- Kunskapsbas
- Service
- Chattflöden
- Widget för chatt visas inte på webbsidor
Widget för chatt visas inte på webbsidor
Senast uppdaterad: 11 december 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
När du konfigurerar en livechatt eller bot kanske du upptäcker att widgeten inte visas på dina webbsidor som förväntat. Du kanske har riktat in dig på specifika sidor eller kontakter, men chattwidgeten visas inte på rätt sidor eller för rätt kontakter. Det finns några inställningar du kan granska för att hjälpa till att felsöka problemet.
1. Kontrollera att spårningskoden är delbetalad
Om du lägger till ett chattflöde på en webbplats som är hostad externt från HubSpot måste du delbetala HubSpots spårningskod på dina sidor. Du kan komma åt din spårningskod i dina inställningar:
Observera: om du redan har HubSpot-spårningskoden installerad på din webbplats, eller om din webbplats är hostad på HubSpot, behöver du inte delbetala detta kodavsnitt separat.
- I ditt HubSpot-konto klickar du på settings inställningsikonen i det övre navigeringsfältet.
- Navigera till Spårning & Analys > Spårningskod i menyn till vänster i sidofältet.
- Om du vill kopiera koden och lägga till den på din webbplats klickar du på Kopiera. Eller klicka på E-posta till min webbutvecklare och ange en e-postadress för att skicka koden till din webbutvecklare eller IT-resurs.
2. Slå på chattflödet
Du bör också bekräfta att chattflödet är aktiverat:
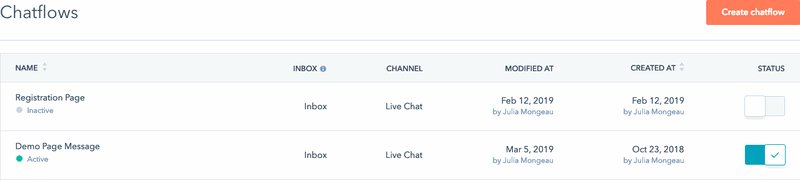
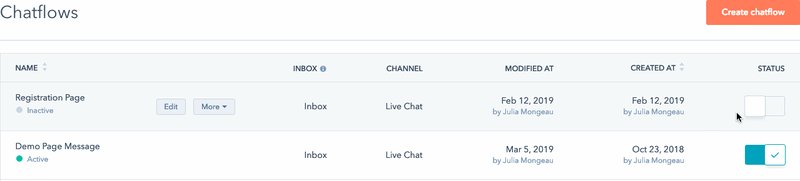
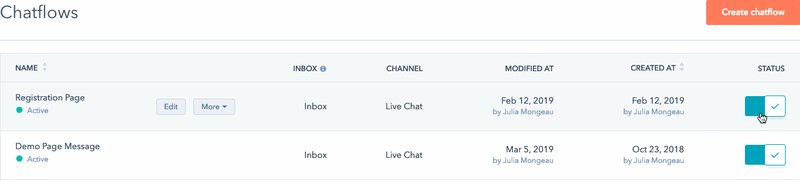
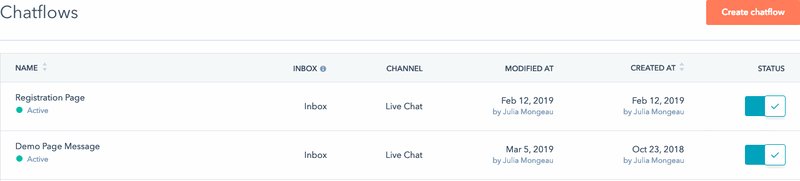
- I ditt HubSpot-konto navigerar du till Tjänst > Chattflöden.
- Bredvid det inaktiva chattflödet, i kolumnen Status, klicka för att slå på statusknappen .

3. Töm webbläsarens cache
Om chattflödet inte visas på din webbplats efter att du har aktiverat det kan du prova att ladda webbplatsen i ett inkognito-fönster. Om chattflödet visas i inkognito rensar du webbläsarens cache och cookies för att visa chattflödet i ett webbläsarfönster som inte är inkognito.
4. Se över dina regler för målgruppsanpassning
När du bygger ett chattflöde kan du ange vilka sidor som chattwidgeten ska visas på i dina inriktningsinställningar. Du kan också rikta in dig baserat på känd information om besökaren. Granska dina inriktningsregler på flikenMål i chattflödet för att se till att kriterierna matchar vad du förväntar dig att se på dina webbsidor.
