Módulos padrão da HubSpot
Ultima atualização: Maio 23, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
|
|
| Marketing Hub Basic (versão anterior) |
Neste artigo, saiba mais sobre os módulos padrão que a HubSpot fornece para uso em seus modelos e páginas. Cada tipo de módulo pode ser personalizado com estilo e opções de conteúdo no inspetor. Você também pode adicionar um módulo padrão a um modelo HTML com snippet HubL. Saiba mais sobre o desenvolvimento com módulos padrão na Documentação do desenvolvedor da HubSpot.
Adicionar um módulo ao seu modelo
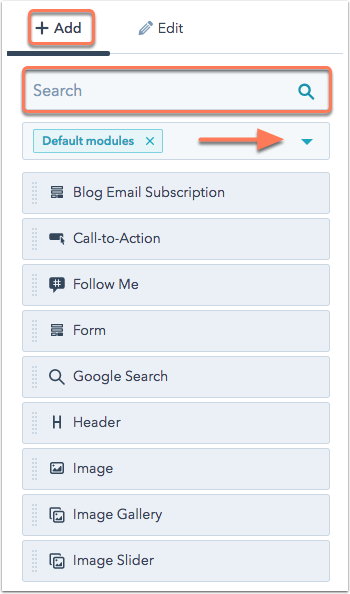
Para adicionar módulos aos modelos de arrastar e soltar, clique em + Adicionar no inspetor no canto superior direito do editor. Todos os módulos padrão e quaisquer módulos ou grupos salvos serão exibidos aqui. Para localizar um módulo específico, insira seu nome na barra de pesquisa. Você também pode clicar no menu suspenso Filtrar por categoria ou tags e selecionar um ou mais filtros.

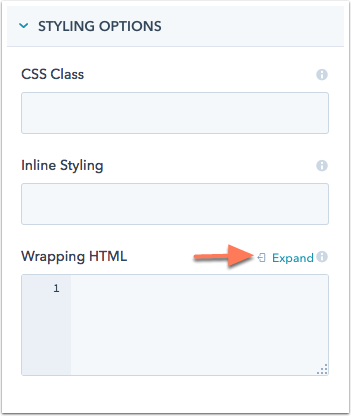
Quando o módulo é selecionado no editor, você pode modificar os estilos, as configurações e o conteúdo no inspetor. Na seção Divisão de texto HTML, clique em Expandir para adicionar mais estilos personalizados no editor de código.

Na parte inferior do inspetor, você pode bloquear o módulo para que os usuários não possam modificar o conteúdo padrão ao editar um blog, e-mail ou página. Clique para ativar a opção Impeça a edição em editores de conteúdo e ativar essa configuração.

Personalizar um módulo padrão
Todos Centro de Marketing Profissional e Empreendimento e Centro de conteúdo Profissional e Empreendimento as contas têm um @hubspot pasta nas ferramentas de design por padrão. Esta pasta contém todos os seus temas e módulos padrão, incluindo arrastar e soltar módulos de e-mail. Estes temas e módulos são somente leitura, mas podem ser clonados se você quiser editá-los. 
- Na sua conta da HubSpot, acesse Conteúdo > Design Manager.
- No Finder, clique na pasta @hubspot.
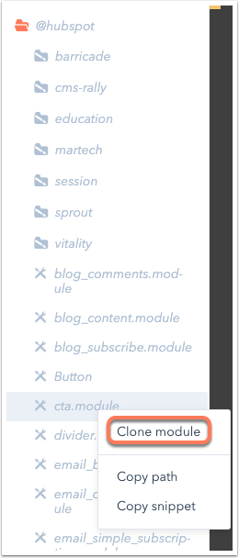
- Clique com o botão direito do mouse no módulo padrão que você deseja clonar e selecione Clonar módulo.

- No módulo clonado, edite o código-fonte do módulo no painel de edição central.
- Para salvar suas alterações, no canto superior direito, clique em Publicar alterações. O módulo estará disponível para uso ao criar modelos.
Tipos de módulos padrão
Cancelar assinatura de backup
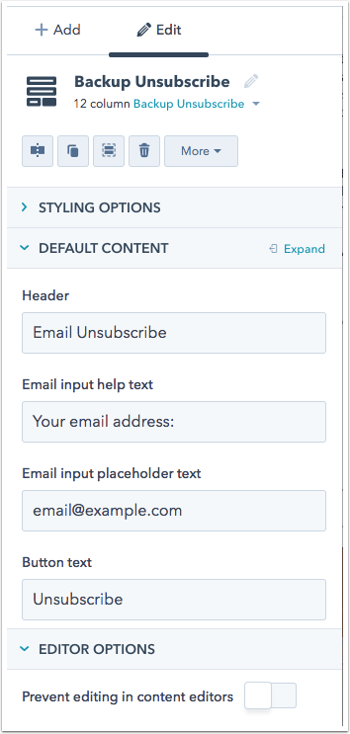
O modelo de cancelamento de assinatura de backup é exibido para destinatários de e-mail que clicam em um link de cancelamento de assinatura se a HubSpot não conseguir determinar seu endereço de e-mail. Você pode personalizar o texto de ajuda que aparece na página reserva de cancelamento de assinatura na seção Conteúdo padrão deste módulo.

Comentários do blog
Observação: o módulo de comentários do blog não está disponível para modelos de página ou de e-mail.
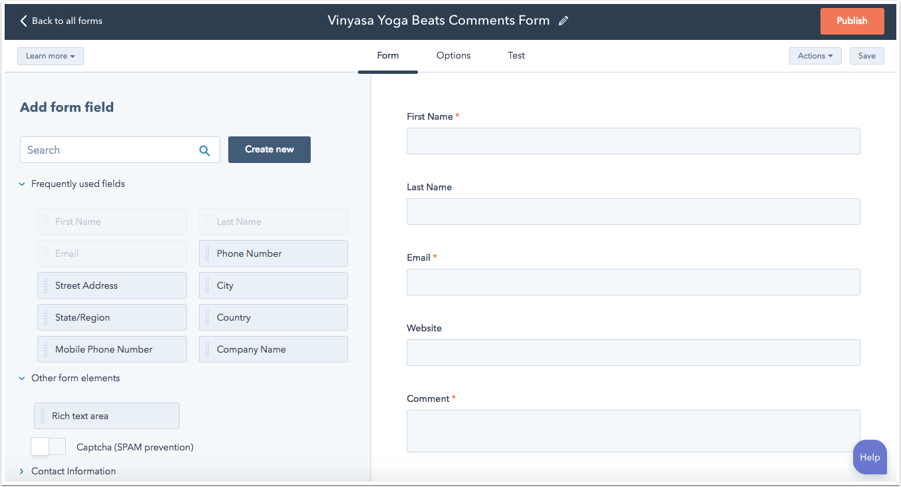
O módulo de comentários do blog adiciona uma seção de comentários a um modelo de post de blog. Você pode personalizar o formulário de comentários do blog na sua ferramenta de formulários. O nome do formulário será baseado no título do seu blog.

