- Tietämyskanta
- Palvelu
- Chat-virrat
- Chat widget ei näy verkkosivuston sivuilla
Chat widget ei näy verkkosivuston sivuilla
Päivitetty viimeksi: 11 joulukuuta 2024
Saatavilla minkä tahansa seuraavan Tilauksen kanssa, paitsi jos toisin mainitaan:
Kun perustat live-chat tai botin, saatat huomata, että chat-widget ei näy verkkosivustosi sivuilla odotetulla tavalla. Olet saattanut kohdistaa sivuston tietyille sivuille tai yhteyshenkilöille, mutta chat-widget ei näy oikeilla sivuilla tai oikeille yhteyshenkilöille. On olemassa muutamia asetuksia, joita voit tarkastella ongelman ratkaisemiseksi.
1. Varmista, että seurantakoodi on asennettu
Jos lisäät keskusteluvirran verkkosivustolle, jota isännöidään HubSpotin ulkopuolella, sinun on asennettava HubSpotin seurantakoodi sivuillesi. Pääset seurantakoodiin käsiksi asetuksista:
Huomaa: jos sinulla on jo HubSpot-seurantakoodi asennettuna verkkosivustollesi tai jos verkkosivustosi on isännöity HubSpotissa, sinun ei tarvitse asentaa tätä koodinpätkää erikseen.
- Napsauta HubSpot-tilisi ylänavigointipalkin settings asetuskuvaketta.
- Siirry vasemman sivupalkin valikossa kohtaan Seuranta ja Analytiikka > Seurantakoodi .
- Voit kopioida koodin ja lisätä sen verkkosivustoosi valitsemalla Kopioi. Tai valitse Email to my web developer ja anna sähköpostiosoite lähettääksesi koodin web-kehittäjällesi tai IT-resurssillesi.
2. Kytke chatflow päälle
Varmista myös, että chatflow on päällä:
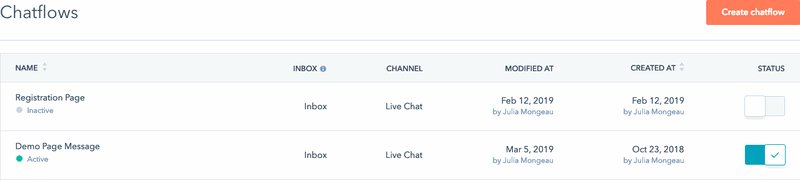
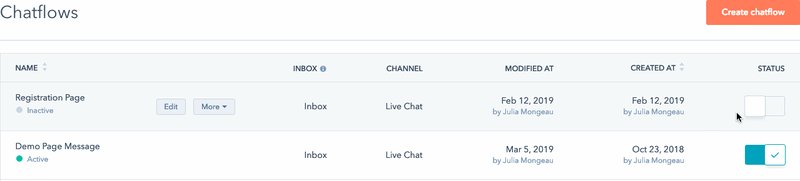
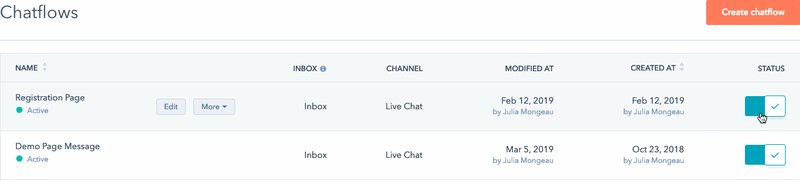
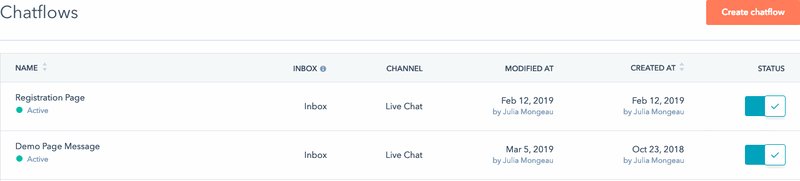
- Siirry HubSpot-tililläsi kohtaan Palvelu > Chat-virrat.
- Napsauta inaktiivisen keskusteluvirran vieressä olevassa Tila-sarakkeessa tilakytkimen päälle kytkemistä.

