フォームを作成する
更新日時 2024年 4月 24日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
フォームを使用して、訪問者やコンタクトに関する重要な情報を収集することができます。HubSpotでは、HubSpotページや外部サイトに追加するフォームを簡単に作成できます。
フォームを作成する
新しいフォームを作成するには、次のようにします。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- 右上の[フォームを作成]をクリックします。
- フォームをビジネスユニット ( ビジネスユニット追加オプションのみ) に関連付けする:
- [ビジネスユニットを選択]ドロップダウンメニューをクリックします。
- このフォームを関連付けたいビジネスユニットを選択します。
- フォームタイプを選択します。
- 右上にある[次へ]をクリックします。
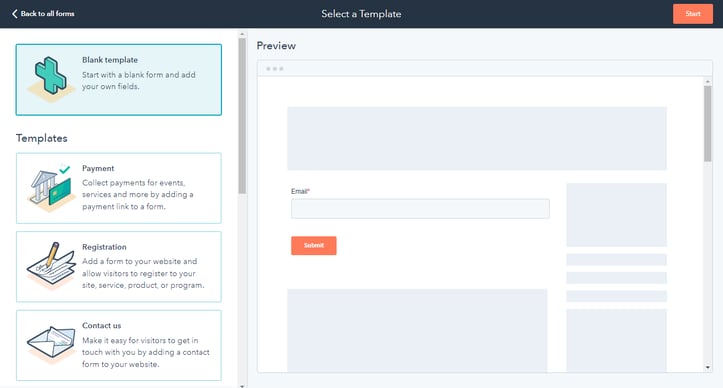
- フォームをゼロから作成する場合は、左側のパネルで[空白のテンプレート]を選択します。また、特定の用途に合わせて事前に選択されたフィールドが最初から含まれているテンプレートを利用する場合は、そのテンプレートを選択します。
