- Knowledge Base
- Service
- Chatflows
- Create a rule-based chatbot
Create a rule-based chatbot
Last updated: August 22, 2025
Available with any of the following subscriptions, except where noted:
Create a rule-based chatbot to connect with your website visitors. The chatbot will appear as a widget on your website pages where a visitor can start a conversation. The rule-based chatbot can help qualify leads, book meetings, or create support tickets by sending a series of questions and automated responses. Use the bot to gather initial information about the visitor before a member of your team takes over the conversation.
Permissions required Chatflow permissions are required to create and edit chatflows.
If you want to connect a visitor with a member of your live team as soon as they start a conversation via the chat widget, learn how to create a live chat.
To watch an overview of this process, check out the video below:

|
| See the full HubSpot Academy lesson: Setting up Conversations |
Before you get started
Before you can create a bot, connect a chat channel to the conversations inbox or help desk. The chat channel is where you can customize your team's availability and the appearance of the widget. In addition, if you're adding the bot to a website that is not hosted with HubSpot, you need to add the tracking code to your external pages before you create a bot. The bot will not appear if the tracking code is not installed.
Set up your chat widget
If this is your first time creating a chatflow, you'll be prompted to set up your chat widget. Customize your team's availability, chatflow behavior, and appearance. If you’ve already set up your chat widget, learn how to create a rule-based chatflow..
- In your HubSpot account, navigate to Service > Chatflows.
- In the upper right, click Create chatflow.
- Select Website.
- If this is your first time creating a chatflow, you’ll need to set up your chat widget. In the dialog box, click Set up chat.
- On the Display tab, choose an accent color.
- Click Next.
- On the Chatflow tab, customize your chat name and behavior:
- Click the Chat heading dropdown menu and select the name and avatar to appear on the chat widget.
- In the text box, enter a welcome message.
- Click the Assign incoming tickets to dropdown menu and select which users and teams to assign the tickets to.
- Click Next.
- On the Availability tab, set when your team should appear available to chat and let visitors know when they can expect a reply. Select an availability option:
- Based on user availability: visitors can chat with your team if at least one team member assigned in your assignment rules is available.
- Based on chat operating hours: set consistent days and times when your team should appear available to chat. If you're creating a bot, learn how customize the bot's availability preferences based on your inbox settings.Use the dropdown menus to set your team’s availability. Click + Add hours to add additional day and time ranges.
- Chat is available 24/7: select this checkbox if your team always appears available to chat.
- Set the availability behavior of your chatflow and let visitors know when they can expect a reply. Select an option:
- To display the chat when your team is available, click the Available tab. Click the Show typical reply time dropdown menu to let visitors know when they can expect a reply.
- To display the chat when your team is away during business hours, click the Away tab. Click the Show an away message dropdown menu and select a widget behavior.
- To display the chat when your team is not available, click the Set offline behavior tab dropdown menu and choose to either show return time, show an away message, or hide the chat launcher when a visitor comes to your site outside of business hours.
- To set up the visitor's experience when your team is at max capacity (Service Hub Enterprise only), click the If all team members are at max capacity, then dropdown menu and choose to either show a wait message, hide chat launcher or do nothing. Learn more about configuring chat capacity limits for users.
- Click Next.
- Preview how your chat widget will appear on different devices using the device type buttons above the preview.
- Click Publish, or if you're using the chat widget on an external website, you'll need to add the HubSpot tracking code to your website pages.
Create a rule-based chatbot
- In your HubSpot account, navigate to Service > Chatflows.
- In the upper right, click Create chatflow.
- Select Website.
- On the Workspace page:
- Click the dropdown menu to select an inbox or help desk.
- To change the language of your chatflow from English, click the Select a language dropdown menu and select another language.
- Click Next.

- On the Chatflow page, select Rule-Based Chatbot.
- Click Next.
- On the Knowledge base page, you can add the knowledge base browse search bar to your chatflow. Toggle the Enable Knowledge Base search switch on and click the Knowledge Base dropdown menu to select or create a knowledge base.
- Click Next.
- On the Details page, click the dropdown menus and select a ticket pipeline and ticket status.
- Click Create.
Build your rule-based chatbot
Once you've created your rule-based chatbot, you'll be redirected to the Build tab of the chatflow setup. Customize the bot template and create a welcome message that'll greet your visitors. You can also add additional actions to customize the flow of the bot conversation.
Create a welcome message
The welcome message is the first thing a visitor will see when they start a chat with you.
- To edit the welcome message content, click the Welcome message step in the bot template.

