- Kunnskapsdatabase
- Service
- Chat-flyter
- Chat-widgeten vises ikke på nettsider
Chat-widgeten vises ikke på nettsider
Sist oppdatert: 11 desember 2024
Tilgjengelig med et av følgende abonnementer, unntatt der det er angitt:
Når du setter opp en live chat eller bot , kan det hende du oppdager at chat-widgeten ikke vises på nettsidene dine som forventet. Du kan ha målrettet mot bestemte sider eller kontakter, men chat-widgeten vises ikke på de riktige sidene eller til de riktige kontaktene. Det er noen innstillinger du kan gå gjennom for å hjelpe deg med å feilsøke problemet.
1. Sørg for at sporingskoden er installert
Hvis du legger til en chat-flyt til et nettsted som er vert eksternt fra HubSpot, må du installere HubSpot-sporingskoden på sidene dine. Du kan få tilgang til sporingskoden i innstillingene dine:
Vennligst merk : hvis du allerede har HubSpot- sporingskoden installert på nettstedet ditt, eller hvis nettstedet ditt er vert på HubSpot, trenger du ikke installere denne kodebiten separat.
- I HubSpot-kontoen din klikker du på settings innstillinger-ikonet i den øverste navigasjonslinjen.
- I menyen til venstre i sidefeltet, naviger til Sporing og analyse > Sporingskode.
- For å kopiere koden og legge den til på nettstedet ditt , klikk på Kopier . Eller klikk på E-post til webutvikleren min og skriv inn en e-postadresse for å sende koden til nettutvikleren eller IT-ressursen din.
2. Slå på chatflyten
Du bør også bekrefte at chatflyten er slått på:
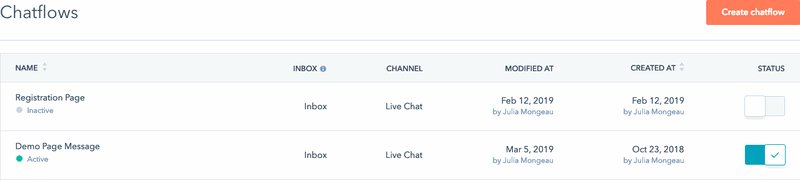
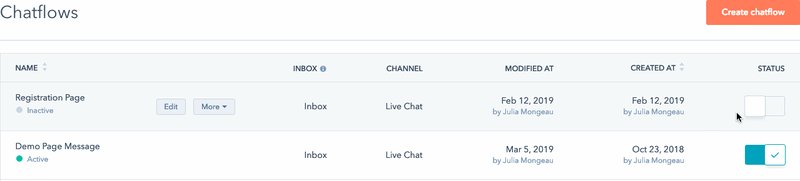
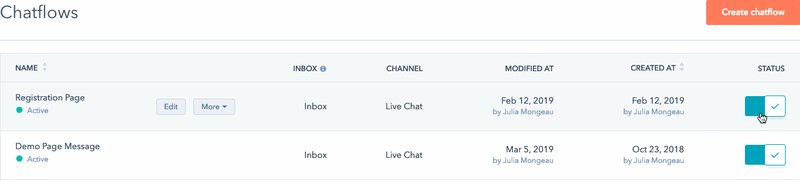
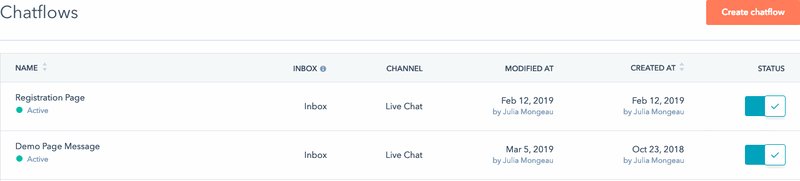
- Gå til Service > Chatflyter i HubSpot-kontoen din.
- Ved siden av den inaktive chatflyten, i Status -kolonnen, klikker du for å slå på statusbryteren .

3. Tøm nettleserbufferen
Hvis chatflyten ikke vises på nettstedet ditt etter at du har slått det på, kan du prøve å laste inn nettstedet ditt i et inkognitonettleservindu. Hvis chat-flyten vises i inkognito, tømme nettleserens buffer og informasjonskapsler for å se chat-flyten i et ikke-inkognito-nettleservindu.
4. Se gjennom målrettingsreglene
Når du bygger en chat-flyt, kan du spesifisere hvilke sider chat-widgeten skal vises på i målrettingsinnstillingene dine. Du kan også målrette basert på kjent informasjon om den besøkende . Se gjennom målrettingsreglene på chatflowens Mål- fane for å sikre at kriteriene samsvarer med det du forventer å se på nettsidene dine.