Conteúdo do blog
Observação: o módulo de conteúdo de blog não está disponível para modelos de página ou de e-mail.
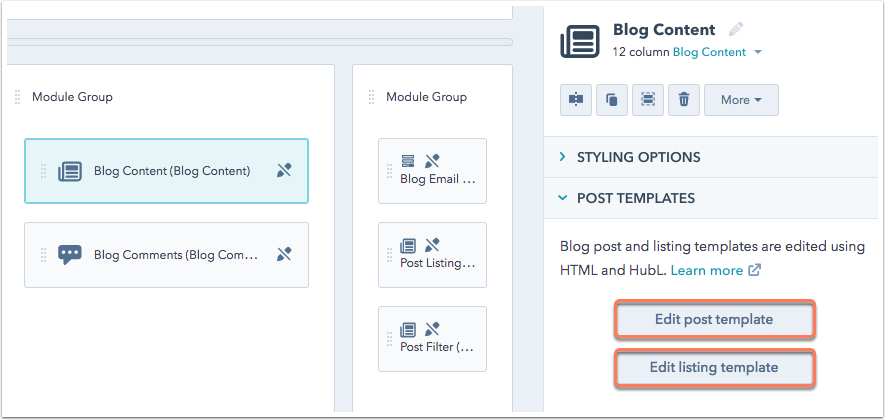
O módulo de conteúdo do blog contém a marcação HTML/HubL para posts de blog e páginas de listagem de blog. Você pode editar a marcação dos posts clicando em Editar modelo de post e editar a marcação da sua página de listagem clicando em Editar modelo de listagem. Saiba mais sobre marcação do módulo de conteúdo do blog.

Assinatura de e-mail do blog
Observação: o módulo de assinatura de e-mail do blog não está disponível para modelos de e-mail.
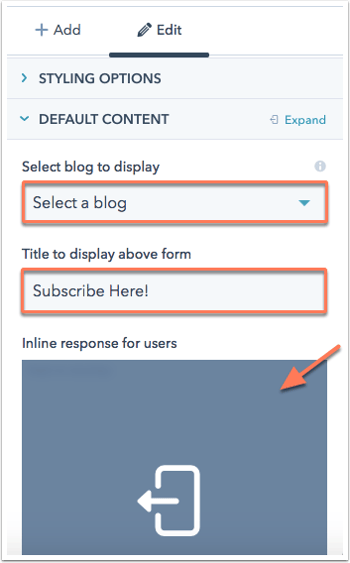
O módulo de assinatura de e-mail do blog permite que os visitantes assinem seus e-mails de resumo do blog preenchendo um formulário. Este módulo é preenchido pelo seu formulário de assinante do blog , que pode ser personalizado na sua ferramenta de formulários.
Clique no menu suspenso Selecione o blog para exibir e selecione o blog em que os visitantes estão se inscrevendo. Na caixa de texto Título para exibir acima do formulário, personalize o texto que aparecerá no título acima do formulário. Coloque o cursor sobre a resposta em linha existente e clique no ícone Expandir expand para personalizar o texto que aparece depois que um visitante envia o formulário.

Call to action
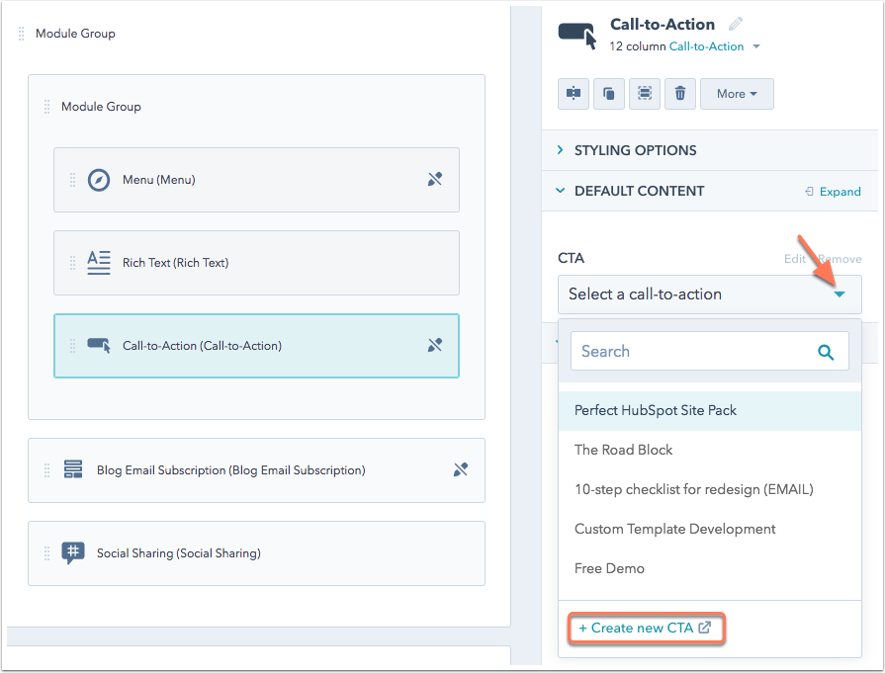
Um módulo de call to action (CTA) adiciona uma CTA a um módulo próprio dentro do layout. Você também pode inserir um CTA em um módulo de rich text.
No inspetor, clique no menu suspenso CTA

Biblioteca de conteúdo
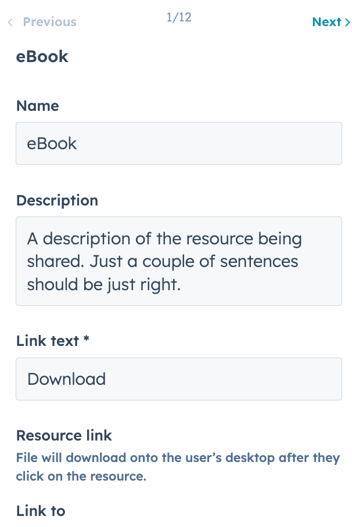
Você pode usar o módulo de biblioteca de conteúdo para configurar uma biblioteca de recursos para acesso dos visitantes. Para a biblioteca, você pode definir o layout, os ícones, as fontes e as cores dos recursos. Para cada recurso, você pode definir um nome, uma descrição, um link ou arquivo e uma imagem de exibição.
Você também pode definir o conteúdo como destaque para que apareça no topo da biblioteca de conteúdo e ocupe uma linha inteira.

