- Base de conocimientos
- Cuenta y configuración
- Integraciones
- Añade la ventana HubSpot Embed a tus diseños de página de Salesforce
Añade la ventana HubSpot Embed a tus diseños de página de Salesforce
Última actualización: 3 de septiembre de 2025
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
-
Marketing Hub Pro, Enterprise
-
Sales Hub Pro, Enterprise
-
Service Hub Pro, Enterprise
-
Data Hub Pro, Enterprise
-
Content Hub Pro, Enterprise
Tenga en cuenta que el paquete gestionado heredado de HubSpot en Salesforce que contiene el módulo Visualforce heredado de HubSpot está obsoleto. Si todavía utiliza el módulo Visualforce heredado, se recomienda desinstalar el paquete en Salesforce y utilizar HubSpot Embed en su lugar.
HubSpot Embed es un iframe dentro de Salesforce que muestra un resumen de las interacciones y actividades de HubSpot que ha tenido un registro de Salesforce. Vive dentro del marco Visualforce en Salesforce.
Puede añadir la incrustación de HubSpot a cualquier registro de contacto, cliente potencial, cuenta u oportunidad de Salesforce. El vídeo Insertar de HubSpot no es compatible con aplicaciones móviles y navegadores in-app en aplicaciones móviles.
Con HubSpot Embed, puedes:
- Visualiza la línea temporal del registro de objetos y cualquier objeto asociado en Salesforce.
- Inscribe el objeto en un workflow y visualiza cualquier inscripción anterior en un workflow.
- Ver la propiedad y el historial de propiedades del registro del objeto.
- Reserva directamente reuniones en HubSpot a través de Salesforce.
- Inscribe contactos en una secuencia a través de Salesforce.
Antes de empezar
Antes de empezar a trabajar con esta función, asegúrese de comprender bien los pasos que hay que dar con antelación.
Requisitos
- La integración HubSpot-Salesforce debe estar instalada.
- Para instalar y garantizar las actualizaciones automáticas de la ventana HubSpot Embed, los usuarios de Salesforce necesitan el permiso de perfil Personalizar aplicación.
- Para ver la ventana Insertar de HubSpot en un registro de Salesforce, los usuarios de Salesforce también deben ser usuarios de HubSpot y haber iniciado sesión en este último sistema. Los usuarios necesitarán los permisos de Ver registros en HubSpot.
- Para mostrar información sobre un registro de cuenta u oportunidad de Salesforce, la cuenta u oportunidad debe estar sincronizada con una empresa o negocio de HubSpot respectivo, y este último debe tener un contacto de sincronización asociado.
Activar HubSpot Embed
- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior. En el menú de la barra lateral izquierda, ve a Integraciones > Aplicaciones conectadas.
- Haga clic en Salesforce.
- Haga clic en la pestaña Descubrimiento de funciones .
- Haz clic en Instalar HubSpot Embed.
Después de instalar la incrustación de HubSpot, inicia sesión en tu cuenta de Salesforce para continuar con la configuración. Siga los pasos que se indican a continuación para la interfaz de Salesforce correspondiente:
Salesforce Classic
- Navega a tu cuenta de Salesforce.
- En la parte superior derecha, haz clic en Configuración (o [Tu nombre] > Configuración).
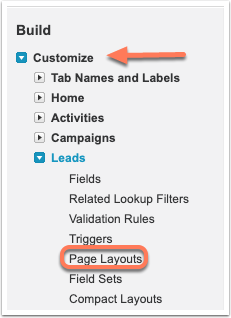
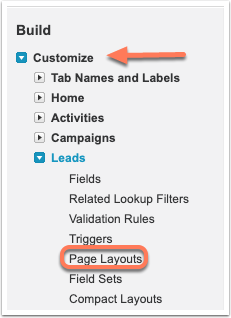
- Para añadir la ventana Insertar HubSpot a sus diseños de página de registro de Salesforce, en la sección Construir del menú de la barra lateral izquierda, vaya a Personalizar > Leads/Contactos/Cuentas/Oportunidades > Diseños de página.


- Verás una lista de diseños de página. Haz clic en Editar junto al nombre de un diseño de página.
Nota: si tienes varios diseños de página, debes añadir la ventana de incrustación de HubSpot a cada diseño de página en el que quieras mostrar la ventana.
- Haz clic en el elemento Sección en la barra de herramientas y arrástralo a la ubicación que deseas en la disposición de la página.