3. Tyhjennä selaimen välimuisti
Jos chatflow ei näy verkkosivustollasi sen käyttöönoton jälkeen, yritä ladata verkkosivustosi inkognito-selainikkunassa. Jos chatflow näkyy incognitossa, tyhjennä selaimen välimuisti ja evästeet, jotta voit tarkastella chatflowta muussa kuin incognito-selainikkunassa.
4. Tarkista kohdentamissääntöjäsi
Kun rakennat keskusteluvirtaa, voit määrittää kohdistusasetuksissa, millä sivuilla chat-widgetin tulisi näkyä. Voit myös kohdentaa kävijästä tiedossa olevien tietojen perusteella. Tarkista kohdentamissääntöjäsi chatflow'n Kohde-välilehdellä varmistaaksesi, että kriteerit vastaavat sitä, mitä odotat näkeväsi verkkosivustosi sivuilla.
Määritä oikea verkkotunnus ja aliverkkotunnus
Varmista ensin, että sivu, jolla odotat näkeväsi keskusteluvirran, sisältyy kohdentamissääntöihisi. Jos haluat, että chatflow näkyy tietyn verkkotunnuksen sivuilla, varmista, että annat oikean verkkotunnuksen. Jos kohdentamissääntösi on esimerkiksi Website | contains | www.coffeeshop.com, chatflow näkyy kaikillawww-alidomainissa isännöidyillä sivuilla, mukaan lukien www.coffeeshop.com, www.coffeshop.com/contact ja www.coffeeshop.com/pricing.

Chatflow ei kuitenkaan näy osoitteessa blog.coffeeshop.com , ellet lisää blogin aliverkkotunnusta kohdentamissääntöihisi.

Voit myös määrittää juurialueen kohdentamissäännöissäsi. Tässä esimerkissä, jos käytät kohdentamissääntöä Website | contains | coffeeshop.com, keskusteluvirta näkyy kaikilla sivuilla, joilla on tämä pääverkkotunnus.
Tarkista poissulkemissäännöt
Jos keskusteluvirta ei näy odotetulla tavalla, varmista, että sivun URL-osoite ei sisälly poissulkemissääntöihisi. Siirry keskusteluvirtaasi ja tarkista ja poista tarvittaessa poissulkusäännöt Kohde-välilehdeltä .

Tarkista kävijöiden tiedot ja käyttäytyminen
Jos kohdistat keskusteluvirrat kävijän tietojen ja käyttäytymisen perusteella, varmista, että yhteyshenkilö täyttää kohdekriteerit. Jos esimerkiksi chatflow näkyy vain sellaiselle yhteyshenkilölle, joka on napsauttanut tiettyä CTA-kohtaa verkkosivustollasi, siirry yhteyshenkilön tietueeseen ja suodata yhteyshenkilön CTA-aktiviteetti. Jos yhteyshenkilö ei ole napsauttanut valittua CTA-aktiviteettia, hän ei näe chatflowta.
Jos he napsauttivat CTA:ta, tutustu tämän oppaan muihin vianmääritysvaiheisiin tai lue lisää siitä, miten seurantaevästeet voivat vaikuttaa siihen, näkyykö chatflow.
Yksisivuiset sovellukset
Jos verkkosivustosi on yksisivuinen sovellus eli SPA, kohdentamissääntösi eivät ehkä toimi odotetulla tavalla, koska SPA:n verkkosivuston sisältö päivittyy dynaamisesti, kun siirryt toisille sivuille sen sijaan, että se ladattaisiin uudelleen. HubSpot ei näin ollen pysty havaitsemaan uutta sivun URL-osoitetta, mikä voi aiheuttaa sen, että vääränlainen keskusteluvirta näkyy sivulla tai ei näy ollenkaan. Jos käytät live-chat tai botteja yhden sivun sovelluksessasi, on suositeltavaa tehdä yhteistyötä kehittäjän kanssa, jotta voit käyttää Chat widget SDK: ta sivujen kohdentamiseen. Käytä .widget-refresh-menetelmää määrittääksesi eri chatflowt eri sivuille. Lue lisää HubSpotin kehittäjien asiakirjoista.