Siga-me
Observação: o módulo Siga-me não está disponível para modelos de e-mail.
Você pode utilizar a opção Siga-me
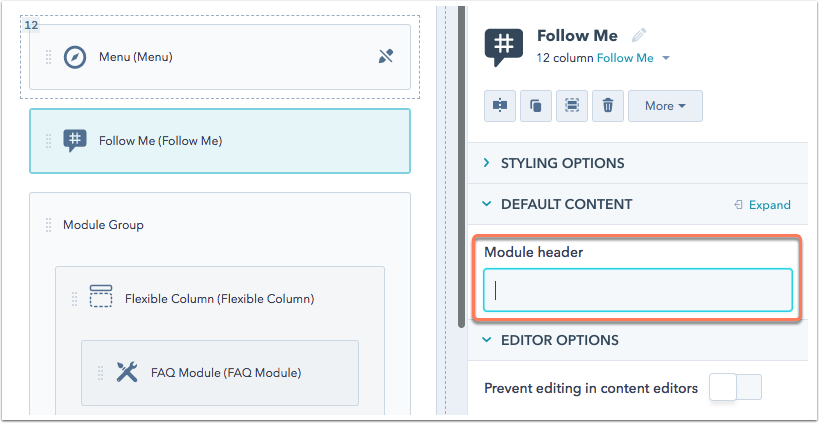
Quando você adiciona um módulo Siga-me, pode personalizar o cabeçalho do módulo que aparece acima dos ícones sociais.

Você pode especificar quais redes sociais aparecem neste módulo na seção Me siga seção do seu configurações sociais.
Formulário
Observação: o módulo de formulário não está disponível para modelos de e-mail.
O módulo de formulário permite adicionar um formulário à sua página ou blog para capturar informações de contato dos visitantes do seu site.
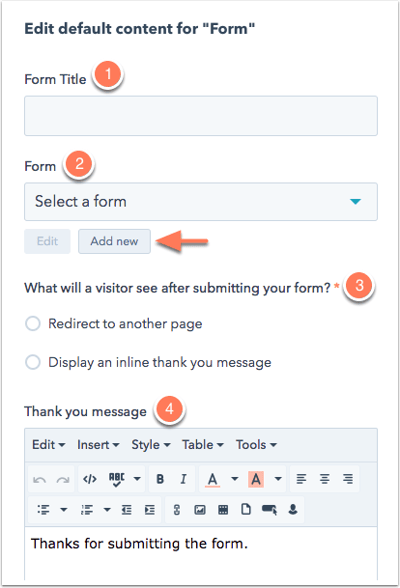
Para esse módulo, você pode personalizar as seguintes configurações:
- Título do formulário: insira o título para seu formulário que será exibido na página ou blog.
- Formulário: selecione um formulário existente do HubSpot para exibir na página ou adicione um novo formulário.
- O que um visitante verá depois de enviar o formulário?: selecione se deve redirecionar a pessoa que envia o formulário para outra página ou exibir uma mensagem de agradecimento integrada na mesma página.
- Mensagem de agradecimento: personalize sua mensagem de agradecimento integrada.
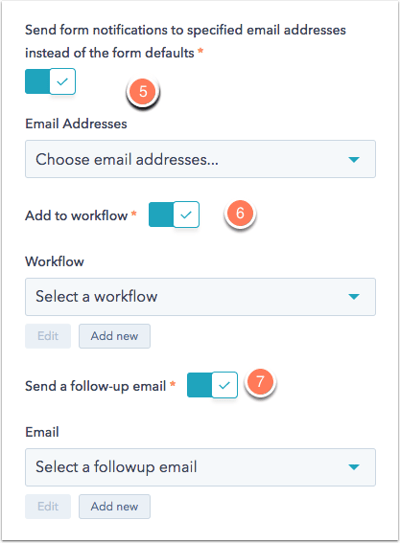
- Enviar notificações de formulário para os endereços de e-mail especificados em vez do padrão de formulário: envie notificações de formulário para os endereços de e-mail especificados. Isso substituirá quaisquer destinatários de notificação definidos na ferramenta de formulários.
- Adicionar ao fluxo de trabalho: adicione os visitantes que enviam o formulário a um fluxo de trabalho (somente Marketing Hub Professional ou Enterprise).
- Envie um e-mail de acompanhamento: envie até três e-mails de acompanhamento aos visitantes que enviam o formulário.


Cabeçalho
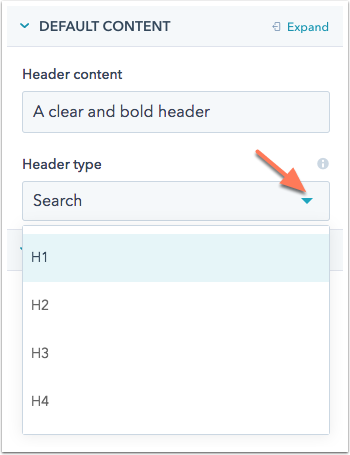
Um módulo de cabeçalho mostra uma linha de texto em uma tag HTML heading. Insira o texto de cabeçalho padrão na caixa Conteúdo do cabeçalho. Clique no menu suspenso Tipo de cabeçalho para selecionar a tag de cabeçalho (H1-H4).

