Chat widget visas inte på webbsidor
Senast uppdaterad: juni 28, 2023
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
När du har inrättat en livechatt eller en bot kan du upptäcka att chattwidgeten inte visas på dina webbsidor som förväntat. Du kanske har riktat in dig på specifika sidor eller kontakter, men chattwidgeten visas inte på rätt sidor eller för rätt kontakter. Det finns några inställningar som du kan granska för att hjälpa till att felsöka problemet.
1. Kontrollera att spårningskoden är installerad
Om du lägger till ett chattflöde på en webbplats som är värd externt från HubSpot måste du installera HubSpot-spårningskoden på dina sidor. Du kan komma åt din spårningskod i dina inställningar:
Observera: Om du redan har HubSpot-spårningskoden installerad på din webbplats, eller om din webbplats är värd på HubSpot, behöver du inte installera det här kodstycket separat.
- I ditt HubSpot-konto klickar du på settings inställningsikonen i det övre navigeringsfältet.
- Navigera till Inbox > Inboxes i menyn i vänster sidofält.
- Håll muspekaren över Live Chat-kanalen och klicka på Redigera.
- Klicka på fliken Spårningskod .
- Om du vill kopiera koden och lägga till den på din webbplats klickar du på Kopiera. Eller ange en e-postadress för att skicka koden till din webbutvecklare eller IT-resurs.
2. Slå på chattflödet
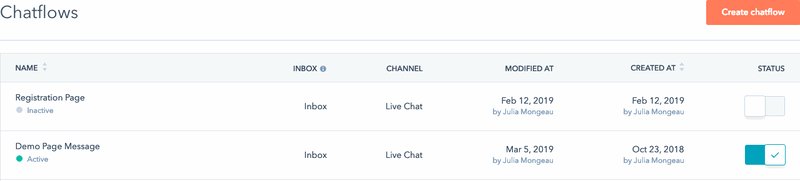
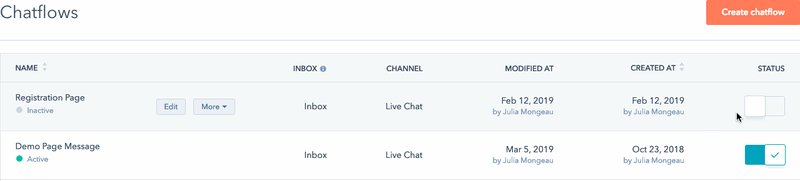
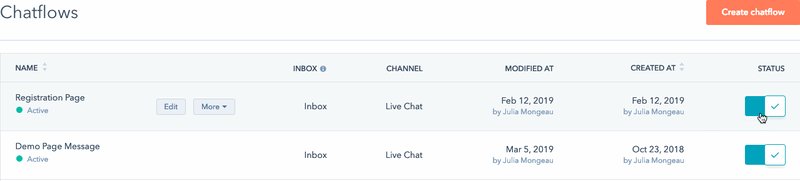
Du bör också bekräfta att chattflödet är aktiverat:
- }
- Bredvid det inaktiva chattflödet, i kolumnen Status, klickar du för att slå på statusbrytaren .

3. Rensa webbläsarens cache
Om chattflödet inte visas på din webbplats efter att du har slagit på det, prova att ladda din webbplats i ett inkognito webbläsarfönster. Om chattflödet visas i inkognito rensar du webbläsarens cache och cookies för att visa chattflödet i ett webbläsarfönster som inte är inkognito.
4. Se över dina målinriktningsregler
När du bygger ett chattflöde kan du ange vilka sidor chattwidgeten ska visas på i dina målinställningar. Du kan också rikta dig utifrån känd information om besökaren. Granska dina målinriktningsregler på flikenMål i chattflödet för att se till att kriterierna stämmer överens med vad du förväntar dig att se på dina webbsidor.
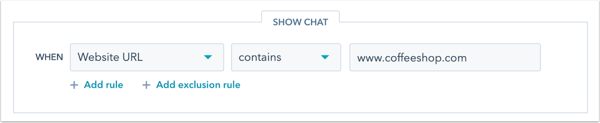
Ange rätt domän och underdomän
Kontrollera först att den sida där du förväntar dig att chattflödet ska visas ingår i dina målinriktningsregler. Om du vill att chattflödet ska visas på sidor på en specifik domän, se till att ange rätt domän. Om din målinriktningsregel till exempel är Website | contains | www.coffeeshop.com kommer chattflödet att visas på alla sidor som finns påwww-underdomänen, inklusive www.coffeeshop.com, www.coffeshop.com/contact och www.coffeeshop.com/pricing.

