- ナレッジベース
- コンテンツ
- ウェブサイト/ランディングページ
- HubSpotコンテンツに動画を追加する
HubSpotコンテンツに動画を追加する
更新日時 2025年7月29日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
-
Marketing Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
動画をファイルツールにアップロードしてから、ページ、マーケティングEメール、ブログ記事、ナレッジベース記事に追加できます。HubSpot動画を使用する場合は、動画の再生前または再生後にCTAまたはフォームを追加することもできます。
始める前に
この機能を使い始める前に、事前に必要な手順と、この機能を使用する場合の制限事項と潜在的な結果について十分に理解しておいてください。
制限事項と考慮事項について
-
この記事では、HubSpotにアップロードした動画ファイルをページ、投稿、記事、マーケティングEメールに追加する方法について説明します。
-
URLまたは埋め込みコードから動画を追加するには、HubSpotでの 外部メディアの埋め込み について詳細をご確認ください
-
他のアセットに動画を追加するには、 コミュニケーション、1対1のEメール、テンプレート、シーケンスへの動画の追加について詳細をご確認ください。
-
-
動画の制限はHubSpotサブスクリプションによって異なります。動画のサブスクリプション制限と動画の上限の引き上げについて詳細をご確認ください。
-
各ビデオファイルは、 ファイルツールの制限の対象にもなります。
-
各ブラウザーは異なるファイルタイプをサポートしており、場合によっては、ブラウザーで再生する代わりに動画ファイルをダウンロードします。アップロードされる動画形式が.mp4のファイルはほとんどのブラウザーでサポートされているため、ブラウザー上で再生が行われます。
-
動画モジュールまたはリッチ テキスト モジュールを使用して、以下の場所にHubSpot動画を追加できます。
-
動画モジュール:CTA、ドラッグ&ドロップマーケティングEメール、ページ上のドラッグ&ドロップエリア。
-
リッチ テキスト モジュール:ページ、ブログ記事、ナレッジベース記事。
-
-
サイトのアクセシビリティーを高めるには、 ファイルツールで動画に代替テキストを追加することをお勧めします。ウェブサイトのアクセシビリティーの詳細については、開発者ドキュメントを参照してください。
-
ファイルツールの各動画について、高度な 機能 の設定をオンまたはオフにすることができます。
- アップロードされた動画ファイルでは、デフォルトで高度な高度な機能がオフになっています。これらの動画をコンテンツに追加すると、高度な機能が自動的に有効になります。
- 動画ファイルをコンテンツに追加すると、ライブラリー高度な機能オフになっていても、ライブラリー内の全ての動画が表示されます。
- アカウントで高度な機能の上限に達すると、オプションの動画ライブラリーがグレー表示され、それ以上動画を選択できなくなります。動画の上限引き上げ追加オプションを使用して、高度な機能を備えた動画の容量を追加できます。
- 高度な機能がオンになっている動画とオフになっている動画の違いを確認するには、 動画ファイルの管理について詳細をご確認ください。
Eメールに動画を追加する
HubSpot動画は、ドラッグ&ドロップEメールエディターの動画モジュールでサポートされています。ほとんどのEメールクライアントは動画に対応していないため、マーケティングEメールに追加した動画は、動画プレイヤーボタン付きのサムネイル画像として表示されます。
サムネイル画像は、Eメール受信者が動画を視聴できるページにリンクします。このページは、Eメールのウェブバージョンの プライマリードメイン でホスティングされます。
-
HubSpotアカウントにて、[マーケティング]>[Eメール]の順に進みます。
-
Eメールの名前をクリックします。
-
サイドバーエディターで 動画モジュールをクリックし、Eメールにドラッグします。
-
[動画タイプ]セクションで、[HubSpot動画]を選択します。