- 選択したテンプレートのフォームプレビューが右側のパネルに表示されます。
- サポートテンプレートを使用する場合は、アカウントアクセス権限が必要です。
- 右上にある[開始]をクリックします。
- フォームエディターの上部にあるedit鉛筆アイコンをクリックし、フォーム名を編集します。

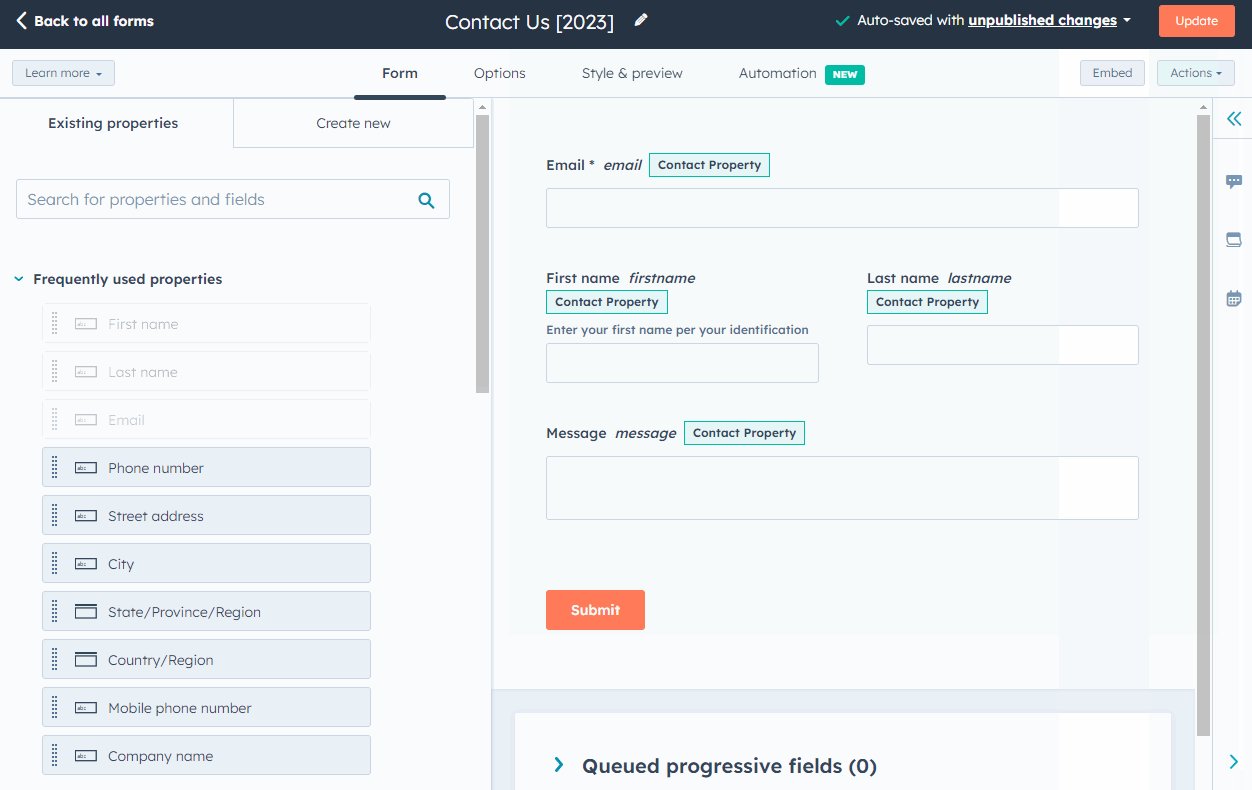
フォームフィールドを追加、編集する
ウェブサイトの訪問者やコンタクトから追加情報を収集するためにフォームフィールドを追加できます。また、フォームフィールドの間にリッチテキストエリアを追加して、カスタマイズ可能なテキストを追加したり、ヘッダーを作成したり、フォームに間隔を追加することもできます。
複数チェックボックス、ラジオボタン選択、ドロップダウン選択、日付、ファイルアップロード、電話番号、ブログ配信登録のフィールドを使用する場合は、これらのフィールドタイプで利用できる追加のカスタマイズオプションについて詳細をご確認ください。
注:
- 既定では、コンタクトを作成するには、フォームを送信するための[Eメール]フィールドへの値の入力が必須になります。ユーザーがフォームを送信できるようになる前に、Eメールアドレスが有効かどうかがHubSpotにより確認されます。Eメールアドレスなしのフォーム送信を許可するコンタクトを作成する方法については、こちらをご覧ください。