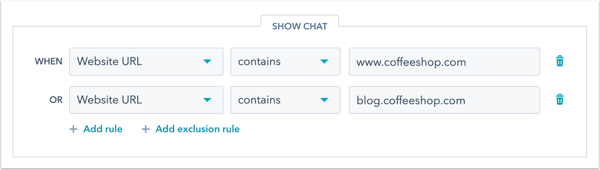
Däremot kommer chattflödet inte att visas på blog.coffeeshop.com om du inte lägger till underdomänen blog i dina målinriktningsregler.

Du kan också ange rotdomänen i dina målinriktningsregler. Om du i det här exemplet använder målinriktningsregeln Website | contains | coffeeshop.com kommer chattflödet att visas på alla sidor med den här rotdomänen.
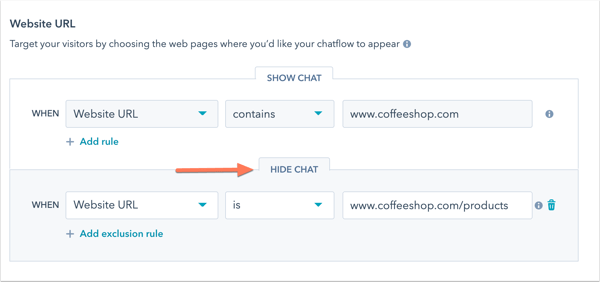
Kontrollera uteslutningsregler
Om chattflödet inte visas som förväntat kontrollerar du att sidans URL inte ingår i dina uteslutningsregler. Navigera till ditt chattflöde och gå sedan till flikenMål , granska och ta bort eventuella uteslutningsregler vid behov.

Verifiera information om besökare och deras beteende
Om du riktar dina chattflöden baserat på information och beteende hos besökaren, kontrollera att kontakten uppfyller målkriterierna. Om ditt chattflöde till exempel bara visas för en kontakt som klickat på en viss CTA på din webbplats, navigerar du till kontaktregistret och filtrerar efter kontaktens CTA-aktivitet. Om kontakten inte har klickat på den valda CTA-aktiviteten kommer de inte att se chattflödet.
Om de har klickat på CTA:n, gå igenom de ytterligare felsökningsstegen i den här guiden eller läs mer om hur spårningscookies kan påverka om chattflödet visas.
Applikationer med en enda sida
Om din webbplats är ett program med en enda sida, SPA, kanske dina målinriktningsregler inte fungerar som förväntat på grund av hur SPA:s webbplatsinnehåll uppdateras dynamiskt när du navigerar till andra sidor, i stället för att laddas om. HubSpot kan därför inte upptäcka den nya sidans URL, vilket kan leda till att fel chattflöde visas på en sida, eller inte visas alls. Om du använder en livechatt eller bot i din app med en enda sida rekommenderas att du samarbetar med en utvecklare för att använda Chat widget SDK för att rikta in dina sidor. Använd metoden .widget-refresh för att ange olika chattflöden på olika sidor. Läs mer i HubSpot's utvecklardokumentation.
5. Kontrollera inställningar för chatttillgänglighet
Om ditt chattflöde fortfarande inte visas på dina sidor kan du kontrollera din chattkanals tillgänglighetsinställningar. Du kan styra när chattwidgeten ska döljas, inklusive när ingen teammedlem är online eller när det är utanför kontorstid, genom att redigera dina tillgänglighetsinställningar:
- I ditt HubSpot-konto klickar du på settings inställningsikonen i det övre navigeringsfältet.
- Navigera till Inbox > Inboxes i menyn i den vänstra sidofältet.
- Håll muspekaren över chattkanalen och klicka på Redigera.
- Klicka på fliken Tillgänglighet .
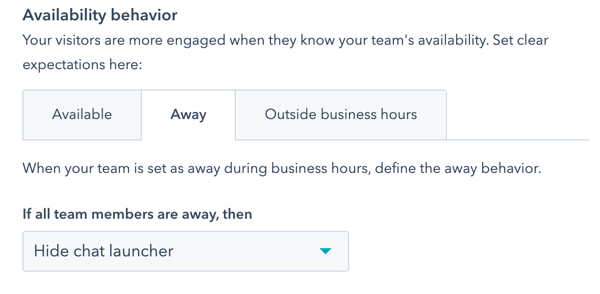
- Baserat på status för teammedlemmar: Om din tillgänglighet baseras på status för teammedlemmar klickar du på fliken Bortrest och kontrollerar om du har valt Dölj chattstartaren. Om du istället vill visa ett bortomeddelande klickar du på rullgardinsmenyn och väljer Visa ett bortemeddelande.
- Baserat på öppettider: Om ditt team endast är tillgängligt under fastställda öppettider klickar du på fliken Bortrest och/eller fliken Utanför öppettider och kontrollerar om du har valt Dölj chattstartaren. Om du gjorde det klickar du på rullgardinsmenyn och väljer ett annat alternativ.