注: 動画モジュールを使用して、Eメールに10件を超えるHubSpot動画を追加すると、レンダリングの問題や送信失敗の原因となることがあります。EメールあたりのHubSpot動画を10件以下に抑えることをお勧めします。
-
ファイルツールから動画を選択するには、動画参照をクリックし、既存の動画のサムネイル画像を選択します。
-
新しい動画をアップロードするには、[アップロード]をクリックし、コンピューター上のファイルを選択します。次に、動画のサムネイル画像をクリックします。
-
動画のサイズを変更するには、サイドバーエディターで、幅または高さを入力します。
-
動画の情報をカスタマイズするには、[動画の詳細]セクションで[編集]をクリックします。
-
動画のプレビュー画像を変更するには、右側のパネルでサムネイル画像の上にカーソルを置き、[サムネイル画像を変更]をクリックします。
-
スライダーをクリックして動画の特定の位置にドラッグするか、[ファイルから選択]をクリックしてコンピューターから新しい画像を追加します。
-
タイトルテキスト、説明、メタタグを入力します。これは、検索エンジンが動画の内容を理解するのに役立ちます。
-
[保存]をクリックします。
-
注:動画の詳細に対する変更は、動画がHubSpotのコンテンツツールで使用されるすべての場所に適用されます。

-
動画の再生ボタンの表示形式を編集するには、[スタイル]タブに移動し、[スタイルオプション]をクリックします。
-
再生ボタンの色をカスタマイズするには、16進値を入力するか、カラーパレットをクリックして色を選択します。
-
再生ボタンのサイズをカスタマイズするには、ピクセル値を入力するか、スライダーをクリックして特定の位置にドラッグします。再生ボタンの公開プレビューが更新されるまでには数秒かかる場合があります。
-

-
モバイルデバイスの全幅で動画を表示するには、[モバイルデバイスで最大幅として表示]チェックボックスをオンにします。動画が元の寸法よりも大きい幅で表示されることはありません。
-
動画を右または左側に移動するには、[位置合わせ]ドロップダウンメニューをクリックし、[左]、[中央]、または[右]を選択します。
-
動画のサイドにスペースを追加するには、[パディング]スイッチをクリックしてオンに切り替えます。
-
動画の全てのサイドに同じパディングを適用するには、[全てのサイドに適用]チェックボックスをオンにします。
-
[ 上]、[左]、[ 右]の各テキストフィールドにパティングの ピクセル 値 を入力します。
-

ページ、ブログ記事、ナレッジベース記事に動画を追加する
リッチ テキスト モジュールでブログ記事、ページ、ナレッジベース記事に動画を追加できます。ページのドラッグ&ドロップエリアでも、動画モジュールに動画を追加できます。
ページ、ブログ記事、またはナレッジベース記事でリッチ テキスト モジュールに動画を挿入します。
HubSpotの動画は、テキスト、画像、リンクなどのコンテンツと共にリッチ テキスト モジュールに追加できます。
-
コンテンツに移動します。
-
ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
-
ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
-
ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
-
ナレッジベース:HubSpotアカウントにて、[サービス]>[ナレッジベース]の順に進みます。
-
-
コンテンツの名前をクリックします。
-
コンテンツエディターでリッチ テキスト モジュールをクリックします。
-
[挿入]ドロップダウンメニューをクリックし、[動画]>[HubSpot動画]を選択します。
-
右側のパネルで、挿入する 動画 を選択します。
-
ファイルツールから既存のビデオを挿入するには、検索バーを使ってビデオを検索します。次に、動画の サムネイル画像をクリックします。
-
新しい動画を挿入するには、[動画をアップロード]をクリックし、コンピューター上の動画を選択します。次に、動画の サムネイル画像をクリックします。
-

- リッチ テキスト ツールバーでの動画の表示形式をカスタマイズするには、次の手順に従います。
-
-
動画の再生ボタンの色を編集するには、backgroundColorプレイヤーの色ドロップダウンメニューをクリックし、色を選択します。16進値またはRGBカラー値を入力するには、[詳細]タブに進みます。
-
テキストブロック内の動画の位置を調整するには、inline alignmental 位置合わせアイコンをクリックします。全 幅 fullWidth アイコンをクリックすると、動画がモバイルデバイス上で全幅で表示されるようになります。
-
動画のサイズを変更するには、幅と高さのピクセル値を入力します。
-
動画の周囲のパディングを編集するには、[間隔]ドロップダウンメニューをクリックし、画像アイコンの境界付近でピクセル値を入力します。
-


注: ポップアップCTAにリンクするボタンCTAを追加することはできません。これを行うと、動画は再生できなくなります。
- 動画プレイヤーの前後に表示する 旧フォーム またはCTAオーバーレイを追加するには:
-
-
既定では、動画の終了後にオーバーレイが表示されます。オーバーレイを表示するタイミングと、訪問者がCTAまたはフォームをスキップできるかどうかをカスタマイズするには、[ 表示オプション]セクションで[ 編集]をクリックします。
-

