HubSpotコンテンツに動画を追加する
更新日時 2024年 6月 7日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
|
|
ファイルツールに動画をアップロードしてから、それらのアップロードした動画をページ、マーケティングEメール、ブログ記事、ナレッジベース記事に追加できます。
HubSpotの動画は、動画モジュールを使用してCTA、ドラッグ&ドロップマーケティングEメール、およびページ上のドラッグ&ドロップエリアに挿入することもできます。動画は、ページ、ブログ記事、ナレッジベース記事のリッチ テキスト モジュールでもサポートされています。
HubSpot動画を使用する場合、動画の再生前または再生後にCTAやフォームを追加できます。「Enterprise」サブスクリプションのアカウントの場合、動画の任意の時点でCTAまたはフォームを表示したり、訪問者が動画をスキップするのを防いだりできます。
注:この記事では、ページ、投稿、記事、マーケティングEメールでの動画の使用について説明しています。コミュニケーション、1対1のEメール、テンプレート、シーケンスEメールへの動画の追加の詳細はこちらをご覧ください。
始める前に
- この記事では、HubSpotにアップロードされた動画ファイルをHubSpotコンテンツに追加する方法について説明します。URLまたは埋め込みコードから外部動画を追加するには、HubSpotでの外部メディアの埋め込みについて詳細をご確認ください。
- 各ブラウザーは異なるファイルタイプをサポートしており、場合によっては、ブラウザーで再生する代わりに動画ファイルをダウンロードします。アップロードされる動画形式が.mp4のファイルはほとんどのブラウザーでサポートされているため、ブラウザー上で再生が行われます。
- 各動画は、ファイルツールの制約の影響を受ける場合があります。
- サイトのアクセシビリティーを高めるために、ファイルツールで動画にaltテキストを追加することができます。ウェブサイトのアクセシビリティーについて詳しくは、開発者ドキュメントを参照してください。
- ファイルツールの各動画について、高度な機能をオンまたはオフにすることができます。
- コンテンツエディターに新しい動画ファイルをアップロードすると、自動的に高度な機能がオンになります。
- 動画の上限数の引き上げ追加オプションを利用して、高度な機能がオンになっている動画の容量を増やすことができます。
- 高度な機能をオンにした動画とオフにした動画の違いの概要を以下に示します。
| 高度な機能をオンにした場合 | 高度な機能をオフにした場合 | ||
| 動画モジュールでHubSpotコンテンツに動画を追加する |
✓ |
使用不可 |
|
| HubSpotで動画のパフォーマンスをトラッキングする |
ページ、ブログ記事、ナレッジベース記事で利用可能 |
使用不可 |
|
| 動画にフォームやCTAを含める |
ページ、ブログ記事、ナレッジベース記事で利用可能 |
使用不可 |
|
| 動画へのダイレクトリンクを生成する |
使用不可 |
✓ |
|
| ファイルツールでの制限 |
50本の動画 |
動画数の制限なし |
|
| URLの共有範囲のカスタマイズ |
使用不可 |
[公開]、[公開 - noindex]、または[非公開]に設定 |
Eメールに動画を追加する
HubSpot動画は、ドラッグ&ドロップEメールエディターの動画モジュールではサポートされていません。ほとんどのEメールクライアントは動画に対応していないため、マーケティングEメールに追加した動画は、動画プレイヤーボタン付きのサムネイル画像として表示されます。
このサムネイル画像には、Eメール受信者が動画を再生できるウェブページへのリンクがあります。このページは、Eメールのウェブ版のプライマリードメインでホスティングされます。
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- Eメールの名前をクリックします。
- サイドバーエディターで動画モジュールをクリックし、Eメールにドラッグします。
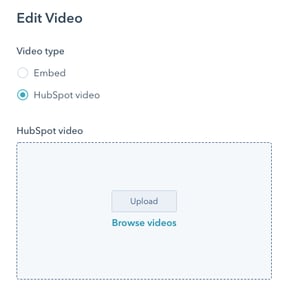
- [動画タイプ]セクションで、[HubSpot動画]を選択します。