- スコア、計算、リッチテキストのプロパティーをフォームで使用することはできません。
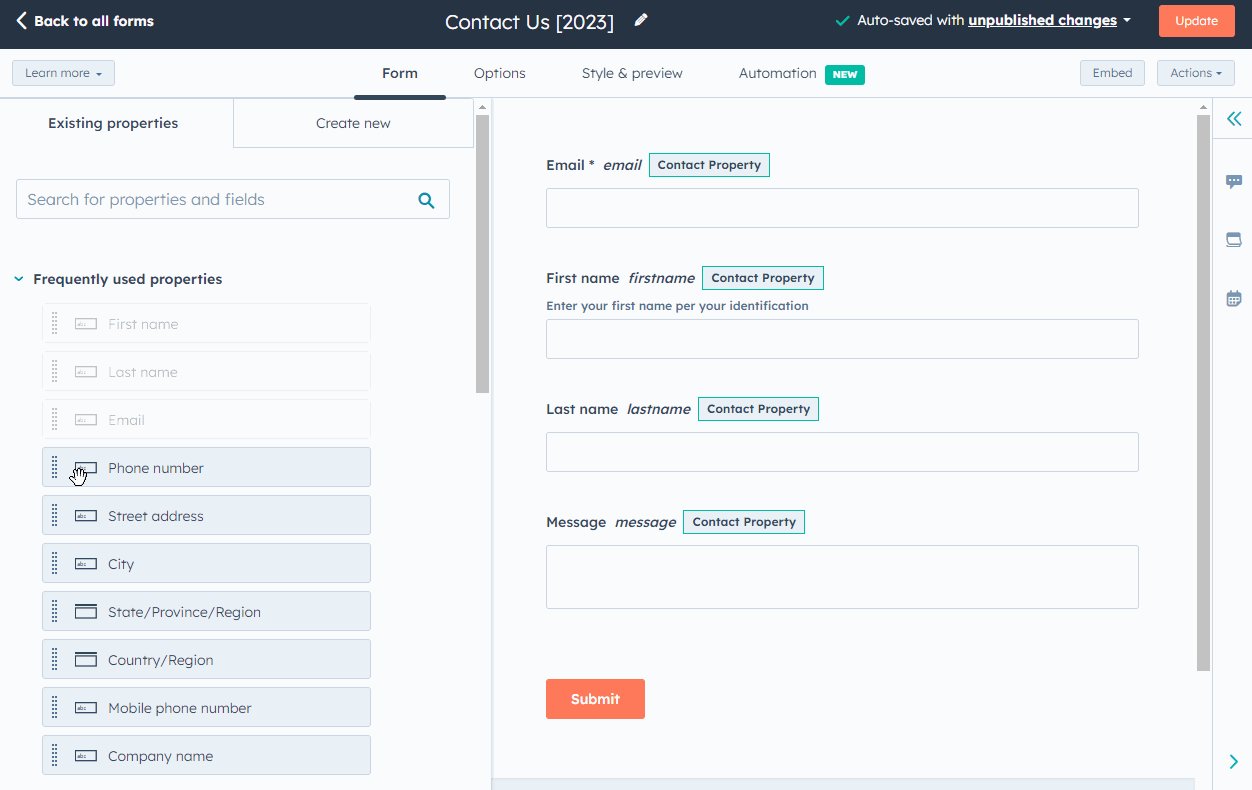
フォームフィールドを追加するには:
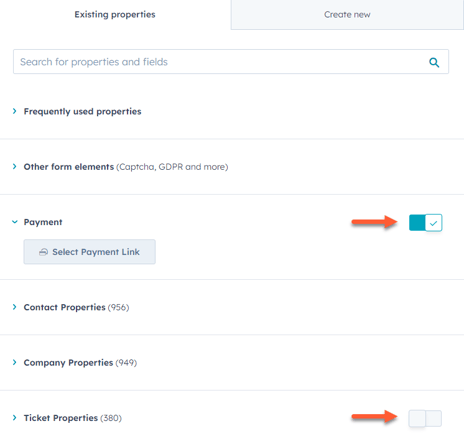
- 左側のパネルで、検索バーを使用して既存のフィールドを検索するか、プロパティーグループを参照します。追加されたフィールドのオブジェクトタイプによって、フォーム送信が関連レコードのアクティビティータイムラインに表示されるかどうかが決まります。
- 新しいプロパティーを作成し、フォーム上のフィールドとして使用するには、[新規作成]タブをクリックします。
- フォームフィールドのタイプを選択します。
- 右側のパネルで、フォームフィールドを設定します。
- オブジェクトタイプ:オブジェクトのタイプを選択します。[コンタクト]、[会社]および[カスタムオブジェクト]フィールドを追加できます。チケットのプロパティーは、[自動チケット作成]がオンになっている場合に追加できます。
- グループ:プロパティーグループを選択します。
- ラベル:プロパティー名にテキストを入力します。
- 説明:プロパティーの説明を入力します。これは任意であり、空白のままにすることもできます。