5. Tarkista chatin saatavuusasetukset
Jos chatflow ei vieläkään näy sivuillasi, tarkista chat-kanavasi saatavuusasetukset. Voit hallita, milloin chat-widget piilotetaan, myös silloin, kun yksikään tiimin jäsen ei ole verkossa tai kun se on työajan ulkopuolella, muokkaamalla saatavuusasetuksia:
- Napsauta HubSpot-tilisi ylänavigointipalkin settings asetuskuvaketta.
- Siirry vasemmanpuoleisen sivupalkin valikossa kohtaan Saapuneet-kansiot & Help Desk. Valitse sitten Inbox tai Help Desk.
- Vie hiiren kurssi keskustelukanavan päälle ja valitse Muokkaa.
- Siirry Availability-välilehdelle. Valitse vaihtoehto:
- Käyttäjän saatavuuden perusteella: Vierailijat voivat keskustella tiimisi kanssa, jos vähintään yksi toimeksiantosäännöissä määritetty tiimin jäsen on käytettävissä.
- Chatin toiminta-aikojen perusteella: Määritä, milloin tiimisi pitäisi näkyä käytettävissä chatissa, ja ilmoita vierailijoille, milloin he voivat odottaa vastausta.
- Määritä tiimisi toiminta-ajat pudotusvalikoiden avulla. Napsauta + Lisää tunteja lisätäksesi lisää päivä- ja kellonaikavälejä.
- Chat on käytettävissä 24/7: Valitse tämä valintaruutu, jos tiimisi on aina käytettävissä chatissa.
 Määritä chatbot saatavuuskäyttäytyminen ja kerro kävijöille, milloin he voivat odottaa vastausta. Valitse vaihtoehto:
Määritä chatbot saatavuuskäyttäytyminen ja kerro kävijöille, milloin he voivat odottaa vastausta. Valitse vaihtoehto:
- Jos haluat määrittää kävijän kokemuksen siitä, milloin tiimisi on käytettävissä, napsauta Saatavilla-välilehteä . Napsauta Näytä tyypillinen vastausaika -pudotusvalikkoa, jotta kävijät tietävät, milloin he voivat odottaa vastausta.
- Jos haluat määrittää vierailijan kokemuksen, kun tiimisi on poissa työaikana, napsauta Poissa-välilehteä . Napsauta Näytä poissaoloviesti -pudotusvalikkoa ja valitse poissaolotilan widget-käyttäytyminen.
- Jos haluat määrittää kävijän kokemuksen, kun tiimisi ei ole tavoitettavissa, napsauta Aseta offline-käyttäytyminen -välilehden pudotusvalikkoa ja valitse joko paluuaikojen näyttäminen, poissaoloviestin näyttäminen tai chat-käynnistimen piilottaminen, kun kävijä tulee sivustollesi työajan ulkopuolella.
- Jos haluat määrittää kävijän kokemuksen, kun tiimisi on maksimikapasiteetilla ( vainService Hub Enterprise ), napsauta Jos kaikki tiimin jäsenet ovat maksimikapasiteetilla, sitten -pudotusvalikkoa ja valitse, näytetäänkö odotusviesti, piilotetaanko chat-käynnistin vai eikö tehdä mitään. Lisätietoja chat-kapasiteettirajojen määrittämisestä käyttäjille.
- Napsauta Tallenna.
Jos käytät keskusteluvirtaa, joka sisältää botin, keskusteluvirta saattaa silti näkyä, jos et ole mukauttanut botin saatavuusasetuksia. Lue, miten voit muokata sitä, milloin chatflow näkyy tiimisi saatavuuden perusteella.
6. Tarkista chattivirran priorisointi
Kun sinulla on useampi kuin yksi sivulla näkyvä keskusteluvirta, voit päättää, mitä niistä HubSpot priorisoi, kun kävijä tulee sivustollesi. Jos odotettu chatflow ei näy, tarkista chatflow'n prioriteetti verrattuna muihin sivulla oleviin chatflow'hin.
