Aangepaste offertesjablonen maken en gebruiken
Laatst bijgewerkt: april 4, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Afhankelijk van je HubSpot abonnement kun je offertesjablonen als volgt aanpassen:
- In Sales Hub Professional- en Enterprise-accounts kunnen gebruikers met Super admin-rechten aangepaste offertesjablonen maken en bewerken die vervolgens kunnen worden gebruikt bij het maken van offertes. Met bewerkbare modules kun je het ontwerp en de inhoud van de sjabloon aanpassen aan de behoeften van je bedrijf.
- Met de gratis HubSpot of Sales Hub Starter tools kun je de thema-instellingen bewerken die worden toegepast op de standaard offertesjablonen die zijn opgenomen in je account, maar je kunt geen aangepaste offertesjablonen maken.
- Binnen alle HubSpot abonnementen kun je de ontwerpmanager gebruiken om offertesjablonen te maken en te bewerken. Je hebt echter een Sales Hub Professional of Enterprise abonnement nodig om de sjablonen te gebruiken voor het maken van offertes. Lees meer over het ontwikkelen van een aangepast CMS offerte thema in de HubSpot documentatie voor ontwikkelaars.
Maak een aangepast offertesjabloon( alleenSales Hub Professional of Enterprise )
HubSpot biedt een set van drie standaard offertesjablonen die je kunt gebruiken zoals ze zijn, of om nieuwe sjablonen van te maken. Wanneer je een aangepaste offerte sjabloon maakt, wordt deze opgeslagen als een nieuwe sjabloon en blijft de standaard sjabloon in zijn oorspronkelijke staat.
Voordat u verder gaat, moet u ervoor zorgen dat de gebruiker die een aangepaste offerte maakt Super beheerdersrechten heeft. Om vervolgens een nieuwe aangepaste offertesjabloon te maken:
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Objecten > Offertes.
- Klik op het tabblad Offertesjablonen .
- Klik op Offertesjabloon aanpassen.
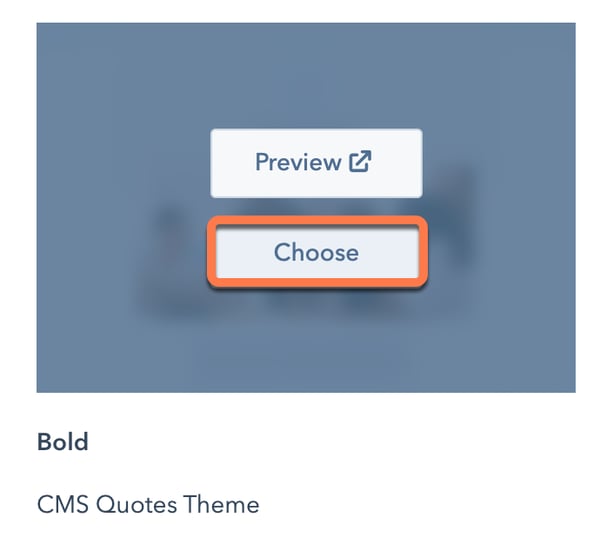
- Beweeg de muis over de sjabloon waarmee u wilt beginnen en klik vervolgens op Kies.

- Klik bovenaan op hetpotloodpictogram edit en voer een naam in voor de offertesjabloon.