-
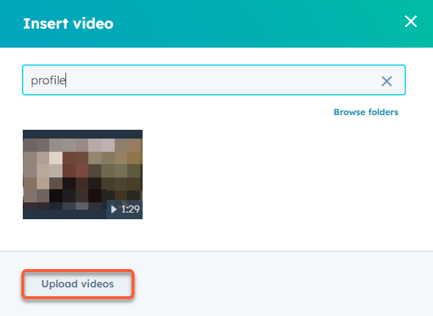
- ファイルツールから動画を選択するには、[動画を参照]をクリックし、既存の動画のサムネイル画像を選択します。
- 新しい動画をアップロードするには、[アップロード]をクリックし、コンピューター上のファイルを選択します。次に、動画のサムネイル画像をクリックします。
- 動画のサイズを変更するには、サイドバーエディターで、幅または高さを入力します。
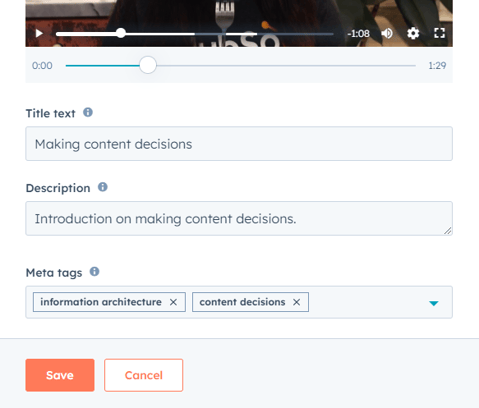
- 動画の情報をカスタマイズするには、[動画の詳細]セクションで[編集]をクリックします。
- 右側のパネルで、[サムネイル画像を変更]をクリックし、動画のプレビュー画像を変更します。
- スライダーをクリックして動画の特定のポイントにドラッグするか、または[カスタム画像をアップロード]をクリックして、コンピューターから新しい画像を追加します。
- タイトルのテキスト、説明、メタタグを入力します。これは、検索エンジンが動画の内容を理解するのに役立ちます。
- [保存]をクリックします。
注:動画の詳細に対する変更は、動画がHubSpotのコンテンツツールで使用される全ての場所に適用されます。

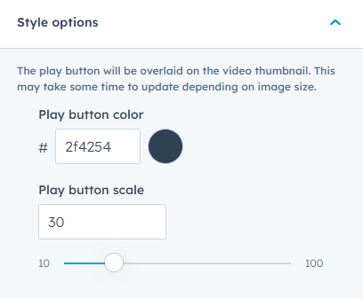
- 動画の再生ボタンの表示を編集するには、[スタイルオプション]をクリックします。
- 再生ボタンの色をカスタマイズするには、16進値を入力するか、カラーパレットをクリックして色を選択します。
- 再生ボタンのサイズをカスタマイズするには、ピクセル値を入力するか、スライダーをクリックして特定の位置にドラッグします。再生ボタンのライブプレビューが更新されるまで、数秒間かかることがあります。

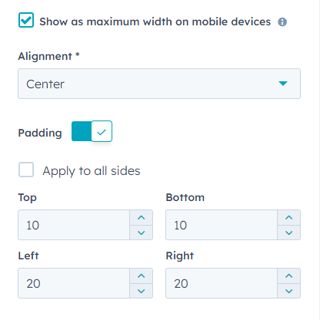
- モバイルデバイスの全幅で動画を表示するには、[モバイルデバイスで最大幅として表示]チェックボックスをオンにします。動画が元の寸法よりも大きい幅で表示されることはありません。
- 動画を右または左側に移動するには、[位置合わせ]ドロップダウンメニューをクリックし、[左]、[中央]、または[右]を選択します。
- 動画のサイドにスペースを追加するには、[パディング]スイッチをクリックしてオンに切り替えます。
- 動画の全てのサイドに同じパディングを適用するには、[全てのサイドに適用]チェックボックスをオンにします。
- [上]、[下]、[左]、[右]の各テキストフィールドにパディングのピクセル値を入力します。