- En el cuadro de diálogo, escribe un Nombre de sección (por ejemplo, Información de HubSpot). En Diseño, selecciona 1 columna. Haz clic en Aceptar.
- En el menú de la barra lateral izquierda de la barra de herramientas, selecciona Páginas de Visualforce.
- Haga clic en el elemento HubSpot_Embed_[tipo de objeto]_V2 de la barra de herramientas y arrástrelo a la sección recién creada en el diseño de página.


- Pasa el ratón por encima de la nueva ventana de incrustación de HubSpot y haz clic en el icono de llave inglesa de la parte superior derecha.
- En el cuadro de diálogo, cambia la ventana Altura a 500, y luego haz clic en Aceptar.


- En la parte superior izquierda de la barra de herramientas, haz clic en Guardar para aplicar los cambios del diseño.
- Navega a un registro de contacto, cliente potencial, cuenta u oportunidad de Salesforce para ver la ventana de incrustación de HubSpot.
- Repite estos pasos para cualquier otro diseño de página al que quieras añadir la ventana de incrustación de HubSpot.


Lightning Experience
- Navega a tu cuenta de Salesforce.
- En la parte superior derecha, haga clic en el icono de engranaje settings y seleccione settings Configurar.
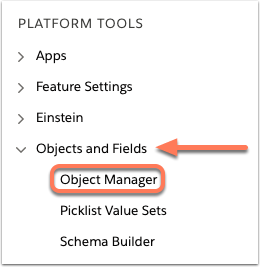
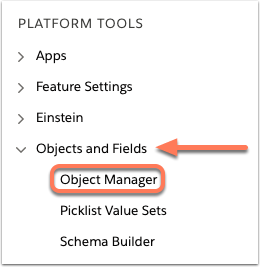
- En el menú de la barra lateral izquierda, en la sección Herramientas de la plataforma , vaya a Objetos y campos > Mánager de objetos.


- En la lista de objetos, haga clic en Cliente potencial o Contacto.
- En el menú de la barra lateral izquierda, navega a Diseños de páginas.
- Haz clic en el nombre de un diseño de página.
Nota: si tienes varios diseños de páginas, debes agregar la ventana Visualforce a cada disposición de la página en la que deseas mostrar la ventana.
- Haz clic en el elemento Sección en la barra de herramientas y arrástralo a la ubicación que deseas en la disposición de la página.

- En el cuadro de diálogo, escribe un Nombre de sección (por ejemplo, Información de HubSpot).
- En Diseño, selecciona 1 columna. Haz clic en Aceptar.
- En el menú de la barra lateral izquierda de la barra de herramientas, selecciona Páginas de Visualforce.
- Haga clic en el elemento HubSpot_Embed_[tipo de objeto]_V2 de la barra de herramientas y arrástrelo y suéltelo en la sección recién creada en el diseño de página.


- En la parte superior derecha, sitúe el cursor sobre la sección recién creada y haga clic en el icono de la llave inglesa.
- En el cuadro de diálogo, cambia la ventana Altura a 500, y luego haz clic en Aceptar.


- En la parte superior izquierda de la barra de herramientas, haz clic en Guardar para aplicar los cambios del diseño.
- Navega hasta un registro de cliente potencial o contacto de Salesforce y haz clic en la pestaña Detalles para ver la ventana de incrustación de HubSpot.
- Repite estos pasos para cualquier otro diseño de página al que quieras añadir la ventana de incrustación de HubSpot.


Para añadir la ventana de incrustación de HubSpot al creador de aplicaciones Lightning:
- En tu cuenta de Salesforce, en la barra lateral izquierda, busca y haz clic en Páginas Visualforce.
- Para cada página HubSpot_Embed_[objeto]_V2 , haz clic en Editar.
- Selecciona la casilla Disponible para la Experiencia de iluminación, los sitios de Experience Builder y la aplicación móvil.
- Repite estos pasos para cada tipo de objeto.
- Al añadir a una página de Lightning Record, añada un componente Visualforce estándar a la página y, a continuación, seleccione la página HubSpot Emerbed adecuada.
Resolver errores de HubSpot Embed
Puede que veas el siguiente error en tu ventana de incrustación de HubSpot:
No hay información de HubSpot para este contacto. No se ha podido encontrar este contacto. Si crees que se trata de un error, ponte en contacto con el administrador de tu cuenta de HubSpot.
Para solucionar este error:
- Asegúrate de que el registro de Salesforce visualizado se está sincronizando actualmente con el contacto de HubSpot correcto.
- Asegúrese de que el usuario que intenta ver la ventana Insertar de HubSpot tiene los permisos correctos en HubSpot para ver ese registro de contacto en particular.