ブログ記事を作成してカスタマイズする
更新日時 2024年 2月 16日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ブログを作成した後は、まったくゼロからブログ記事を作成することも、外部ブログやGoogle Docからインポートして作成することもできます。ブログの内容をカスタマイズしたり、設定をカスタマイズしたり、検索エンジン用にブログ記事を最適化したりできます。
ブログ記事を作成する
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 右上の[作成]をクリックし、[ブログ記事]を選択します。
- ダイアログボックスで、[ブログを選択]ドロップダウンメニューをクリックしてブログを選択し、[ブログ記事を作成]をクリックします。
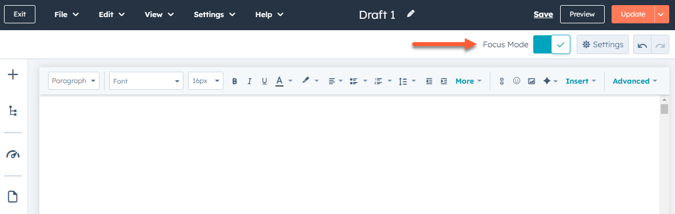
- コンテンツエディターで、[ブログ記事の本文]モジュールをクリックし、記事にコンテンツを追加します。リッチ テキスト ツールバーで、ブログコンテンツの書式を編集することができます。
- 合理化された編集環境でブログ記事を書くには、右上のフォーカスモード/スイッチをクリックしてオンに切り替えます。このモードはいつでもオンまたはオフにすることができます。

- ブログの一覧ページに表示される記事の要約の長さを設定するには、「続きを読む」セパレーターを挿入します。
- [ブログコンテンツ]モジュールをクリックします。
- リッチ テキスト ツールバーで、[挿入]ドロップダウンメニューをクリックし、「続きを読む」セパレーターを選択します。
- 「続きを読む」セパレーターをクリックし、ブログ記事内の適切な位置までドラッグします。
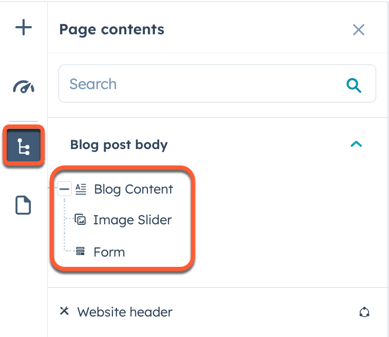
- [ブログ記事本文]モジュールにさらにモジュールを追加するには:
- 左のサイドバーで、add[追加]アイコンをクリックします。
-
- モジュールを1つクリックし、[ブログ記事本文]モジュールの上にドラッグして所定の位置にドロップします。
- [ブログ記事本文]モジュール内の特定のモジュールを編集するには、左サイドバーのsiteTree[コンテンツ]アイコンをクリックし、[モジュール]をクリックします。
- ドラッグ&ドロップ編集ツールを使ってモジュールを複製、再配置、コピー&ペーストできます。

ブログ記事の設定を編集する
ブログ記事のコンテンツを編集した後は、URLスラッグ、メタディスクリプション、言語などのページ属性をカスタマイズできます。
記事の基本的な設定をカスタマイズする
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
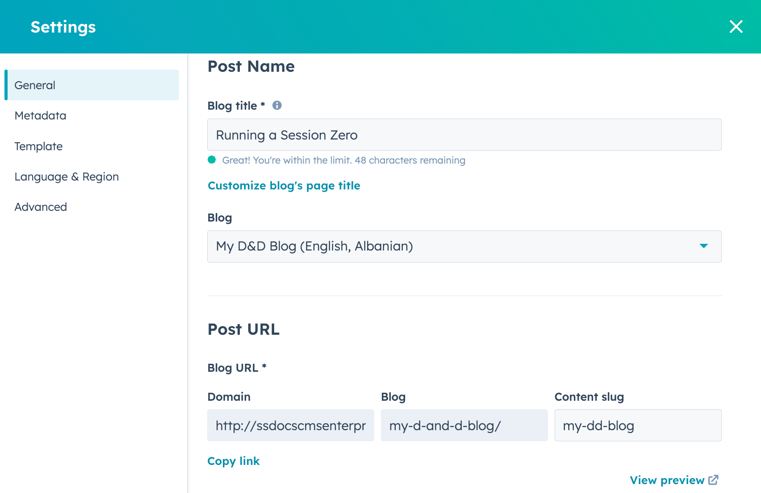
- コンテンツエディターで[設定]メニューをクリックし、[全般]を選択します。
- ダイアログボックスの[ブログのタイトル]フィールドに、ブログ記事の名前を入力します。この名前は、記事上部のh1タグ、訪問者のブラウザー内のタブ、および検索結果に表示されます。
- ページに表示されるタイトルとh1タグを、ブラウザーと検索結果に表示されるページの名前から分離するには、[ブログのページタイトルをカスタマイズ]をクリックします。
- [ブログのタイトル]フィールドに、ページのh1タグに表示されるブログ記事のタイトルを入力します。
- [ページタイトル]フィールドに、ブラウザーのタイトルバーと検索結果に表示されるブログ記事の名前を入力します。
- 記事を別のブログに移動するには、[ブログ]ドロップダウンメニューをクリックし、ブログを選択します。この変更を公開すると、記事のURLが自動的に変更されて、新しい宛先を反映するようになります。その記事の以前のURLからリダイレクトされるようになります。
- 記事のURLを編集するには、[コンテンツスラッグ]にフィールドにURL文字列を入力します。詳しくはブログ記事のURLを編集するをご覧ください。