ページ、ブログ記事、ナレッジベース記事に動画を追加する
リッチ テキスト モジュールでブログ記事、ページ、ナレッジベース記事に動画を追加できます。ページのドラッグ&ドロップエリアでも、動画モジュールに動画を追加することができます。
ページ、ブログ記事、またはナレッジベース記事でリッチ テキスト モジュールに動画を挿入します。
HubSpotの動画を、テキスト、画像、リンクなどのコンテンツと共にリッチ テキスト モジュールに追加できます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- コンテンツの名前をクリックします。
- コンテンツエディターでリッチ テキスト モジュールをクリックします。
- [挿入]ドロップダウンメニューをクリックし、[動画]>[HubSpot動画]を選択します。
- 右側のパネルで、挿入する動画を選択します。
- ファイルツールから既存の動画を挿入する場合は、検索バーを使用して動画を検索できます。次に、動画のサムネイル画像をクリックします。
- 新しい動画を挿入するには、[動画をアップロード]をクリックし、コンピューター上の動画を選択します。次に、動画のサムネイル画像をクリックします。

- 動画の再生ボタンの色を編集するには、backgroundColorプレイヤーの色ドロップダウンメニューをクリックし、色を選択します。16進値またはRGBカラー値を入力するには、[詳細]タブに進みます。
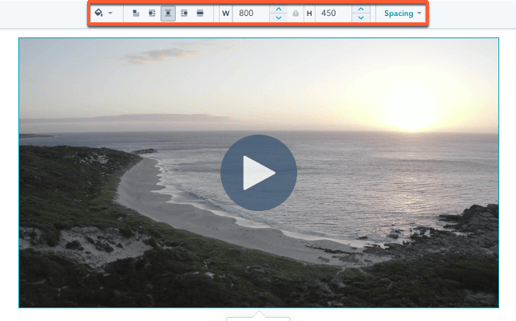
- テキストブロック内の動画の位置を調整するには、inline alignmental 位置合わせアイコンをクリックします。全幅アイコンfullWidthをクリックすると、動画がモバイルデバイス上で常に全幅で表示されるようになります。
- 動画のサイズを変更するには、幅と高さのピクセル値を入力します。
- 動画の周囲のパディングを編集するには、[間隔]ドロップダウンメニューをクリックし、画像アイコンの境界付近でピクセル値を入力します。

- コンテンツエディターで、動画をクリックしてから、edit 編集アイコンをクリックします。
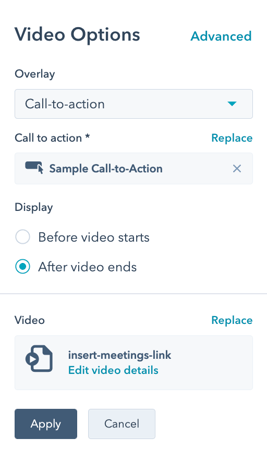
- ポップアップボックスで、[CTAまたはフォーム]ドロップダウンメニューをクリックし、[CTA]または[フォーム]を選択します。
- 埋め込みCTAまたは旧CTAを動画に追加できます。CTAを挿入するには、次のようにします。
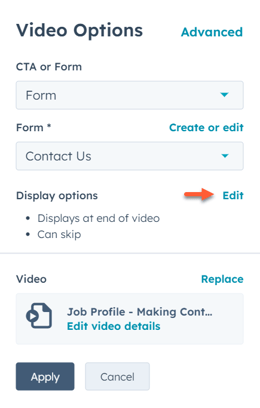
- フォームを挿入するには、次のようにします。
- [フォーム]ドロップダウンメニューをクリックし、フォームを選択します。
- 新しいフォームを作成するか、選択する前に既存のフォームを編集するには、[作成または編集]をクリックします。これにより、新しいタブでフォームツールが開きます。
- 既定では、動画の終了後にオーバーレイが表示されます。「Enterprise」サブスクリプションをお持ちでない場合は、オーバーレイの表示時間を選択します。
- 動画の開始前:動画の再生が始まる前にフォームまたはCTAを表示します。
- 動画の終了後:動画の再生が終了した直後にフォームまたはCTAを表示します。