- In the Welcome message panel that opens on the right, enter a message, then click Save.

Add bot actions
You can use different bot actions to gather information about the visitor. You can ask questions, set a contact or company property value, share a knowledge base article, or book a meeting using bot actions.
- To add new questions or actions, click the add plus icon.

- In the right panel, select an action. Learn more about the different bot actions.
- In the right panel, edit the action's details. The settings you can modify vary depending on the action. For example, if you're asking a custom question, you can enter the question and set quick replies that your visitor can select as responses to your message prompt.
- Click Save.
- To edit an existing action's settings, click the action in the bot editor and make your edits in the right panel.
- If you're a Professional or Enterprise user, you can customize the flow of the bot conversation using if/then branches. If/then branches enable you to send a visitor to a specific bot action depending on their response, a contact property value, or your team's availability.
- Select an action.
- In the right panel, click the If/then branches tab.
- Learn how to use if/then branches in your bot actions.
Please note: Starter and free users cannot add if/then branches to their bot actions.
- If you're a user with Account access permissions, you can route the bot conversation to a specific member of your team. To route the bot conversation to a member of your team, click the add plus icon, then select Send to team member in the right panel. The conversation will be routed to an available team member, provided it's within the bot's operating hours.
the user who you route to must have an assigned Sales Seat or Service Seat.
- To reconnect any actions that became disconnected when editing your bot's flow, click the Alerts button in the top left. You can also search for any disconnected actions using the Go to action search bar in the upper right.

- When you're done editing the bot's actions, you'll see each action in the bot's path in a single view. You can view and make changes to your if/then branch logic, edit an individual action's settings, or search for a specific action using the Go to action search bar in the top right.
- To see what the bot will look like on your website, in the top right, click Preview.
- To continue, click Save at the bottom, then click the Target tab.
Depending on your use case, after gathering some basic information about the visitor, you can then route the visitor to a member of your live team or to the conversations inbox or help desk for a team member to triage, or submit a ticket.
Turn on knowledge base browse and search (Service Hub Professional or Enterprise only)
On the Knowledge Base tab, you can a Help tab to your chatflow, allowing visitors to browse and search your knowledge base articles:
- Toggle the Enable Knowledge Base search switch on.
- Click the Knowlegde Base dropdown menu and select an existing knowledge base.
- To create a knowledge base, click Add a knowledge base and follow the steps. Learn more about creating a knowledge base in HubSpot.
- To continue, click Save at the bottom, then click the Target tab.
Set up your targeting rules
On the Target tab, you can decide when the bot will display on your website pages. You can display a bot when a visitor is on a specific page URL, or based on known information about your visitors. You can also combine the targeting options to create a tailored, personalized experience for visitors to your site. Learn more about the different targeting options and targeting rules you can use with your chatflows.
- To show the bot when a visitor is on a specific website URL, in the Website URL section:
- Click the first dropdown menu and select Website URL.
- Click the second dropdown menu and select a targeting rule.
- Enter your rule criteria in the text field.

- To show the bot when a visitor is on a website page whose URL includes specific query parameters:
- Click the first dropdown menu and select Query parameter.
- In the first text field, enter the query parameter name.
- Click the dropdown and select a targeting rule.
- In the second text field, enter the query parameter value.

