Seiten erstellen und anpassen
Zuletzt aktualisiert am: April 3, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
In HubSpot können Sie Unterseiten und Landingpages für Ihre Website erstellen. Sie können Seiteninhalte und -einstellungen anpassen und Seiten für Suchmaschinen optimieren.
Bevor Sie loslegen
- Vergewissern Sie sich, dass Sie die Berechtigung Write für den Seitentyp haben, den Sie erstellen möchten. Um Seiten zu veröffentlichen, benötigen Sie außerdem die Berechtigung Publish.
- Vergewissern Sie sich, dass die Domain Ihrer Seite für die Veröffentlichung mit HubSpot verbunden ist. Wenn Sie die kostenlosen Tools von HubSpot verwenden, umfasst Ihr Account eine Domain mit HubSpot-Branding, die für die Veröffentlichung bereit ist.
- Verstehen Sie die verschiedenen Arten von Seitenvorlagen, die in HubSpot verfügbar sind:
- Themenvorlagen unterstützen Drag-&-Drop-Bearbeitung Funktionen, einzigartige Module für Themen und anpassbares Styling für Themen.
- Benutzerdefinierte Vorlagen werden im Design-Manager erstellt, entweder im Layout-Editor oder mithilfe von benutzerdefiniertem Code. Drag-&-Drop-Bearbeitungsfunktionen sind nur bei benutzerdefinierten Vorlagen mit Drag-&-Drop-Bereichen verfügbar.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Klicken Sie oben rechts auf das Dropdown-Menü Erstellen und wählen Sie Website-Seite oder Landingpage aus.
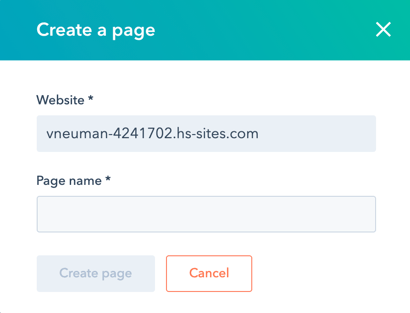
- Geben Sie im Dialogfeld einen Namen und eine Domain für die Seite an:
- Klicken Sie auf das Dropdown-Menü Website und wählen Sie eine Domain für die URL der Seite aus. Wenn Sie keine verbundenen Domains haben, ist die Standard-Systemdomain Ihres Accounts die einzige Option.
- Geben Sie im Feld Seitenname einen internen Namen für die Seite ein.
- Klicken Sie auf Seite erstellen.

- Auf dem Bildschirm für die Vorlagenauswahl werden die Vorlagen Ihres aktiven Designs oben auf der Seite angezeigt, während alle anderen Vorlagen im Abschnitt Andere Vorlagen unten zu finden sind. Wenn Sie kein aktives Design ausgewählt haben, bewegen Sie den Mauszeiger über ein Design und klicken Sie auf Als aktives Design festlegen.
- Bewegen Sie den Mauszeiger über eine Vorlage und klicken Sie auf Vorlagenvorschau, um eine Vorschau zu öffnen, oder auf Vorlage auswählen, um zum Content-Editor zu gelangen.

- Im Content-Editor hängen die verfügbaren Bearbeitungsoptionen vom Vorlagentyp der Seite und den verwendeten Modulen ab. Erfahren Sie mehr über die Bearbeitung von Seiten mit Designvorlagen, globalem Content über mehrere Seiten hinweg, Drag-&-Drop-Bereichen und Rich-Text oder Bildmodulen.
Seiteneinstellungen anpassen
Sobald Sie Ihren Seiteninhalt bearbeitet haben, können Sie Seitenattribute wie URL, Meta-Beschreibung und Sprache anpassen.