- [次へ]をクリックします。
- プロパティーオプションを確認してから、[作成]をクリックします。
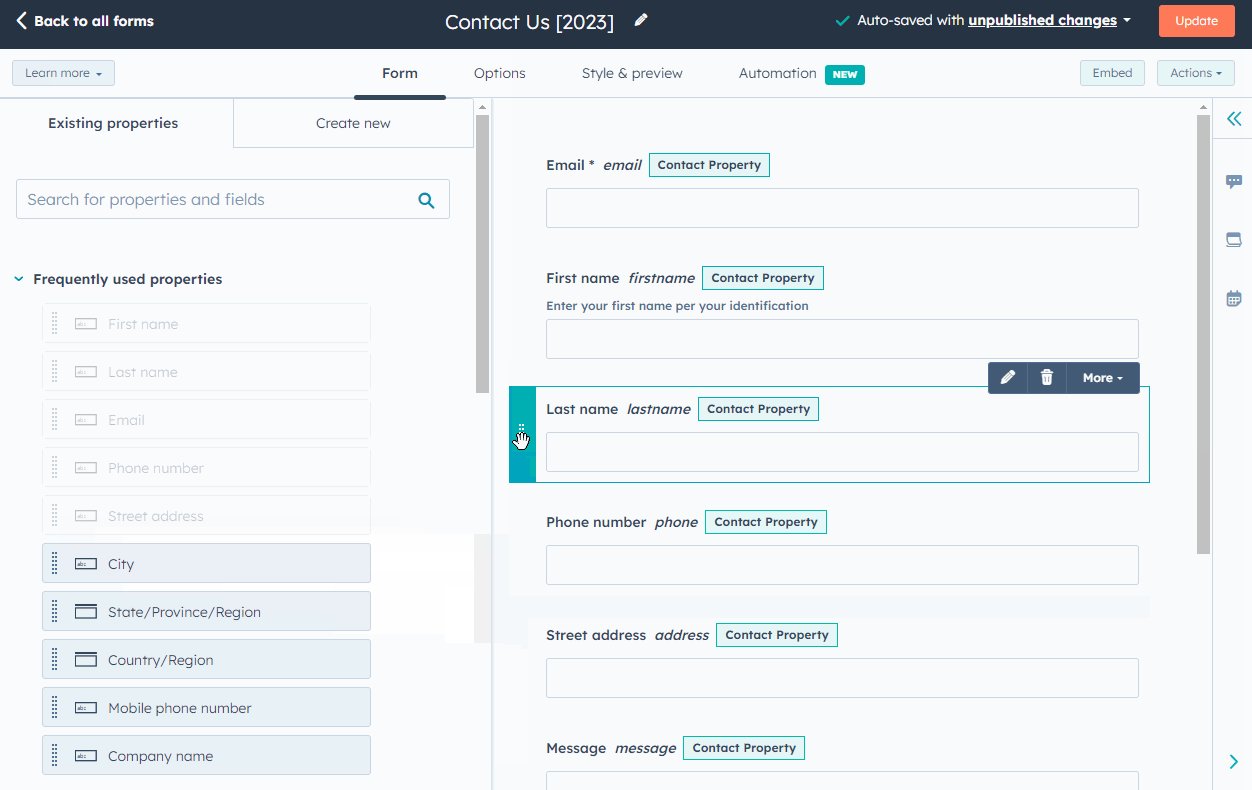
- フィールドをフォームに追加するには、フィールドをクリックして右側のフォームプレビューにドラッグします。フィールドは、他のフィールドの上、下、または横に配置できます。

- HubSpotで決済機能を設定している場合は、フォームで決済を収集する方法をご覧ください .[支払い]オプションが有効になっている状態で、同じフォームからチケットを作成することはできません。
- 各フォームの送信によってチケットを作成するには、[チケットのプロパティー]セクションで[自動的にチケットを作成]スイッチをオンに切り替えます。これにより、フォームがコミュニケーションの受信トレイに接続され、自分のチームが顧客からの問い合わせに対応できるようになります。[自動的にチケットを作成]オプションをオンにすると、同じフォームから支払いを回収することができなくなります。
注:自動チケット作成スイッチを切り替えるには、スーパー管理者であるか、アカウントアクセス権限を持っている必要があります。

フォームフィールドのオプションを管理する
フィールドのオプションを編集するには:- 右側のパネルで、フォームプレビュー内のフィールドをクリックします。.
