- Kennisbank
- Service
- Chatflows
- Chat widget verschijnt niet op websitepagina's
Chat widget verschijnt niet op websitepagina's
Laatst bijgewerkt: 11 december 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
Als je een live chat of bot instelt, kan het zijn dat de chatwidget niet zoals verwacht op je websitepagina's verschijnt. Misschien heb je je gericht op specifieke pagina's of contactpersonen, maar verschijnt de chatwidget niet op de juiste pagina's of bij de juiste contactpersonen. Er zijn een paar instellingen die je kunt controleren om het probleem op te lossen.
1. Zorg ervoor dat de trackingcode is geïnstalleerd
Als je een chatflow toevoegt aan een website die extern wordt gehost vanuit HubSpot, moet je de HubSpot-trackingcode op je pagina's installeren. Je hebt toegang tot je trackingcode in je instellingen:
Let op: als je de HubSpot trackingcode al op je website hebt geïnstalleerd, of als je website wordt gehost op HubSpot, hoef je deze code snippet niet apart te installeren.
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Analyse & Tracking > Tracking Code.
- Om de code te kopiëren en aan uw website toe te voegen, klikt u op Kopiëren. Of klik op E-mail naar mijn webontwikkelaar en voer een e-mailadres in om de code naar uw webontwikkelaar of IT-afdeling te sturen.
2. Zet de chatflow aan
Je moet ook bevestigen dat de chatflow is ingeschakeld:
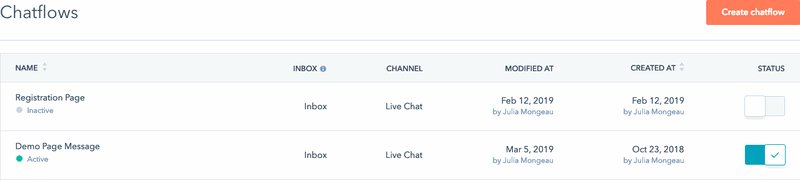
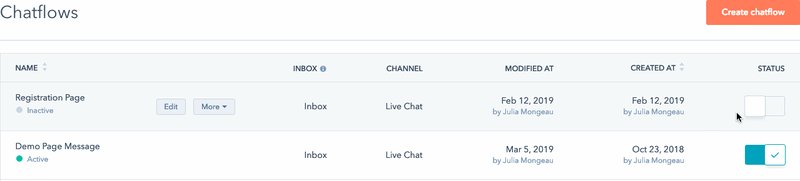
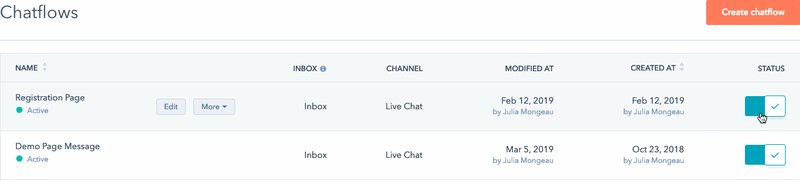
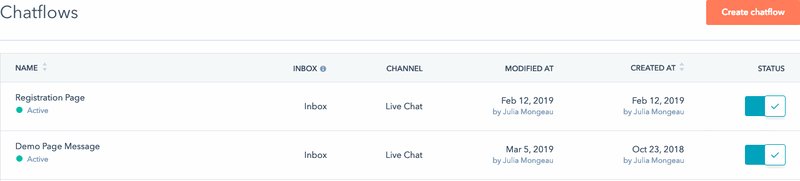
- Ga in je HubSpot-account naar Service > Chatflows.
- Klik naast de inactieve chatflow in de kolom Status om de status in te schakelen.

3. De cache van uw browser wissen
Als de chatflow niet op je website verschijnt nadat je deze hebt ingeschakeld, probeer dan je website te laden in een incognito browservenster. Als de chatflow in incognito verschijnt, wist u de cache en cookies van uw browser om de chatflow in een niet-incognito browservenster te bekijken.
4. Herzie uw targetingregels
Bij het bouwen van een chatflow kun je in je targeting-instellingen aangeven op welke pagina's de chat widget moet verschijnen. Je kunt ook targeten op basis van bekende informatie over de bezoeker. Bekijk je targetingregels op het tabbladDoel van de chatflow om er zeker van te zijn dat de criteria overeenkomen met wat je verwacht te zien op je websitepagina's.
Geef het juiste domein en subdomein op
Controleer eerst of de pagina waarop je de chatflow verwacht te zien, is opgenomen in je targetingregels. Als je wilt dat de chatflow verschijnt op pagina's op een specifiek domein, zorg er dan voor dat je het juiste domein invoert. Als je targetingregel bijvoorbeeld Website | bevat | www.coffeeshop.com is, verschijnt de chatflow op elke pagina die wordt gehost op hetsubdomein www , inclusief www.coffeeshop.com, www.coffeshop.com/contact en www.coffeeshop.com/pricing.