Grundlegende Seiteneinstellungen anpassen
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
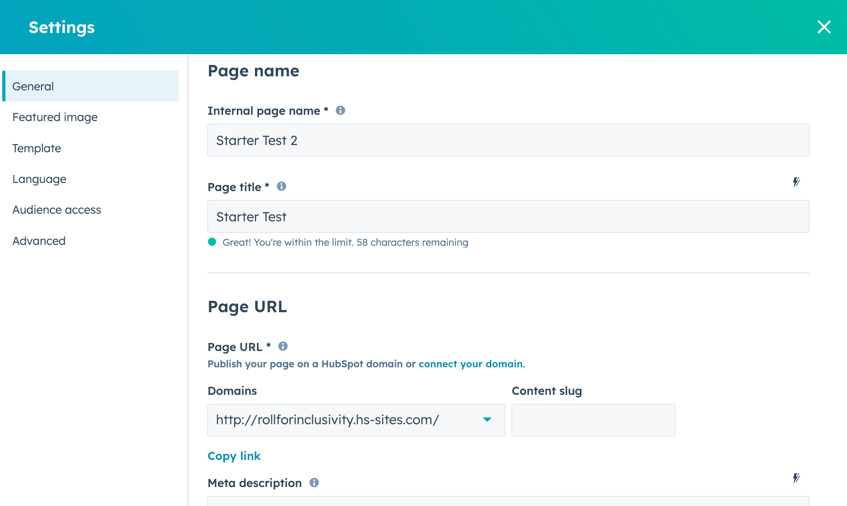
- Klicken Sie auf das Menü Einstellungen und wählen Sie Allgemein aus.
- Geben Sie im daraufhin angezeigten Dialogfeld im Feld Interner Seitenname einen internen Namen ein. Dieser Name ist für Besucher nicht sichtbar.
- Geben Sie im Feld Seitentitel einen externen Namen für die Seite ein. Dieser Name wird oben in der Registerkarte des Webbrowsers eines Besuchers angezeigt, wenn die Seite geladen wird.
- Klicken Sie im Abschnitt Seiten-URL auf das Dropdown-Menü Domains und wählen Sie die Domain aus, auf der Ihre Seite gehostet werden soll. Geben Sie dann im Feld Content-Slug einen URL-Slug ein. Erfahren Sie mehr über das Bearbeiten der URL einer Seite.
- Geben Sie im Feld Meta-Beschreibung eine Beschreibung des Seiteninhalts ein, die in den Suchergebnissen unterhalb des Seitentitels angezeigt wird.
- Wenn Sie ein Marketing Hub Professional oder Enterprise Abonnement haben, können Sie die Seite mit einer Kampagne verknüpfen:
- Um Ihre Seite mit einer bestehenden Kampagne zu verknüpfen, klicken Sie auf das Dropdown-Menü Kampagne und wählen Sie eine Kampagneaus.
- Um Ihre Seite mit einer neuen Kampagne zu verknüpfen, klicken Sie auf das Dropdown-Menü Kampagne und dann auf Kampagne erstellen. Fahren Sie dann mit dem Einrichten Ihrer Kampagne fort.
-
- Wenn Sie noch nie eine Kampagne erstellt haben, klicken Sie auf Eine Kampagne erstellen. Fahren Sie dann mit dem Einrichten Ihrer Kampagne fort.

Feature-Bild festlegen
So fügen Sie ein Feature-Bild hinzu, das beim Teilen der Seite in den sozialen Medien berücksichtigt wird:
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
- Klicken Sie auf das Menü Einstellungen und wählen Sie Feature-Bild aus.
- Klicken Sie im Dialogfeld auf den Schalter Feature-Bild aktivieren, um ihn zu aktivieren.
- Klicken Sie im Abschnitt Bild auf Hochladen, um ein Bild von Ihrem Computer auszuwählen, oder auf Bilder durchsuchen, um ein Bild vom Dateien-Tool auszuwählen.
- Geben Sie für mehr Barrierefreiheit im Feld ALT-Text eine Beschreibung Ihres Bildes ein.
Seitenvorlage ändern
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
- Klicken Sie auf das Menü Einstellungen und wählen Sie Vorlage aus.
- Um eine andere Vorlage zu wählen, klicken Sie im Dialogfeld auf Andere Vorlage verwenden. Wenn Sie die Vorlage einer veröffentlichten Seite austauschen, dürfen Sie nicht vergessen, auf Aktualisieren zu klicken, um alle unveröffentlichten Änderungen zu übernehmen. Andernfalls können diese Änderungen verloren gehen, wenn Sie die Vorlage austauschen.
- Wählen Sie im Bildschirm für die Designauswahl ein Design aus.
- Wählen Sie im Bildschirm für die Vorlagenauswahl eine Vorlage aus.
- Zeigen Sie in einer Vorschau an, wie Ihre Seite mit der neuen Vorlage aussieht, und klicken Sie dann auf Vorlage verwenden, um das Austauschen der Vorlage abzuschließen, oder auf Zurück, um eine andere Vorlage auszuwählen.