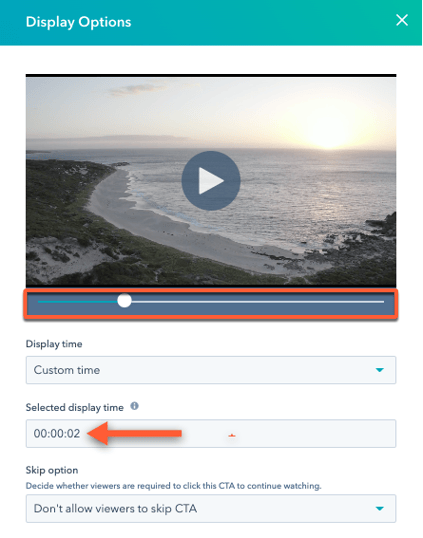
- 「Enterprise」サブスクリプションをお持ちの場合は、オーバーレイが表示されるタイミングを正確にカスタマイズできます。
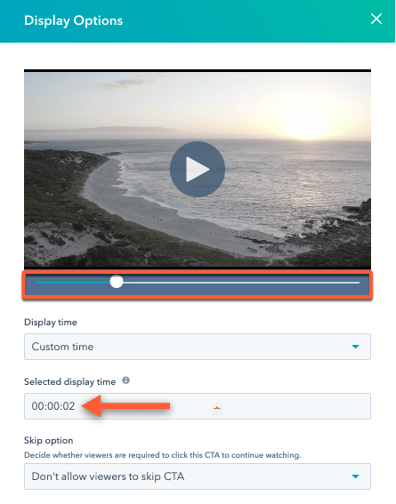
- ポップアップボックスの[表示オプション]セクションで、[編集]をクリックします。
- ポップアップボックスの[表示オプション]セクションで、[編集]をクリックします。

-
-
- 右側のパネルで、[表示時間]ドロップダウンメニューをクリックし、時間オプションを選択します。カスタム時間を選択した場合に時間を指定するには、動画の下にある円をクリックして正しい位置までドラッグするか、[選択された表示時間]フィールドに時間を入力します。
-
-
-
- 訪問者がオーバーレイをスキップしないようにするには、[スキップオプション]ドロップダウンメニューをクリックし、[閲覧者に[アセットタイプ]のスキップを許可しない]を選択します。既定では、訪問者はオーバーレイをスキップすることができます。
- 訪問者がオーバーレイをスキップしないようにするには、[スキップオプション]ドロップダウンメニューをクリックし、[閲覧者に[アセットタイプ]のスキップを許可しない]を選択します。既定では、訪問者はオーバーレイをスキップすることができます。
-

ページ上で動画モジュールに動画を挿入する
HubSpot動画は、ウェブサイトまたはランディングページのドラッグ&ドロップエリアに追加された動画モジュールでサポートされています。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- コンテンツの名前をクリックします。
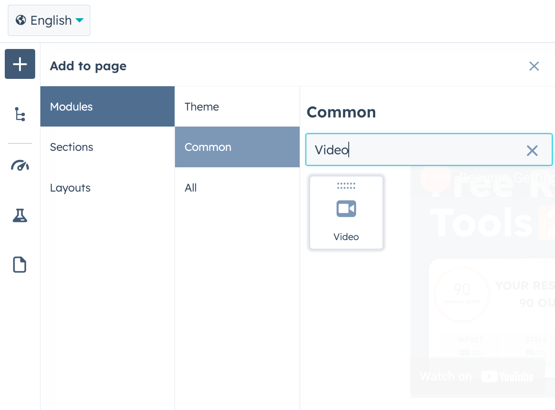
- 左のサイドバーで、add[追加]アイコンをクリックします。
- [メディア]セクションをクリックして展開し、[+さらに表示]をクリックして全てのメディアモジュールを表示します。
- [動画]モジュールをクリックし、ページにドラッグします。