De chatflow verschijnt echter niet op blog.coffeeshop.com tenzij je het subdomein van de blog toevoegt aan je targetingregels.

Of je kunt het hoofddomein opgeven in je targetingregels. Als je in dit voorbeeld de targetingregel Website | bevat | coffeeshop.com gebruikt, verschijnt de chatflow op elke pagina met dit hoofddomein.
Uitsluitingsregels controleren
Als de chatflow niet verschijnt zoals verwacht, controleer dan of de URL van de pagina niet is opgenomen in de uitsluitingsregels. Navigeer naar je chatflow en bekijk op het tabbladDoel de uitsluitingsregels en verwijder deze indien nodig.

Controleer informatie en gedrag van bezoekers
Als je je chatflows target op basis van bezoekersinformatie en -gedrag, zorg er dan voor dat de contactpersoon voldoet aan de doelcriteria. Als je chatflow bijvoorbeeld alleen verschijnt voor een contactpersoon die op een specifieke CTA op je website heeft geklikt, navigeer dan naar het Contactpersoonrecord en filter op de CTA-activiteit van de contactpersoon. Als de contactpersoon niet op de geselecteerde CTA heeft geklikt, krijgt hij de chatflow niet te zien.
Als ze wel op de CTA hebben geklikt, bekijk dan de aanvullende stappen voor probleemoplossing in deze handleiding of lees meer over hoe trackingcookies van invloed kunnen zijn op het al dan niet verschijnen van de chatflow.
Toepassingen met één pagina
Als je website een single-page applicatie is, of SPA, werken je targetingregels mogelijk niet zoals verwacht vanwege de manier waarop de website-inhoud van SPA's dynamisch wordt bijgewerkt wanneer je naar andere pagina's navigeert, in plaats van opnieuw te laden. HubSpot kan daarom de nieuwe pagina-URL niet detecteren, waardoor de verkeerde chatflow op een pagina kan verschijnen, of helemaal niet verschijnt. Als je een live chat of bot gebruikt op je app met één pagina, is het aan te raden om samen te werken met een ontwikkelaar om de Chat widget SDK te gebruiken om je pagina's te targeten. Gebruik de .widget-refresh methode om verschillende chatflows op verschillende pagina's te specificeren. Lees meer in de HubSpot docs voor ontwikkelaars.
5. Instellingen voor chatbeschikbaarheid controleren
Als je chatflow nog steeds niet op je pagina's verschijnt, controleer dan de beschikbaarheidsinstellingen van je chatroom. Je kunt zelf bepalen wanneer de widget wordt verborgen, ook als er geen teamlid online is of als het buiten kantooruren is, door je beschikbaarheidsinstellingen te bewerken:
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het menu aan de linkerkant van de zijbalk naar Inbox & Helpdesk. Selecteer vervolgens Inbox of Helpdesk.
- Beweeg de muis over het chatkanaal en klik op Bewerken.
- Navigeer naar het tabblad Beschikbaarheid. Selecteer een optie:
- Gebaseerd op beschikbaarheid van gebruikers: bezoekers kunnen met je team chatten als ten minste één teamlid dat is toegewezen in je toewijzingsregels beschikbaar is.
- Gebaseerd op openingstijden chat: stel in wanneer je team beschikbaar moet zijn om te chatten en laat bezoekers weten wanneer ze een antwoord kunnen verwachten.
- Gebruik de vervolgkeuzemenu's om de openingstijden van je team in te stellen. Klik op + Uren toevoegen om extra dag- en tijdbereiken toe te voegen.
- Chat is 24/7 beschikbaar: schakel dit selectievakje in als je team altijd beschikbaar is om te chatten.
 Stel het beschikbaarheidsgedrag van je chatbot in en laat bezoekers weten wanneer ze een antwoord kunnen verwachten. Selecteer een optie:
Stel het beschikbaarheidsgedrag van je chatbot in en laat bezoekers weten wanneer ze een antwoord kunnen verwachten. Selecteer een optie:
- Om de ervaring van de bezoeker in te stellen wanneer je team beschikbaar is, klik je op het tabblad Beschikbaar . Klik op het vervolgkeuzemenu Toon typische antwoordtijd om bezoekers te laten weten wanneer ze een antwoord kunnen verwachten.
- Om de ervaring van een bezoeker in te stellen als je team afwezig is tijdens kantooruren, klik je op het tabblad Weg . Klik op het vervolgkeuzemenu Een afwezigheidsbericht weergeven en selecteer het gedrag van een widget in de afwezigheidsmodus.
- Om de ervaring van de bezoeker in te stellen wanneer je team niet beschikbaar is, klik je op het tabblad Offline gedrag instellen in het vervolgkeuzemenu en kies je of je de terugkomsttijd wilt tonen, een afwezigheidsbericht wilt tonen of de chat launcher wilt verbergen wanneer een bezoeker buiten kantooruren naar je site komt.