- To add another rule, click Add rule.
- To exclude the bot from certain pages (e.g. a privacy policy page), click Add exclusion rule.
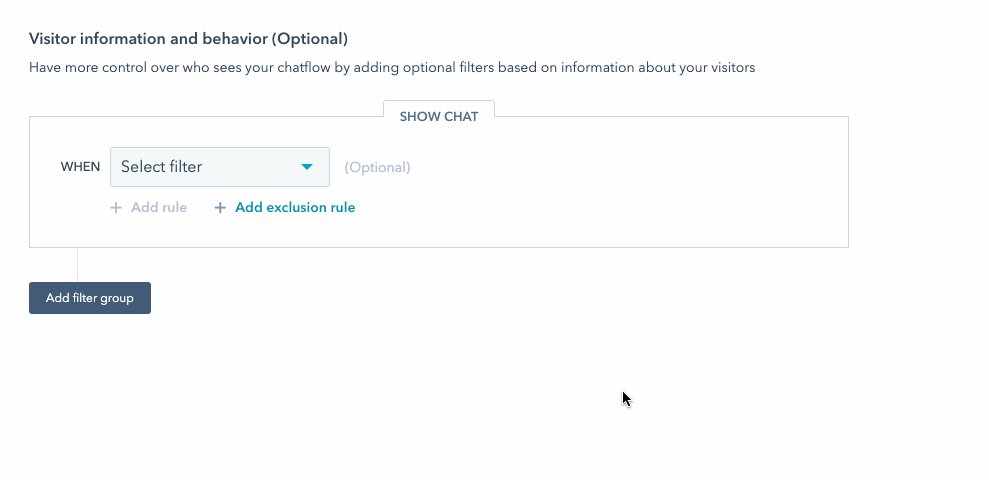
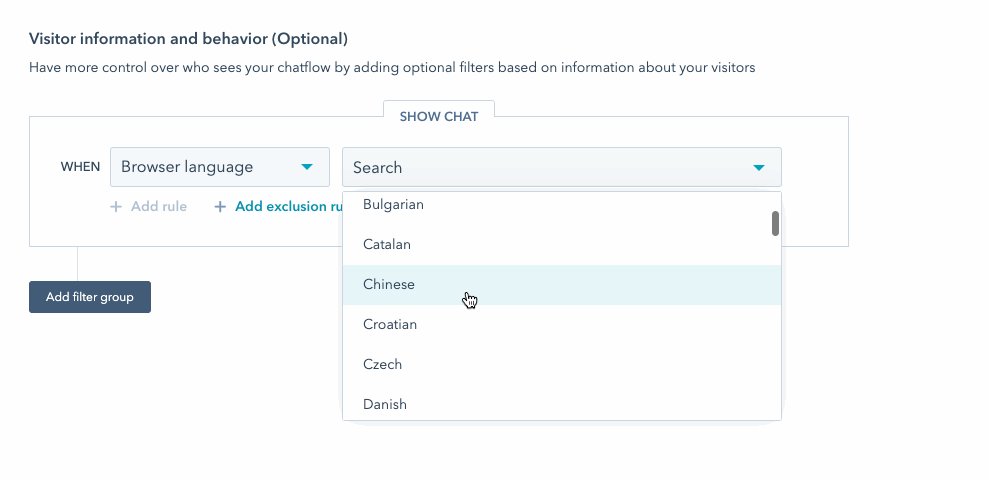
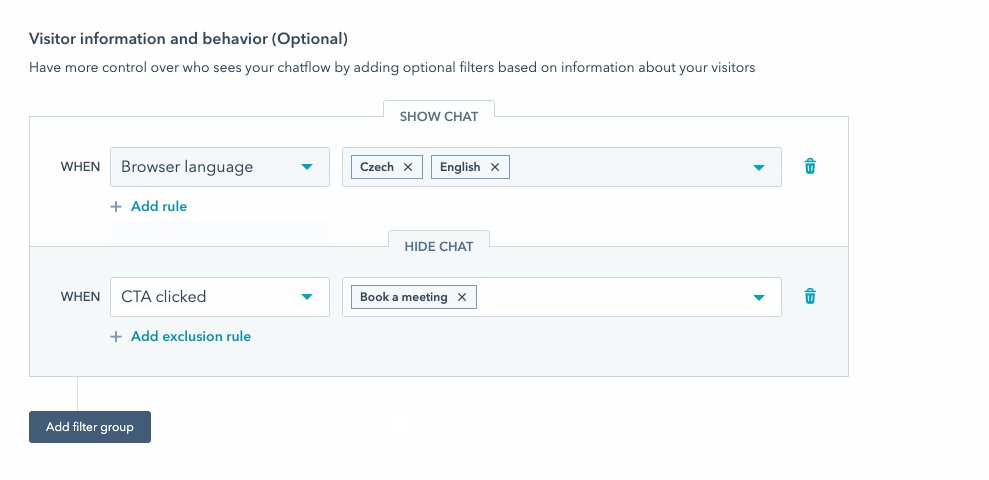
You can also target your bot to specific contacts based on known information about them. To set criteria based on visitor information, in the Visitor information section:
- Click the first dropdown menu and select a filter. You can use filters that specifically target known contacts or unknown visitors.
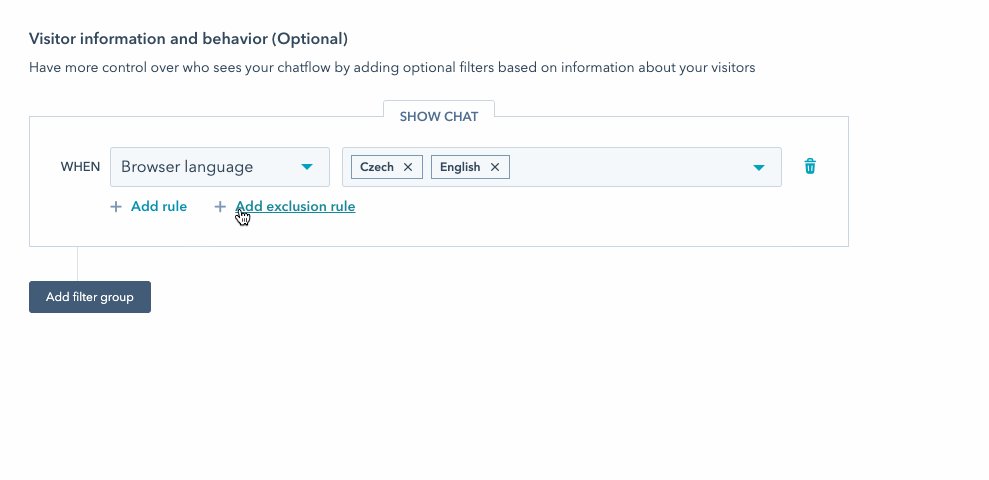
- Click the second dropdown menu and select your criteria.
- To add another rule, click Add rule.
- To exclude the pop-up form on certain pages (e.g. a privacy policy page), click Add exclusion rule.
- To create another filter group with additional targeting rules, click Add filter group.