7. Odottamaton chatflow ilmestyy
Jos kävijä aloittaa keskusteluketjun jollakin sivullasi ja siirtyy sitten toiselle sivulle, jossa on tarkoitus näyttää toinen keskusteluketju, keskustelu jatkuu alkuperäisessä keskusteluketjussa. Näin ollen toinen keskusteluvirta ei tule näkyviin. Esim:
- Chatflow A:n on tarkoitus ilmestyä osoitteeseen www.coffeeshop.com.
- Chatflow B:n pitäisi näkyä osoitteessa blog.coffeeshop.com.
- Vierailija aloitti keskustelun Chatflow A:lla ja siirtyi sitten osoitteeseen blog.coffeeshop.com.
- Chatflow B ei tule näkyviin ja kävijä voi jatkaa keskusteluketjua, jonka hän aloitti Chatflow A:lla.
8. Seurantaevästeet
Jos yllä olevien ohjeiden noudattamisen jälkeen chat-widget ei vieläkään näy yhteystiedoissa, jotka täyttävät kohdekriteerisi, tämä johtuu todennäköisesti seurantaevästeistä. Jotta chat-widget näkyy vierailijalle, seurantaevästeen on oltava yhteydessä vierailijan yhteystietoihin yhteystietokannassasi. Jos yhteystietueella ei ole seurantaeväste, chat-widget ei näy yhteystietueeseen liittyvälle vierailijalle.
Miten kävijä saa seurantaevästeen?
Kävijöitä seurataan anonyymisti seurantaevästeen avulla ennen kuin heistä tulee yhteyshenkilöitä. HubSpot voi sitten yhdistää heidän verkkosivuston toimintansa seurantaevästeen avulla heidän kontaktitietoihinsa kahdella tavalla:
- Kävijä täyttää HubSpotin lomakkeen.
- Kävijä klikkaa HubSpotin markkinointisähköpostia, joka johtaa hänet HubSpotin sivulle tai muulle kuin HubSpotin sivulle, johon on asennettu HubSpotin seurantakoodi.
Lisäksi voit käyttää seurantakoodin API: ta sivustosi kävijöiden seuraamiseen.
Ennen kuin kävijä suorittaa jonkin edellä mainituista konversioista, HubSpot ei tiedä, kuka kävijä on tai mihin luetteloihin kävijän yhteystietue kuuluu. Jos sinulla on siis yhteyshenkilö, joka ei ole vielä konvertoinut, hän ei näe chat-widgettiäsi, vaikka hän olisikin tietokantasi yhteyshenkilö tai sen listan jäsen, johon kohdistat kävijän.
Huomaa: vaikka kävijä olisi tehnyt jommankumman edellä mainituista toimista saadakseen seurantaevästeen, jos kävijä on sittemmin poistanut selaimen evästeet tai vieraillut sivustollasi eri selaimella, incognitoikkunassa tai mobiililaitteella, hänen seurantaevästeensä ei ole havaittavissa eikä chat-widgetisi tule näkyviin hänelle.
Miksi minulla on yhteystietoja ilman seurantaevästeen evästettä?
Seuraavassa on muutamia yleisiä tapoja, joilla kontaktit voivat olla tietokannassasi ilman, että ne muuttuvat lomakkeella tai klikkaavat markkinointisähköpostin linkkiä:
- Yhteyshenkilö tuotiin maahan.
- Yhteyshenkilö lisättiin manuaalisesti.
- Yhteystieto luotiin kirjautuneesta myyntisähköpostista.
Kun tietokannassasi oleva yhteyshenkilö on seurattu seurantaevästeellä, HubSpot pitää häntä tunnettuna yhteyshenkilönä. Jos he täyttävät yleisö, chat-widget näkyy heille, kun he vierailevat sivustollasi.
Huomaa: joissakin tapauksissa tietyt ponnahdusikkunoiden estolaitteet saattavat estää chat-widgetin lataamisen. Jos poistat selaimeesi asennetut ponnahdusikkunoiden estolaitteet käytöstä ja chat-widget tulee näkyviin, kyseinen laajennus todennäköisesti estää chat-widgetin latautumisen odotetulla tavalla.