- 記事の作者を設定するには、[作者]ドロップダウンメニューをクリックして作者を選択します。詳しくはブログの作者を管理するをご覧ください。
- 既存のタグを記事に追加するには、[タグ]ドロップダウンメニューをクリックしてタグを選択します。新しいタグを追加するには、[タグ]ドロップダウンメニューをクリックし、フィールドにタグを入力して、[[新しいタグの名前]タグを追加]をクリックします。詳しくはブログタグの管理をご覧ください。
キービジュアルを設定する
記事がソーシャルメディアでシェアされるときに含まれるキービジュアルを追加するには:
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[キービジュアル]を選択します。
- ダイアログボックスで、[キービジュアルを有効にする]スイッチをクリックしてオンに切り替えます。
- アップロードをクリックしてコンピューターからの画像を選択するか、画像を参照をクリックしてファイルツールから画像を選択します。
- アクセシビリティーを高めるために、画像のaltテキストの欄に画像の説明を入力してください。
メタディスクリプションとキャンペーンを設定する
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[メタデータ]を選択します。
- ダイアログボックスの[メタディスクリプション]フィールドに、検索結果に表示される記事コンテンツの説明を入力します。
- Marketing Hub ProfessionalまたはEnterpriseのサブスクリプションをお持ちの場合、投稿をキャンペーンに関連付けることができます:
- 投稿を既存のキャンペーンに関連付けるには、キャンペーンドロップダウンメニューをクリックし、キャンペーンを選択します。
- 投稿を新規キャンペーンに関連付けるには、キャンペーンドロップダウンメニューをクリックし、キャンペーンを作成をクリックします。その後、キャンペーン設定を続行。
-
- キャンペーンを作成したことがない場合は、キャンペーンを作成をクリックします。その後、キャンペーン設定を続行。
ブログテンプレートを管理する
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[テンプレート]を選択します。
- ダイアログボックスで、[このブログのテンプレートを変更]をクリックして、このブログで使用するテンプレートを変更します。
注:ブログの記事テンプレートを変更すると、そのブログの全ての記事で使用されるテンプレートが変更されます。個々のブログ記事に独自のテンプレートを適用することはできません。
- ブログ記事テンプレートを編集するには、[このテンプレートを編集]をクリックします。
- 別のブログ リスト テンプレートを選択するには、ブログ リスト ページセクションのアクションドロップダウンメニューをクリックし、テンプレート変更を選択してください。ブログ リスト テンプレートがドラッグ&ドロップ編集に対応している場合、ページの編集をクリックすると、コンテンツエディターで編集を行うことができます。
記事の言語の設定
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[詳細]を選択します。
- ダイアログボックスで[ブログ記事の言語]ドロップダウンメニューをクリックして、言語を選択します。詳しくはこちら多言語でのブログ記事作成 .
高度な投稿設定を管理する
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[詳細]を選択します。
- 記事のヘッドHTMLにコードスニペットを追加するには、ダイアログボックスの[HeadのHTML]フィールドをクリックし、コードスニペットを入力します。または、特定のドメインにある全ての記事とページにコードスニペットを追加するには、ウェブサイトの設定にアクセスします。
- このブログの配信登録Eメールの設定を変更するには、通知Eメールセクションにある管理をクリックします。
- カスタムのcanonical URLを追加するには、[canonical URLをカスタマイズ]フィールドにURLを入力します。、canonical URLの使用について詳しくはこちら。
公開済みの記事
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
- 記事を今すぐ公開するには:
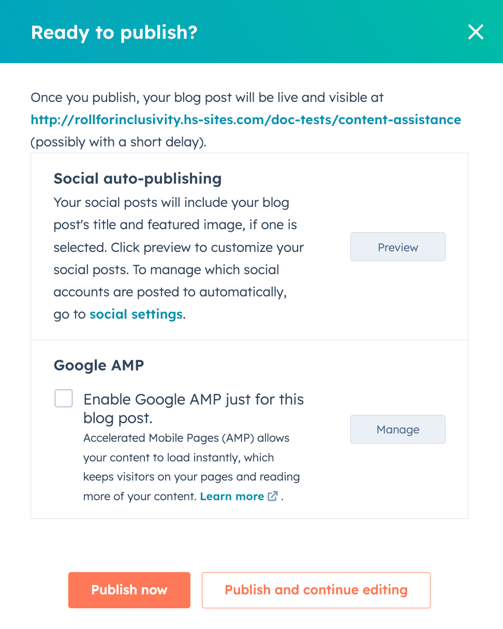
- 右上の[公開]をクリックします。
- ソーシャル共有をオンにしている場合は、ダイアログボックスのプレビューをクリックして、ソーシャル投稿の表示方法を変更します。右側のパネルで、表示されるテキストと画像を編集し、保存をクリックします。
- この記事のGoogle AMPを有効にするには、[このブログ記事のためだけにGoogle AMPを有効にする]チェックボックスをオンにします。このブログのすべての記事でGoogle AMPがオンになっている場合は、このオプションが表示されません。詳しくはブログでのGoogle AMPの設定をご覧ください。
-
- ダイアログボックスで、[今すぐ公開]をクリックします。