-
-
- 右側のパネルで、[表示時間]ドロップダウンメニューをクリックし、時間オプションを選択します。
- カスタム時間を選択した場合に時間を指定するには、動画の下にある円をクリックして正しい位置までドラッグするか、[選択された表示時間]フィールドに時間を入力します。
-
-
- 訪問者がオーバーレイをスキップしないようにするには、[スキップオプション]ドロップダウンメニューをクリックし、[閲覧者に[アセットタイプ]のスキップを許可しない]を選択します。既定では、訪問者はオーバーレイをスキップすることができます。


-
ページ上のリッチ テキスト モジュールで動画の情報をカスタマイズするには、次の手順に従います。
- コンテンツエディターで、 動画をクリックしてから edit 編集アイコンをクリックします。
-
ポップアップボックスで、[ 動画の詳細を編集]をクリックします。
- Content Hub ProfessionalまたはEnterpriseサブスクリプションをお持ちの場合、動画の詳細部分を生成または最適化するには、artificialIntelligenceIcon AIアイコンをクリックします 。AIを使用して動画の詳細を編集する方法をご覧ください。
-
-
[ 最適化]タブで、動画の詳細を編集します。
-
動画のタイトル:ウェブページ、サイトマップのXML、動画の共有に使用する動画のタイトル を入力します。
- キーワード: 動画を共有するときにハッシュタグとメタデータを入力する[キーワード を追加]をクリックし、[保存]をクリックします。
- SEOの説明:ウェブページ、サイトマップXML、および共有に使用するSEOの説明 を入力します。
- チャプター(Content Hub ProfessionalまたはEnterpriseのみ):チャプターを追加して再生者が動画のさまざまなパートにジャンプできるようにするには、[チャプター]スイッチをクリックしてオンに切り替えます。動画のチャプターの管理について詳細をご確認ください。
- サムネイル:[編集]ドロップダウンメニューを選択し、[ フレームを変更 ]または[ サムネイルを置換]をクリックします。動画のサムネイルの管理についての詳細をご確認ください。
-
-
- リッチ テキスト モジュール内の投稿または記事の動画の情報をカスタマイズするには、次の手順に従います。
- コンテンツエディターで、 動画をクリックしてから edit 編集アイコンをクリックします。
-
ポップアップボックスで、[ 動画の詳細を編集]をクリックします。
-
右側のパネルで、サムネイル画像の上にマウスポインターを置き、[ サムネイルを変更 ]をクリックして、動画のプレビュー画像を変更します。
-
スライダーをクリックして動画の特定のポイントにドラッグするか、または[ 画像を置換 ]をクリックして新しい画像を追加します。
-
タイトルテキスト、説明、メタタグを入力します。これは、検索エンジンが動画の内容を理解するのに役立ちます。
-
[保存]をクリックします。
注:動画の詳細に対する変更は、動画がHubSpotのコンテンツツールで使用されるすべての場所に適用されます。
ページ上で動画モジュールに動画を挿入する
HubSpot動画は、ウェブサイトやランディングページのドラッグ&ドロップエリアに追加された動画モジュールでサポートされています。
-
コンテンツに移動します。
-
ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
-
ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
-
-
コンテンツの名前をクリックします。
-
左のサイドバーで、add[追加]アイコンをクリックします。
-
[メディア]セクションをクリックして展開し、[+さらに表示]をクリックして全てのメディアモジュールを表示します。
-
[動画]モジュールをクリックし、ページにドラッグします。