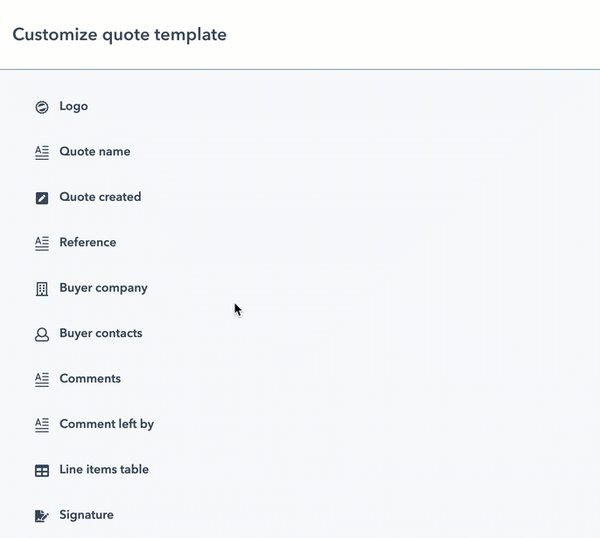
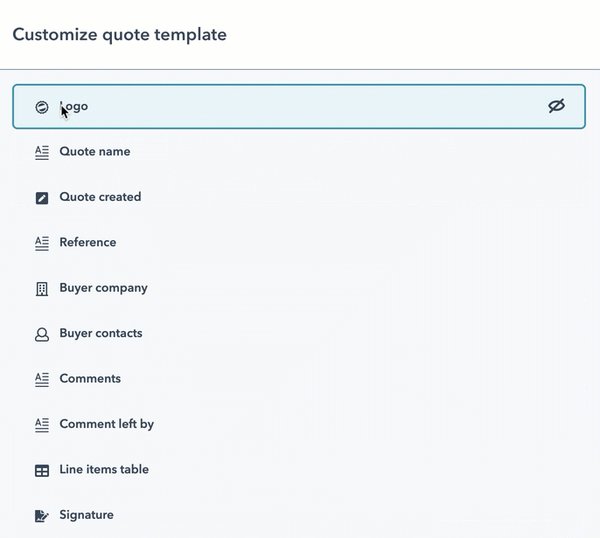
- Om de inhoud van de module te bewerken, klikt u in het linkerpaneel op een module en bewerkt u de inhoud van de module.
Let op: bij het gebruik van personalisatietokens in een offerte, zal HubSpot deze niet dynamisch weergeven. In plaats daarvan wordt het token weergegeven op het moment dat de offerte wordt gepubliceerd en wordt het niet bijgewerkt bij ondertekening. Om deze reden moet je geen personalisatietokens gebruiken voor eigenschappen die worden bijgewerkt nadat een offerte is