Angi riktig domene og underdomene
Først må du kontrollere at siden der du forventer å se chatflyten er inkludert i målrettingsreglene dine. Hvis du vil at chatflyten skal vises på sider på et spesifikt domene, sørg for å angi riktig domene. For eksempel, hvis målrettingsregelen er Nettsted | inneholder | www.coffeeshop.com , vil chatflyten vises på alle sider som er vert på www- underdomenet , inkludert www.coffeeshop.com, www.coffeshop.com/contact og www.coffeeshop.com/pricing .

Chatflyten vil imidlertid ikke vises på blog.coffeeshop.com med mindre du legger til bloggens underdomene i målrettingsreglene dine.

Eller du kan spesifisere rotdomenet i målrettingsreglene. I dette eksemplet, hvis du bruker målrettingsregelen Nettsted | inneholder | coffeeshop.com , vil chatflyten vises på alle sider med dette rotdomenet.
Sjekk eksklusjonsreglene
Hvis chatflyten ikke vises som forventet, må du kontrollere at sidens URL ikke er inkludert i ekskluderingsreglene. Naviger til chatflyten din, og gå deretter gjennom og fjern eventuelle ekskluderingsregler på fanen Mål .

Bekreft besøkendes informasjon og oppførsel
Hvis du målretter chat-flytene dine basert på besøkendes informasjon og atferd , må du sørge for at kontakten oppfyller målkriteriene. For eksempel, hvis chatflyten din bare vises for en kontakt som klikket på en bestemt CTA på nettstedet ditt, naviger til kontaktposten og filtrer etter kontaktens CTA-aktivitet . Hvis kontakten ikke har klikket på valgt CTA, vil de ikke se chatflyten.
Hvis de klikket på CTA, kan du se de ekstra feilsøkingstrinnene i denne veiledningen eller lære mer om hvordan sporing av informasjonskapsler kan påvirke om chatflyten vises.
Enkeltsideapplikasjoner
Hvis nettstedet ditt er en enkeltsideapplikasjon, eller SPA, kan det hende at målrettingsreglene dine ikke fungerer som forventet på grunn av hvordan SPAs nettstedinnhold dynamisk oppdateres når du navigerer til andre sider, i stedet for å laste inn på nytt. HubSpot kan derfor ikke oppdage den nye sidens URL, noe som kan føre til at feil chatflyt vises på en side, eller ikke vises i det hele tatt. Hvis du bruker en live chat eller bot på enkeltsideappen din, anbefales det å samarbeide med en utvikler for å bruke Chat-widget SDK for å målrette mot sidene dine. Bruk .widget-refresh-metoden for å spesifisere forskjellige chat-flyter på forskjellige sider. Lær mer om HubSpots utviklerdokumenter .
5. Sjekk tilgjengelighetsinnstillingene for chat
Hvis chatflyten fortsatt ikke vises på sidene dine, sjekk tilgjengelighetsinnstillingene for chattekanalen din. Du kan kontrollere når chat-widgeten skal skjules, inkludert når ingen teammedlemmer er tilkoblet eller når det er utenfor åpningstidene, ved å redigere tilgjengelighetsinnstillingene dine:
- I HubSpot-kontoen din klikker du på settings innstillinger-ikonet i den øverste navigasjonslinjen.
- Naviger til innboks og brukerstøtte i venstre sidelinjemeny. Velg deretter Innboks eller Help Desk .
- Hold markøren over chattekanalen og klikk på Rediger .
- Naviger til Tilgjengelighet -fanen. Velg et alternativ:
- Basert på brukertilgjengelighet: besøkende kan chatte med teamet ditt hvis minst ett teammedlem som er tildelt i tildelingsreglene dine er tilgjengelig.
- Basert på chat-åpningstider: angi når teamet ditt skal vises tilgjengelig for chat og la besøkende få vite når de kan forvente et svar.
- Bruk rullegardinmenyene for å angi teamets åpningstider. Klikk på + Legg til timer for å legge til flere dag- og tidsintervaller.
- Chat er tilgjengelig 24/7: merk av i denne avmerkingsboksen hvis teamet ditt alltid ser ut til å være tilgjengelig for chat.
 Angi tilgjengelighetsadferden til chatboten din og la besøkende få vite når de kan forvente et svar. Velg et alternativ:
Angi tilgjengelighetsadferden til chatboten din og la besøkende få vite når de kan forvente et svar. Velg et alternativ:- For å konfigurere den besøkendes opplevelse når teamet ditt er tilgjengelig, klikk på Tilgjengelig -fanen. Klikk på rullegardinmenyen Vis typisk svartid for å fortelle besøkende når de kan forvente et svar.
- For å konfigurere besøkendes opplevelse når teamet ditt er borte i arbeidstiden, klikk på Borte -fanen. Klikk på rullegardinmenyen Vis en bortemelding og velg en bortemodus-widget-oppførsel.