- 後でページを公開するようにスケジュールするには:
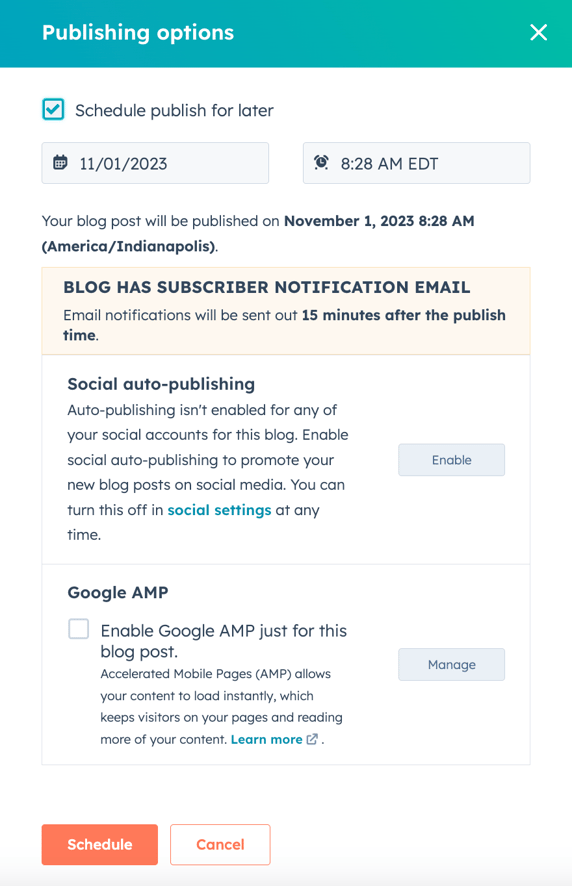
- 右上の[公開]ボタンの隣にあるドロップダウンメニューをクリックし、[公開オプション]を選択します。
-
- ダイアログボックスで、[公開を予定としてスケジュール]チェックボックスをオンにします。
-
- [日付]フィールドをクリックし、ページを公開する日付を選択します。
- [時刻]フィールドをクリックし、ページを公開する時刻を選択します。
- ソーシャル共有をオンにしている場合は、ダイアログボックスのプレビューをクリックして、ソーシャル投稿の表示方法を変更します。右側のパネルで、表示されるテキストと画像を編集し、保存をクリックします。
-
- この記事のGoogle AMPを有効にするには、[このブログ記事のためだけにGoogle AMPを有効にする]チェックボックスをオンにします。このブログのすべての記事でGoogle AMPがオンになっている場合は、このオプションが表示されません。詳しくはブログでのGoogle AMPの設定をご覧ください。
-
- [スケジュール]をクリックします。または、[スケジュールして編集を続ける]をクリックすると、ページの公開をスケジュールした上で、コンテンツエディターに戻ることができます。