Seitensprache festlegen
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
- Klicken Sie auf das Menü Einstellungen und wählen Sie Sprache aus.
- Klicken Sie im Dialogfeld auf das Dropdown-Menü Seitensprache und wählen Sie eine Sprache aus. Erfahren Sie mehr über das Verwalten von mehrsprachigen Seiten.
Sichtbarkeit der Seite festlegen
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
- Klicken Sie auf das Menü Einstellungen und wählen Sie Zielgruppenzugriff aus.
- Wählen Sie im Dialogfeld eine Option für Zielgruppenzugriff aus:
- Wählen Sie Öffentlich aus, um den Inhalt der Seite für alle Besucher zugänglich zu machen.
- Wählen Sie Privat – Passwort erforderlich aus, um ein erforderliches Passwort hinzuzufügen, das Benutzer für den Zugriff auf Seiteninhalte benötigen.
- In einem Content Hub Enterprise Account können Sie auch Privat - Registrierung erforderlich auswählen, damit sich die Besucher auf Ihrer Website registrieren müssen, um diesen Inhalt zu sehen.
- In einem Content Hub Enterprise Account können Sie Privat - Single-Sign-On (SSO) erforderlich auswählen, damit sich Besucher bei einem Identitätsanbieter anmelden müssen, z. B. bei Google oder Okta.
Erweiterte Seitenoptionen festlegen
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
- Klicken Sie auf das Menü Einstellungen und wählen Sie Erweitert aus.
- Um diese Seite zu einer dynamischen Seite zu machen, klicken Sie im Dialogfeld auf das Dropdown-Menü Datenquelle und wählen Sie eine HubDB-Tabelle oder -Eigenschaft aus. Erfahren Sie mehr über das Arbeiten mit dynamischen Seiten.
- Um Snippets zum Header- oder Footer-HTML der Seite hinzuzufügen, klicken Sie auf das Feld Header-HTML oder Footer-HTML und geben Sie dann Ihr Code-Snippet ein. Um stattdessen Code-Snippets zu allen Seiten einer Domain hinzuzufügen, rufen Sie Ihre Website-Einstellungen auf.
- Geben Sie im Feld Kanonische URL anpassen die URL ein, um eine benutzerdefinierte kanonische URL hinzuzufügen. Erfahren Sie mehr über die Verwendung kanonischer URLs.
- So verwalten Sie die verschiedenen Arten von Stylesheets, die der Seite zugeordnet sind:
- Domain-Stylesheets: Diese Stylesheets werden in den Website-Einstellungen allen Seiten einer einzelnen Domain zugeordnet. Um Domain-Stylesheets für eine bestimmte Seite zu deaktivieren, klicken Sie auf das Dropdown-Menü und wählen Sie Deaktiviert aus. Erfahren Sie mehr über die Arbeit mit Domain-Stylesheets.
- Vorlagen-Stylesheets: Diese Stylesheets werden von der Vorlage der Seite festgelegt. Um Vorlagen-Stylesheets für eine bestimmte Seite zu deaktivieren, klicken Sie auf das Dropdown-Menü und wählen Sie Deaktiviert aus. Dieser Abschnitt wird für Seiten, die Themenvorlagenverwenden, nicht angezeigt.
- Seiten-Stylesheets: Diese Stylesheets werden nur auf diese Seite angewendet. Um ein Seiten-Stylesheet zuzuordnen, klicken Sie auf das Dropdown-Menü Stylesheet anhängen und wählen Sie ein Stylesheet aus. Wenn Domain- und Vorlagen-Stylesheets ebenfalls verwendet werden, hat deren Styling Vorrang.
Seiten veröffentlichen
Sobald Sie den Inhalt und die Einstellungen Ihrer Seite angepasst haben, können Sie Ihre Seite veröffentlichen oder für eine zukünftige Veröffentlichung planen:
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf Bearbeiten.
- Um die Seite sofort zu veröffentlichen, klicken Sie oben rechts auf Veröffentlichen.