- 必要に応じて、左側のパネルでフィールドのオプションを編集します。表示されるオプションは、フィールドのプロパティータイプによって異なる場合があります。その他の利用可能なフィールド カスタマイズ オプションの詳細をご確認ください。
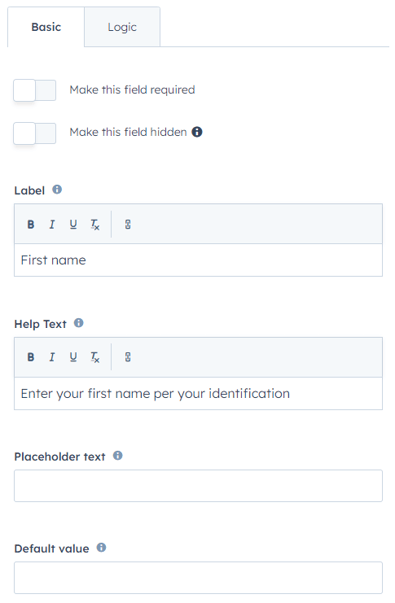
- [基本]タブ:
- ラベル:フォーム上に表示されるフィールドの名前。
- ヘルプテキスト:フィールドのラベルにテキストを追加して、訪問者にフィールド入力時のヒントを提供します。
- プレースホルダーテキスト:フィールドの入力ボックスに表示されるテキスト。訪問者がフィールドに値を入力すると、このテキストは表示されなくなります。フィールドが空欄になっていても、このテキストがフォームのデータとして送信されることはありません。
- 既定値:訪問者が変更しない限り、そのまま送信されるフィールド既定値。
- [基本]タブ:
-
-
- このフィールドを必須にする:このチェックボックスがオンの場合、フォームを送信するために必ずフィールドを入力する必要があります。フォームフィールドを必須に設定した場合、非表示に設定することはできません。
- このフィールドを非表示にする:チェックボックスが選択されると、フィールドはフォームに表示されませんが、コンタクトプロパティーに値を渡すために使用することができます全ての送信に対して。
-

-
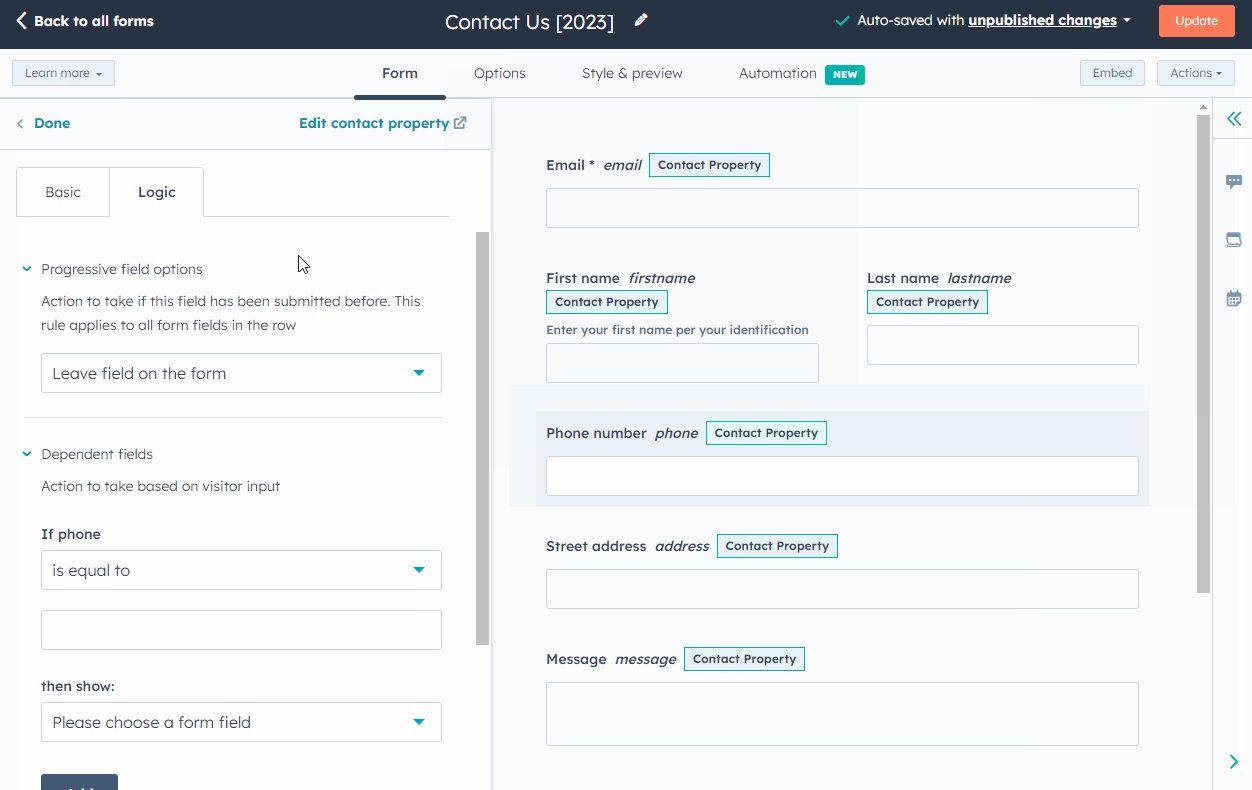
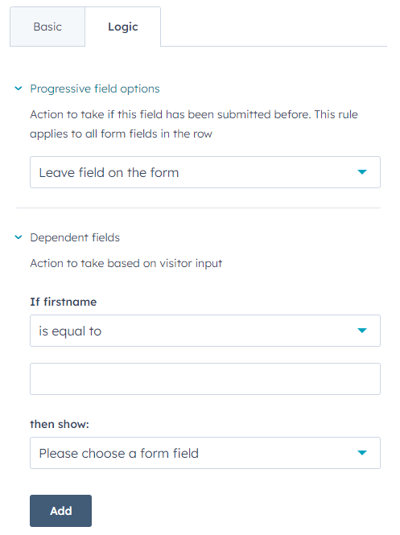
- [ロジック]タブ:
- プログレッシブフィールド:フィールドが送信済みの場合に実行するアクションを選択します。フォームのプログレッシブ・フィールドについてはこちらをご覧ください。
- 依存フィールド:前のフィールドに対する訪問者の回答に基づいて追加のフィールドを表示します。フォームの依存フィールドについて詳細をご確認ください。
- [ロジック]タブ:

フォームオプションをカスタマイズする
[オプション]タブで、フォーム送信後の動作を設定します。送信設定、ユーザー通知、フォームとエラーメッセージの言語などを設定できます。利用しているHubSpotサブスクリプションによっては、一部のオプションが表示されないことがあります。
- 訪問者がこのフォームを送信した後のアクション:フォーム送信後に何を表示するかを選択します。この方法では、HubSpot以外のページに埋め込まれたフォームまたはスタンドアロンページとして共有されたフォームにのみ、アクションを設定できます。HubSpotページに追加されたフォームのアクションは設定・変更されません。
- サンキューメッセージの表示:フォーム送信後に表示されるサンキューメッセージを設定します。