Googleドキュメントからブログコンテンツをインポートする
接続されたGoogleアカウントのGoogleドキュメントから、あらかじめ書かれたブログコンテンツをコンテンツエディターに取り込むことができます。他のユーザーから共有されているGoogleドキュメントを使用することはできません。
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿にマウスポインターを合わせて「編集」をクリックするか、新規に投稿を作成します。
- コンテンツエディターで、[ブログコンテンツ]モジュールをクリックします。
- リッチ テキスト ツールバーで[詳細]ドロップダウンメニューをクリックし、[Googleドキュメントをインポート]を選択します。
- Googleドライブ内のファイルからGoogleドキュメントを選択するには:
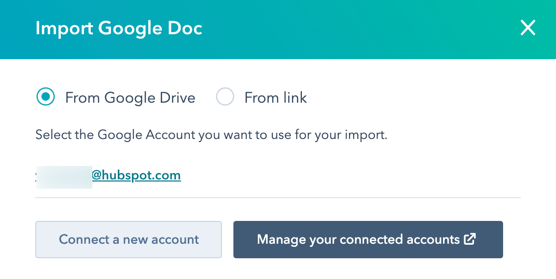
- Googleアカウントが表示されない場合は、[新しいアカウントを接続]をクリックします。ダイアログボックスで[承認]をクリックし、Googleに接続します。Googleの認証ページでGoogleアカウントを1つ選択し、[許可]をクリックします。インポート処理を再度開始するとき、アカウントが選択可能になるはずです。
-
- [インポートに使用するGoogleアカウントを選択してください]セクションで、Googleドキュメントを所有する接続済みGoogleアカウントをクリックします。

-
- ダイアログボックスでGoogleドキュメントを選択し、[選択]をクリックします。
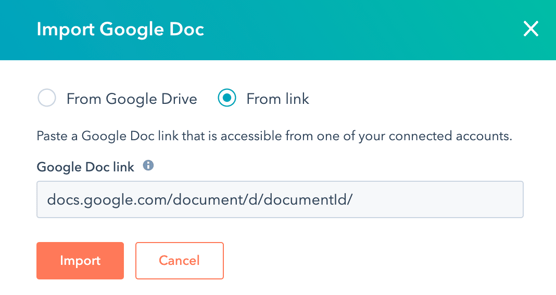
- リンクを使用してGoogleドキュメントをインポートするには:
- ダイアログボックスで、[リンク元]オプションを選択します。
- [Googleドキュメントリンク]フィールドに、GoogleドキュメントのURLを貼り付けます。URLは「docs.google.com/document/d/documentId/」または「drive.google.com/open?id=documentId」のような形式でなければなりません。
- [インポート]をクリックします。

- コンテンツエディターで、ブログ記事の編集を完了します。
注: Googleドキュメントをインポートしたブログコンテンツは、元の書式の一部が保持されます。Googleドキュメントから書式をインポートについて詳しくはこちら。
- 変更内容を公開するには、右上の[公開]または[更新]をクリックします。
検索エンジン向けに記事を最適化する
サイドバーエディターの[最適化]セクションで、記事のSEO推奨を表示したり、記事をトピックに関連付けたりできます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 投稿にマウスポインターを合わせ、「編集」をクリックします。
- コンテンツエディターで、左のサイドバーにあるgauge [最適化]アイコンをクリックします。
- コンテンツをトピックと関連付けるには:
- 既存のトピックを追加するには、[トピック]ドロップダウンメニューをクリックし、ページのトピックを選択します。
- 新しいトピックを作成するには、[トピック]ドロップダウンメニューをクリックし、[コアトピックを追加]を選択します。ダイアログボックスにトピックを入力し、[保存]をクリックします。
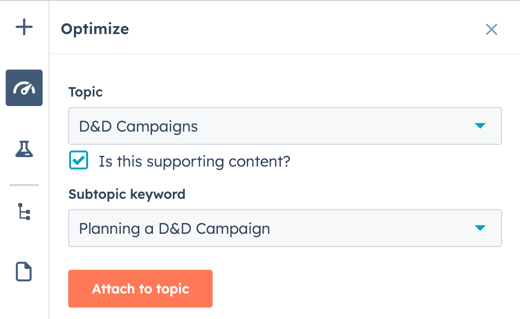
- 記事をサブトピックキーワードに関連付けるには:
- [これはサポートコンテンツですか?]チェックボックスを選択します。
- [サブトピックキーワード]ドロップダウンメニューをクリックし、サブトピックキーワードを選択します。
- 新しいキーワードを作成するには、[サブトピックキーワード]ドロップダウンメニューをクリックし、[サブトピックキーワードを追加]をクリックします。ダイアログボックスにサブトピックキーワードを入力し、[保存]をクリックします。