Imagem
Um módulo de imagem adiciona uma imagem ao conteúdo. Saiba mais sobre as opções de edição para módulos de imagem.
Galeria de imagens
Um módulo de galeria de imagens adiciona uma série de imagens alternantes a um módulo. Saiba mais sobre o configurações personalizáveis do módulo de galeria de imagens.
Botão de idiomas
Observação: o módulo de alteração de idioma não está disponível para modelos de e-mail.
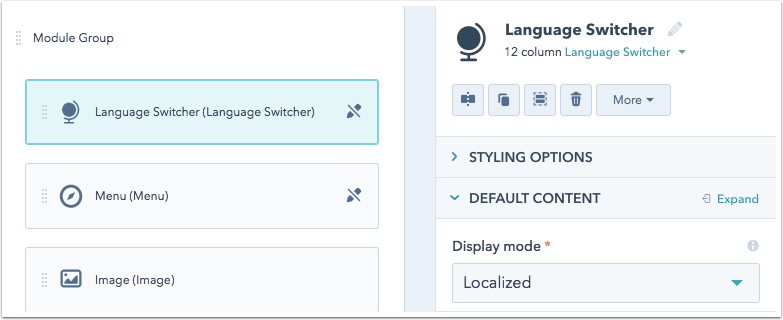
O módulo de troca de idiomas permite que os visitantes alternem entre as versões traduzidas de uma página ou blog. Clique no menu suspenso Modo de exibição para personalizar como os nomes dos seus idiomas traduzidos serão exibidos:
-
Pagelang: o nome de cada idioma aparecerá no idioma da página atual. Por exemplo, se você está vendo a versão em inglês de uma página com uma tradução em francês, quando clicar em trocar idioma, você verá inglês e francês como nomes de idioma. - Localizado: o nome de cada idioma aparecerá nesse idioma. Por exemplo, ao exibir a versão em inglês de uma página com tradução para o francês, se você clicar no botão de idioma, verá Inglês e Francês como opções de idioma.
- Híbrido: uma combinação dos dois. Por exemplo, ao exibir a versão em inglês de uma página com tradução para o francês, se você clicar no botão de idioma, verá Inglês e Francês (Français) como opções de idioma.
Este módulo aparecerá apenas nas páginas ativas com mais de uma tradução publicada. Saiba mais sobre como trabalhar com conteúdo multilíngue no HubSpot.

Logotipo
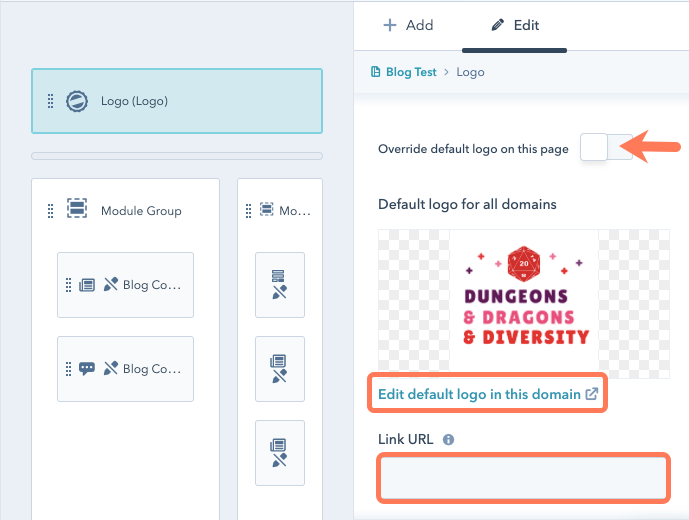
O Logotipo módulo extrai o logotipo da sua empresa automaticamente do seu configurações do site. Para usar um logotipo diferente, clique para ativar o botão Substituir o logotipo padrão para esta página para carregar uma nova imagem apenas para esta página. Para alterar o logotipo padrão para todo o conteúdo nas configurações do seu site, clique em Editar logotipo padrão nesse domínio.
Seu módulo de logotipo será vinculado automaticamente ao URL especificado no kit da sua marca. Para substituir este padrão e encaminhar para uma página diferente, insira um URL de link único.

Grid de logotipo
Com o módulo de grid de logotipo, você pode organizar vários logotipos de diferentes dimensões em um grid consistente. Você pode personalizar a cor de fundo, a proporção, o tamanho do grid, o tamanho do espaçamento e a altura máxima do logotipo.
Corpo principal do e-mail
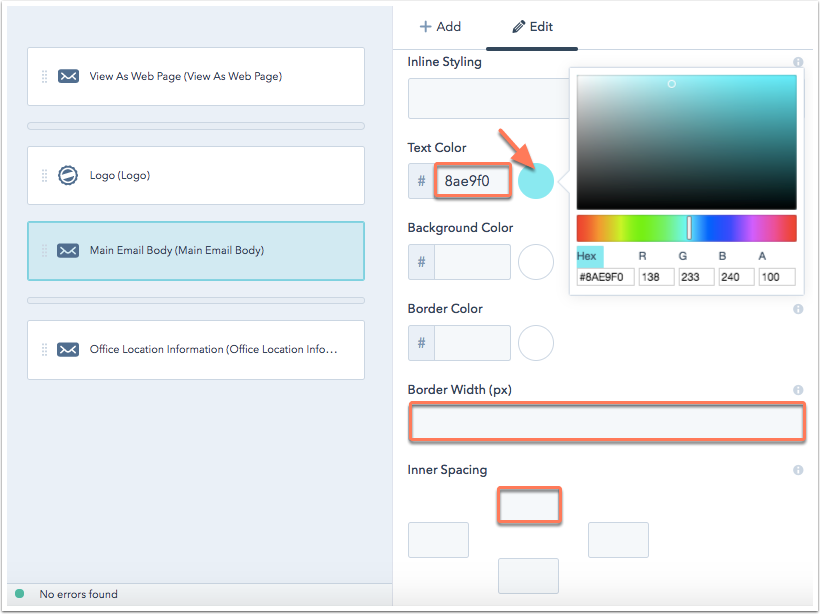
O módulo de corpo principal do e-mail é um módulo de rich text padrão que é incluído em todos os modelos de e-mail. Você pode personalizar o conteúdo padrão para o corpo do email em um modelo específico.
Além das opções de estilo padrão, esse módulo pode ser personalizado com cores padrão, bordas e espaçamento. Clique na bolha de cor e selecione uma cor no seletor de cores ou insira um valor hexadecimal no campo de texto para definir cores padrão. Insira os valores de pixel nos campos de texto Largura da borda e Espaçamento interno para definir o espaçamento padrão.