- HubSpotページまたは外部URL:フォーム送信後、訪問者を別のページにリダイレクトします。公開されているHubSpotページを選択するか、外部URLを使用することができます。
- スケジュール設定ページ:SalesまたはService Hub Enterpriseサブスクリプションをご利用の場合、訪問者を、ミーティング予約用の指定されたミーティングのスケジュール設定ページにリダイレクトできます。送信された全てのフォームフィールドが自動的に入力されます。
- 条件に基づいてスケジュール設定ページ、HubSpotページ、または外部URLにリダイレクト:SalesまたはService Hub Enterpriseサブスクリプションをご利用の場合、訪問者を指定のミーティングのスケジュール設定ページ、HubSpotページ、または外部URLにリダイレクトできます。ミーティングのスケジュール設定ページにユーザーをリダイレクトする場合、送信されたフォームフィールドは自動的に入力されます。条件に基づいて、ミーティングのスケジュール設定ページ、HubSpotページ、または外部URLへフォームをリダイレクトする方法についてご確認ください。
- コンタクトまたは会社が作成されたときにライフサイクルステージを設定:[ライフサイクルの状態を次に設定:]ドロップダウンメニューをクリックし、ライフサイクルステージを選択します。訪問者がフォームを送信すると、新規または既存のレコードが、選択されたライフサイクルステージに設定されます。
- レコードのライフサイクルステージを後退することはできません。ライフサイクルの先の方のステージに進んでいる既存のコンタクトまたは会社がフォームを送信しても、ライフサイクルステージは更新されません。
- フォームに設定されたライフサイクルステージは、HubSpotの設定で設定された既定のライフサイクルステージを上書きします。
-
フォローアップオプション:[コンタクト担当者に送信Eメール通知を送信]チェックボックスをオンにして、コンタクト担当者に通知を自動送信します。コンタクトに担当者がいない場合、通知は送信されません。HubSpotのオブジェクト所有権について詳しくはこちらをご覧ください。
-
次の宛先に送信メール通知を送る:ドロップダウンメニューをクリックして、コンタクト担当者に関係なく、送信Eメール通知の宛先となる既定のチームまたは個人を選択します。ここに設定された受信者は、HubSpotページのフォームオプションで設定された受信者で上書きされます。
- フォームおよびエラーメッセージの言語:フォームが正しく入力されていない場合に訪問者に対して表示する既定のフィールドラベルとエラーメッセージの言語を選択します。
- キャンペーン:「Marketing Hub Professional」または「Enterprise」のサブスクリプションをご利用の場合、フォームをキャンペーンに関連付けることができます。