- To continue, click Save at the bottom, then click the Display tab.
Customize the chatbot's appearance and behavior
On the Display tab, customize the bot's display settings, including the chat heading, the chat widget behavior, and the chat widget triggers. To edit the bot's accent color and placement on the page, learn how to further customize the chat widget's appearance in your inbox settings.
- By default, the company name that you set in your account's branding settings will display as the chat heading. To edit the chat heading, click to expand the Choose chat avatar section, then edit the name in the Chat heading field. To change the image avatar, hover over the avatar and click Change photo.
- In the Chat display behavior section, control the widget's behavior on desktop or mobile screens. Click Chat heading to expand the section.
- On the Desktop tab, select the preferred display behavior:
- Pop open the welcome message as a prompt: display a preview of the welcome message above the chat widget.
- Display quick replies below the welcome message: select this checkbox to display quick reply options directly below the welcome message, outside of the chat window. When this setting is turned off, visitors will need to open the chat widget to view and choose from the quick reply options.
- Pop open the welcome message as a prompt: display a preview of the welcome message above the chat widget.
- On the Desktop tab, select the preferred display behavior:
-
-
- Only show the chat launcher: only display the chat launcher so visitors have to click to open the chat window.
- Show the welcome message then pop open the chat when a trigger is met: display a preview of the welcome message and open the chat widget when a trigger is met or when the visitor clicks on the widget, whichever comes first.
-
-
- On the Mobile tab, select the preferred display behavior:
- Pop open the welcome message as a prompt: display a preview of the welcome message above the chat widget.
- Only show the chat launcher: only display the chat launcher so visitors have to click to open the chat window.