gepubliceerd, zoals: Betalingsstatus, Betalingsdatum, Esign-datum en Esign voltooide handtekeningen.
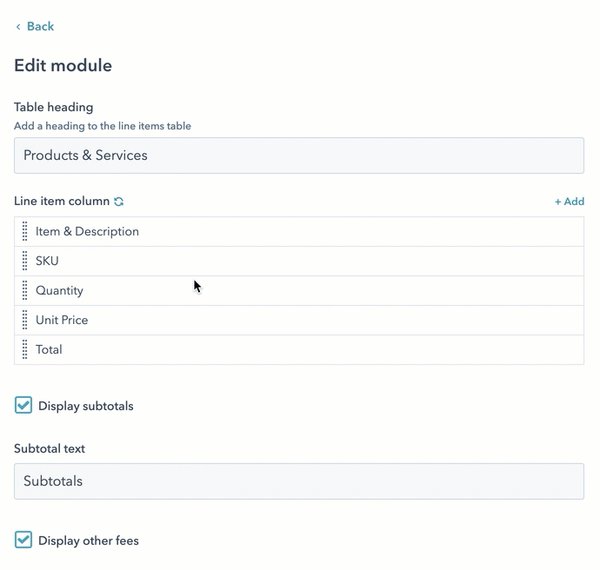
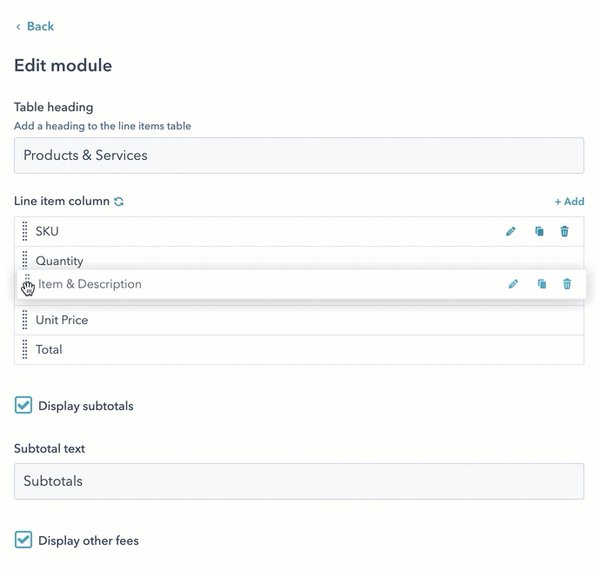
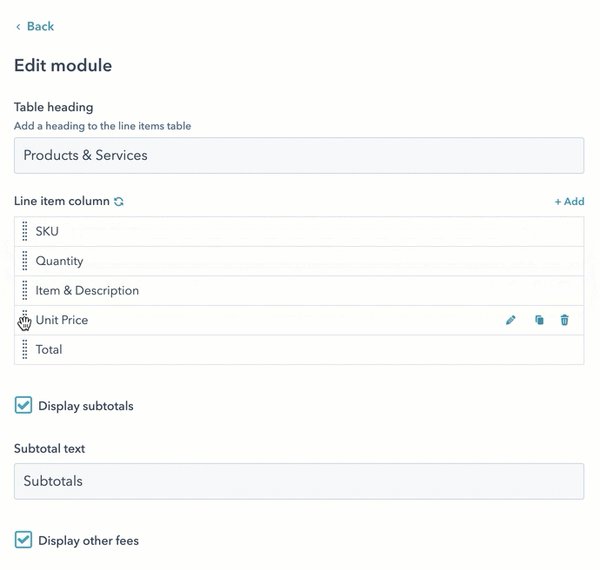
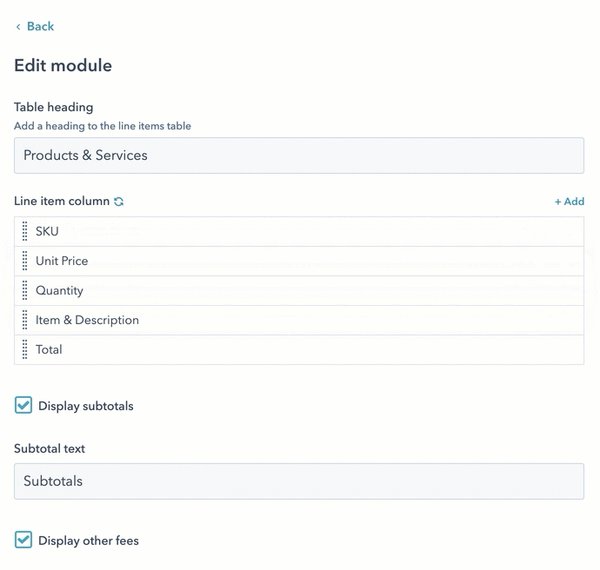
- Klik op de module Tabel lijn items om de tabel met lijnitems te bewerken:
- Om de volgorde van de regelitem eigenschappen te wijzigen, sleep je de eigenschappen naar een andere positie.
- Als je niet wilt dat de subtotalen, kosten of totalen op de offerte verschijnen, wis dan de selectievakjes naast de waarde.