- サイドバーエディターの[動画タイプ]で、[HubSpot動画]を選択します。
- ページに追加する動画を選択します。
- ファイルツールから動画を選択するには、[動画を参照]をクリックし、既存の動画のサムネイル画像を選択します。
- 新しい動画をアップロードするには、[アップロード]をクリックし、コンピューター上のファイルを選択します。
- 動画の最大サイズを設定するには、[最大サイズ]ドロップダウンメニューをクリックし、オプションを選択します。
- 本来のサイズ:動画が本来のサイズを超えて拡大されることはありません。
- 全幅:動画は視聴に使われるデバイスの全幅まで最大化されます。
- カスタム:動画がサイドバーエディターで設定されている特定の幅と高さを超えることはありません。[最大幅]ボックスと[最大高]ボックスに、寸法のピクセル値を入力します。
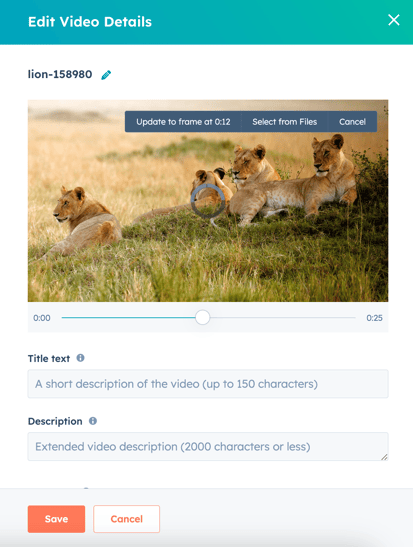
- [動画の詳細]セクションで[編集]をクリックして、動画の情報をカスタマイズします。
-
- 右側のパネルで、[サムネイル(ポスター)画像を変更]をクリックし、動画のプレビュー画像を変更します。
- 動画のフレームを使用するには、スライダーをクリックし、動画の特定のポイントまでドラッグし、[[タイムスタンプ]のフレームに更新]をクリックします。
- カスタム画像を使用するには、[[ファイル]から選択]をクリックし、ファイルツールで使用したい画像をクリックします。新しい画像を追加するには、Upload imagesをクリックし、コンピューターからファイルを選択します。
-
- タイトルのテキスト、説明、メタタグを入力します。これは、検索エンジンが動画の内容を理解するのに役立ちます。
- [保存]をクリックします。
注:動画の詳細に対する変更は、動画がHubSpotのコンテンツツールで使用される全ての場所に適用されます。

- [CTAまたはフォーム]セクションで、フォームまたはCTAのオーバーレイを動画に追加できます。
- [CTAまたはフォーム]セクションをクリックして展開します。
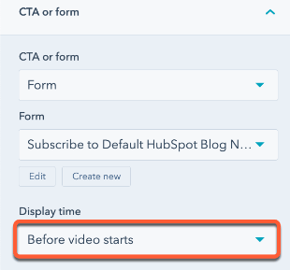
- [CTAまたはフォーム]ドロップダウンメニューをクリックし、オーバーレイの種類を選択します。
- フォームを挿入する場合は、[フォーム]ドロップダウンメニューをクリックしてフォームを選択するか、[新規作成]をクリックしてフォームツールで新規フォームを作成します。
- 埋め込みCTAまたは旧CTAを動画に追加できます。CTAを挿入するには、次のようにします。
- 「Enterprise」サブスクリプションをお持ちでない場合は、オーバーレイの表示時間を選択してください。
- 動画の開始前:動画の再生が始まる前にフォームまたはCTAを表示します。
- 動画の終了後:動画の再生が終了した直後にフォームまたはCTAを表示します。