Menu
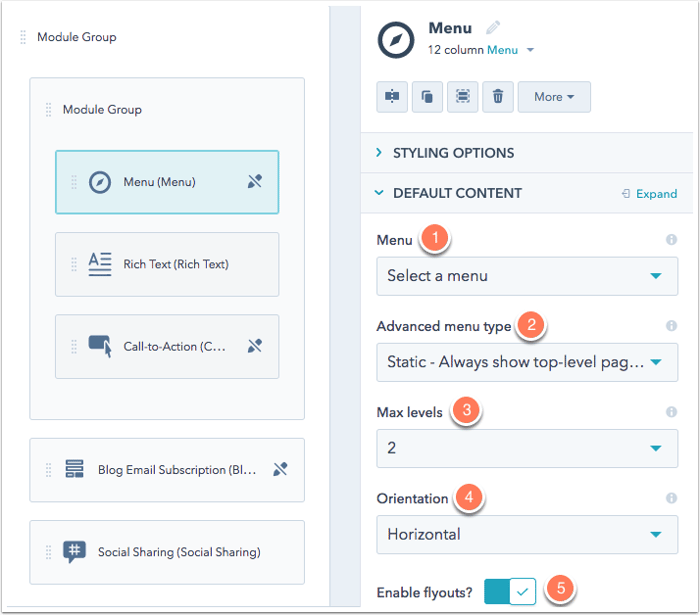
O módulo de menu adiciona navegação ao seu conteúdo e modelos. Os menus são criados e gerenciados diretamente no seu configurações do site.
Nas ferramentas de design, você pode personalizar os seguintes recursos do módulo de menu:
- Cardápio: selecione um de seus menus existentes em suas configurações.
- Tipo de menu avançado: selecione como os itens de menu devem aparecer no site:
- Estático - sempre mostra páginas de nível superior no
menu: manter seu menu consistente em todas as páginas. - Dinâmico por seção - Mostrar páginas em
menu relacionadas àseção que está sendo visualizada: exiba itens de menu relacionados ao item de menu de nível superior que está sendo visualizado. - Dinâmico por página - Mostrar páginas em
menu relacionadas àpágina que está sendo exibido: mostra os itens de menu relacionados à página específica que está sendo exibida. - Menu de caminho estilo "Breadcrumb" (usa fluxo horizontal): exibe os itens do menu horizontalmente em um caminho relativo no topo do site.
- Estático - sempre mostra páginas de nível superior no
- Níveis máximos: selecione o número máximo de cardápio infantil itens que podem ser exibidos.
- Orientação: selecione se os itens de menu são exibidos horizontal ou verticalmente.
- Ativar submenus: marque esta caixa de seleção para mostrar os itens do menu secundário ao passar o mouse sobre o menu principal. Desmarque esta caixa de seleção para sempre mostrar os itens de menu secundários.

Módulos
Módulos criados no editor de código permitem que você use HTML, CSS, Javascript e HubL para adicionar funcionalidades avançadas aos seus modelos, ao mesmo tempo que permite que seus usuários editem o conteúdo do módulo no editor de conteúdo sem alterar o código. Estes componentes serão identificados com um ícone de módulo customModules no finder e no inspetor. Saiba mais sobre como trabalhar com módulos codificados personalizados na nossa documentação para desenvolvedores.
Informações de localização do escritório
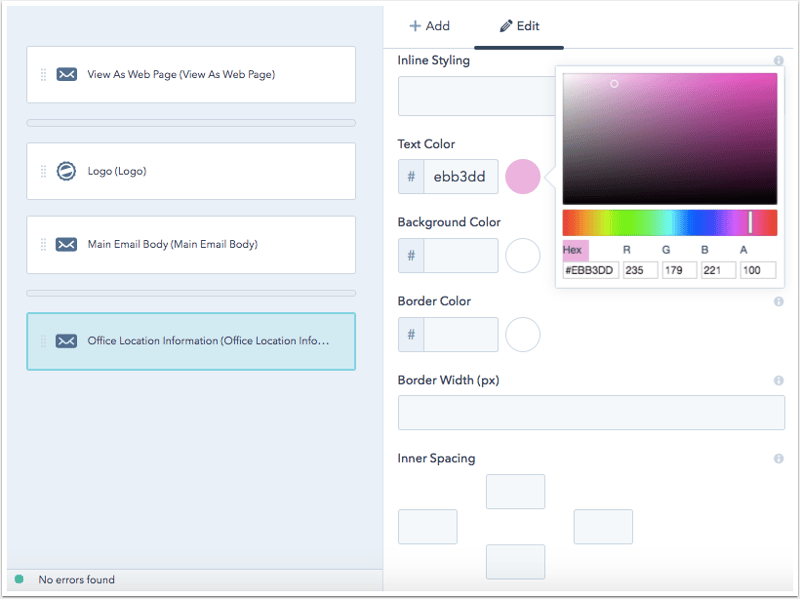
O módulo de localização de escritório inclui tokens necessários que deve ser incluído em um modelo de e-mail para enviar e-mails de marketing legalmente. Embora seja possível editar o estilo deste módulo, não será possível salvar um modelo de e-mail sem um módulo de informações sobre a localização do escritório ou as tagsnecessárias
Além das opções de estilo padrão, esse módulo pode ser personalizado com cores padrão, bordas e espaçamento. Clique na bolha de cor e selecione uma cor no seletor de cores ou insira um valor hexadecimal no campo de texto para definir cores padrão. Insira os valores de pixel nos campos de texto Largura da borda e Espaçamento interno para definir o espaçamento padrão.

Uma linha de texto
O módulo de uma linha de texto permite aos usuários editar uma única linha de texto no editor de conteúdo.

Rodapé da página
O módulo de rodapé da página apresenta informações de direitos autorais, incluindo o ano atual e o nome da sua empresa. O nome da empresa é obtido automaticamente do Rodapé seção do seu configurações de e-mail.
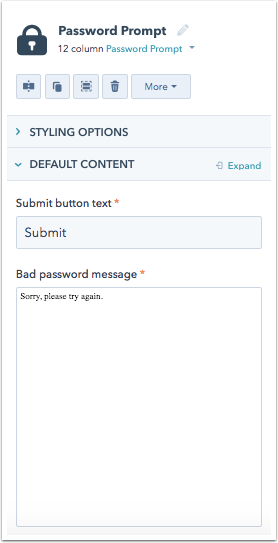
Solicitação de senha
O módulo de solicitação de senha está disponível no prompt de senha modelos de sistema. Se uma página for protegida por senha, a página de solicitação de senha será exibida antes que um usuário possa acessá-la. Você pode personalizar o texto do botão Enviar e o texto a exibir se a senha incorreta for inserida.