- On the Mobile tab, select the preferred display behavior:
Please note: to turn off the chatflow on mobile devices, you can add an exclusion rule in your targeting settings to hide the chatflow when someone views your page on a mobile device.
- You can also decide when to load the chat widget on the page. Click Triggers to expand the section, then select the checkbox next to the chat display trigger.
- On exit intent: trigger the bot when a visitor's mouse moves toward the top of the browser window.
- Time on page in seconds: trigger the bot when a specified amount of time (in seconds) passes while the visitor is on the page.
Please note: for a faster page load, HubSpot recommends a delay of 5 seconds or more. Learn more about your site's page load time.
-
- Percentage of the page scrolled: trigger the chat widget when the visitor has scrolled to a certain point on the page.
- Click Save, then click the Options tab.
Please note: after you finish setting up your bot, you can automatically open the chat widget when a visitor loads a specific page URL. Append #hs-chat-open to the end of a page URL. You can then link these URLs in your emails, landing pages, and other marketing campaigns to send visitors directly to your chat widget.
Manage your chatbot options
On the Options tab, customize additional options for your bot, including custom error messaging, the display language, and data privacy options.
General
- To set a delay between each message that is sent to visitors, click the Typing delay between messages dropdown menu and select an option.
- To customize the amount of time that should pass before the chat session is reset to the beginning, click the Session timeout dropdown menu and select an option. The timeout starts when the visitor stops responding. If the visitor sends another message after the timeout expires, the conversation resends the welcome message.
Please note: when a visitor completes every bot action, meaning they reach the last step in your bot's flow, the chat session will not reset after the selected session time expires.
- To customize the response visitors see when a request fails, enter error messaging in the Generic error message field.
Language
To change the bot's display language, click the Select a language dropdown menu and select a different language.
Availability
Decide when the chat widget should appear on your site depending on your team’s availability set in your channel settings. Click the Availability dropdown menu and select an option:
- Only show when team members are available to chat: the chat widget will only appear during business hours or when at least one team member is available.
- Show always: the chat widget will always appear on your site.
Please note: if you have multiple chatflows set up in your account, chatflow prioritization does not check team availability when deciding which chatflow to display.
Data privacy & consent
- Cookie consent is turned on by default when you create a new chatflow. To turn this setting off, toggle the Consent to collect chat cookies switch on.
- If cookie consent is turned on, choose when to display the consent banner:
- To display the consent banner before a visitor starts a chat, select the Show consent banner before visitor starts a chat.
- To display the banner when the visitor starts to leave the page, select the Show consent banner to visitor on exit intent.
- In the Consent to collect chat cookies text field, you can edit the text to explain how cookies are used. To revert to the default text, click Reset to default.

Please note: data privacy settings for consent to collect cookies will not show within the chat widget to visitors who have been identified through the Visitor Identification API. This is because HubSpot will not drop the messagesUtk cookie. The analytics cookie banner will not be impacted. Learn more about the Visitor Identification API in HubSpot's developer documentation.
- The Consent to process data setting is turned on by default when you create a new chatflow. To turn this setting off, toggle the Consent to process data switch off.
- If the Consent to process data setting is turned on, click the Consent type dropdown menu and select from the following options:
-
- Require explicit consent: visitors need to click I agree before they can send a message.
- Legitimate interest: visitors' consent is implied when they start to chat with you. The consent to process data text will still display, but they do not need to click I agree to start the chat.
- In the Process consent text field, HubSpot's default text will appear. You can edit the text to explain why you need to store and process the visitor's personal information and add a link to your Privacy Policy. To revert to the default text, click Reset to default text provided by HubSpot.

-
Please note: while these features live in HubSpot, your legal team is the best resource to give you compliance advice for your specific situation.
- If you have access to marketing contacts in your account and you want contacts created from this chatflow to be set as marketing contacts, click to toggle the Marketing contacts switch on.

- You can send a customer satisfaction survey from within the chat widget. When a chat conversation ends, the survey will appear in the chat widget. As survey responses are collected, they will appear in the survey details page and in the thread in the conversations inbox or help desk.
- In the Collect feedback from chat visitors section, click the Connect existing survey dropdown menu and select a survey.
Please note: you can only connect an existing survey that has Chat selected as the delivery method.

-
- To create a new survey to connect to the bot, click Create new survey and make sure to select Chat as the delivery method.
- Click Save.
Marketing contacts
If you have access to marketing contacts in your account and you want contacts created from this chatflow to be set as marketing contacts, click to toggle the Marketing contacts switch on .
Collect feedback from chat visitors (Service Hub Professional or Enterprise only)
You can send a customer satisfaction survey from within the chat widget. Collecting feedback can help you improve your overall chat strategy, measure your team's effectiveness, and refine your individual team member's performance over chat.
- In the Collect feedback from chat visitors section, click the Connect existing survey dropdown menu and select a survey.
Please note: you can only connect an existing survey that has Chat selected as the delivery method.
- To create a new survey to connect to the bot, click Create new survey. Make sure to select Chat as the delivery method.
When a chat conversation ends, the survey will appear in the chat widget. As survey responses are collected, they will appear in the survey details page and in the thread in the conversations inbox or help desk.
Review and add the chatbot to your website pages
When you are done editing the bot, click Save. In the upper right, click Preview to test the bot's setup. When you're done editing, click to toggle the switch on to add it to your website pages. 
When your bot is live on your website pages, visitors can start a conversation with the bot. You can then view and respond to incoming messages in your conversations inbox or help desk or analyze your bot's performance.