Ange rätt domän och underdomän
Kontrollera först att den sida där du förväntar dig att se chattflödet ingår i dina inriktningsregler. Om du vill att chattflödet ska visas på sidor på en viss domän ska du se till att ange rätt domän. Om din målsättningsregel till exempel är Website | contains | www.coffeeshop.com kommer chattflödet att visas på alla sidor som finns påunderdomänen www, inklusive www.coffeeshop.com, www.coffeshop.com/contact och www.coffeeshop.com/pricing.

Chattflödet kommer dock inte att visas på blog.coffeeshop.com om du inte lägger till bloggens underdomän i dina inriktningsregler.

Eller så kan du ange rotdomänen i dina inriktningsregler. Om du i det här exemplet använder inriktningsregeln Website | contains | coffeeshop.com kommer chattflödet att visas på alla sidor med den här rotdomänen.
Kontrollera uteslutningsregler
Om chattflödet inte visas som förväntat ska du kontrollera att sidans URL inte ingår i dina uteslutningsregler. Navigera till chattflödet och gå sedan till flikenTarget , granska och ta bort eventuella uteslutningsregler efter behov.

Verifiera besökarens information och beteende
Om du riktar in dina chattflöden baserat på besökarinformation och beteende måste du se till att kontakten uppfyller målkriterierna. Om ditt chattflöde till exempel bara visas för en kontakt som har klickat på en viss CTA på din webbplats, ska du navigera till kontaktposten och filtrera efter kontaktens CTA-aktivitet. Om kontakten inte har klickat på den valda CTA:n kommer de inte att se chattflödet.
Om de klickade på CTA, granska de ytterligare felsökningsstegen i den här guiden eller läs mer om hur spårningscookies kan påverka om chattflödet visas.
Enkelsidiga applikationer
Om din webbplats är en single-page application, eller SPA, kanske dina inriktningsregler inte fungerar som förväntat på grund av hur SPA:s webbplatsinnehåll uppdateras dynamiskt när du navigerar till andra sidor, istället för att laddas om. HubSpot kan därför inte upptäcka den nya sidans URL, vilket kan leda till att fel chattflöde visas på en sida, eller inte visas alls. Om du använder en livechatt eller bot i din enkelsidiga app rekommenderas att du samarbetar med en utvecklare för att använda Chat widget SDK för att rikta in dina sidor. Använd metoden .widget-refresh för att ange olika chattflöden på olika sidor. Läs mer i HubSpots dokument för utvecklare.
5. Kontrollera inställningar för chatttillgänglighet
Om ditt chattflöde fortfarande inte visas på dina sidor bör du kontrollera chattkanalens tillgänglighetsinställningar. Du kan styra när chattwidgeten ska döljas, inklusive när ingen teammedlem är online eller när det är utanför kontorstid, genom att redigera dina tillgänglighetsinställningar:
- I ditt HubSpot-konto klickar du på settings inställningsikonen i det övre navigeringsfältet.
- Navigera till Inbox & Help Desk i menyn till vänster i sidofältet. Välj sedan Inbox eller Help Desk.
- Håll muspekaren över chattkanalen och klicka på Edit.
- Navigera till fliken Availability. Välj ett alternativ:
- Baserat på användarens tillgänglighet: besökare kan chatta med ditt team om minst en teammedlem som tilldelats i dina tilldelningsregler är tillgänglig.
- Baserat på chattens öppettider: ange när ditt team ska vara tillgängligt för chatt och meddela besökarna när de kan förvänta sig ett svar.
- Använd rullgardinsmenyerna för att ställa in teamets öppettider. Klicka på + Lägg till timmar för att lägga till ytterligare dags- och tidsintervall.
- Chatt är tillgänglig 24/7: markera den här kryssrutan om ditt team alltid är tillgängligt för chatt.
 Ställ in tillgänglighetsbeteendet för din chatbot och låt besökarna veta när de kan förvänta sig ett svar. Välj ett alternativ:
Ställ in tillgänglighetsbeteendet för din chatbot och låt besökarna veta när de kan förvänta sig ett svar. Välj ett alternativ:
- Klicka på fliken Tillgänglig för att ställa in besökarens upplevelse när ditt team är tillgängligt. Klicka på rullgardinsmenyn Visa typisk svarstid för att låta besökarna veta när de kan förvänta sig ett svar.
- För att ställa in besökarens upplevelse när ditt team är borta under kontorstid klickar du på fliken Borta . Klicka på rullgardinsmenyn Visa ett bortameddelande och välj ett widget-beteende för bortaläge.