-
- 「Enterprise」サブスクリプションをお持ちの場合は、オーバーレイが表示されるタイミングを正確にカスタマイズできます。
- ポップアップボックスの[表示オプション]セクションで、[編集]をクリックします。
- 「Enterprise」サブスクリプションをお持ちの場合は、オーバーレイが表示されるタイミングを正確にカスタマイズできます。
-
-
- 右側のパネルで、[表示時間]ドロップダウンメニューをクリックし、時間を選択します。カスタム時間を選択した場合、動画の下にあるスライダーをクリックして目的の位置にドラッグするか、[選択された表示時間]フィールドに時間を入力することで、時間を指定できます。
-
-
-
- 訪問者がオーバーレイをスキップできないようにするには、[スキップオプション]ドロップダウンメニューをクリックし、[閲覧者にフォーム/CTAのスキップを許可しない]を選択します。既定では、訪問者はオーバーレイをスキップすることができます。

- 訪問者がオーバーレイをスキップできないようにするには、[スキップオプション]ドロップダウンメニューをクリックし、[閲覧者にフォーム/CTAのスキップを許可しない]を選択します。既定では、訪問者はオーバーレイをスキップすることができます。
-
- 動画の再生オプションを編集するには、[詳細]をクリックし、[ループ動画]、[既定でミュート]、[自動再生]、または[コントロールを非表示]チェックボックスを選択します。[自動再生]オプションを使用する場合は、ブラウザーの制限に従うため、[既定でミュート]オプションも選択することを強くお勧めします。通常、音声のある動画は自動的にミュートされるか、再生がブロックされます。
- Google Chrome:自動再生される動画はミュートする必要があります。視聴者が頻繁に表示する動画には、音声付きの自動再生が許可されています。Googleのスコア計算システムについて詳細をご確認ください。
- Safari:自動再生される動画はミュートする必要があります。視聴者は、セットアップの際に、特定のドメインに対してミュートなしの自動再生をブロックするか許可するかを選択することができます。Safariでのビデオの自動再生の管理について詳細をご確認ください。
- Mozilla Firefox:自動再生される動画はミュートする必要があります。視聴者は、セットアップの際に、特定のドメインに対してミュートなしの自動再生をブロックするか許可するかを選択することができます。Firefoxでの動画の自動再生の管理について詳細をご確認ください。
- プレイボタンの色を編集するには、スタイルオプション、をクリックし、16進数値、を入力するか、カラーパレットをクリックし、カラーを選択します。
動画にキャプションや字幕を追加する
ファイルツールでは、高度な機能を有効にして、動画に複数の言語で字幕を追加できます。そうすることで、音声を聞き取れない訪問者や異なる言語を話す訪問者に対して、動画がより利用しやすくなります。
- この作業を始める前に、字幕を「.vtt」ファイルで用意しておく必要があります。
- 1つの動画につき、最大6個の字幕を追加できます。
- 各言語は1回しか選択できません。例えば、2種類のフランス語の字幕を使用することはできません。
動画ファイルに字幕を追加するには、次のようにします。
- HubSpotアカウントで、[HubSpotアカウントにて、[ライブラリー]>[ファイル]の順に進みます。]に移動します。
- 字幕を追加する動画の名前をクリックします。
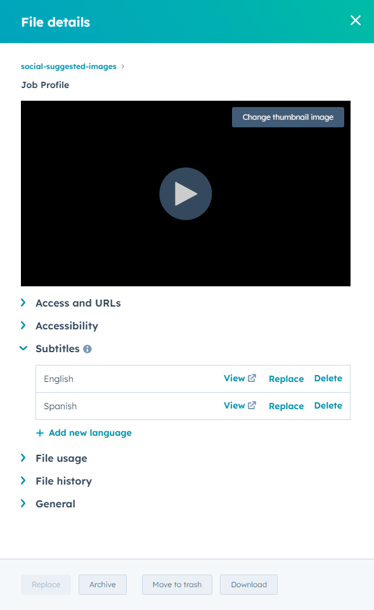
- 右側のパネルで、[字幕]セクションをクリックして展開します。
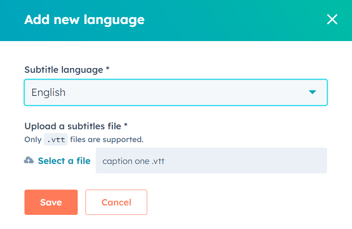
- [+新しい言語を追加]をクリックします。

