- Vidensbase
- Service
- Chatflows
- Chat-widget vises ikke på websider
Chat-widget vises ikke på websider
Sidst opdateret: 11 december 2024
Gælder for:
Når du opsætter en live chat eller bot, oplever du måske, at chat-widget'en ikke vises på dine websider som forventet. Du har måske målrettet bestemte sider eller kontakter, men chat-widget'en vises ikke på de rigtige sider eller for de rigtige kontakter. Der er nogle få indstillinger, du kan gennemgå for at hjælpe med at løse problemet.
1. Sørg for, at sporingskoden er rate
Hvis du tilføjer et chatflow til et websted, der hostes eksternt fra HubSpot, skal du rate HubSpot-sporingskoden på dine sider. Du kan få adgang til din sporingskode i dine indstillinger:
Bemærk: Hvis du allerede har HubSpot-sporingskoden installeret på din hjemmeside, eller hvis din hjemmeside er hostet på HubSpot, behøver du ikke at rate dette kodestykke separat.
- På din HubSpot-konto skal du klikke på settings indstillingsikonet på den øverste navigationslinje.
- I menuen til venstre skal du navigere til Sporing og analyse > Sporingskode .
- Klik på Copy for at kopiere koden og tilføje den til dit website. Eller klik på E-mail til min webudvikler, og indtast en e-mailadresse for at sende koden til din webudvikler eller IT-ressource.
2. Slå chatflowet til
Du skal også bekræfte, at chatflowet er slået til:
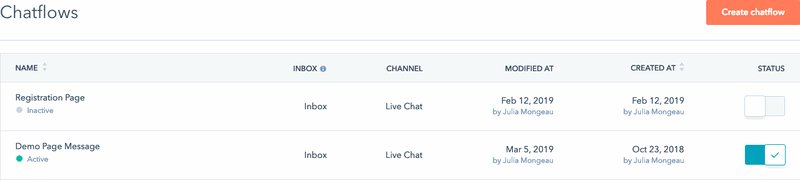
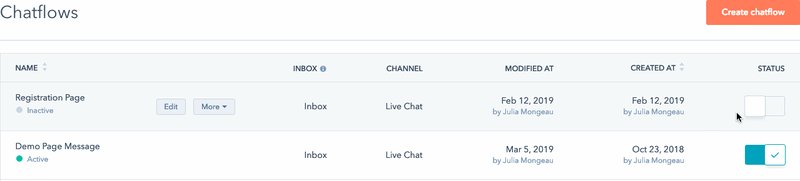
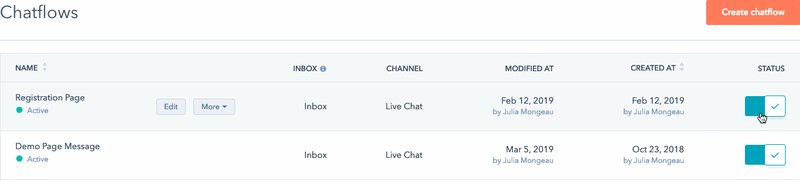
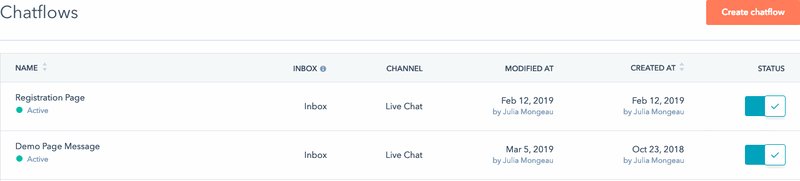
- På din HubSpot-konto skal du navigere til Service > Chatflows.
- Ved siden af det inaktive chatflow, i kolonnen Status, skal du klikke for at slå statuskontakten til.

3. Ryd din browsers cache
Hvis chatflowet ikke vises på din hjemmeside, når du har slået det til, kan du prøve at indlæse din hjemmeside i et inkognito-browservindue. Hvis chatflowet vises i inkognito, skal du rydde din browsercache og dine cookies for at se chatflowet i et browservindue uden inkognito.
4. Gennemgå dine målretningsregler
Når du bygger et chatflow, kan du angive, hvilke sider chatwidgetten skal vises på i dine målretningsindstillinger. Du kan også målrette ud fra kendte oplysninger om den besøgende. Gennemgå dine målretningsregler på chatflowets faneMål for at sikre, at kriterierne matcher det, du forventer at se på dine websider.