- 不完全なSEOの推奨を表示するには、赤丸のついたカテゴリーをクリックします。完了した各推奨事項には緑のチェックマークが付きます。未完了の各推奨にはグレーのチェックマークが付きます。SEO推奨を利用する方法について詳細をご確認ください。

ブログ記事をプレビューする
記事を公開する前に、さまざまなデバイスタイプでプレビューして、スマートコンテンツとパーソナライズをテストすることができます。
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿の上にマウスポインターを置いて[編集]をクリックします。
- コンテンツエディターで、右上の[プレビュー]をクリックします。
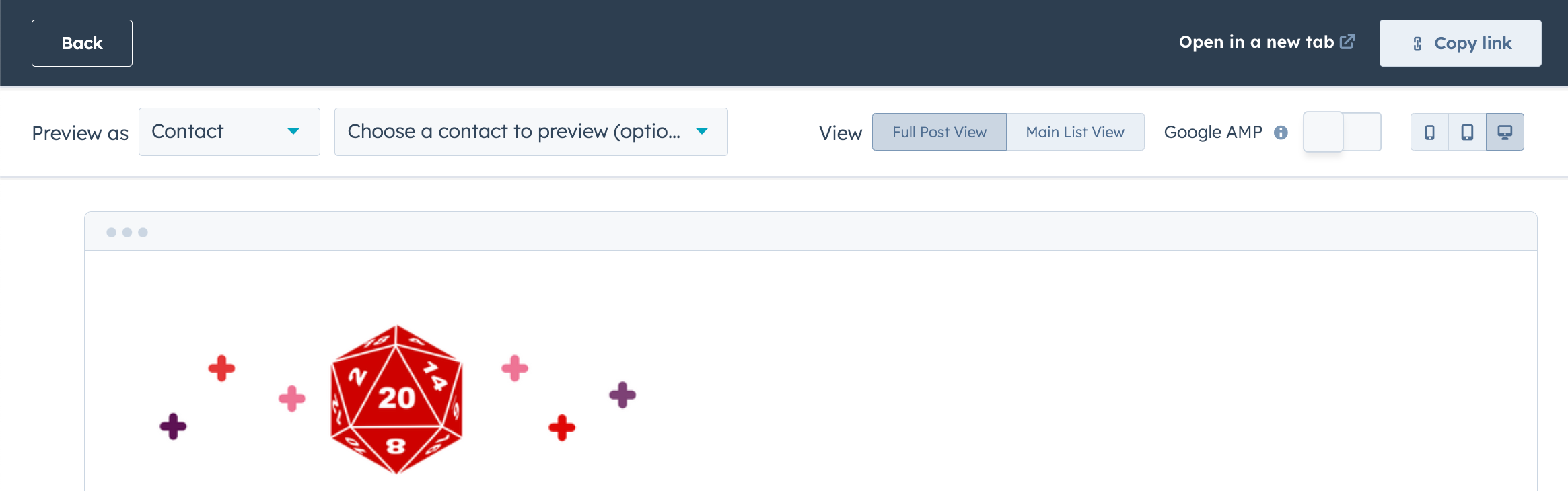
- ページ全体をプレビューするには、右上の[新しいタブで開く]をクリックします。このプレビューページをHubSpotアカウントの他のユーザーと共有するには、プレビューページで[リンクをコピー]をクリックします。ユーザーはこのプレビューを表示するために、HubSpotにログインしている必要があります。
- 別のデバイスで記事をプレビューするには、プレビューページの右上にあるmobileデバイスアイコンをクリックします。
- このブログ記事にGoogle AMPをオンにした場合は、ページ上部のGoogle AMPをクリックし、AMP版の記事をプレビューしてください。標準ビューに戻るには、標準をクリックする。
- 投稿が一覧ページでどのように表示されるかをプレビューするには、表示セクションのメインリストビューをクリックします。記事自体をプレビューするには、記事ページプレビューをクリックする。
- パーソナライズやスマートコンテンツをプレビューするには、[プレビュー動作]ドロップダウンメニューをクリックします。