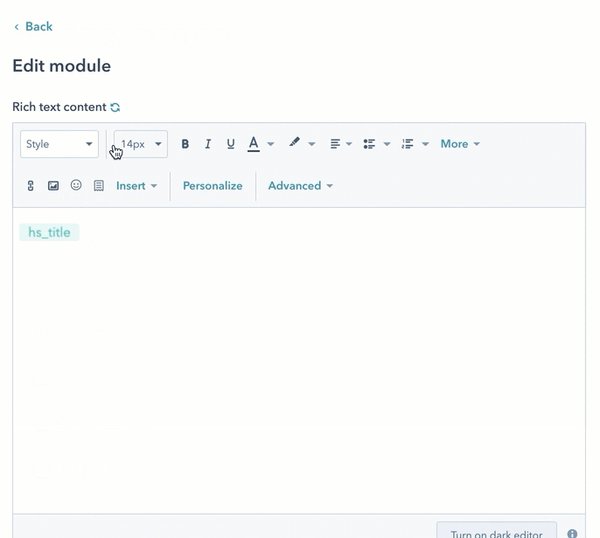
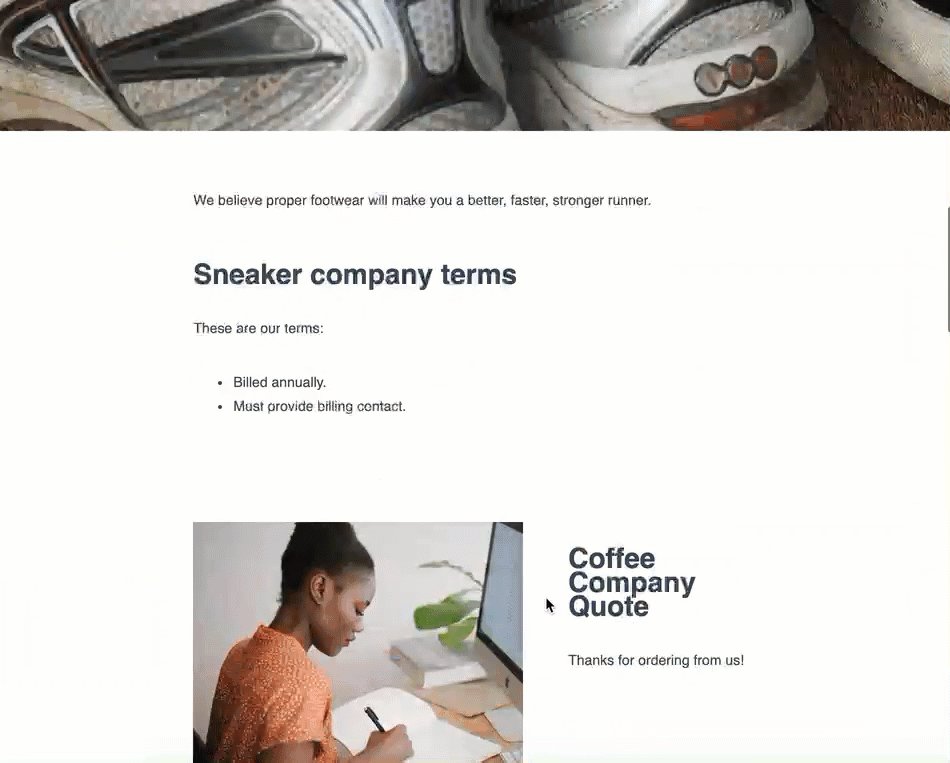
- Ga verder met het navigeren door de bewerkbare modules in het linkerpaneel en breng wijzigingen aan in de afbeeldingen, tekst en koppen in de offertesjabloon. Rechts ziet u een voorbeeld van uw wijzigingen.