- Om de ervaring van de bezoeker in te stellen wanneer uw team op maximale capaciteit zit( alleenService Hub Enterprise ), klikt u op het vervolgkeuzemenu Als alle teamleden op maximale capaciteit zitten en kiest u of u een wachtbericht wilt weergeven, de chat launcher wilt verbergen of niets wilt doen. Meer informatie over het configureren van chatcapaciteitslimieten voor gebruikers.
- Klik op Opslaan.
Als je een chatflow gebruikt die een bot bevat, kan de chatflow nog steeds verschijnen als je de beschikbaarheidsvoorkeuren van de bot niet hebt aangepast. Leer hoe je kunt bewerken wanneer de chatflow moet worden weergegeven op basis van de beschikbaarheid van je team.
6. Prioritering chatflow controleren
Wanneer je meer dan één chatflow op een pagina hebt, kun je beslissen welke HubSpot prioriteit moet geven wanneer een bezoeker op je site komt. Als de verwachte chatflow niet verschijnt, controleer dan de prioriteit van de chatflow in vergelijking met de andere chatflows op je pagina.
7. Onverwachte chatflow verschijnt
Als een bezoeker een thread is begonnen op een van uw pagina's en vervolgens naar een andere pagina navigeert waar een andere chatflow zou moeten verschijnen, wordt de conversatie voortgezet in de oorspronkelijke thread. De andere chatflow verschijnt dus niet. Bijvoorbeeld:
- Chatflow A wordt verondersteld te verschijnen op www.coffeeshop.com.
- Chatflow B hoort te verschijnen op blog.coffeeshop.com.
- Een bezoeker begon een chat met Chatflow A en navigeerde vervolgens naar blog.coffeeshop.com.
- Chatflow B wordt niet weergegeven en de bezoeker kan doorgaan met de thread die hij is begonnen met Chatflow A.
8. Tracking cookies
Als na het volgen van de bovenstaande stappen je chat widget nog steeds niet verschijnt voor de contactpersonen die voldoen aan je doelcriteria, is dit waarschijnlijk te wijten aan tracking cookies. Om je chatwidget te laten verschijnen voor een bezoeker, moet er een tracking cookie zijn gekoppeld aan het contactpersoonrecord van de bezoeker in je contactendatabase. Als het contactrecord geen trackingcookie heeft, wordt je chatwidget niet weergegeven voor de bezoeker die is gekoppeld aan het contactrecord.
Hoe krijgt een bezoeker een tracking cookie?
Bezoekers worden anoniem gevolgd met een tracking cookie voordat ze contactpersonen worden. HubSpot kan hun websiteactiviteit op de trackingcookie vervolgens op twee manieren koppelen aan hun contactpersoonrecord:
- De bezoeker vult een HubSpot formulier in.
- De bezoeker klikt op een HubSpot Marketing e-mail die hem leidt naar een HubSpot pagina of naar een niet-HubSpot pagina waarop de HubSpot trackingcode is geïnstalleerd.
Daarnaast kun je de tracking code API gebruiken om bezoekers op je site te volgen.
Totdat de bezoeker een van bovenstaande conversies uitvoert, weet HubSpot niet wie de bezoeker is of van welke lijsten het contactpersoonrecord van de bezoeker deel uitmaakt. Daarom, als je een contactpersoon hebt die nog niet heeft geconverteerd, zullen ze je chat widget niet zien, zelfs als ze een contactpersoon zijn in je database of lid van de lijst waarop je je richt.
Let op: zelfs als de bezoeker een van de twee bovenstaande acties heeft uitgevoerd om een tracking cookie te krijgen, als de bezoeker sindsdien browser cookies heeft verwijderd of je site heeft bezocht in een andere browser, in een incognito venster of op hun mobiele apparaat, dan kan hun tracking cookie niet worden gedetecteerd en zal je chat widget niet voor hen verschijnen.
Waarom heb ik contactpersonen zonder tracking cookie?
Hier zijn een paar veelvoorkomende manieren waarop contactpersonen in je database kunnen bestaan zonder dat ze op een formulier converteren of op een link van een marketinge-mail klikken:
- De contactpersoon is geïmporteerd.
- De contactpersoon is handmatig toegevoegd.
- De contactpersoon is aangemaakt vanuit een gelogde verkoop-e-mail.
Zodra een contactpersoon in je database wordt gevolgd met een tracking cookie, beschouwt HubSpot ze als bekende contactpersonen. Als ze voldoen aan je doelgroepcriteria, verschijnt je chat widget voor ze wanneer ze je site bezoeken.
Let op: in sommige gevallen kunnen bepaalde pop-upblokkers voorkomen dat de chatwidget wordt geladen. Als je pop-upblokkers uitschakelt die in je browser zijn geïnstalleerd en de chatwidget wordt toch weergegeven, verhindert die extensie waarschijnlijk dat de chatwidget wordt geladen zoals verwacht.