- Klicka på Spara när du har gjort eventuella ändringar.
Om du använder ett chattflöde som innehåller en bot kan chattflödet fortfarande visas om du inte har anpassat botens tillgänglighetsinställningar. Lär dig hur du redigerar när chattflödet ska visas baserat på ditt teams tillgänglighet.
6. Kontrollera prioritering av chattflödet
När du har mer än ett chattflöde som visas på en sida kan du bestämma vilket som HubSpot ska prioritera när en besökare kommer till din webbplats. Om det förväntade chattflödet inte visas kontrollerar du chattflödets prioritet jämfört med de andra chattflödena på din sida.
7. Oväntat chattflöde visas
Om en besökare startade en tråd på en av dina sidor och sedan navigerar till en annan sida där ett annat chattflöde ska visas, fortsätter samtalet i den ursprungliga tråden. Därför kommer det andra chattflödet inte att visas. Till exempel:
- Exempel: Chattflöde A ska visas på www.coffeeshop.com.
- Chattflöde B ska visas på blog.coffeeshop.com.
- En besökare startade en chatt med Chatflow A och navigerade sedan till blog.coffeeshop.com.
- Chatflow B visas inte och besökaren kan fortsätta den tråd som han/hon startade med Chatflow A.
8. Spårningskakor
Om din chattwidget fortfarande inte visas för de kontakter som uppfyller dina målkriterier efter att ha följt stegen ovan, beror detta troligen på spårningscookies. För att din chattwidget ska visas för en besökare måste en spårningscookie vara associerad med besökarens kontaktpost i din kontaktdatabas. Om kontaktregistret inte har någon spårningscookie kommer din chattwidget inte att visas för den besökare som är associerad med kontaktregistret.
Hur får en besökare en spårningscookie?
Besökare spåras anonymt med en spårningscookie innan de blir kontakter. HubSpot kan sedan associera deras webbplatsaktivitet på spårningscookien med deras kontaktpost på två sätt:
- Besökaren fyller i ett HubSpot-formulär.
- Besökaren klickar på ett e-postmeddelande från HubSpot Marketing som leder dem till en HubSpot-sida eller till en icke-HubSpot-sida med HubSpot-spårningskoden installerad.
Dessutom kan du använda spårningskod-API:et för att spåra besökare på din webbplats.
Innan besökaren utför en av konverteringarna ovan vet HubSpot inte vem besökaren är eller vilka listor besökarens kontaktpost ingår i. Om du har en kontakt som ännu inte har konverterat kommer de därför inte att se din chattwidget, även om de är en kontakt i din databas eller ingår i den lista som du riktar dig till.
Observera: även om besökaren har gjort en av de två åtgärderna ovan för att få en spårningscookie, om besökaren sedan dess har raderat webbläsarcookies eller besökt din webbplats i en annan webbläsare, i ett inkognitofönster eller på sin mobila enhet, kan deras spårningscookie inte upptäckas och din chattwidget kommer inte att visas för dem.
Varför har jag kontakter utan spårningscookie?
Här är några vanliga sätt på vilka kontakter kan finnas i din databas utan att konvertera på ett formulär eller klicka på en länk i ett marknadsföringsmeddelande:
- Kontakten importerades.
- Kontakten har lagts till manuellt.
- Kontakten skapades från ett loggat försäljningsmejl.
När en kontakt i din databas spåras med en spårningscookie betraktar HubSpot den som en känd kontakt. Om de uppfyller dina målgruppskriterier visas din chattwidget för dem när de besöker din webbplats.
Observera: I vissa fall kan vissa popup-blockerare förhindra att chattwidgeten laddas. Om du stänger av eventuella popup-blockerare som är installerade i din webbläsare och chattwidgeten visas, är det troligen det tillägget som hindrar chattwidgeten från att laddas som förväntat.