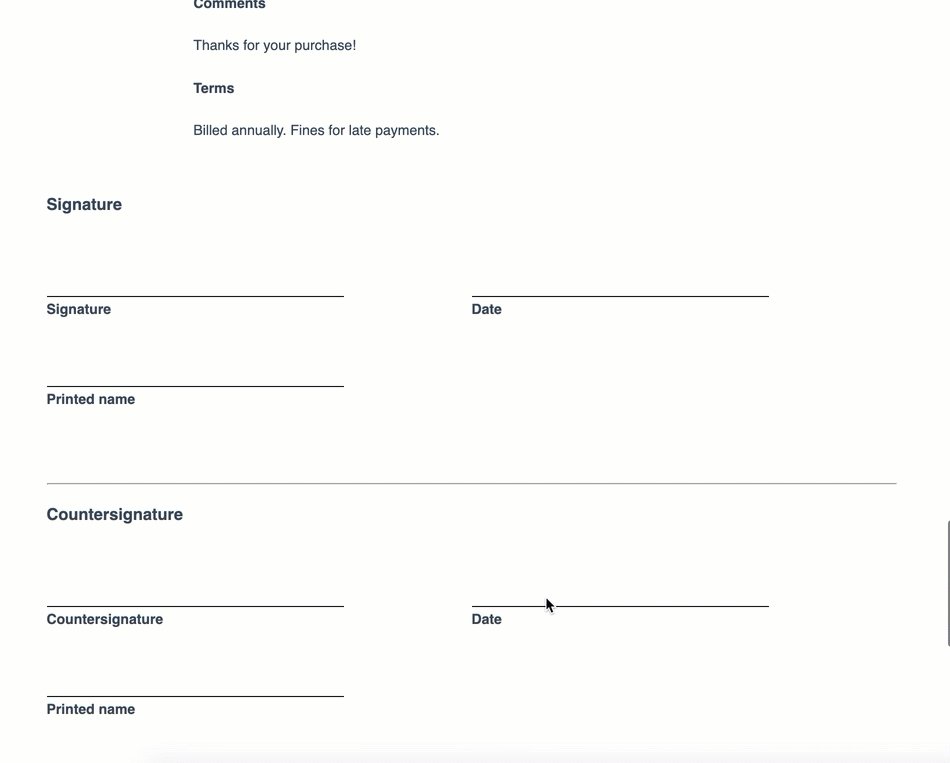
Let op: verwijder bij het bewerken van de module Commentaar of Voorwaarden niet de termen of opmerkingen voor kopers tokens die in deze modules worden weergegeven. Als de tokens worden verwijderd, wordt de tekst die gebruikers in deze modules in de offerte-editor invoegen niet ingevuld in de gepubliceerde offerte.

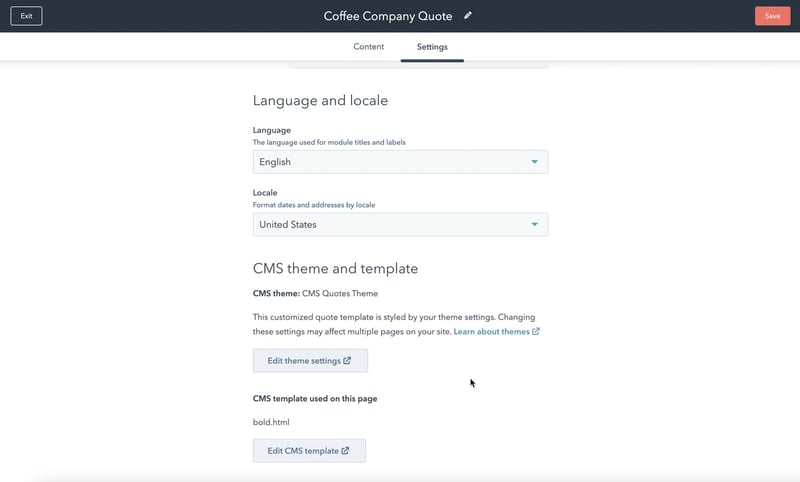
- Klik op het tabblad Instellingen .
- Om een standaard domein in te stellen voor de offertesjabloon, klikt u op het keuzemenu Domein .
- Om een standaard taal te selecteren voor moduletitels en labels in de sjabloon, klikt u op het Taal dropdown menu. Houd er rekening mee dat alle aangepaste inhoud die u al in de sjabloon hebt opgenomen, wordt verwijderd wanneer u de taal wijzigt. Klik in het dialoogvenster op Inhoud verwijderen.
Let op: inhoud die is toegevoegd aan de offertesjabloon in een rijke tekstmodule wordt niet automatisch vertaald. Voorbeeldgegevens worden ook niet vertaald in de voorbeeldweergave van de sjabloon.
- Afhankelijk van de taal die je selecteert, kun je ook de standaardtaal instellen voor het opmaken van datums en adressen. Klik op het vervolgkeuzemenu Locale en selecteer een locale.

- Om de kleur-, lettertype-, knop- en bannerstijlen te bewerken, klikt u op Thema-instellingen bewerken.