- ダイアログボックスで[字幕言語]ドロップダウンメニューをクリックし、言語を選択します。
- [ファイルを選択]をクリックして、.vtt字幕ファイルをHubSpotにアップロードします。
- [保存]をクリックします。新しい字幕の言語がファイルの詳細に表示され、この字幕を表示、切り替え、または削除することができます。
- 字幕ファイルの内容を表示するには、[表示]をクリックします。
- 特定の言語の字幕ファイルに切り替えるには、[置換]をクリックします。
- 特定の言語の字幕を削除するには、[削除]をクリックします。
- 別の言語での字幕を追加するには、[+新しい言語を追加]をクリックします。

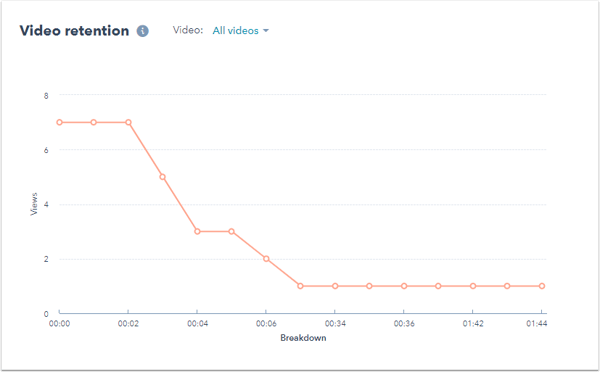
動画のパフォーマンスを分析する(ページ、ブログ記事、ナレッジベース記事のみ)
HubSpotページ、ブログ記事、またはナレッジベース記事に動画を追加すると、再生数や動画リテンションなどの測定指標によって動画のパフォーマンスを分析できます。コンテンツ詳細ページ、カスタムレポート、コンタクトタイムラインでこれらの測定指標を確認できます。リストやワークフローでメディアインタラクションをフィルタリングすることもできます。
注:ビデオパフォーマンス分析は、HubSpotビデオでのみご利用いただけます。URLや埋め込みコードで埋め込まれた外部動画ファイルは、HubSpotでのアナリティクスを生成しません。
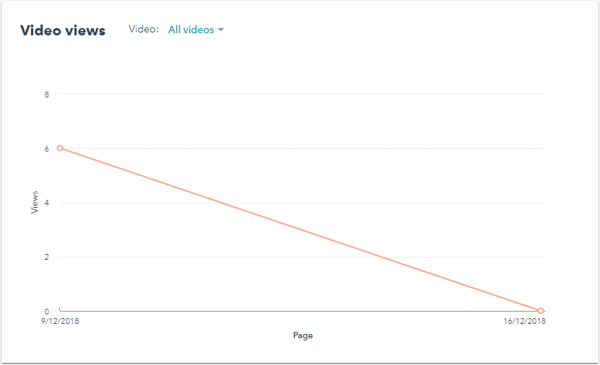
ページパフォーマンスの動画ビュー数
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- ブログ記事、ページ、またはナレッジベース記事の名前をクリックして、[パフォーマンス]の詳細を表示します。
- ページ上に複数のHubSpot動画が存在する場合、左上の[動画]ドロップダウンメニューをクリックし、動画を選択します。
- ページに対してA/Bテストを実行している場合、[パフォーマンス]タブの上部にある[バリエーション]ドロップダウンメニューをクリックして、バリエーションを選択します。バリエーションが選択されていないと、A/Bテストが実行されたページで動画ビューが表示されません。
- 動画の再生について分析します。
- 動画再生数:訪問者のブラウザーでページに動画が読み込まれた回数です。