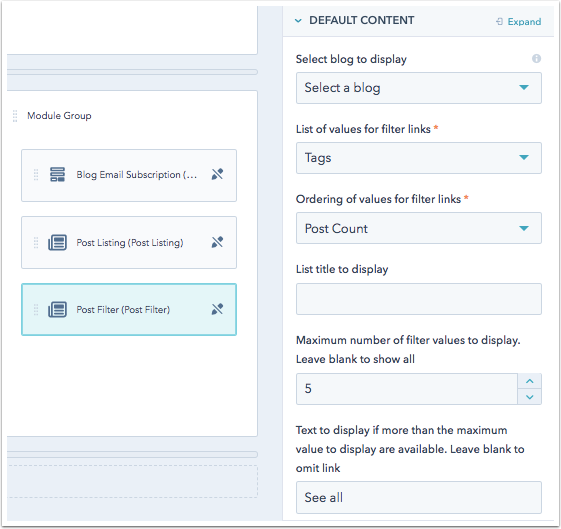
Filtro da publicação
Observação: o módulo de assinatura de e-mail do blog não está disponível para modelos de e-mail.
O módulo de filtro de post exibe uma lista de artigos do blog de um tópico específico, mês ou autor.
Você pode personalizar as seguintes configurações para este módulo na seção Conteúdo padrão:
- Selecione um blog para exibir: selecione de qual blog os posts devem ser usados.
- Lista de valores para filtrar links: selecione se o módulo é filtrado por tag, mês ou autor.
- Ordenação de valores para filtrar links: selecione se os valores serão organizados em ordem alfabética ou por número de posts.
- Título da lista a exibir: insira um título para exibir acima dos posts.
- Número máximo de valores de filtro para exibir: insira o número máximo de posts para um filtro específico. Deixe esse campo em branco para mostrar todas as publicações.
- Link de texto a exibir se houver mais valores de posts que o permitido para exibir: insira o texto que será exibido se houver mais posts disponíveis em uma categoria. O texto padrão é Ver tudo.

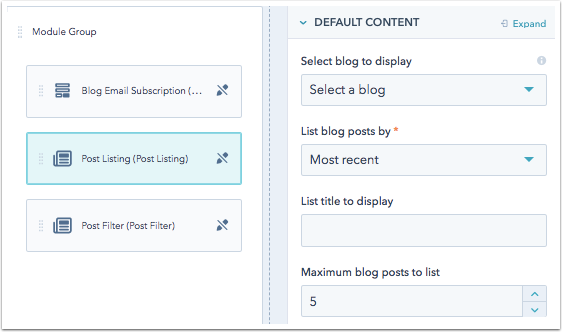
Lista de publicações
Observação: o módulo de assinatura de e-mail do blog não está disponível para modelos de e-mail.
O módulo de listagem de posts é usado para exibir uma lista de posts de um blog da HubSpot. Você pode definir o módulo para exibir os posts mais recentes ou mais populares no último mês, nos últimos seis meses, no último ano ou desde sempre.
Você pode personalizar os seguintes padrões de conteúdo no inspetor:
- Selecione o blog a exibir: o blog para o qual deseja exibir títulos de publicação
- Listar publicações de blog por: selecione como você organizará os posts
- Título da lista a exibir: insira um título para exibir acima dos posts.
- Número máximo de posts de blog para listar: insira um número máximo de posts que aparecerão nesse módulo.

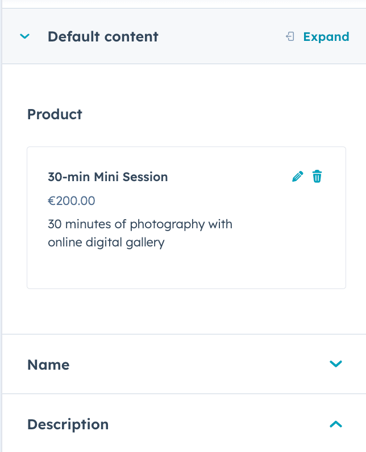
Produto
Usando o módulo de produto, você pode exibir produtos do seu biblioteca de produtos em páginas e postagens. As informações padrão dos produtos são exibidas, mas você pode optar por substituí-las página por página.

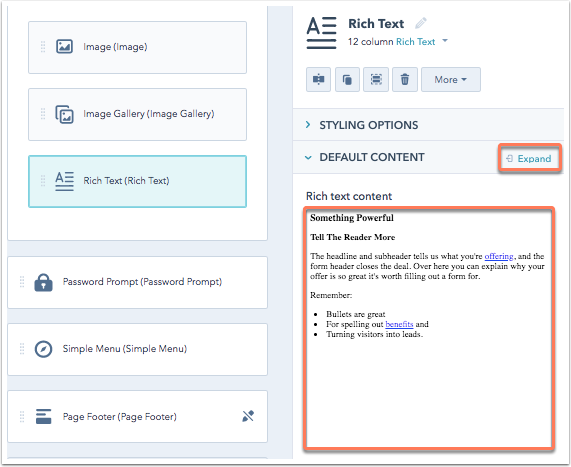
Rich text
O módulo de rich text é o módulo de conteúdo mais comumente utilizado nas ferramentas de conteúdo da HubSpot. Oferece suporte a opções de edição para diferentes componentes, como texto, imagens e CTAs.
Para adicionar conteúdo padrão a este módulo, clique em Expandir ou clique em Visualizar conteúdo para abrir um editor de rich text.