-
サイドバーエディターの[動画タイプ]で、[HubSpot動画]を選択します。
-
ページに追加する動画を選択します。
-
ファイルツールから動画を選択するには、動画参照をクリックし、既存の動画のサムネイル画像を選択します。
-
新しい動画をアップロードするには、[アップロード]をクリックし、コンピューター上のファイルを選択します。
-
-
動画の最大サイズを設定するには、[最大サイズ]ドロップダウンメニューをクリックし、オプションを選択します。
-
本来のサイズ:動画が本来のサイズを超えて拡大されることはありません。
-
全幅:動画は視聴に使われるデバイスの全幅まで最大化されます。
-
カスタム:動画がサイドバーエディターで設定されている特定の幅と高さを超えることはありません。[最大幅]ボックスと[最大高]ボックスに、寸法のピクセル値を入力します。
-
- videoモジュール内の動画の情報をカスタマイズするには、次の手順に従います。
- サイドバーエディターで、[ 動画の詳細 ]セクションの [編集 ]をクリックします。
- Content Hub ProfessionalまたはEnterpriseサブスクリプションをお持ちの場合、動画の詳細部分を生成または最適化するには、artificialIntelligenceIcon AIアイコンをクリックします 。AIを使用して動画の詳細を編集する方法をご覧ください。
-
[ 最適化]タブで、動画の詳細を編集します。
-
動画のタイトル:ウェブページ、サイトマップのXML、動画の共有に使用する動画のタイトル を入力します。
- キーワード: 動画を共有するときにハッシュタグとメタデータを入力する[キーワード を追加]をクリックし、[保存]をクリックします。
- SEOの説明:ウェブページ、サイトマップXML、および共有に使用するSEOの説明 を入力します。
- チャプター(Content Hub ProfessionalまたはEnterpriseのみ):チャプターを追加して再生者が動画のさまざまなパートにジャンプできるようにするには、[チャプター]スイッチをクリックしてオンに切り替えます。動画のチャプターの管理について詳細をご確認ください。
- サムネイル:[編集]ドロップダウンメニューを選択し、[ フレームを変更 ]または[ サムネイルを置換]をクリックします。動画のサムネイルの管理についての詳細をご確認ください。
-
注:動画の詳細に対する変更は、動画がHubSpotのコンテンツツールで使用されるすべての場所に適用されます。
-
動画の字幕を管理するには、[サブタイトルを管理]をクリックします。これにより、動画に字幕を追加するためのファイルツールが表示されます。動画に字幕を追加する方法をご確認ください。
-
[ CTAまたはフォーム ]セクションで、 従来のフォーム またはCTAオーバーレイを動画に追加できます。

-
-
埋め込みCTAまたは旧CTAを動画に追加できます。CTAを挿入するには、次のようにします。
-
-
-
-
[オプション]セクションで[ 編集]をクリックします。
-
-
-
-
-
右側のパネルで、[表示時間]ドロップダウンメニューをクリックし、時間を選択します。カスタム時間を選択した場合、動画の下にあるスライダーをクリックして目的の位置にドラッグするか、[選択された表示時間]フィールドに時間を入力することで、時間を指定できます。
-
-
-
-
-
訪問者がオーバーレイをスキップできないようにするには、[スキップオプション]ドロップダウンメニューをクリックし、[閲覧者にフォーム/CTAのスキップを許可しない]を選択します。既定では、訪問者はオーバーレイをスキップすることができます。
-
-

-
動画の再生オプションを編集するには、[ 詳細]をクリックしてから、[ 動画をループ]、[ 既定でミュート]、[ 自動再生]、または [コントロールを非表示 ]チェックボックスをオンにします。自動再生 オプションを使用する場合は、ブラウザーの制限に準拠するために、[ デフォルトでミュート]オプションも選択することを強くお勧めします。通常、音声のあるビデオは自動的にミュートされるか、再生がブロックされます。
-
Google Chrome:自動再生される動画はミュートする必要があります。視聴者が頻繁に表示する動画には、音声付きの自動再生が許可されています。Googleのスコア計算システムについて詳細をご確認ください。
-
Safari: 動画の自動再生はミュートにする必要があります。視聴者は、自分の設定で特定のドメインについて、ミュートされていない自動再生をブロックするか許可するかを選択できます。Safariでのビデオの自動再生の管理について詳細をご確認ください。
-
Mozilla Firefox: 動画の自動再生はミュートにする必要があります。視聴者は、自分の設定で特定のドメインについて、ミュートされていない自動再生をブロックするか許可するかを選択できます。Firefoxでの動画の自動再生の管理について詳細をご確認ください。
-
-
プレイボタンの色を編集するには、スタイルオプション、をクリックし、16進数値、を入力するか、カラーパレットをクリックし、カラーを選択します。
動画のパフォーマンスを分析する(ページ、ブログ記事、ナレッジベース記事のみ)
HubSpotページ、ブログ記事、またはナレッジベース記事に動画を追加すると、再生数や動画リテンションなどの測定指標によって動画のパフォーマンスを分析できます。コンテンツ詳細ページ、カスタムレポート、コンタクトタイムラインでこれらの測定指標を確認できます。リストやワークフローで メディアインタラクションをフィルタリング することもできます。
注:ビデオパフォーマンス分析は、HubSpotビデオでのみご利用いただけます。URLまたは埋め込みコードで埋め込まれた外部動画ファイル では、HubSpotでアナリティクスが生成されません。
ページパフォーマンスの動画ビュー数
-
コンテンツに移動します。
-
ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
-
ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
-
ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
-
ナレッジベース:HubSpotアカウントにて、[サービス]>[ナレッジベース]の順に進みます。
-
-
ページ、投稿、または記事の名前の上にカーソルを置き、[パフォーマンス]をクリックします。
-
ページ上に複数のHubSpot動画が存在する場合、左上の[動画]ドロップダウンメニューをクリックし、動画を選択します。
-
ページに対してA/Bテストを実行している場合、[パフォーマンス]タブの上部にある[バリエーション]ドロップダウンメニューをクリックして、バリエーションを選択します。バリエーションが選択されていないと、A/Bテストが実行されたページで動画ビューが表示されません。
-
動画の再生について分析します。
-
動画の再生数 :訪問者のブラウザーでページに動画が読み込まれた回数。