- For å konfigurere besøkendes opplevelse når teamet ditt ikke er tilgjengelig, klikk på rullegardinmenyen Angi frakoblet atferd-fanen og velg å enten vise returtid, vise en bortemelding eller skjule chatstarteren når en besøkende kommer til nettstedet ditt utenom åpningstidene.
- For å konfigurere besøkendes opplevelse når teamet ditt har maksimal kapasitet (kun Service Hub Enterprise ), klikker du på Hvis alle teammedlemmer har maksimal kapasitet, deretter rullegardinmenyen og velger å enten vise en ventemelding, skjule chatstarter eller ikke gjøre noe. Finn ut mer om konfigurering av chatkapasitetsgrenser for brukere .
- Klikk Lagre .
Hvis du bruker en chat-flyt som inkluderer en robot, kan chat-flyten fortsatt vises hvis du ikke har tilpasset botens tilgjengelighetspreferanser. Lær hvordan du redigerer når chatflyten skal vises basert på teamets tilgjengelighet .
6. Sjekk chatflow-prioritering
Når du har mer enn én chatflyt som vises på en side, kan du bestemme hvilken HubSpot som skal prioritere når en besøkende kommer til nettstedet ditt. Hvis den forventede chatflyten ikke vises, sjekk chatflytens prioritet sammenlignet med de andre chatflytene på siden din.
7. Uventet chatflyt vises
Hvis en besøkende startet en tråd på en av sidene dine og deretter navigerer til en annen side der en annen chatflyt skal vises, vil samtalen fortsette i den opprinnelige tråden. Derfor vil ikke den andre chatflyten vises. For eksempel:
- Chatflow A skal vises på www.coffeeshop.com.
- Chatflow B skal vises på blog.coffeeshop.com.
- En besøkende startet en chat med Chatflow A, og navigerte deretter til blog.coffeeshop.com .
- Chatflow B vil ikke vises, og besøkende kan fortsette tråden som de startet med Chatflow A.
8. Sporingsinformasjonskapsler
Hvis chat-widgeten din fortsatt ikke vises for kontaktene som oppfyller målkriteriene dine etter å ha fulgt trinnene ovenfor, er dette mest sannsynlig på grunn av sporingsinformasjonskapsler . For at chat-widgeten din skal vises for en besøkende, må en sporingsinformasjonskapsel være knyttet til den besøkendes kontaktoppføring i kontaktdatabasen din. Hvis kontaktposten ikke har en sporingsinformasjonskapsel, vil ikke chat-widgeten din vises for den besøkende som er knyttet til kontaktposten.
Hvordan får en besøkende en sporingsinformasjonskapsel?
Besøkende spores anonymt med en sporingsinformasjonskapsel før de blir kontakter. HubSpot kan deretter knytte nettstedaktiviteten deres på sporingsinformasjonskapselen til kontaktposten deres på to måter:
- Den besøkende fyller ut et HubSpot-skjema.
- Den besøkende klikker gjennom en HubSpot Marketing-e-post som fører dem til en HubSpot-side eller til en ikke-HubSpot-side med HubSpot-sporingskoden installert.
I tillegg kan du bruke sporingskoden API for å spore besøkende til nettstedet ditt.
Før den besøkende utfører en av konverteringene ovenfor, vet ikke HubSpot hvem den besøkende er eller hvilke lister den besøkendes kontaktpost er en del av. Derfor, hvis du har en kontakt som ikke har konvertert ennå, vil de ikke se chat-widgeten din selv om de er en kontakt i databasen din eller et medlem av listen du målretter mot.
Vennligst merk: selv om den besøkende har gjort en av de to handlingene ovenfor for å få en sporingsinformasjonskapsel, hvis den besøkende siden har slettet nettleserinformasjonskapsler eller besøkt nettstedet ditt i en annen nettleser, i et inkognitovindu eller på mobilenheten sin, deres sporingsinformasjonskapsel kan ikke oppdages og chat-widgeten din vises ikke for dem.
Hvorfor har jeg kontakter uten en sporingsinformasjonskapsel?
Her er noen vanlige måter kontakter kan eksistere i databasen din uten å konvertere på et skjema eller klikke på en e-postkobling for markedsføring:
- Kontakten ble importert .
- Kontakten ble lagt til manuelt .
- Kontakten ble opprettet fra en logget salgse-post .
Når en kontakt i databasen din er sporet med en sporingsinformasjonskapsel, anser HubSpot dem som en kjent kontakt. Hvis de oppfyller målgruppekriteriene dine, vil chat-widgeten din vises for dem når de besøker nettstedet ditt.
Vennligst merk: i noen tilfeller kan visse popup-blokkere hindre chat-widgeten fra å laste. Hvis du slår av popup-blokkering som er installert i nettleseren din og chat-widgeten vises, er det mest sannsynlig at utvidelsen hindrer chat-widgeten i å laste inn som forventet.