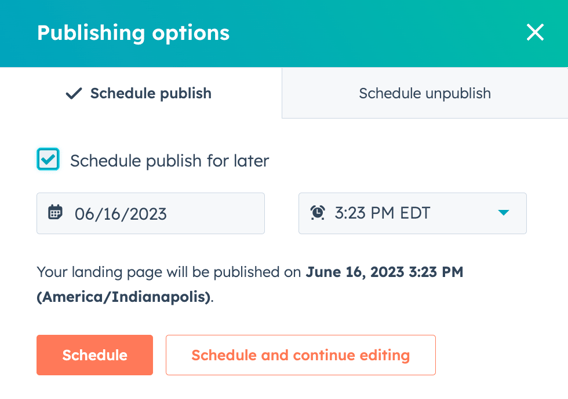
- So planen Sie die Veröffentlichung einer Seite zu einem späteren Zeitpunkt:
- Klicken Sie oben rechts auf das Dropdown-Menü neben der Schaltfläche Veröffentlichen und wählen Sie dann Veröffentlichungsoptionen aus.
- Aktivieren Sie im Dialogfeld das Kontrollkästchen Veröffentlichung für einen späteren Zeitpunkt planen.
-
- Klicken Sie auf das Feld Datum und wählen Sie das Datum aus, an dem Ihre Seite veröffentlicht werden soll.
- Klicken Sie auf das Dropdown-Menü Zeit und wählen Sie die Uhrzeit aus, zu der Ihre Seite veröffentlicht werden soll.
-
- Klicken Sie auf Planen oder klicken Sie auf Planen und mit der Bearbeitung fortfahren, um die Veröffentlichung der Seite zu planen und zum Content-Editor zurückzukehren.

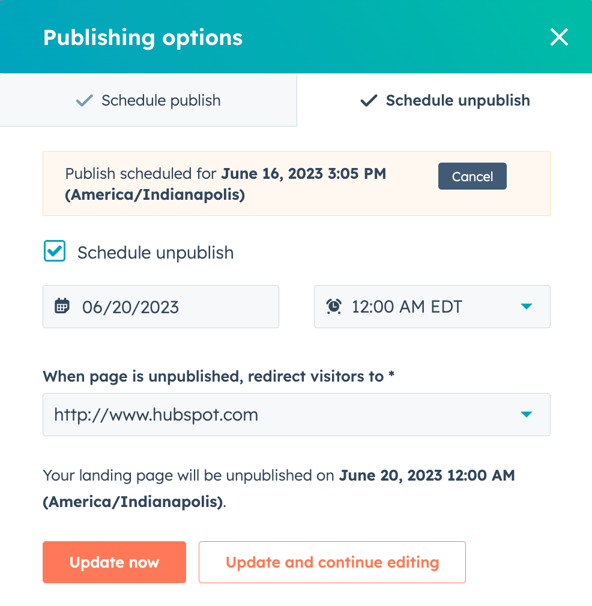
- So legen Sie fest, dass die Veröffentlichung Ihrer Seite in der Zukunft automatisch rückgängig gemacht wird:
- Klicken Sie oben rechts auf das Dropdown-Menü neben der Schaltfläche Veröffentlichen und wählen Sie dann Veröffentlichungsoptionen aus.
-
- Klicken Sie im Dialogfeld auf die Registerkarte Rückgängigmachen der Veröffentlichung planen.
- Aktivieren Sie das Kontrollkästchen Rückgängigmachen der Veröffentlichung planen.
- Klicken Sie auf das Feld Datum und wählen Sie das Datum aus, an dem die Veröffentlichung Ihrer Seite rückgängig gemacht werden soll.
- Klicken Sie auf das Dropdown-Menü Zeit und wählen Sie die Uhrzeit aus, zu der die Veröffentlichung Ihrer Seite rückgängig gemacht werden soll.
- Wählen Sie im Dropdown-Menü Wenn die Veröffentlichung der Seite rückgängig gemacht wird, Besucher weiterleiten nach eine Seite aus. Um eine externe Ziel-URL zu verwenden, klicken Sie auf das Dropdown-Menü und wählen Sie Externe URL eingeben aus. Geben Sie im Dialogfeld die URL ein und klicken Sie dann auf Speichern.
- Klicken Sie auf Jetzt aktualisieren.

Seiten für Suchmaschinen optimieren
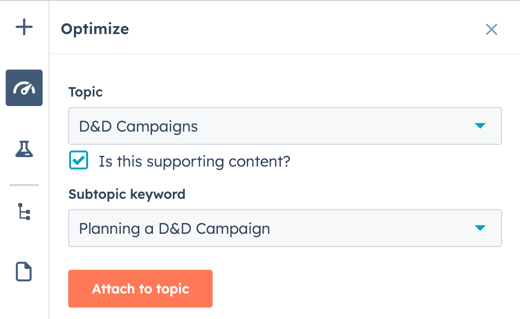
Im Abschnitt Optimieren des Seitenleisten-Editors können Sie die SEO-Empfehlungen einer Seite anzeigen oder sie an ein Thema anhängen.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über die Seite und klicken Sie auf Bearbeiten.
