Wissensdatenbank-Artikel hinzugefügt haben, können Sie die Performance des Videos anhand von Kennzahlen wie Aufrufe und Video-Kundenbindung analysieren. Zeigen Sie diese Kennzahlen auf der Detailseite des Contents, in benutzerdefinierten Berichten und in Kontaktchroniken an. Sie können auch in Listen und Workflows nach Medieninteraktionen filtern .
Bitte beachten: Video-Performance-Analytics ist nur für HubSpot-Videos verfügbar. Externe Videodateien , die mit einer URL oder einem eingebetteten Code eingebettet sind, generieren in HubSpot keine Analytics.
Videoaufrufe in der Seiten-Performance
-
Gehen Sie zu Ihrem Content:
-
Website-Seiten:Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
-
Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
-
Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
-
Wissensdatenbank: Klicken Sie in Ihrem HubSpot-Account auf Service und dann auf Wissensdatenbank.
-
-
Bewegen Sie den Mauszeiger über den Namen einer Seite, eines Beitrags oder Artikels und klicken Sie auf Performance.
-
Wenn mehr als ein HubSpot-Video auf der Seite vorhanden ist, klicken Sie oben links auf das Dropdown-Menü Video und wählen Sie ein Video aus.
-
Wenn Sie einen A/B-Test auf der Seite durchführen, klicken Sie oben auf den Tab Performance auf das Dropdown-Menü Variante und wählen Sie eine Variante aus. Videoaufrufe werden nicht für A/B-getestete Seiten angezeigt, für die keine Variante ausgewählt wurde.
-
Performance Ihrer Videowiedergabe analysieren
-
Videoaufrufe: gibt an, wie oft Ihr Video auf Ihrer Seite im Browser eines Besuchers geladen wurde.


-
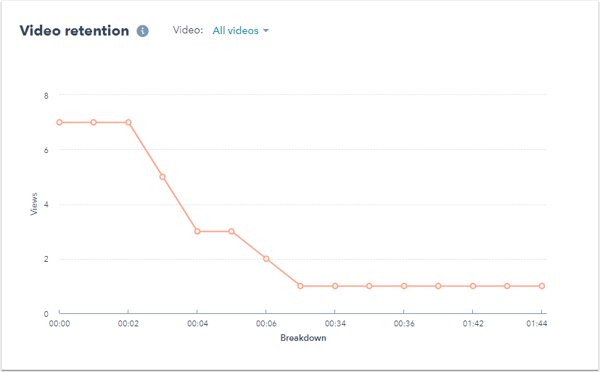
Video-Kundenbindung: eine Kennzahl, die erfasst, welche Teile Ihrer Videoinhalte wiedergegeben wurden.

-
Videoaufrufe in einem Kontaktdatensatz
So zeigen Sie Videoaufrufe in einem Kontaktdatensatz an:
-
Klicken Sie in Ihrem HubSpot-Account auf CRM und dann auf Kontakte.
-
Klicken Sie auf den Namen eines Kontakts.
-
Um Kontaktaktivitäten nach Videoaufrufen zu filtern, klicken Sie auf den Tab Aktivitäten. Klicken Sie dann auf Aktivität filtern und aktivieren Sie das Kontrollkästchen Medienwiedergaben.


Videowiedergaben in benutzerdefinierten Berichten (nur Marketing Hub Professional und Enterprise)
Mit der benutzerdefinierten Berichtserstellung können Sie Berichte zur Analyse von Videowiedergaben erstellen:
-
Gehen Sie in Ihrem HubSpot-Account zu Berichte > Berichte.
-
Klicken Sie auf Bericht erstellen und dann auf Benutzerdefinierter Berichtdesigner.
-
Wählen Sie Eigene Datenquellen auswählen aus.
-
Um benutzerdefinierte Events als primäre Quellquelle zu verwenden, klicken Sie auf das Dropdown-Menü Primäre Datenquelle und wählen Sie dannMedien aus.

-
Wenn Sie Videowiedergaben als eine nicht-primäre Quelle verwenden möchten, können Sie Medien im Abschnitt Marketing auswählen.


-
Fahren Sie mit der Erstellung Ihres Berichtsfort.
Videowiedergaben in Attribution-Berichten (nur Marketing und Content Hub Professional oder Enterprise)
Standardmäßig werden Videowiedergaben in den Berichten zur Umsatzzuordnung von berücksichtigt. Wenn diese Einstellung deaktiviert wurde, können Benutzer mit der Berechtigung Account Access diese Datenquelle in den Einstellungen wieder einschalten:
-
Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
-
Klicken Sie in der linken Seitenleiste auf Tracking & Analytics > Attribution. Diese Einstellung erscheint nur für Benutzer mit den Berechtigungen Account Access.
-
Klicken Sie im Abschnitt Interaktionstypen anpassen auf den Schalter Wiedergegebene Medien, um ihn zu aktivieren.
-
Klicken Sie auf Speichern.
-
Überprüfen Sie die Änderung im Dialogfeld und klicken Sie dann auf Speichern und erneute Verarbeitung starten.
Ihre bestehenden Berichte werden dann neu verarbeitet, um auch die Videowiedergaben einzubeziehen. Dies kann bis zu zwei Tage dauern, je nach der Menge der Daten in Ihrem HubSpot-Account. HubSpot sendet Ihnen eine E-Mail-Bestätigung, sobald Ihre Berichte fertig verarbeitet wurden.