- フォームを既存のキャンペーンに関連付けるには、[キャンペーン]ドロップダウンメニューをクリックし、キャンペーンを選択します。
- フォームを新規キャンペーンに関連付けるには、[キャンペーン]ドロップダウンメニューをクリックし、[キャンペーンを作成]をクリックします。続けて、キャンペーンを設定します。
-
- キャンペーンを作成したことがない場合は、[キャンペーンを作成]をクリックします。続けて、キャンペーンを設定します。
- 新しいEメールアドレスで常にコンタクトを作成:このオプションを選択すると、全ての送信で、一意のEメールアドレスが設定された新しいコンタクトレコードを作成できます。Eメールアドレスがデータベース内の既存のコンタクトレコードに一致する場合、既存のレコードの詳細が更新されます。
- このオプションがオフの場合、最初にHubSpotは、送信されたEメールアドレスを持つ既存のコンタクトに送信を関連付けようと試みます。そのEメールアドレスにコンタクトが存在しない場合、HubSpotはコンタクトのブラウザーにあるCookieに基づいてコンタクトを認識し、更新します。同じデバイスから同じフォームが複数回送信されると、コンタクトが上書きされる可能性があります。
- このオプションがオンにされている場合、Cookieが保存されているブラウザーでコンタクトが別のEメールを使用してフォームを送信すると、そのコンタクトの閲覧はトラッキングされなくなります。また、[コンタクトフィールドに既知の値を事前入力する]が自動的に無効にされます。
- 作成したコンタクトをマーケティングコンタクトに設定する: HubSpotアカウントにマーケティングコンタクトへのアクセス権()がある場合、このフォームを送信したコンタクトを自動的にマーケティングコンタクトに設定できます。これには新規コンタクトと既存コンタクトの両方が含まれます。
- フォームをリセットするためのリンクを追加:訪問者がフォーム上で事前入力されたフィールドから値を削除して新しいコンタクトとしてフォームを送信できるようにするには、このオプションを選択します。有効にすると、訪問者は[あなたではありませんか?リセットするにはここをクリックしてください]リンクをクリックしてフォームをリセットできるようになります。これにより、フォーム送信でのCookieトラッキングも無効になり、Cookieは上書きされなくなります。
- フィールドに既知の値を事前入力する:コンタクトが以前にサイトを訪問してフォームを送信したことがある場合で、かつHubSpotがCookieを保存してトラッキングできていた場合、フォームに既知のフィールド値が事前入力されます。このオプションは既定で有効になっています。事前入力済みのフォームフィールドの詳細をご確認ください。