- Klicken Sie in der linken Seitenleiste des Content-Editors auf das Symbol gauge Optimieren.
- So hängen Sie den Content an ein Thema an:
- Um ein vorhandenes Thema hinzuzufügen, klicken Sie auf das Dropdown-Menü Thema und wählen Sie ein Thema für Ihre Seite aus.
- Um ein neues Thema zu erstellen, klicken Sie auf das Dropdown-Menü Thema und wählen Sie Kernthema hinzufügen aus. Geben Sie im Dialogfeld das Thema ein und klicken Sie auf Speichern.
- So hängen Sie die Seite an ein Unterthemen-Keyword an:
- Wählen Sie das Kontrollkästchen Ist das unterstützender Content? aus.
- Klicken Sie auf das Dropdown-Menü Unterthemen-Keyword und wählen Sie ein Unterthemen-Keyword aus.
- Um ein neues Keyword zu erstellen, klicken Sie auf das Dropdown-Menü Unterthemen-Keyword und dann auf Unterthemen-Keyword hinzufügen. Geben Sie im Dialogfenster das Unterthemen-Keyword ein und klicken Sie dann auf Speichern.

- Um unvollständige SEO-Empfehlungen anzuzeigen, klicken Sie auf eine Kategorie mit einem roten Kreis. Jede abgeschlossene Empfehlung hat ein grünes Häkchen. Jede unvollständige Empfehlung weist ein graues Häkchen auf. Erfahren Sie mehr über das Arbeiten mit SEO-Empfehlungen.

Seiten in Vorschau anzeigen
Bevor Sie eine Seite veröffentlichen, können Sie sie auf verschiedenen Gerätetypen in der Vorschau anzeigen und Smart-Content und Personalisierung testen. Vorschaulinks sind dafür gedacht, intern mit anderen Benutzern in Ihrem Account geteilt zu werden; es wird nicht empfohlen, sie mit externen Besuchern zu teilen.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über die Seite und klicken Sie auf Bearbeiten.
- Klicken Sie im Content-Editor oben rechts auf Vorschau.
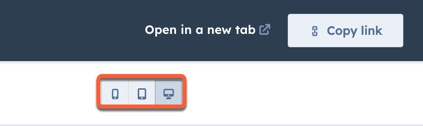
- Um eine vollständige Seitenvorschau aufzurufen, klicken Sie oben rechts auf In neuer Registerkarte öffnen. Um diese Vorschauseite für Benutzer in Ihrem Account freizugeben, klicken Sie auf Link kopieren auf der Vorschauseite. Wenn die Seite auf der Domain des HubSpot-Systems gehostet wird, müssen die Benutzer bei HubSpot angemeldet sein, um diese Vorschau anzuzeigen.
- Um die Seite auf einem anderen Gerät anzuzeigen, klicken Sie oben rechts auf der Vorschauseite auf ein mobile Symbol für ein Gerät.

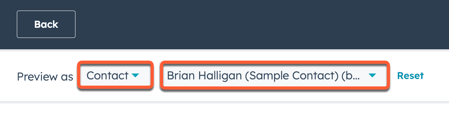
- Um Personalisierung oder Smart-Content in einer Vorschau anzuzeigen, klicken Sie auf das Dropdown-Menü Vorschau als:
- Wählen Sie Kontakt aus, um eine Vorschau der Personalisierung der Seite anzuzeigen. Klicken Sie dann auf das zweite Dropdown-Menü und wählen Sie einen Kontakt aus, um anzuzeigen, wie die Seite für diesen Kontakt aussehen würde.
- Wählen Sie Smart-Regel aus, um eine Vorschau des Smart-Contents der Seite anzuzeigen. Klicken Sie dann auf das zweite Dropdown-Menü und wählen Sie eine oder mehrere Smart-Regeln aus, um in einer Vorschau anzuzeigen, wie die Seite für einen Besucher aussehen würde, der diesen Regeln entspricht.
- Um zur Standarddarstellung der Seite zurückzukehren, klicken Sie auf Zurücksetzen.