- 動画リテンション:動画コンテンツのどの部分が再生されたかを示す指標。

- 動画再生数:訪問者のブラウザーでページに動画が読み込まれた回数です。
コンタクトレコードの動画再生数
コンタクトレコードの動画再生数を表示するには、次の手順に従います。
- HubSpotアカウントにて、[CRM]>[コンタクト]の順に進みます。
- コンタクトの名前をクリックします。
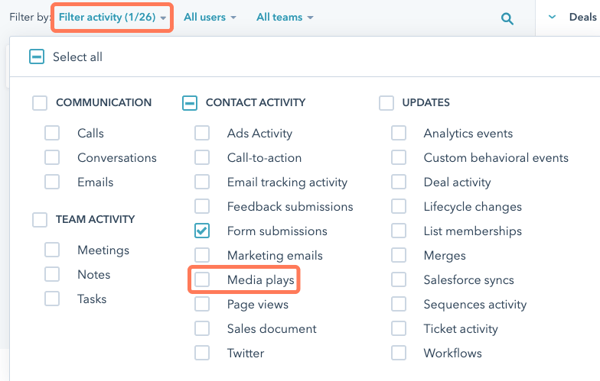
- 動画再生数別にコンタクトのアクティビティーを絞り込むには、[アクティビティー]タブをクリックします。続けて、[アクティビティーを絞り込み]をクリックし、[メディアの再生]チェックボックスをオンにします。

カスタムレポートでの動画再生(「Marketing Hub Professional」および「Enterprise」のみ)
カスタム レポート ビルダーを使用すると、動画の再生を分析するレポートを作成できます。
- HubSpotアカウントで、[レポート]>[レポート]に移動します。
- [カスタム レポート ビルダー]をクリックします。
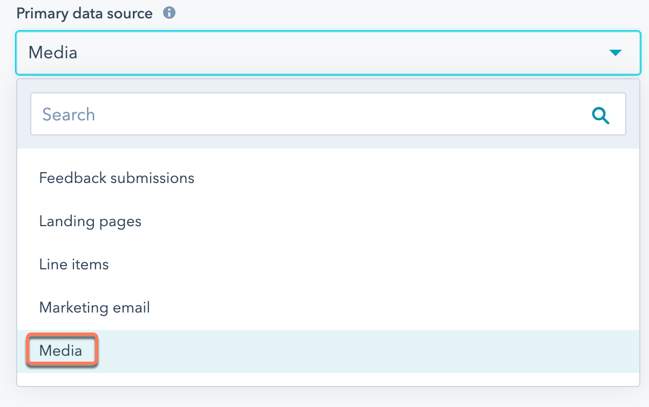
- カスタム行動イベントをプライマリー データ ソースとして使用するには、[プライマリー データ ソース]ドロップダウンメニューをクリックし、[メディア]を選択します。

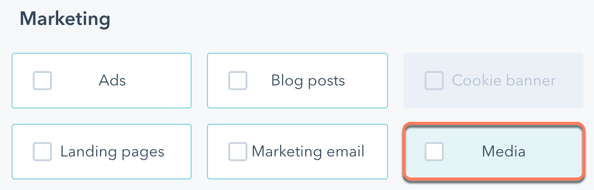
- メディアを非プライマリーソースとして使用したい場合は、[マーケティング]セクションで[メディア]を選択できます。

- レポートの作成を続行します。
アトリビューションレポートでの動画再生(「Marketing Hub Entreprise」のみ)
既定では、動画再生は収益アトリビューションレポートに追加されます。この設定が無効になっている場合、アカウントアクセス権限を持つユーザーは、設定でこのデータソースを再び有効にすることができます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[トラッキングとアナリティクス]>[アトリビューション]をクリックします。この設定は、アカウントアクセス権限を持つユーザーにのみ表示されます。
- [インタラクションタイプ]セクションで、[メディアを再生した]スイッチをクリックしてオンに切り替えます。
- [保存]をクリックします。
- ダイアログボックスで、変更を確認してから、[保存して再処理を開始]をクリックします。
既存のレポートに動画再生数を追加するための再処理が開始されます。これには、HubSpotアカウントのデータ量に応じて最大2日かかる場合があります。レポートの再処理が完了したら、HubSpotから確認のEメールが送信されます。