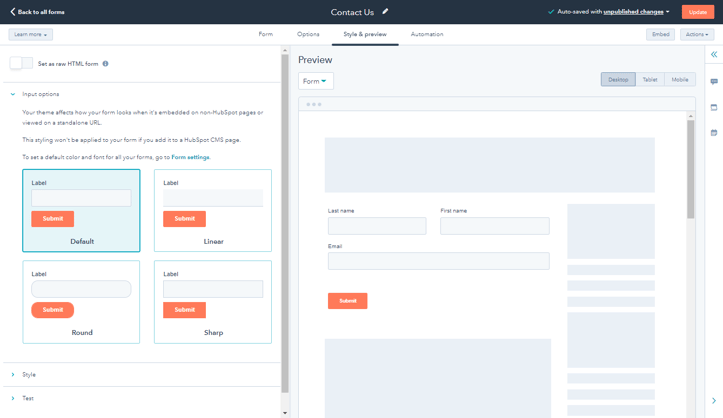
フォームにスタイルを設定してプレビューする
[スタイルとプレビュー]タブから、フォームのスタイルをカスタマイズします。フォームのプレビューが右側のパネルで更新され、フォームのスタイルや機能のテストを調整します。
次のようなカスタマイズが可能です。
- Set as raw HTML form: Marketing Hubまたは Content Hub ProfessionalまたはEnterprise のサブスクリプションをお持ちの場合、このオプションを選択すると、フォームを iframe 内ではなく未加工の HTML 要素としてレンダリングできます。次の点に注意してください。
- [スタイル]タブで設定されたHubSpotスタイルは全て削除されます。
- フォームでは、外部スタイルシート内のCSSでスタイルが設定されている必要があります。
- 入力オプション:フィールドとボタンのスタイルで使用できる4つのテーマの中から1つを選択します。
- スタイル:フォームのフィールド幅、フォント、色をカスタマイズします。
- テスト:フォームでプログレッシブフィールドまたは依存フィールドを使用している場合、フィールドが訪問者にどのように表示されるかをテストできます。

フォームで自動化を使用する
コンタクトへのフォローアップEメールの送信や、フォームを使用した自動内部Eメール通知など、シンプルな自動化機能を使用できます。また、シンプルなワークフローでフォーム送信をトリガーとして使用することもできます。詳しくは、フォームツールでの自動化の使用方法をご覧ください。
- 上部にある[Automations(自動化)]タブをクリックします。[自動化]タブで、フォーム送信後の動作を設定することができます。
- [フォーム送信後の動作を選択]セクションで、必要に応じてフォームの設定をカスタマイズします。
- [シンプルなワークフローを作成]セクションで、Eメールの送信やコンタクトプロパティーの設定などのフォローアップアクションを自動化するためのシンプルなワークフローを設定します。
フォームを公開する
フォームが完成したら、画面右上の[公開]をクリックします。これにより、フォームが公開されて、HubSpotのページで使用できるようになります。また、外部のウェブサイトにフォームを埋め込んだり、スタンドアロンページとしてシェアしたりすることも可能です。
一度公開されたフォームを非公開にすることはできません。フォームが外部ページに埋め込まれている場合は、フォームの埋め込みコードを手動で削除できます。ただし、スタンドアロン フォーム ページを無効にするには、フォームを削除するしかありません。
フォームを公開したら、フォーム送信データの分析方法について詳細をご確認ください。