- Om de globale kleuren te bewerken die in het citeerthema worden gebruikt, klikt u op om de sectie Globale kleuren uit te vouwen. U kunt ook de knopkleuren of bannertekstkleuren bewerken door te klikken om de sectie Knopinstellingen of Bannerinstellingen uit te vouwen. Stel je kleur in door een hexadecimale waarde in te voeren of door op de kleurenkiezer te klikken.
- Om het globale lettertype te bewerken dat in het citeerthema wordt gebruikt, klik je op om de sectie Globale lettertypes uit te vouwen en klik je vervolgens op de vervolgkeuzemenu's om een lettertype te selecteren.
- Om de sjabloon te bewerken in de design manager, klikt u op CMS sjabloon bewerken.
- Wanneer u klaar bent met het aanpassen van uw offertesjabloon, klikt u op Opslaan.
Uw team kan nu de aangepaste offertesjabloon selecteren bij het maken van een offerte. Lees na het publiceren van uw offerte hoe u deze kunt delen met uw contactpersonen.

Offertesjablonen beheren
Superbeheerders kunnen bestaande standaard en aangepaste offertesjablonen beheren in de instellingen voor offertesjablonen, inclusief klonen, verwijderen en nieuwe offertes maken op basis van een sjabloon.
Als je HubSpot's gratis of Sales Hub Starter gebruikt, kunnen Super beheerders de thema-instellingen bewerken van de standaard offertesjablonen die zijn opgenomen in het account. Als je Sales Hub Professional of Enterprise gebruikt, kunnen Super beheerders de standaard offertesjablonen en de aangepaste offertesjablonen in het account bewerken:
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Objecten > Offertes.
- Klik op het tabbladOffertesjablonen .
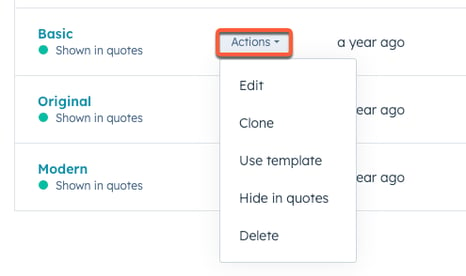
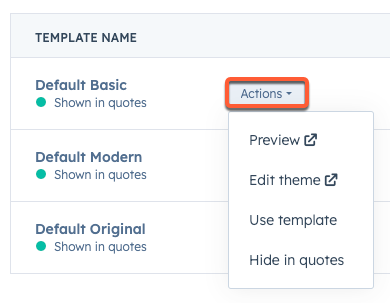
In het gedeelte Standaardoffertesjablonen kunt u de drie sjablonen beheren die bij uw account horen. Als u de sjabloonopties wilt bekijken, gaat u met de muis over de standaardsjabloon, klikt u op het vervolgkeuzemenu Acties en selecteert u een optie:
- Voorbeeld: bekijk hoe een offerte gemaakt op basis van de sjabloon eruit zou zien.
- Thema bewerken: bewerk het thema van de sjabloon. De standaardsjablonen gebruiken hetzelfde thema, dus wijzigingen hebben invloed op alle drie de sjablonen.
- Gebruik sjabloon: maak een nieuwe offerte van de sjabloon.
- Verberg in aanhalingstekens: voorkom dat de sjabloon verschijnt als optie bij het maken van een nieuwe offerte. U kunt dit later weer terugzetten door Toon in sjablonen te selecteren in het vervolgkeuzemenu.

- Bewerken: bewerk de offertesjabloon. In de sjablooneditor kunt u ook het thema van de sjabloon bewerken op het tabblad Instellingen.
- Klonen: maak een kopie van de offertesjabloon.
- Gebruik sjabloon: maak een nieuwe offerte van de sjabloon.
- Verberg in aanhalingstekens: voorkom dat de sjabloon verschijnt als optie bij het maken van een nieuwe offerte. U kunt dit later weer terugzetten door Toon in sjablonen te selecteren in het dropdown menu.
- Verwijderen: verwijder de sjabloon.