- Om du vill konfigurera besökarens upplevelse när ditt team inte är tillgängligt klickar du på rullgardinsmenyn Ange offlinebeteende på fliken och väljer att antingen visa återkomsttid, visa ett bortameddelande eller dölja chattstartaren när en besökare kommer till din webbplats utanför kontorstid.
- Om du vill konfigurera besökarens upplevelse när ditt team har maximal kapacitet (endastService Hub Enterprise) klickar du på rullgardinsmenyn Om alla teammedlemmar har maximal kapacitet och väljer att antingen visa ett väntemeddelande, dölja chattstartaren eller göra ingenting. Läs mer om hur du konfigurerar chattkapacitetsgränser för användare.
- Klicka på Spara.
Om du använder ett chattflöde som innehåller en bot kan det hända att chattflödet ändå visas om du inte har anpassat botens tillgänglighetsinställningar. Läs om hur du redigerar när chattflödet ska visas baserat på ditt teams tillgänglighet.
6. Kontrollera prioritering av chattflöde
När du har mer än ett chattflöde som visas på en sida kan du bestämma vilket HubSpot ska prioritera när en besökare kommer till din webbplats. Om det förväntade chattflödet inte visas, kontrollera chattflödets prioritet jämfört med de andra chattflödena på din sida.
7. Oväntat chattflöde dyker upp
Om en besökare startar en tråd på en av dina sidor och sedan navigerar till en annan sida där ett annat chattflöde ska visas, kommer konversationen att fortsätta i den ursprungliga tråden. Därför kommer det andra chattflödet inte att visas. Ett exempel:
- Chatflow A är tänkt att visas på www.coffeeshop.com.
- Chattflöde B är tänkt att visas på blog.coffeeshop.com.
- En besökare startade en chatt med chattflöde A och navigerade sedan till blog.coffeeshop .com.
- Chatflow B kommer inte att visas och besökaren kan fortsätta tråden som de startade med Chatflow A.
8. Cookies för spårning
Om du har följt stegen ovan och ditt chattwidget fortfarande inte visas för de kontakter som uppfyller dina målkriterier, beror det troligen på spårningscookies. För att ditt widget för chatt ska visas för en besökare måste en spårningscookie vara associerad med besökarens kontaktpost i din kontaktdatabas. Om kontaktposten inte har någon spårningscookie visas inte ditt chattwidget för den besökare som är associerad med kontaktposten.
Hur får en besökare en spårningscookie?
Besökare spåras anonymt med en spårningscookie innan de blir kontakter. HubSpot kan sedan associera deras webbplatsaktivitet på spårningscookien med deras kontaktregister på två sätt:
- Besökaren fyller i ett HubSpot-formulär.
- Besökaren klickar igenom ett e-postmeddelande från HubSpot Marketing+ som potentiellt kund till en HubSpot-sida eller till en icke-HubSpot-sida med HubSpot-spårningskoden installerad.
Dessutom kan du använda API:et för spårningskod för att spåra besökare på din webbplats.
Innan besökaren utför en av konverteringarna ovan vet HubSpot inte vem besökaren är eller vilka listor besökarens kontaktpost ingår i. Om du har en kontakt som inte har konverterat ännu kommer de därför inte att se ditt chattwidget även om de är en kontakt i din databas eller en medlem i listan du riktar dig till.
Observera: även om besökaren har gjort en av de två åtgärderna ovan för att få en spårningscookie, om besökaren sedan dess har raderat webbläsarcookies eller besökt din webbplats i en annan webbläsare, i ett inkognitofönster eller på sin mobila enhet, kan deras spårningscookie inte upptäckas och ditt chattwidget visas inte för dem.
Varför har jag kontakter utan en spårningscookie?
Här är några vanliga sätt som kontakter kan finnas i din databas utan att konvertera till ett formulär eller klicka på en länk i ett marknadsföringsmeddelande:
- Kontakten importerades.
- Kontakten lades till manuellt.
- Kontakten skapades från ett loggat e-postmeddelande från en säljare.
När en kontakt i din databas spåras med en spårningskaka betraktar HubSpot dem som en känd kontakt. Om de uppfyller kriterierna för din målgrupp kommer ditt chattwidget att visas för dem när de besöker din webbplats.
Fråga: I vissa fall kan vissa popup-blockerare hindra widgeten från att laddas. Om du stänger av eventuella popup-blockerare som är installerade i din webbläsare och chattwidgeten visas, är det troligt att delbetalningen hindrar chattwidgeten från att laddas som förväntat.