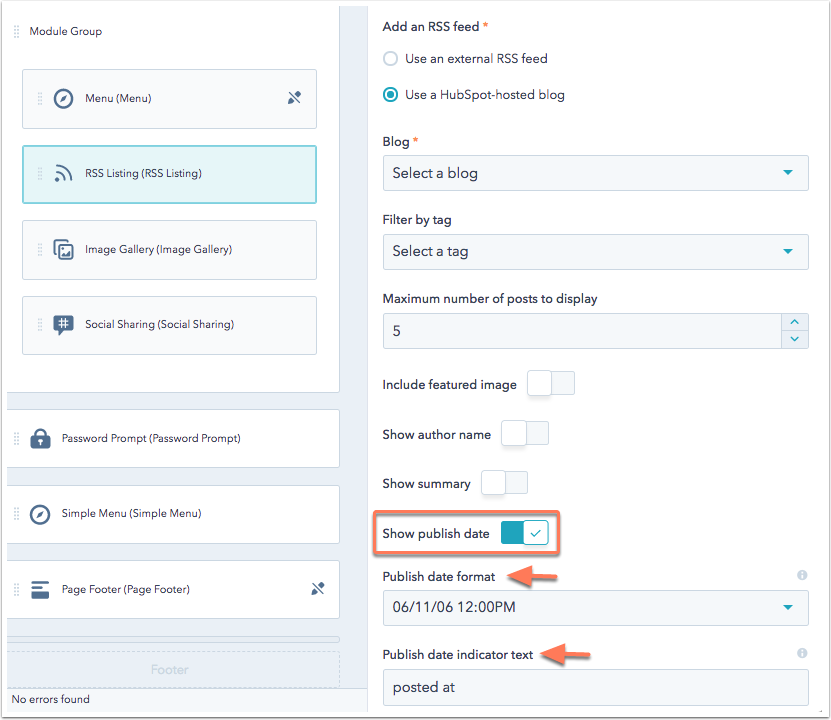
Lista de RSS
Observação: o módulo de listagem RSS não está disponível para modelos de e-mail. Use um E-mail RSS em vez de.
Você pode usar um módulo de listagem de RSS para exibir resumos de posts para um blog da HubSpot ou um feed RSS externo.
Os módulos de listagem de RSS podem mostrar um blog ou tag específica. Clique para ativar a opção correspondente para indicar se uma imagem em destaque, o nome do autor, o resumo ou a data de publicação devem ser mostrados em cada post.
Depois de ativar estas configurações, você pode personalizar os seguintes detalhes:
- Mostrar nome do autor: insira o texto de atribuição do autor para exibir acima de cada nome de autor. Por padrão, esse módulo incluirá por como texto de atribuição.
- Mostrar resumo: insira o comprimento (caracteres) de cada resumo do blog. Você também pode personalizar o texto de clickthrough de resumo, que é o link do blog que os visitantes clicam para ler a publicação completa. Por padrão, esse texto será rotulado como Leia mais.
- Mostrar data de publicação: selecione o Formato da data de publicação para personalizar como a data e a hora são formatadas para cada publicação. Você também pode personalizar o texto do indicador de data da publicação. Por padrão, esse texto será publicado em.

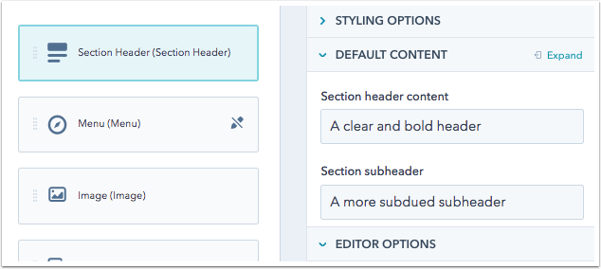
Cabeçalho da seção
O módulo de cabeçalho de seção permite mostrar uma tag de cabeçalho h1 com um parágrafo de subtítulo. Este módulo é ideal para intitular a seção principal de uma página.

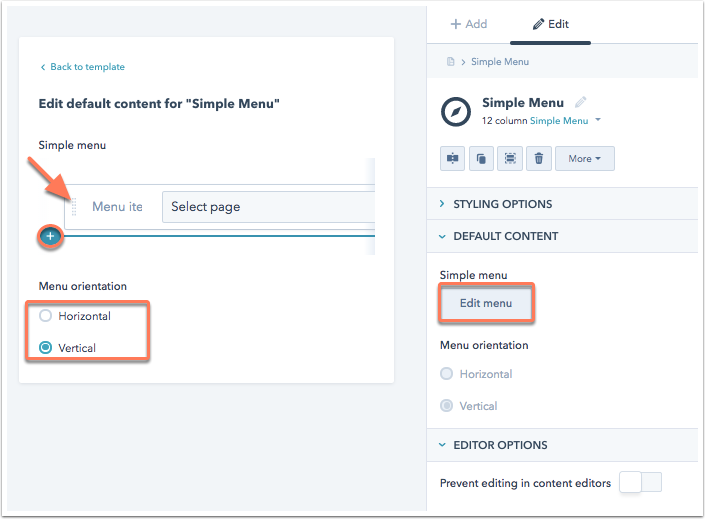
Menu simples
Módulos de menu simples permitem que usuários criem menus específicos de página no editor de conteúdo. Este módulo fornece a flexibilidade de construir um menu simples para um modelo específico. No inspetor, clique em Editar menu para adicionar itens de menu, links e selecionar a orientação do menu. A configuração de orientação do menu adiciona uma classe hs-menu-flow-horizontal ou hs-menu-flow-vertical à caixa de menu, que pode ser usada para estilizar no CSS. Saiba mais sobre as classes adicionadas pelas configurações do módulo em nosso documentação do desenvolvedor.

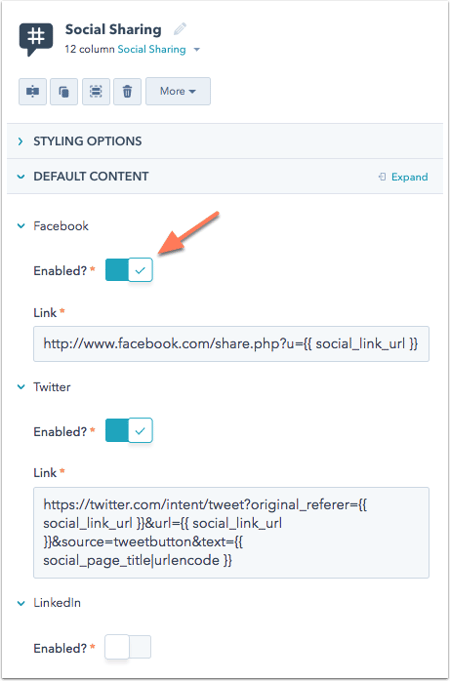
Compartilhamento social
O módulo de compartilhamento social permite que os visitantes compartilhem facilmente seu conteúdo nos canais de mídias sociais e por e-mail. Clique para ativar o botão Ativação? ao lado de uma rede social específica para incluí-la em sua página ou e-mail.
O link de compartilhamento será preenchido automaticamente com as tags HubL necessárias para compartilhar seu conteúdo. Nos e-mails, o módulo usará o URL da versão web desse e-mail no link de compartilhamento.