-
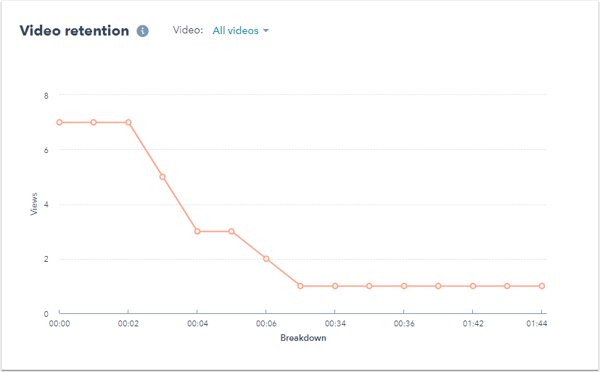
動画リテンション: 動画コンテンツのどの部分が再生されたかを示す指標。

-
コンタクトレコードの動画再生数
コンタクトレコードの動画再生数を表示するには、次の手順に従います。
-
HubSpotアカウントにて、[CRM]>[コンタクト]の順に進みます。
-
コンタクトの名前をクリックします。
-
動画再生数別にコンタクトのアクティビティーを絞り込むには、[アクティビティー]タブをクリックします。続けて、[アクティビティーを絞り込み]をクリックし、[メディアの再生]チェックボックスをオンにします。


カスタムレポートでの動画再生(Marketing Hub ProfessionalおよびEnterpriseのみ)
カスタム レポート ビルダーを使用すると、動画再生の分析レポートを作成できます:
-
HubSpotアカウントで、[レポート]>[レポート]に移動します。
-
[レポートを作成]をクリックし、[カスタム レポート ビルダー]をクリックします。
-
[自分のデータソースを選択]を選択します。
-
カスタムイベントをプライマリー データ ソースとして使用するには、[ プライマリー データ ソース ]ドロップダウンメニューをクリックし、[メディア]を選択します。

-
メディアを非プライマリーソースとして使用する場合は、[マーケティング]セクションで [メディア]を選択できます。


アトリビューションレポートでの動画再生(MarketingおよびContent Hub ProfessionalまたはEnterpriseのみ)
デフォルトでは、動画再生は収益アトリビューションレポートに含まれます。この設定がオフにされている場合、アカウントアクセス権限を持つユーザーは、設定でこのデータソースを再度オンにすることができる:
-
HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
-
左のサイドバーメニューで、[トラッキングとアナリティクス]>[アトリビューション]をクリックします。この設定は、アカウントアクセス権限を持つユーザーにのみ表示されます。
-
[インタラクションタイプをカスタマイズ]セクションで、[メディアを再生した]スイッチをクリックしてオンに切り替えます。
-
[保存]をクリックします。
-
ダイアログボックスで、変更を確認してから、[保存して再処理を開始]をクリックします。
既存のレポートに動画再生数を追加するための再処理が開始されます。これには、HubSpotアカウントのデータ量に応じて最大2日かかる場合があります。レポートの再処理が完了したら、HubSpotから確認のEメールが送信されます。