Angiv det korrekte domæne og underdomæne
Først skal du kontrollere, at den side, hvor du forventer at se chatflowet, er inkluderet i dine målretningsregler. Hvis du ønsker, at chatflowet skal vises på sider på et bestemt domæne, skal du sørge for at indtaste det korrekte domæne. Hvis din målretningsregel f.eks. er Website | contains | www.coffeeshop.com, vil chatflowet blive vist på alle sider, der ligger påwww-underdomænet, herunder www.coffeeshop.com, www.coffeshop.com/contact og www.coffeeshop.com/pricing.

Chatflowet vil dog ikke blive vist på blog.coffeeshop.com , medmindre du tilføjer bloggens underdomæne til dine målretningsregler.

Eller du kan angive roddomænet i dine målretningsregler. Hvis du i dette eksempel bruger målretningsreglen Website | contains | coffeeshop.com, vil chatflowet blive vist på alle sider med dette roddomæne.
Tjek reglerne for udelukkelse
Hvis chatflowet ikke vises som forventet, skal du sørge for, at sidens URL ikke er inkluderet i dine udelukkelsesregler. Naviger til dit chatflow, og gennemgå og fjern eventuelle udelukkelsesregler efter behov på fanenTarget .

Bekræft besøgendes oplysninger og adfærd
Hvis du målretter dine chatflows ud fra oplysninger om besøgende og deres adfærd, skal du sørge for, at kontakten opfylder målkriterierne. Hvis dit chatflow f.eks. kun vises for en kontakt, der har klikket på en bestemt CTA på dit website, skal du navigere til kontaktoptegnelsen og filtrere efter kontaktens CTA-aktivitet. Hvis kontakten ikke har klikket på den valgte CTA, vil de ikke se chatflowet.
Hvis de klikkede på CTA'en, skal du gennemgå de yderligere fejlfindingstrin i denne vejledning eller lære mere om, hvordan sporingscookies kan påvirke, om chatflowet vises.
Applikationer med én side
Hvis dit website er en single-page-applikation eller SPA, fungerer dine målretningsregler måske ikke som forventet, fordi SPA's websiteindhold opdateres dynamisk, når du navigerer til andre sider, i stedet for at blive genindlæst. HubSpot kan derfor ikke registrere den nye side-URL, hvilket kan medføre, at det forkerte chatflow vises på en side eller slet ikke vises. Hvis du bruger en live chat eller bot på din single-page app, anbefales det at samarbejde med en udvikler om at bruge Chat widget SDK til at målrette dine sider. Brug metoden .widget-refresh til at angive forskellige chatflows på forskellige sider. Få mere at vide i HubSpots udviklerdokumentation.
5. Tjek indstillinger for chattilgængelighed
Hvis dit chatflow stadig ikke vises på dine sider, skal du tjekke din chatkanals tilgængelighedsindstillinger. Du kan styre, hvornår chatwidget skal skjules, herunder når intet teammedlem er online, eller når det er uden for åbningstiden, ved at redigere dine tilgængelighedsindstillinger:
- På din HubSpot-konto skal du klikke på settings indstillingsikonet på den øverste navigationslinje.
- Naviger til Indbakke og Helpdesk i menuen i venstre side. Vælg derefter Indbakke eller Helpdesk.
- Hold musen over chatkanalen, og klik på Rediger.
- Naviger til fanen Tilgængelighed. Vælg en mulighed:
- Baseret på brugertilgængelighed: Besøgende kan chatte med dit team, hvis mindst ét teammedlem, der er tildelt i dine tildelingsregler, er tilgængeligt.
- Baseret på chattens åbningstider: Indstil, hvornår dit team skal være tilgængeligt for chat, og lad de besøgende vide, hvornår de kan forvente et svar.
- Brug rullemenuerne til at indstille teamets åbningstider. Klik på + Tilføj timer for at tilføje yderligere dags- og tidsintervaller.
- Chat er tilgængelig 24/7: Marker dette afkrydsningsfelt, hvis dit team altid er tilgængeligt for chat.
 Indstil din chatbots tilgængelighedsadfærd, og lad de besøgende vide, hvornår de kan forvente et svar. Vælg en mulighed:
Indstil din chatbots tilgængelighedsadfærd, og lad de besøgende vide, hvornår de kan forvente et svar. Vælg en mulighed:
- Klik på fanen Tilgængelig for at indstille den besøgendes oplevelse, når dit team er tilgængeligt. Klik på rullemenuen Vis typisk svartid for at fortælle de besøgende, hvornår de kan forvente et svar.
- Klik på fanen Ude for at konfigurere den besøgendes oplevelse, når dit team er væk i åbningstiden. Klik på rullemenuen Show an away message , og vælg en widget-adfærd for away-tilstand.