Observação: o módulo de compartilhamento social utiliza ícones padrão para cada rede social. Se você quiser usar o seu próprio ícones sociais personalizados , você pode criar uma versão personalizada do módulo.
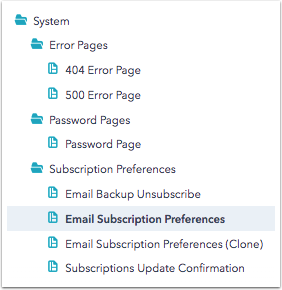
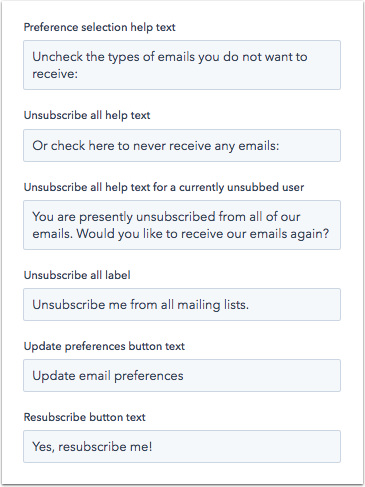
Preferências da assinatura
Os módulos de preferências de assinatura estão disponíveis apenas nas preferências de assinatura modelos de sistema.

Esses módulos permitem personalizar a página que um destinatário de e-mail vê quando ele acessa o gerenciamento das suas preferências de assinatura ou cancela a assinatura de suas comunicações de e-mail.

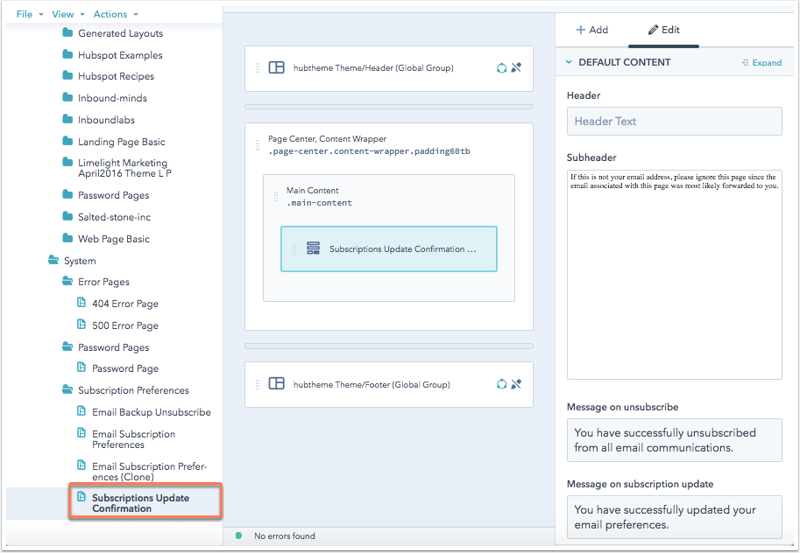
Confirmação de atualização da assinatura
O módulo de confirmação de atualização de assinatura é um módulo rich text que está disponível na confirmação de atualização de assinatura modelos de sistema. Ele permite personalizar o que é exibido quando um destinatário do e-mail atualiza suas configurações de assinatura.

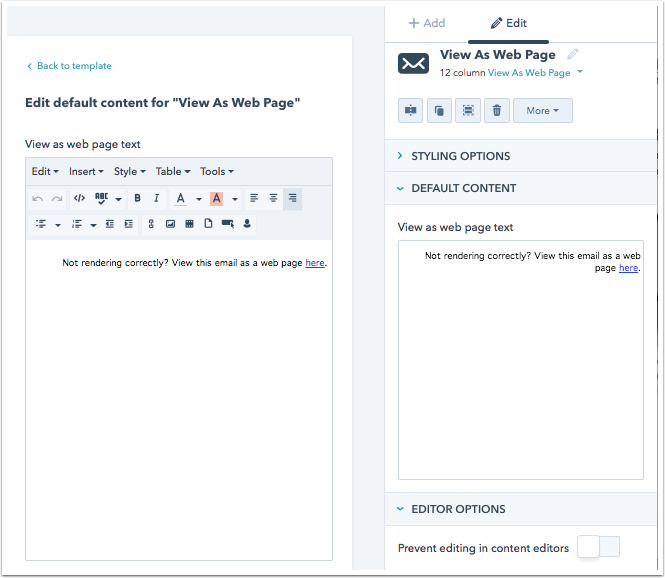
Visualizar como página da Web
O módulo Exibir como página da web permite aos destinatários abrir a versão de página da web de um e-mail.

Link do WhatsApp
Observe: este módulo está disponível para Centro de Marketing e Centro de serviços Profissional e Empreendimento apenas contas.
Utilize o módulo de link do WhatsApp para adicionar uma forma de os visitantes do site entrarem em contato com você diretamente através do WhatsApp. Este módulo pode ser adicionado a páginas de site, posts de blog e páginas de listagem de blog. Para utilizar este módulo, é necessário conectar seu canal do WhatsApp à caixa de entrada de conversas.
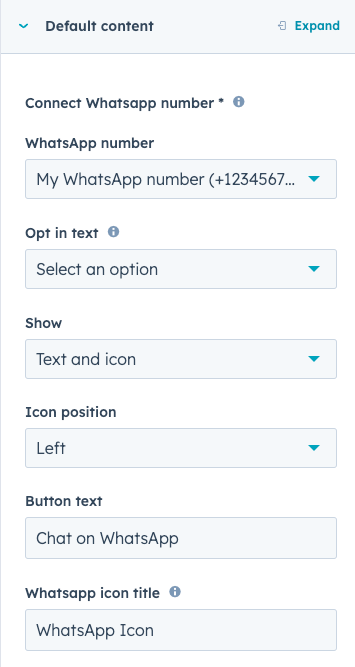
O estilo do botão, como a cor e o espaçamento, pode ser personalizado na guia Estilos do editor de páginas, e você pode configurar os seguintes elementos:
- Número do WhatsApp: selecione um número do WhatsApp conectado.
- Texto de opt-in: selecione o texto de opt-in e opt-out.
- Mostrar: selecione se o botão apresenta texto, um ícone ou ambos.
- Posição do ícone: selecione se o ícone aparece à esquerda ou à direita do texto.
- Texto do botão: insira o texto que aparece no botão.
- Título do ícone do WhatsApp: para acessibilidade, insira a descrição do ícone para leitores de tela.