- Hvis du vil konfigurere den besøgendes oplevelse, når dit team ikke er tilgængeligt, skal du klikke på dropdown-menuen Set offline behavior tab og vælge enten at vise returtid, vise en away-besked eller skjule chatstarteren, når en besøgende kommer til dit websted uden for åbningstiden.
- For at konfigurere den besøgendes oplevelse, når dit team har maksimal kapacitet (kunService Hub Enterprise), skal du klikke på rullemenuen Hvis alle teammedlemmer har maksimal kapacitet , så og vælge enten at vise en ventebesked, skjule chatstarteren eller ikke gøre noget. Få mere at vide om konfiguration af chatkapacitetsgrænser for brugere.
- Klik på Gem.
Hvis du bruger et chatflow, der inkluderer en bot, vises chatflowet muligvis stadig, hvis du ikke har tilpasset bottens tilgængelighedspræferencer. Lær, hvordan du redigerer, hvornår chatflowet skal vises, baseret på dit teams tilgængelighed.
6. Tjek prioritering af chatflow
Når du har mere end ét chatflow, der vises på en side, kan du beslutte, hvilket HubSpot skal prioritere, når en besøgende kommer til dit websted. Hvis det forventede chatflow ikke vises, skal du tjekke chatflowets prioritet i forhold til de andre chatflows på din side.
7. Uventet chatflow vises
Hvis en besøgende starter en tråd på en af dine sider og derefter navigerer til en anden side, hvor et andet chatflow skal vises, vil samtalen fortsætte i den oprindelige tråd. Derfor vil det andet chatflow ikke blive vist. Et eksempel:
- Chatflow A skal vises på www.coffeeshop.com.
- Chatflow B skal vises på blog.coffeeshop.com.
- En besøgende startede en chat med Chatflow A og navigerede derefter til blog.coffeeshop. com.
- Chatflow B vises ikke, og den besøgende kan fortsætte den tråd, de startede med Chatflow A.
8. Cookies til sporing
Hvis din chat-widget stadig ikke vises for de kontakter, der opfylder dine målkriterier, efter at du har fulgt ovenstående trin, skyldes det højst sandsynligt sporingscookies. For at dit chat-widget kan vises for en besøgende, skal der være tilknyttet en sporingscookie til den besøgendes kontaktoptegnelse i din kontaktdatabase. Hvis kontaktoptegnelsen ikke har en sporingscookie, vises dit chat-widget ikke for den besøgende, der er knyttet til kontaktoptegnelsen.
Hvordan får en besøgende en sporingscookie?
Besøgende spores anonymt med en sporingscookie, før de bliver til kontakter. HubSpot kan derefter forbinde deres hjemmesideaktivitet på sporingscookien med deres kontaktoptegnelse på to måder:
- Den besøgende udfylder en HubSpot-formular.
- Den besøgende klikker sig igennem en HubSpot Marketing e-mail, der leder dem til en HubSpot-side eller til en ikke-HubSpot-side med HubSpot-sporingskoden rate.
Derudover kan du bruge sporingskode-API' en til at spore besøgende på dit websted.
Indtil den besøgende udfører en af ovenstående konverteringer, ved HubSpot ikke, hvem den besøgende er, eller hvilke lister den besøgendes kontaktoptegnelse er en del af. Hvis du har en kontakt, der endnu ikke har konverteret, vil de derfor ikke se dit chat-widget, selvom de er en kontakt i din database eller et medlem af den liste, du målretter mod.
Bemærk: Selvom den besøgende har udført en af de to ovenstående handlinger for at få en sporingscookie, hvis den besøgende siden har slettet browsercookies eller besøgt dit websted i en anden browser, i et inkognitovindue eller på deres mobile enhed, så kan deres sporingscookie ikke registreres, og dit chat-widget vises ikke for dem.
Hvorfor har jeg kontakter uden en sporingscookie?
Her er et par almindelige måder, hvorpå kontakter kan eksistere i din database uden at konvertere på en formular eller klikke på et link i en marketingmail:
- Kontakten blev importeret.
- Kontakten blev tilføjet manuelt.
- Kontakten blev oprettet på baggrund af en logget salgsmail.
Når en kontakt i din database er sporet med en sporingscookie, betragter HubSpot dem som en kendt kontakt. Hvis de opfylder kriterierne for din målgruppe, vil dit chat-widget blive vist for dem, når de besøger dit websted.
Tidligere spørgsmål: I nogle tilfælde kan visse pop op-blokkere forhindre chat-widget'en i at blive indlæst. Hvis du slår tidligere spørgsmål, der er installeret i din browser, fra, og chat-widget'en vises, er det sandsynligvis den pågældende udvidelse, der forhindrer chat-widget'en i at blive indlæst som forventet.